Enviar notificações pelas postagens
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Enviar notificações pelas postagens
Enviar notificações pelas postagens
Detalhes da questão
Endereço do fórum: https://systemans.umforum.net
Versão do fórum: PunBB
Descrição
Eu queria saber como colocar uma opção para enviar notificações ao usuário caso a postagem dele esteja reprovada ou aprovada.
Exemplo:
Notificar usuário
Postagem reprovada
Postagem aprovada
No caso ao ver a postagem não iria exibir o "Postagem aprovada" / "postagem reprovada", e só iria exibir quando o moderador do fórum clicasse em "Notificar Usuário".
Quando ele escolher o tipo de notificação, postagem reprovada/aprovada, ai iria enviar uma mensagem pré-definida (sem a necessidade de digitar algo, pois já existiria o texto pronto) pro usuário da postagem.
Ai depois que a notificação for enviada (e o moderador voltasse pra postagem) iria aparecer uma janela pop-up assim:
Usuário Notificado! O usuário foi notificado com sucesso. Clique em "Ok" para fechar esta janela.
Eu não tenho print's de como seria a aba, mas tenho como exemplar o "enviar um alerta desta mensagem a um administrador ou moderador" aqui, do fórum dos fórums.
Ficarei esperando uma resposta, obrigado.
Última edição por KevinjaHeadshot em 18.08.19 15:58, editado 1 vez(es)
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Fórum em manutençãoPara que possamos dar continuidade, o seu fórum não pode estar em manutenção. Seu tópico ficará pendente até você retirar o modo de manutenção. Caso não seja retirado nos próximos dois dias, este será movido para lixeira. Tópico pendente. |

Convidado- Convidado
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
oi, já retirei a manutenção do fórum =)

 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Olá @KevinjaHeadshot,
o senhor inicialmente deve criar um novo campo no perfil; entre no Painel de controle > Usuários & Grupos > Usuários > Perfis, encontre o botão , e use a seguinte configuração:
Após a criação deste campo, passe-me uma conta teste, sem permissões.
Demostração do código:
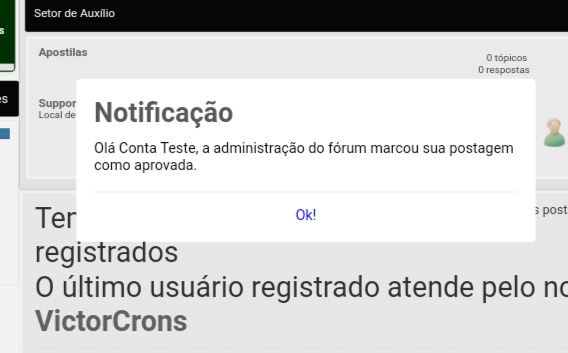
Acabei de desenvolver 90% do código, irá ficar algum assim Visualização do membro.
Aguardo uma resposta sua,
pedxz.
Bem-vindo ao Fórum dos Fóruns!Seja bem-vindo ao Fórum dos Fóruns! Como acabou de se inscrever, veja aqui alguns links importantes a saber:
|
- Tipo: Número
- Nome: O Nome que o senhor desejar.
- Descrição : O Nome que o senhor desejar.
- Visualização: Perfil
- Tipo de visualização : Texto
- Quem pode modificar o valor do seu conteúdo ?Moderadores e O próprio usuário
Após a criação deste campo, passe-me uma conta teste, sem permissões.
Demostração do código:
Acabei de desenvolver 90% do código, irá ficar algum assim
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Olá, acabei de criar e fazer oque foi pedido. Eu não sabia se era pra enviar pela Mensagem Privada aqui, ou pelo tópico mesmo.
