Rodapé AwesomeBB
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Rodapé AwesomeBB
Rodapé AwesomeBB
Detalhes da questão
Endereço do fórum: https://dphmaniahabbo.forumotion.com/
Versão do fórum: AwesomeBB
Descrição
Olá, gostaria do meu rodapé assim: cor de fundo #1b1b1b

overall_footer_end
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<p class="copyright">
{ADMIN_LINK}
</p>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Olá @RPGU,
Não entendi ao certo o que você deseja.
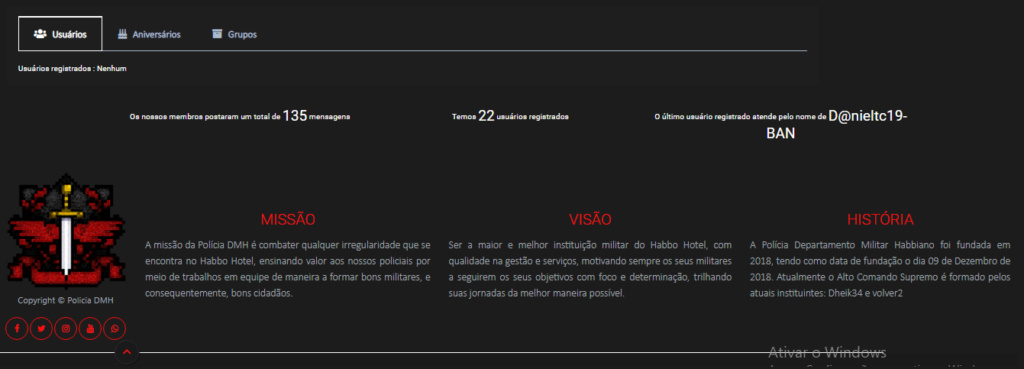
Você quer apenas alterar a cor de fundo do seu footer_end ou você deseja, além de colorir, deixá-lo no modelo da imagem acima?
Fico no aguardo.
Chanp
Não entendi ao certo o que você deseja.
Você quer apenas alterar a cor de fundo do seu footer_end ou você deseja, além de colorir, deixá-lo no modelo da imagem acima?
Fico no aguardo.
Chanp

 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Olá, gostaria de deixar exatamente como a imagem acima, tanto aquela parte conectado que mostra os usuários, grupos.. como também acrescentar em baixo, essa parte missão, visão..
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Saudações,
Pode me enviar onde você viu isso para podermos proceder?
Atenciosamente,
Chagas
Pode me enviar onde você viu isso para podermos proceder?
Atenciosamente,
Chagas
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Aguardando respostas positivas.
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Saudações,
Perdão pela demora!
Altere seu overall_footer_end para este:
Depois altere seu overall_footer_begin para este:
Depois bote esse código na folha de estilo CSS:
Depois procure por {T_HEAD_STYLESHEET} no overall_header e baixo dele, coloque o seguinte código:
Feito cada procedimento, salve e publique.
E em relação ao caixa de usuários, aniversários e grupos, o senhor terá que abrir outro tópico referente à isso.
Atenciosamente,
Chagas
Perdão pela demora!
