Barra de navegação
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Barra de navegação
Barra de navegação
Detalhes da questão
Endereço do fórum: http://gsf-nwd.forumeiros.com
Versão do fórum: ModernBB
Descrição
Mudei meu fórum recentemente pra nova versão, "modernBB" Porém a barra aonde fica: Início, portal, Galeria, etc..
Quando você desse para baixo do fórum essas opções descem também e ficam no meio da tela, como faço para fixar elas no lugar? Obrigado!
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Não compreendi muito bem qual o seu problema em questão, poderia mostrar imagens dele ou explicar um pouco melhor sobre?
Até mais!
Não compreendi muito bem qual o seu problema em questão, poderia mostrar imagens dele ou explicar um pouco melhor sobre?
Até mais!
 Re: Barra de navegação
Re: Barra de navegação
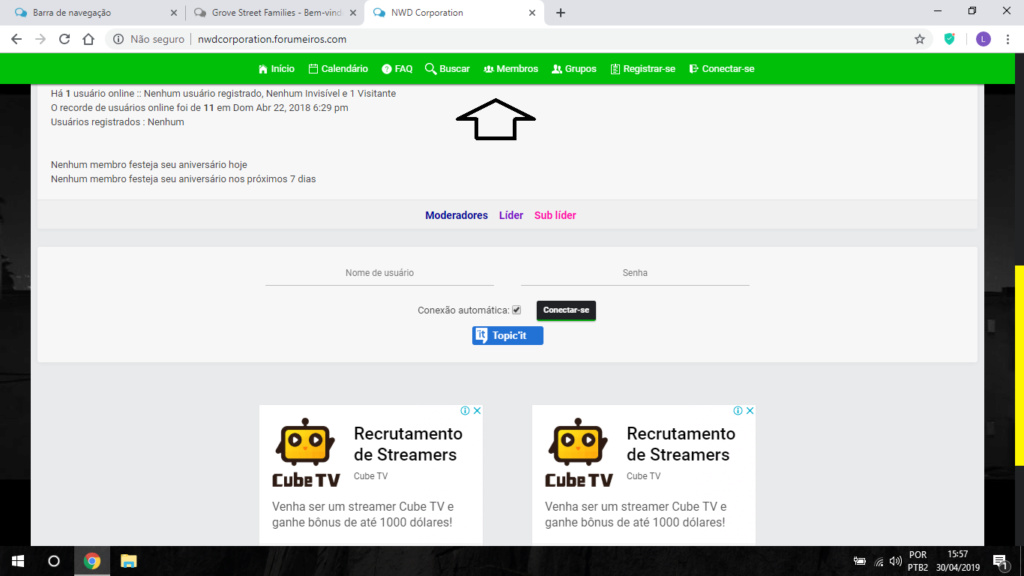
Exemplo: Não tem a Barra de navegação do fórum, aonde fica, Início, portal, perfil, etc? Ela fica centralizada perto do banner correto? Porém quando você vai descendo a pagina, essa barra começa a correr pro meio da tela, ela não fica lá em cima fixada no lugar, vou deixar uma foto de exemplo.

Em vermelho é aonde ela fica bugada, em azul era aonde ela tinha que ficar.

Em vermelho é aonde ela fica bugada, em azul era aonde ela tinha que ficar.
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Adiciona esse código na sua Folha de estilo CSS
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
ul.navbar.navlinks.borderless {
margin-top: 103px!important;
}
.is-sticky#headerbar-top {
margin-top: -103px!important;
}
Até mais!
 Re: Barra de navegação
Re: Barra de navegação
Teria como deixar uma "Caixa" verde em volta? Igual eu mostrei na imagem? Agora ela ficou lá mas sumiu o verde está branco.
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Substitua o código por esse
Até mais!
Substitua o código por esse
- Código:
#page-header > .headerbar .navbar.navlinks {
background-color: #00bf0a;
box-shadow: 0 0 3px rgba(0,0,0,0.9);
height: auto;
width: 100%;
}
ul.navbar.navlinks.borderless {
margin-top: 103px!important;
}
.is-sticky#headerbar-top {
margin-top: -103px!important;
}
Até mais!
 Re: Barra de navegação
Re: Barra de navegação
Isso é essa barra que eu quero que fique, porém só quando você desce a página, ela ficou até lá no banner e atrapalha a visualização
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Substitua todos os código que passei pelo código abaixo
Até mais!
Substitua todos os código que passei pelo código abaixo
- Código:
#page-header > .headerbar .navbar.navlinks {
bottom: 0px!important;
}
ul.navbar.navlinks.borderless {
margin-top: 103px!important;
}
.is-sticky#headerbar-top {
margin-top: -103px!important;
}
Até mais!
 Re: Barra de navegação
Re: Barra de navegação
Olá,
Substitua o código pelo código abaixo
Caso não fique na posição que deseja, é só alterar o número "113" até ficar na posição que deseja
Até mais!
Substitua o código pelo código abaixo
- Código:
#page-header > .headerbar .navbar.navlinks {
bottom: 0px!important;
}
ul.navbar.navlinks.borderless {
margin-top: 113px!important;
}
.is-sticky#headerbar-top {
margin-top: -103px!important;
}
Caso não fique na posição que deseja, é só alterar o número "113" até ficar na posição que deseja
Até mais!
 Re: Barra de navegação
Re: Barra de navegação
Questão abandonadaEsta questão foi abandonada pelo seu autor, mas foi considerada resolvida pela equipa de suporte.De acordo com o regulamento do setor de suporte, Art. 5/Deveres, tópicos com 5 dias serão arquivados. Apesar de abandonado, este tópico tem uma solução e portanto será marcado como resolvido e movido para o arquivo de questões resolvidas. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Barra de navegação acompanha a navegação
» Barra de navegação
» Barra de Navegação
» Barra de navegação
» Barra navegação
» Barra de navegação
» Barra de Navegação
» Barra de navegação
» Barra navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Wayne 29.04.19 17:38
por Wayne 29.04.19 17:38