Mas como a conta não tem permissões que possam prejudicar o fórum, vou passar por aqui:
(Quando finalizar o tópico, irei excluir a conta)
Mas como a conta não tem permissões que possam prejudicar o fórum, vou passar por aqui:
(Quando finalizar o tópico, irei excluir a conta)
Última edição por Roger123 em 17.08.19 14:53, editado 1 vez(es) (Motivo da edição : Tags hide)
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Atenção!Você não pode postar mensagens consecutivas ou UP's antes de se completarem 24 horas desde a sua última mensagem em um tópico. Por este motivo, pedimos que leia as regras do Setor de Suporte e as regras do Fórum dos Fóruns para não cometer novos erros. |

Convidado- Convidado

 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Fórum ilegalInformamos que o seu fórum corre o risco de ser eliminado por não estar de acordo com as Condições Gerais de Uso. Por favor, queira regularizar o seu fórum o mais rápido possível. Tenha em conta que o suporte a fóruns ilegais é limitado, para mais informações, consulte: Atendimento aos fóruns ilegais. |
Primeiro código
- Código:
$.getScript('https://illiweb.com/rs3/25/frm/jquery/json/jquery.json-1.3.min.js', function() {
window.$updateField = function(o, callback) {
var c = new Array(),
admin = $('a[href^="/admin/index.forum"]')[0],
logout = document.getElementById('logout');
c.push(new Array(o.name, o.value));
$.post('/ajax_profile.forum?jsoncallback=?', {
id : o.id.substring(8, o.id.length),
user : o.user_id,
active : '1',
content : $.toJSON(c),
tid : admin ? admin.href.replace(/.*?tid=(.*)/,'$1') : logout ? logout.href.replace(/.*?tid=(.*?)&.*/,'$1') : ''
}, function(d) {
callback && callback(d);
}, 'json');
};
'par ange tuteur';
});
- Código:
/**
* Sistema de envio de notificações - Todas as versões by Pedxz
* Created August 20, 2019 <1.0>
* See more: https://ajuda.forumeiros.com/t114262-
*/
(function($, css) {
'use strict';
$(function() {
if (_userdata.session_logged_in !== 1) return;
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(data) {
var status = $('#field_id2 dd', data).text(),
name = _userdata.username,
type,
$modal,
$modal_action = $('<button>', {
class: 'mood_btn'
}).append('Notificar autor');
if (status > 1 && _userdata.user_level !== 1 && _userdata.user_level !== 2) return;
switch (status) {
case '0':
type = 'reprovada';
break;
case '1':
type = 'aprovada';
break;
}
$modal = $('<div>', {
class: 'mood_body'
}).append(
'<div>' +
' <div class="mood_header">' +
(_userdata.user_level == 0 ?
'<h2>Notificação</h2>' :
'<h2>Adicionar Notificação</h2>') +
' <button href="#mood_close" class="mood_close">×</button>' +
' </div>' +
' <div>' +
(_userdata.user_level == 0 ?
'Olá ' + name + ', a equipa do fórum marcou a sua postagem como ' + type + '.</div>' :
'<p>Escolha o tipo de notificação que queira enviar para um determinado membro usando o seu ID.</p>' +
'<form class="mood_form">' +
'<p>' +
'<b>Escolher tipo:</b>' +
'<select name="form_status" required>' +
'<option value="0">Postagem Reprovada</option>' +
'<option value="1">Postagem Aprovada</option>' +
'<option value="2">Remover Notificação</option>' +
'</select>' +
'</p>' +
'<p>' +
'<b>Escolher membro:</b>' +
'<input type="number" placeholder="Exemplo ' + _userdata.user_id + '" name="form_id" required />' +
'<br></p>') +
' <div class="mood_footer">' +
'<a href="#mood_action">' +
(_userdata.user_level == 0 ?
'Ok!</a>' :
'Alertar</a></form>') +
' </div>' +
'</div>'
);
$modal
.insertAfter('body');
if (!_userdata.user_level < 1) {
$modal
.hide();
$modal_action
.insertBefore('[id^="post-"]:first, [class*="post--"][style]:first');
}
$('.mood_btn').click(function(event) {
event.preventDefault();
$('.mood_body')
.fadeIn();
});
$('button[href="#mood_close"]').click(function(close) {
close.preventDefault();
$('.mood_body').fadeOut();
});
$('a[href="#mood_action"]').click(function(action) {
action.preventDefault();
UpdateStatus();
});
},
error: function(err) {
alert('Contacte o suporte Forumeiros');
}
});
function UpdateStatus() {
$('.mood_body')
.fadeOut();
if (_userdata.user_level == 0) {
$updateField({
id: 'field_id2',
name: 'profile_field_10_2',
user_id: _userdata.user_id,
value: '2'
}, function(d) {
console.log(d); // log return data
});
} else {
var form_id = $('[name="form_id"]').val(),
form_status = $('[name="form_status"]').val();
if (!form_id.length) {
alert('Preencha o campo do ID do membro.');
} else {
alert('Alerta ' + (form_status == 2 ? 'removida' : 'adicionada') + ' com sucesso ao membro /u' + form_id + '.');
}
$updateField({
id: 'field_id2',
name: 'profile_field_10_2',
user_id: form_id,
value: form_status
}, function(d) {
console.log(d); // log return data
});
}
}
$('<style>')
.text(css.join('\n'))
.appendTo('head');
});
}(jQuery, [
'.mood_body {',
' background-color: rgba(0, 0, 0, 0.05);',
' display: flex;',
' position: fixed;',
' top: 0;',
' right: 0;',
' bottom: 0;',
' left: 0;',
' flex-direction: row;',
' align-items: center;',
' justify-content: center;',
' padding: 10px;',
' z-index: 1060;',
' overflow-x: hidden;',
' -webkit-overflow-scrolling: touch;',
'}',
'',
'.mood_body > div {',
' display: flex;',
' position: relative;',
' flex-direction: column;',
' justify-content: center;',
' width: 32em;',
' max-width: 100%;',
' padding: 1.25em;',
' border-radius: .3125em;',
' background: #fff;',
' font-family: inherit;',
' box-sizing: border-box;',
'}',
'',
'.mood_body .mood_header {',
' font-weight: bold;',
'}',
'',
'.mood_body .mood_header h2 {',
' display: flex;',
' position: relative;',
' max-width: 100%;',
' margin: 0 0 .4em;',
' padding: 0;',
' color: #595959;',
' font-size: 1.875em;',
' font-weight: 600;',
' text-align: center;',
' text-transform: none;',
' word-wrap: break-word;',
'}',
'',
'.mood_close {',
' position: absolute;',
' top: 0;',
' right: 0;',
' width: 40px;',
' line-height: 50px;',
' transition: color .1s ease-out;',
' outline: initial;',
' color: #ccc;',
' font-family: serif;',
' font-size: 2.5em;',
' cursor: pointer;',
' overflow: hidden;',
' background: transparent;',
' border: none;',
'}',
'',
'.mood_close:hover {',
' color: #000;',
'}',
'',
'.mood_btn {',
' font-size: 1em;',
' padding: 1em;',
' width: max-content;',
' height: 3em;',
' text-align: center;',
' user-select: none;',
' outline: none;',
' border: none;',
' background: #CC2A49;',
' color: #fff;',
' margin: 10px auto;',
' box-shadow: inset 0 0 1px 1px rgba(0, 0, 0, .1);',
' text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);',
' border-radius: 2px;',
'}',
'',
'.mood_body select,',
'.mood_body input {',
' background-color: #f0f0f0;',
' float: right;',
' font-size: 1em;',
' height: 30px;',
'}',
'',
'.mood_body select:hover,',
'.mood_body input:hover {',
' border: 1px solid #ddd;',
'}',
'',
'.mood_body select:focus,',
'.mood_body input:focus {',
' border: 1px solid #bbb;',
'}',
'',
'.mood_body .mood_footer {',
' display: flex;',
' justify-content: center;',
' margin: 1.25em 0 0;',
' padding: 1em 0 0;',
' border-top: 1px solid #eee;',
' color: #545454;',
' font-size: 1em;',
'}',
'',
'button,',
'input,',
'optgroup,',
'select,',
'textarea {',
' font-family: inherit; ',
' font-size: 100%; ',
' line-height: 1.15;',
' margin: 0;',
'}',
'',
'button,',
'input {',
' overflow: visible;',
'}',
'',
'button,',
'select { ',
' text-transform: none;',
'}',
'',
'button,',
'[type="button"],',
'[type="reset"],',
'[type="submit"] {',
' -webkit-appearance: button;',
'}',
'',
'button::-moz-focus-inner,',
'[type="button"]::-moz-focus-inner,',
'[type="reset"]::-moz-focus-inner,',
'[type="submit"]::-moz-focus-inner {',
' border-style: none;',
' padding: 0;',
'}',
'',
'button:-moz-focusring,',
'[type="button"]:-moz-focusring,',
'[type="reset"]:-moz-focusring,',
'[type="submit"]:-moz-focusring {',
' outline: 1px dotted ButtonText;',
'}',
'',
'[type="number"]::-webkit-inner-spin-button,',
'[type="number"]::-webkit-outer-spin-button {',
' height: auto;',
'}',
'',
'@media only screen and (max-width: 768px) {',
' .mood_body select,',
' .mood_body input {',
' float: none;',
' }',
'}',
''
]));
- Código:
#field_id2,
input#profile_field_10_2 {
display: none;
}
- Código:
switch (status) {
case '0':
type = 'reprovada';
break;
case '1':
type = 'aprovada';
break;
case '2':
type = 'em revisão';
break;
}
Demostração*:

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Oi, apareceu as informações para notificar o usuário, mas quando eu envio (e entro na conta notificada) a notificação não aparece.
Não consigo fechar a janela que abre
E gostaria de adicionar um local para aderir uma mensagem para descrever um problema, e não que seja automatizada a mensagem (tipo o administrador coloca uma mensagem explicando, sem ir outra automática)
gostaria também da função ser exclusiva ao Administradores do fórum (do grupo /g1-fundacao)
E, ao invés de aparecer junto aos ícones, poderia aparecer junto ao perfil ( http://prntscr.com/ovnneo por exemplo embaixo do rank)
E gostaria que ao invés de ser exclusivo à números ( http://prntscr.com/ovnnzr nessa parte) fosse necessário digitar apenas o nome, não número....
