Posição das estatísticas na versão AwesomeBB
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Posição das estatísticas na versão AwesomeBB
Posição das estatísticas na versão AwesomeBB
Detalhes da questão
Endereço do fórum: https://cybertools.forumeiros.com/
Versão do fórum: AwesomeBB
Descrição
Boas pessoal
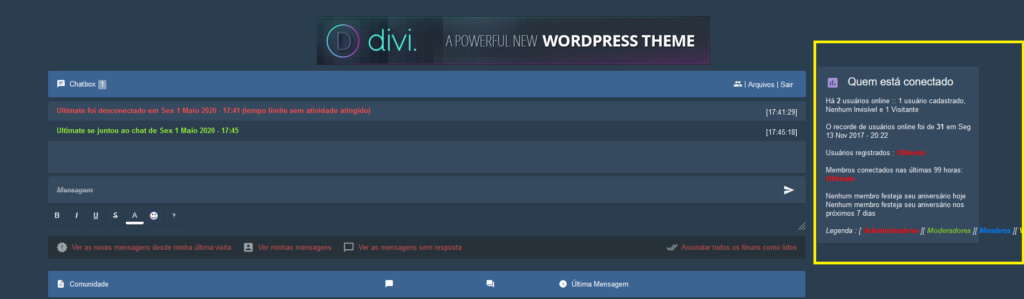
Alguem sabe como passo as estatisticas que ta sinalizado amarelo na imagem para baixo de todas as categorias ? ficar mesmo no final

 Re: Posição das estatísticas na versão AwesomeBB
Re: Posição das estatísticas na versão AwesomeBB
Olá!
Poste aqui o template index_body usado em seu fórum por favor.
Nota: É importante que procure escolher a área certa para a sua questão afim de manter a organização do fórum.
Para mais informações, leia o Regulamento do Fórum dos Fóruns
Atenciosamente,
Sleep
Poste aqui o template index_body usado em seu fórum por favor.
Tópico movidoO tópico foi movido para o setor: Questões sobre a aparência do fórum. |
Para mais informações, leia o Regulamento do Fórum dos Fóruns
Atenciosamente,
Sleep
 Re: Posição das estatísticas na versão AwesomeBB
Re: Posição das estatísticas na versão AwesomeBB
Aqui ta
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
 Re: Posição das estatísticas na versão AwesomeBB
Re: Posição das estatísticas na versão AwesomeBB
Olá cocas20,
Por favor, aceda a:
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSS
E me envie o código da sua folha de estilo, por gentileza.
Fico no aguardo da sua resposta.
Chanp
Por favor, aceda a:
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de Estilo CSS
Folha de Estilo CSSE me envie o código da sua folha de estilo, por gentileza.
Fico no aguardo da sua resposta.
Chanp

 Re: Posição das estatísticas na versão AwesomeBB
Re: Posição das estatísticas na versão AwesomeBB
Saudações,
Altere seu index_body para este:
Atenciosamente,
Chagas
Altere seu index_body para este:
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar2" class="sidebar-home" style="
margin-top: 26%;
">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
Atenciosamente,
Chagas
 Re: Posição das estatísticas na versão AwesomeBB
Re: Posição das estatísticas na versão AwesomeBB
Chagas escreveu:Saudações,
Altere seu index_body para este:
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar2" class="sidebar-home" style="
margin-top: 26%;
">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
Atenciosamente,
Chagas
obrigado vlw ai pela ajuda
 Tópicos semelhantes
Tópicos semelhantes» Estatísticas AwesomeBB
» Personalizar legenda dos grupos na versão AwesomeBB
» Modificações no menu da versão AwesomeBB
» Problemas com a nova versão : AwesomeBB
» Colocar SCEditor na resposta rápida na versão AwesomeBB
» Personalizar legenda dos grupos na versão AwesomeBB
» Modificações no menu da versão AwesomeBB
» Problemas com a nova versão : AwesomeBB
» Colocar SCEditor na resposta rápida na versão AwesomeBB
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos


