Tópicos recentes na AwesomeBB
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Tópicos recentes na AwesomeBB
Tópicos recentes na AwesomeBB
Detalhes da questão
Endereço do fórum: https://codsamp.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Boa noite gostaria de saber como eu faço pra fazer esses estilo de topicos recentes

pois esse é bem diferente dos que eu ja vi

 Re: Tópicos recentes na AwesomeBB
Re: Tópicos recentes na AwesomeBB
Olá @maykondouglas,
Crie uma nova Página JavaScript com investimento na página inicial, com o seguinte código:

Atenciosamente,
pedxz.
Crie uma nova Página JavaScript com investimento na página inicial, com o seguinte código:
- Código:
/**
* Últimos assuntos - AwesomeBB by Pedxz
* Created August 26, 2018 <UP_22.04.2020>
* See more: http://ajuda.forumeiros.com
*/
(function($, CSS) {
'use strict';
var config = {
title: 'Últimos Assuntos',
loading: 'Carregado',
empty: 'No momento estamos sem tópicos para poderes ver ou não têm permissão para vê-los!',
icon: 'chat',
};
$(function() {
if (_board.tpl_version !== 'awesomebb') return;
if (!config.title || !config.loading || !config.icon || !config.empty) return;
$('<div>', {
id: 'block-latest',
class: 'block'
}).html([
' <div class="box-head">',
' <i class="material-icons">' + config.icon + '</i>',
' <span>' + config.title + '</span>',
' </div>',
' <div class="box-body">',
' <div class="block-last-load">' + config.loading + '</div>',
' </div>'
].join('\n')).insertBefore('#index');
$('#block-latest .block-last-load')
.load('/latest .block-topics-details');
$('<style>')
.text('.block-last-load:empty::before { content: "'+ config.empty +'";}' + CSS.join('\n'))
.appendTo('head');
});
}(jQuery, [
'.block-last-load {' +
' margin-left: -.37em;',
' margin-right: -.37em;',
' height: 300px;',
' overflow-y: auto;',
'}',
'',
'.block-last-load a {',
' text-decoration: none;',
' border: 0!important;',
' display: inline;',
'}',
'',
'.block-last-load .block-topics-details {',
' padding: 1em;',
'}',
'',
'.block-last-load .block-topics-details:not(:nth-child(2n+1)) {',
' background-color: #F5F7FA;',
'}',
'',
'#block-latest h2 {',
' font-size: 16px;',
' text-overflow: ellipsis;',
' overflow: hidden;',
' white-space: nowrap;',
' width: 100%;',
'}',
'',
'#block-latest .block-topics-author,',
'#block-latest .block-topics-lastpost img {',
' display: none;',
'}',
'',
'#block-latest .block-topics-lastpost,',
'#block-latest .block-topics-author a {',
' display: inline;',
'}',
'',
'.block-marquee {',
' overflow: hidden;',
'}',
'',
'@media only screen and (max-width: 768px) {',
' #block-latest {',
' margin-top: 20px;',
' }',
'}',
''
]));

Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Tópicos recentes na AwesomeBB
Re: Tópicos recentes na AwesomeBB
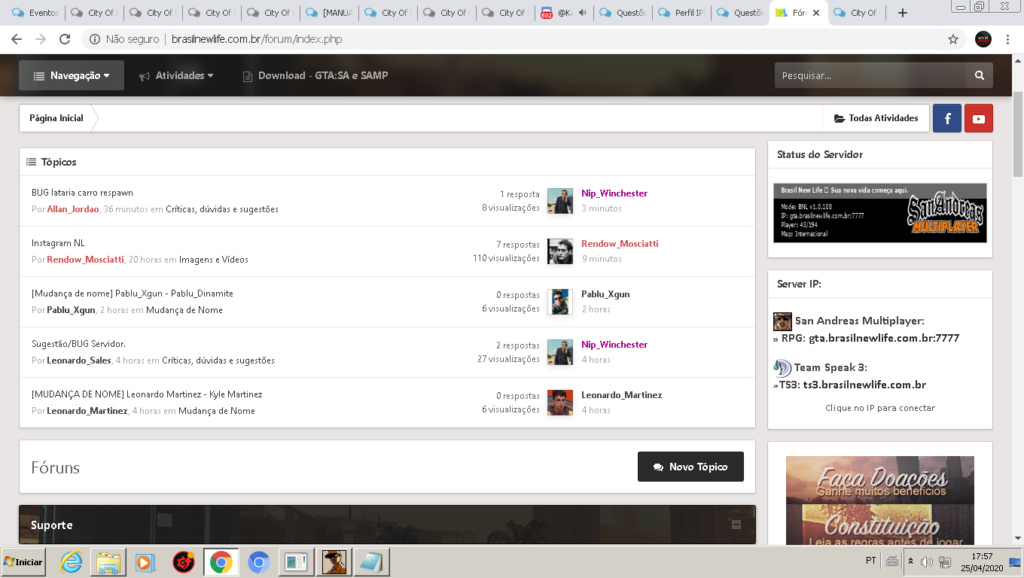
ficou show so tem um bugzin agora que e esse fundo branco que fica atrapalhando
https://i.servimg.com/u/f24/16/60/24/30/topico11.png
https://i.servimg.com/u/f24/16/60/24/30/topico11.png

 Re: Tópicos recentes na AwesomeBB
Re: Tópicos recentes na AwesomeBB
Altere o script para:
- Código:
/**
* Últimos assuntos - AwesomeBB by Pedxz
* Created August 26, 2018 <UP_22.04.2020>
* See more: http://ajuda.forumeiros.com
*/
(function($, CSS) {
'use strict';
var config = {
title: 'Últimos Assuntos',
loading: 'Carregado',
empty: 'No momento estamos sem tópicos para poderes ver ou não têm permissão para vê-los!',
icon: 'chat',
};
$(function() {
if (_board.tpl_version !== 'awesomebb') return;
if (!config.title || !config.loading || !config.icon || !config.empty) return;
$('<div>', {
id: 'block-latest',
class: 'block'
}).html([
' <div class="box-head">',
' <i class="material-icons">' + config.icon + '</i>',
' <span>' + config.title + '</span>',
' </div>',
' <div class="box-body">',
' <div class="block-last-load">' + config.loading + '</div>',
' </div>'
].join('\n')).insertBefore('#index');
$('#block-latest .block-last-load')
.load('/latest .block-topics-details');
$('<style>')
.text('.block-last-load:empty::before { content: "'+ config.empty +'";}' + CSS.join('\n'))
.appendTo('head');
});
}(jQuery, [
'.block-last-load {' +
' margin-left: -.37em;',
' margin-right: -.37em;',
' height: 300px;',
' overflow-y: auto;',
'}',
'',
'.block-last-load a {',
' text-decoration: none;',
' border: 0!important;',
' display: inline;',
'}',
'',
'.block-last-load .block-topics-details {',
' padding: 1em;',
'}',
'',
'.block-last-load .block-topics-details:not(:nth-child(2n+1)) {',
' background-color: #2c3e50;',
'}',
'',
'#block-latest h2 {',
' font-size: 16px;',
' text-overflow: ellipsis;',
' overflow: hidden;',
' white-space: nowrap;',
' width: 100%;',
'}',
'',
'#block-latest .block-topics-author,',
'#block-latest .block-topics-lastpost img {',
' display: none;',
'}',
'',
'#block-latest .block-topics-lastpost,',
'#block-latest .block-topics-author a {',
' display: inline;',
'}',
'',
'.block-marquee {',
' overflow: hidden;',
'}',
'',
'@media only screen and (max-width: 768px) {',
' #block-latest {',
' margin-top: 20px;',
' }',
'}',
''
]));

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Tópicos recentes na AwesomeBB
Re: Tópicos recentes na AwesomeBB
Resolvido pode fechar tópico fico impressionado como vocês são rapidos *-*

 Re: Tópicos recentes na AwesomeBB
Re: Tópicos recentes na AwesomeBB

Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por maykondouglas 25.04.20 22:00
por maykondouglas 25.04.20 22:00

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