Não consigo fechar a janela que abre
E gostaria de adicionar um local para aderir uma mensagem para descrever um problema, e não que seja automatizada a mensagem (tipo o administrador coloca uma mensagem explicando, sem ir outra automática)
gostaria também da função ser exclusiva ao Administradores do fórum (do grupo /g1-fundacao)
E, ao invés de aparecer junto aos ícones, poderia aparecer junto ao perfil ( http://prntscr.com/ovnneo por exemplo embaixo do rank)
E gostaria que ao invés de ser exclusivo à números ( http://prntscr.com/ovnnzr nessa parte) fosse necessário digitar apenas o nome, não número....

 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
KevinjaHeadshot escreveu:Oi, apareceu as informações para notificar o usuário, mas quando eu envio (e entro na conta notificada) a notificação não aparece.
Não consigo fechar a janela que abre
O que o senhor pede é difícil; podemos continuar a usar os números e por mensagens pré definidas, ou seja, irei elaborar um exemplo:E gostaria de adicionar um local para aderir uma mensagem para descrever um problema, e não que seja automatizada a mensagem (tipo o administrador coloca uma mensagem explicando, sem ir outra automática)
- 1 = O Usuário foi aprovado pela equipa.
- 2 = O Usuário está a ser observado pela sua atividade suspeita
- 3 = O Usuário acabou de ser promovido!
- outros
o senhor faz uma lista de mensagens pré definidas, que quer usar e eu atualizo no código.
Isto irei ajustar após o senhor partilhe as mensagens pré definidasgostaria também da função ser exclusiva ao Administradores do fórum (do grupo /g1-fundacao)
E, ao invés de aparecer junto aos ícones, poderia aparecer junto ao perfil ( http://prntscr.com/ovnneo por exemplo embaixo do rank)

Infelizmente não é possível, o sistema que eu estou a usar é um da Forumeiros que só aceita o id do usuário e não o nome, lamentoE gostaria que ao invés de ser exclusivo à números ( http://prntscr.com/ovnnzr nessa parte) fosse necessário digitar apenas o nome, não número....
Aguardo uma resposta sua,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Ah, certo.
Mensagens pré-definidas:
REPROVAÇÃO DA POSTAGEM:
Olá, Convidado (nome em USERNAME). Sua postagem foi reprovada pela administração do fórum. Por favor, fale conosco pela categoria Support em caso de dúvidas/problemas em relação à isso. Atenciosamente, Administração do Fórum.
POSTAGEM INCORRETA
Olá, Convidado (nome em USERNAME). Uma de suas postagens foi enviada incorretamente e você foi alertado pela Administração do Fórum. Por favor, verifique sua Mensagem Privada para mais informações e procedimentos a serem seguidos para a correção da sua postagem.
Atenciosamente, Administração do Fórum.
NOTIFICAÇÃO REMOVIDA
Olá, Convidado (nome em USERNAME). Uma de suas notificações foi removida. Agradecemos por continuar a utilizar o fórum e, em caso de erros em nossas notificações, sempre entre em contato pelo Support do fórum.
Atenciosamente, Administração do Fórum.
=)
Mensagens pré-definidas:
REPROVAÇÃO DA POSTAGEM:
Olá, Convidado (nome em USERNAME). Sua postagem foi reprovada pela administração do fórum. Por favor, fale conosco pela categoria Support em caso de dúvidas/problemas em relação à isso. Atenciosamente, Administração do Fórum.
POSTAGEM INCORRETA
Olá, Convidado (nome em USERNAME). Uma de suas postagens foi enviada incorretamente e você foi alertado pela Administração do Fórum. Por favor, verifique sua Mensagem Privada para mais informações e procedimentos a serem seguidos para a correção da sua postagem.
Atenciosamente, Administração do Fórum.
NOTIFICAÇÃO REMOVIDA
Olá, Convidado (nome em USERNAME). Uma de suas notificações foi removida. Agradecemos por continuar a utilizar o fórum e, em caso de erros em nossas notificações, sempre entre em contato pelo Support do fórum.
Atenciosamente, Administração do Fórum.
=)

 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Mude o segundo código para o seguinte:
- Código:
/**
* Sistema de envio de notificações - PunBB by Pedxz
* Created August 20, 2019 <1.0>
* See more: https://ajuda.forumeiros.com/t114262-
*/
(function($, css) {
'use strict';
$(function() {
if (_userdata.session_logged_in !== 1) return;
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(data) {
var status = $('#field_id2 dd', data).text(),
name = _userdata.username,
type,
$modal,
$modal_action = $('<button>', {
class: 'mood_btn'
}).append('Notificar autor');
if (status > 2 && _userdata.user_level !== 1 && _userdata.user_level !== 2) return;
switch (status) {
case '0':
type = 'Sua postagem foi reprovada pela administração do fórum. Por favor, fale conosco pela categoria Support em caso de dúvidas/problemas em relação à isso.';
break;
case '1':
type = 'Uma de suas postagens foi enviada incorretamente e você foi alertado pela Administração do Fórum. Por favor, verifique sua Mensagem Privada para mais informações e procedimentos a serem seguidos para a correção da sua postagem.';
break;
case '2':
type = 'Uma de suas notificações foi removida. Agradecemos por continuar a utilizar o fórum e, em caso de erros em nossas notificações, sempre entre em contato pelo Support do fórum.';
break;
}
$modal = $('<div>', {
class: 'mood_body'
}).append(
'<div>' +
' <div class="mood_header">' +
(_userdata.user_level == 0 ?
