Personalização dos atalhos de navegação
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Personalização dos atalhos de navegação
Personalização dos atalhos de navegação
Detalhes da questão
Endereço do fórum: http://derby-family.forumeiros.com
Versão do fórum: ModernBB
Descrição
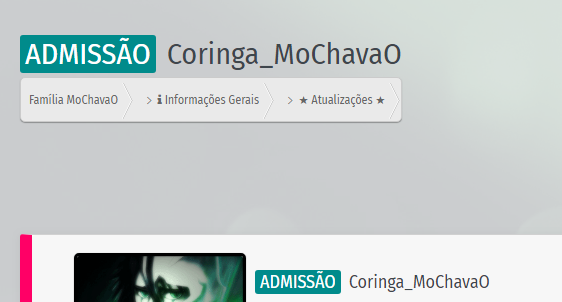
Como add a barrinha daquele jeito "familia>info gerais>att"
 Re: Personalização dos atalhos de navegação
Re: Personalização dos atalhos de navegação
Olá,
Adiciona esse código na sua Folha de estilo CSS
Título alterado para "Personalização dos atalhos de navegação".
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
.sub-header-path {
background: #F3F3F3;
border: none;
border-radius: 3px;
box-shadow: none;
margin-top: 10px;
color: #F5EFEF;
}
.sub-header-path a {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat 100% -1px;
color: #777!important;
font-size: 10px;
line-height: 30px;
padding: 11px 17px 11px 4px;
}
Título alterado para "Personalização dos atalhos de navegação".
Até mais!
 Re: Personalização dos atalhos de navegação
Re: Personalização dos atalhos de navegação
AquilesD. escreveu:Olá,
Adiciona esse código na sua Folha de estilo CSS
- Código:
.sub-header-path {
background: #F3F3F3;
border: none;
border-radius: 3px;
box-shadow: none;
margin-top: 10px;
color: #F5EFEF;
}
.sub-header-path a {
background: url(http://i42.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat 100% -1px;
color: #777!important;
font-size: 10px;
line-height: 30px;
padding: 11px 17px 11px 4px;
}
Título alterado para "Personalização dos atalhos de navegação".
Até mais!
Olá,
Tentei utilizar mas não aconteceu nada, O que faço agr?
 Re: Personalização dos atalhos de navegação
Re: Personalização dos atalhos de navegação
Olá @Croxis,
Crie um tópico solicitando suporte referente a questão, pois cada versão de fórum é um código especifico
Até mais!
Crie um tópico solicitando suporte referente a questão, pois cada versão de fórum é um código especifico
Até mais!
 Re: Personalização dos atalhos de navegação
Re: Personalização dos atalhos de navegação
- Código:
.sub-header-path {
align-items: center;
background-color: #eaeaea;
border: 1px solid #cbcbcb!important;
border-radius: 5px 5px 5px 5px!important;
box-shadow: 0 1px 1px rgba(0,0,0,0.3);
display: flex;
font-size: 0;
margin-bottom: 20px;
overflow: hidden;
padding: 0;
}
a.nav {
background: url(https://i.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat scroll 100% -1px #bfbfbf00;
color: #666;
font-size: 12px;
line-height: 30px;
margin-top: 5px;
padding: 2px 15px 6px 8px;
}
.sub-header-path a {
display: block;
float: left;
font-size: 1.3rem;
}
.sub-header-path a + a {
margin-left: 6px;
}
a.nav {
background: url(https://i.servimg.com/u/f42/17/32/13/00/second10.png) no-repeat scroll 100% -1px #bfbfbf00;
color: #666;
font-size: 12px;
line-height: 30px;
margin-top: 5px;
padding: 2px 15px 6px 8px;
}
Coloquei esse que encontrei e resultou no que eu queria. pode fechar
 Re: Personalização dos atalhos de navegação
Re: Personalização dos atalhos de navegação
Questão resolvidaEsta questão foi dada como resolvida pelo seu autor, e por esse motivo será marcada como resolvida e movida para o arquivo de questões resolvidas desta área. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Personalizar atalhos de navegação
» Atalhos de navegação
» Atalhos de navegação
» Atalhos de navegação
» Atalhos de navegação
» Atalhos de navegação
» Atalhos de navegação
» Atalhos de navegação
» Atalhos de navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Ocurioso 24.07.19 12:24
por Ocurioso 24.07.19 12:24





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