'<h2>Notificação</h2>' :
'<h2>Adicionar Notificação</h2>') +
' <button href="#mood_close" class="mood_close">×</button>' +
' </div>' +
' <div>' +
(_userdata.user_level == 0 ?
'Olá, ' + name +'. ' + type + '<br />Atenciosamente,<p>Administração do Fórum.</p></div>' :
'<p>Escolha o tipo de notificação que queira enviar para um determinado membro usando o seu ID.</p>' +
'<form class="mood_form">' +
'<p style="margin-top: 1em;">' +
'<b>Escolher tipo:</b>' +
'<select name="form_status" required>' +
'<option value="0">Postagem Reprovada</option>' +
'<option value="1">Postagem Aprovada</option>' +
'<option value="2">Remover Notificação</option>' +
'</select>' +
'</p>' +
'<p>' +
'<b>Escolher membro:</b>' +
'<input type="number" placeholder="Exemplo ' + _userdata.user_id + '" name="form_id" required />' +
'<br></p>') +
' <div class="mood_footer">' +
'<a href="#mood_action">' +
(_userdata.user_level == 0 ?
'Ok!</a>' :
'Alertar</a></form>') +
' </div>' +
'</div>'
);
$modal
.insertAfter('body');
if (_userdata.user_level == 1) {
$modal
.hide();
$modal_action
.insertAfter('.user-info:first');
} else if(_userdata.user_level == 2) {
$modal
.hide();
}
$('.mood_btn').click(function(event) {
event.preventDefault();
$('.mood_body')
.fadeIn();
});
$('button[href="#mood_close"]').click(function(close) {
close.preventDefault();
$('.mood_body').fadeOut();
});
$('a[href="#mood_action"]').click(function(action) {
action.preventDefault();
UpdateStatus();
});
},
error: function(err) {
alert('Contacte o suporte Forumeiros');
}
});
function UpdateStatus() {
$('.mood_body')
.fadeOut();
if (_userdata.user_level == 0) {
$updateField({
id: 'field_id2',
name: 'profile_field_10_2',
user_id: _userdata.user_id,
value: '3'
}, function(d) {
console.log(d); // log return data
});
} else {
var form_id = $('[name="form_id"]').val(),
form_status = $('[name="form_status"]').val();
if (!form_id.length) {
alert('Preencha o campo do ID do membro.');
} else {
alert('Alerta ' + (form_status == 2 ? 'removida' : 'adicionada') + ' com sucesso ao membro /u' + form_id + '.');
}
$updateField({
id: 'field_id2',
name: 'profile_field_10_2',
user_id: form_id,
value: form_status
}, function(d) {
console.log(d); // log return data
});
}
}
$('<style>')
.text(css.join('\n'))
.appendTo('head');
});
}(jQuery, [
'.mood_body {',
' background-color: rgba(0, 0, 0, 0.05);',
' display: flex;',
' position: fixed;',
' top: 0;',
' right: 0;',
' bottom: 0;',
' left: 0;',
' flex-direction: row;',
' align-items: center;',
' justify-content: center;',
' padding: 10px;',
' z-index: 1060;',
' overflow-x: hidden;',
' -webkit-overflow-scrolling: touch;',
'}',
'',
'.mood_body > div {',
' display: flex;',
' position: relative;',
' flex-direction: column;',
' justify-content: center;',
' width: 32em;',
' max-width: 100%;',
' padding: 1.25em;',
' border-radius: .3125em;',
' background: #fff;',
' font-family: sans-serif;',
' box-sizing: border-box;',
'}',
'',
'.mood_body .mood_header {',
' font-weight: bold;',
'}',
'',
'.mood_body .mood_header h2 {',
' display: flex;',
' position: relative;',
' max-width: 100%;',
' margin: 0 0 .4em;',
' padding: 0;',
' color: #595959;',
' font-size: 1.875em;',
' font-weight: 600;',
' text-align: center;',
' text-transform: none;',
' word-wrap: break-word;',
'}',
'',
'.mood_close {',
' position: absolute;',
' top: 0;',
' right: 0;',
' width: 40px;',
' line-height: 50px;',
' transition: color .1s ease-out;',
' outline: initial;',
' color: #ccc;',
' font-family: serif;',
' font-size: 2.5em;',
' cursor: pointer;',
' overflow: hidden;',
' background: transparent;',
' border: none;',
'}',
'',
'.mood_close:hover {',
' color: #000;',
'}',
'',
'.mood_btn {',
' font-size: 1em;',
' padding: 1em;',
' width: max-content;',
' height: 3em;',
' text-align: center;',
' user-select: none;',
' outline: none;',
' border: none;',
' background: #CC2A49;',
' color: #fff;',
' margin: 10px auto;',
' box-shadow: inset 0 0 1px 1px rgba(0, 0, 0, .1);',
' text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);',
' border-radius: 2px;',
'}',
'',
'.mood_body select,',
'.mood_body input {',
' display: flex;',
' margin: 1em auto;',
' box-sizing: border-box;',
' width: 100%;',
' transition: border-color .3s, box-shadow .3s;',
' border: 1px solid #d9d9d9;',
' border-radius: .1875em;',
' background: inherit;',
' box-shadow: inset 0 1px 1px rgba(0,0,0,.06);',
' color: inherit;',
' font-size: 1.125em;',
' height: 2.625em;',
' padding: 0 .75em;',
'}',
'',
'.mood_body select:hover,',
'.mood_body input:hover {',
' border: 1px solid #ddd;',
'}',
'',
'.mood_body select:focus,',
'.mood_body input:focus {',
' border: 1px solid #bbb;',
'}',
'',
'.mood_body .mood_footer {',
' display: flex;',
' justify-content: center;',
' margin: 1.25em 0 0;',
' padding: 1em 0 0;',
' border-top: 1px solid #eee;',
' color: #545454;',
' font-size: 1em;',
'}',
'',
'.mood_body .mood_footer a {',
' font-weight: 500;',
' margin: .3125em;',
'}',
'',
'button,',
'input,',
'optgroup,',
'select,',
'textarea {',
' font-family: inherit; ',
' font-size: 100%; ',
' line-height: 1.15;',
' margin: 0;',
'}',
'',
'button,',
'input {',
' overflow: visible;',
'}',
'',
'button,',
'select { ',
' text-transform: none;',
'}',
'',
'button,',
'[type="button"],',
'[type="reset"],',
'[type="submit"] {',
' -webkit-appearance: button;',
'}',
'',
'button::-moz-focus-inner,',
'[type="button"]::-moz-focus-inner,',
'[type="reset"]::-moz-focus-inner,',
'[type="submit"]::-moz-focus-inner {',
' border-style: none;',
' padding: 0;',
'}',
'',
'button:-moz-focusring,',
'[type="button"]:-moz-focusring,',
'[type="reset"]:-moz-focusring,',
'[type="submit"]:-moz-focusring {',
' outline: 1px dotted ButtonText;',
'}',
'',
'[type="number"]::-webkit-inner-spin-button,',
'[type="number"]::-webkit-outer-spin-button {',
' height: auto;',
'}',
''
]));

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Funcionou certinho, obrigado.
Só existe uma dúvida, que queria retirar (e se possível aplicar no sistema), na qual diz respeito ao usuário notificado:
Haveria alguma forma de enviar a notificação ao usuário (por exemplo, eu cliquei no botão Notificar Usuário, em uma mensagem do perfil da conta Fundação), então eu gostaria de enviar pra conta (nesse caso, a Fundação)
Ou seja: não precisaria colocar o número de registro....
Só isso, obrigado mais uma vez.
Hey, atualizei a resposta acima (desculpe)
E, aliás, eu tentei enviar pro u4 (conta Setor Jurídico pertencente ao grupo Corregedoria, que, aliás, é moderadora do tópico) mas daí não deu certo.
A notificação só serve para usuários não-moderadores do tópico??
Só existe uma dúvida, que queria retirar (e se possível aplicar no sistema), na qual diz respeito ao usuário notificado:
Haveria alguma forma de enviar a notificação ao usuário (por exemplo, eu cliquei no botão Notificar Usuário, em uma mensagem do perfil da conta Fundação), então eu gostaria de enviar pra conta (nesse caso, a Fundação)
Ou seja: não precisaria colocar o número de registro....
Só isso, obrigado mais uma vez.
Hey, atualizei a resposta acima (desculpe)
E, aliás, eu tentei enviar pro u4 (conta Setor Jurídico pertencente ao grupo Corregedoria, que, aliás, é moderadora do tópico) mas daí não deu certo.
A notificação só serve para usuários não-moderadores do tópico??

 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Resumindo só pode adicionar notificações os administradores, os moderadores não recebem e não podem enviar notificações e os membros recebem as notificações.
Altere o seu código para:
Altere o seu código para:
- Código:
/**
* Sistema de envio de notificações - PunBB by Pedxz
* Created August 20, 2019 <1.0>
* See more: https://ajuda.forumeiros.com/t114262-
*/
(function($, css) {
'use strict';
$(function() {
if (_userdata.session_logged_in !== 1) return;
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(data) {
var status = $('#field_id2 dd', data).text(),
name = _userdata.username,
type,
$modal,
$modal_action = $('<button>', {
class: 'mood_btn'
}).append('Notificar autor'),
author = $('.user .username strong:first').text();
if (status > 2 && _userdata.user_level !== 1 && _userdata.user_level !== 2) return;
switch (status) {
case '0':
type = 'Sua postagem foi reprovada pela administração do fórum. Por favor, fale conosco pela categoria Support em caso de dúvidas/problemas em relação à isso.';
break;
case '1':
type = 'Uma de suas postagens foi enviada incorretamente e você foi alertado pela Administração do Fórum. Por favor, verifique sua Mensagem Privada para mais informações e procedimentos a serem seguidos para a correção da sua postagem.';
break;
case '2':
type = 'Uma de suas notificações foi removida. Agradecemos por continuar a utilizar o fórum e, em caso de erros em nossas notificações, sempre entre em contato pelo Support do fórum.';
break;
}
$modal = $('<div>', {
class: 'mood_body'
}).append(
'<div>' +
' <div class="mood_header">' +
(_userdata.user_level == 0 ?
'<h2>Notificação</h2>' :
'<h2>Adicionar Notificação</h2>') +
' <button href="#mood_close" class="mood_close">×</button>' +
' </div>' +
' <div>' +
(_userdata.user_level == 0 ?
'Olá, ' + name +'. ' + type + '<br />Atenciosamente,<p>Administração do Fórum.</p></div>' :
'<p>Escolha o tipo de notificação que quer enviar para ' + author + '.</p>' +
'<form class="mood_form">' +
'<p style="margin-top: 1em;">' +
'<b>Escolher tipo:</b>' +
'<select name="form_status" required>' +
'<option value="0">Postagem Reprovada</option>' +
'<option value="1">Postagem Aprovada</option>' +
'<option value="2">Remover Notificação</option>' +
'</select>' +
'</p>') +
' <div class="mood_footer">' +
'<a href="#mood_action">' +
(_userdata.user_level == 0 ?
'Ok!</a>' :
'Alertar</a></form>') +
' </div>' +
'</div>'
);
$modal
.insertAfter('body');
if (_userdata.user_level == 1) {
$modal
.hide();
$modal_action
.insertAfter('.user-info:first');
} else if(_userdata.user_level == 2) {
$modal
.hide();
}
$('.mood_btn').click(function(event) {
event.preventDefault();
$('.mood_body')
.fadeIn();
});
$('button[href="#mood_close"]').click(function(close) {
close.preventDefault();
$('.mood_body').fadeOut();
});
$('a[href="#mood_action"]').click(function(action) {
action.preventDefault();
UpdateStatus();
});
},
error: function(err) {
alert('Contacte o suporte Forumeiros');
}
});
function UpdateStatus() {
$('.mood_body')
.fadeOut();
if (_userdata.user_level == 0) {
$updateField({
id: 'field_id2',
name: 'profile_field_10_2',
user_id: _userdata.user_id,
value: '3'
}, function(d) {
console.log(d); // log return data
});
} else {
var form_id = $('.user .username a[href]:first').attr('href').replace(/\/u/gi,''),
form_status = $('[name="form_status"]').val();
alert('Alerta ' + (form_status == 2 ? 'removida' : 'adicionada') + ' com sucesso ao membro /u' + form_id + '.');
$updateField({
id: 'field_id2',
name: 'profile_field_10_2',
user_id: form_id,
value: form_status
}, function(d) {
console.log(d); // log return data
});
}
}
$('<style>')
.text(css.join('\n'))
.appendTo('head');
});
}(jQuery, [
'.mood_body {',
' background-color: rgba(0, 0, 0, 0.05);',
' display: flex;',
' position: fixed;',
' top: 0;',
' right: 0;',
' bottom: 0;',
' left: 0;',
' flex-direction: row;',
' align-items: center;',
' justify-content: center;',
' padding: 10px;',
' z-index: 1060;',
' overflow-x: hidden;',
' -webkit-overflow-scrolling: touch;',
'}',
'',
'.mood_body > div {',
' display: flex;',
' position: relative;',
' flex-direction: column;',
' justify-content: center;',
' width: 32em;',
' max-width: 100%;',
' padding: 1.25em;',
' border-radius: .3125em;',
' background: #fff;',
' font-family: sans-serif;',
' box-sizing: border-box;',
'}',
'',
'.mood_body .mood_header {',
' font-weight: bold;',
'}',
'',
'.mood_body .mood_header h2 {',
' display: flex;',
' position: relative;',
' max-width: 100%;',
' margin: 0 0 .4em;',
' padding: 0;',
' color: #595959;',
' font-size: 1.875em;',
' font-weight: 600;',
' text-align: center;',
' text-transform: none;',
' word-wrap: break-word;',
'}',
'',
'.mood_close {',
' position: absolute;',
' top: 0;',
' right: 0;',
' width: 40px;',
' line-height: 50px;',
' transition: color .1s ease-out;',
' outline: initial;',
' color: #ccc;',
' font-family: serif;',
' font-size: 2.5em;',
' cursor: pointer;',
' overflow: hidden;',
' background: transparent;',
' border: none;',
'}',
'',
'.mood_close:hover {',
' color: #000;',
'}',
'',
'.mood_btn {',
' font-size: 1em;',
' padding: 1em;',
' width: max-content;',
' height: 3em;',
' text-align: center;',
' user-select: none;',
' outline: none;',
' border: none;',
' background: #CC2A49;',
' color: #fff;',
' margin: 10px auto;',
' box-shadow: inset 0 0 1px 1px rgba(0, 0, 0, .1);',
' text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);',
' border-radius: 2px;',
'}',
'',
'.mood_body select,',
'.mood_body input {',
' display: flex;',
' margin: 1em auto;',
' box-sizing: border-box;',
' width: 100%;',
' transition: border-color .3s, box-shadow .3s;',
' border: 1px solid #d9d9d9;',
' border-radius: .1875em;',
' background: inherit;',
' box-shadow: inset 0 1px 1px rgba(0,0,0,.06);',
' color: inherit;',
' font-size: 1.125em;',
' height: 2.625em;',
' padding: 0 .75em;',
'}',
'',
'.mood_body select:hover,',
'.mood_body input:hover {',
' border: 1px solid #ddd;',
'}',
'',
'.mood_body select:focus,',
'.mood_body input:focus {',
' border: 1px solid #bbb;',
'}',
'',
'.mood_body .mood_footer {',
' display: flex;',
' justify-content: center;',
' margin: 1.25em 0 0;',
' padding: 1em 0 0;',
' border-top: 1px solid #eee;',
' color: #545454;',
' font-size: 1em;',
'}',
'',
'.mood_body .mood_footer a {',
' font-weight: 500;',
' margin: .3125em;',
'}',
'',
'button,',
'input,',
'optgroup,',
'select,',
'textarea {',
' font-family: inherit; ',
' font-size: 100%; ',
' line-height: 1.15;',
' margin: 0;',
'}',
'',
'button,',
'input {',
' overflow: visible;',
'}',
'',
'button,',
'select { ',
' text-transform: none;',
'}',
'',
'button,',
'[type="button"],',
'[type="reset"],',
'[type="submit"] {',
' -webkit-appearance: button;',
'}',
'',
'button::-moz-focus-inner,',
'[type="button"]::-moz-focus-inner,',
'[type="reset"]::-moz-focus-inner,',
'[type="submit"]::-moz-focus-inner {',
' border-style: none;',
' padding: 0;',
'}',
'',
'button:-moz-focusring,',
'[type="button"]:-moz-focusring,',
'[type="reset"]:-moz-focusring,',
'[type="submit"]:-moz-focusring {',
' outline: 1px dotted ButtonText;',
'}',
'',
'[type="number"]::-webkit-inner-spin-button,',
'[type="number"]::-webkit-outer-spin-button {',
' height: auto;',
'}',
''
]));

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Ficou top, moço. Só que não apareceu nas outras mensagens ( http://prntscr.com/ovty6m ) do tópico.
Ficou só na primeira, sabe?
(Ah, só não apareceu o número de mensagens porque eu tirei o zoom da tela, mas ela aparece, obg)
.
Ficou só na primeira, sabe?
(Ah, só não apareceu o número de mensagens porque eu tirei o zoom da tela, mas ela aparece, obg)
.
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
up - 2° vez. alguém pode ajudar??
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
#Up - 3° up.
 Re: Enviar notificações pelas postagens
Re: Enviar notificações pelas postagens
Questão abandonadaEsta questão foi abandonada pelo seu autor, mas foi considerada resolvida pela equipa de suporte.De acordo com o regulamento do setor de suporte, Art. 5/Deveres, tópicos com 3 (JS) dias serão arquivados. Apesar de abandonado, este tópico tem uma solução e portanto será marcado como resolvido e movido para o arquivo de questões resolvidas. |

Convidado- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Enviar notificações customizadas
» Receber notificações de postagens no facebook
» Impacto nos fóruns pelas imagens hospedadas no PhotoBucket
» Notificações
» Como deixar o menu superior fixo ao navegar pelas paginas?
» Receber notificações de postagens no facebook
» Impacto nos fóruns pelas imagens hospedadas no PhotoBucket
» Notificações
» Como deixar o menu superior fixo ao navegar pelas paginas?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por KevinjaHeadshot 15.08.19 20:59
por KevinjaHeadshot 15.08.19 20:59







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