Altere seu overall_footer_end para este:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<center><img class="emblema-oficial" src="https://i.imgur.com/nr42M06.png" title="Grupo oficial da DMH"></center>
</div><div class="fa-footer-copyright">Copyright ️ Policia DMH</div><div class="fa-footer-social"><a href="">
️ Policia DMH</div><div class="fa-footer-social"><a href="">
<i class="fab fa-facebook"></i></a><a href=""><i class="fab fa-twitter"></i></a><a href=""><i class="fab fa-instagram">
</i></a><a href=""><i class="fab fa-youtube"></i></a><a href=""><i class="fab fa-whatsapp"></i></a>
</div><a class="fa-footer-back-to-top"><i class="fa fa-angle-up"></i></a></div><div class="fa-footer-col">
<strong class="lead">Missão</strong><p>A missão da Polícia DMH é combater qualquer irregularidade que se encontra no Habbo Hotel, ensinando valor aos nossos policiais por meio de trabalhos em equipe de maneira a formar bons militares, e consequentemente, bons cidadãos.</p></div>
<div class="fa-footer-col"><strong class="lead">Visão</strong><p>Ser a maior e melhor instituição militar do Habbo Hotel, com qualidade na gestão e serviços, motivando sempre os seus militares a seguirem os seus objetivos com foco e determinação, trilhando suas jornadas da melhor maneira possível.</p></div>
<div class="fa-footer-col"><strong class="lead">História</strong><p>A Polícia Departamento Militar Habbiano foi fundada em 2018, tendo como data de fundação o dia 09 de Dezembro de 2018. Atualmente o Alto Comando Supremo é formado pelos atuais instituintes: Dheik34 e volver2</p></div></div>
<div class="fa-footer-attr"></div><script>(function ($) {'use strict';$(function () {$('.fa-footer-back-to-top').on('click', function () {$('html, body').stop().animate({scrollTop: 0}, 'fast');});});}(jQuery));</script></div>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
Depois altere seu overall_footer_begin para este:
- Código:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
Depois bote esse código na folha de estilo CSS:
- Código:
/* FOOTER
**===================*/
.statistics-item strong a span, .statistics-item a:link, .statistics-item a:visited { color: #fff!important; }
.footerbar-system { padding: 20px 0; }
/**
* Definições Iniciais:
*/
.fa-footer,
.fa-footer * { box-sizing: border-box; }
.fa-footer {
background-color: #1b1b1b;
font-family: "Segoe UI", "Open Sans", "Helvetica Neue", "Ubuntu", "Helvetica", "Arial", "Trebuchet MS", sans-serif;
font-size: 14px;
color: #a0a8b0;
line-height: 1.5;
}
/**
* Tags Genêricas:
*/
.fa-footer a {
text-decoration: none;
color: #FF0C0C;
transition: all 200ms linear;
}
.fa-footer a:hover {
border-bottom: solid 1px #FF0C0C;
color: #fff;
}
/**
* Sistema de Grid e ajustes das colunas genêricas:
*/
.fa-footer .fa-footer-row {
display: flex;
flex-direction: row;
padding: 0 15px;
}
.fa-footer .fa-footer-row .fa-footer-col {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-right: 30px;
padding: 15px 0;
min-width: 200px;
}
.fa-footer .fa-footer-row .fa-footer-col:last-child { margin-right: 10px; }
.fa-footer .fa-footer-row .fa-footer-col .lead {
text-transform: uppercase;
font-size: 25px;
font-family: roboto, sans-serif;
font-weight: 300;
color: #FF0C0C;
margin-bottom: 10px;
}
.fa-footer .fa-footer-row .fa-footer-col p {
font-size: 17px;
font-family: Calibri Light, sans-serif;
line-height: 1.6;
text-align: justify;
}
/**
* Ajustes para a a coluna primária:
*/
.fa-footer .fa-footer-row .fa-primary-footer-col {
position: relative;
flex-grow: 1;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
display: flex;
justify-content: center;
align-items: center;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
width: auto;
margin: 0 30px;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
position: absolute;
right: -20px;
bottom: -20px;
display: inline-flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
background-color: #1a1a1a;
border: solid 1px #2a2e32;
color: #FF0C0C;
font-size: 23px;
border-radius: 20px;
z-index: 3;
box-shadow: 1px 1px 2px rgba(11, 13, 15, 0.84);
cursor: pointer;
transition: all 100ms linear;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top .fa { margin-top: -3px; }
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top:hover {
background-color: #000;
color: #fff;
}
/**
* Ajuste de icones:
*/
.fa-footer-social {
margin: 18px 0 5px 0;
display: flex;
width: 100%;
justify-content: space-around;
}
.fa-footer-social a {
display: inline-flex;
justify-content: center;
align-items: center;
width: 37px;
height: 37px;
border-bottom: none;
border-radius: 100px;
box-shadow: none;
border: solid 1px #FF0C0C;
}
.fa-footer-social a:hover {
color: #fff;
background-color: #000;
}
/**
* Atribuição final:
*/
.fa-footer .fa-footer-attr {
text-align: center;
padding: 20px;
font-size: 16px;
border-top: solid 1px #fff;
background-color: #1a1a1a;
}
/**
* Ajustes para o footer do FA:
*/
#page-footer {
background-color: #1b1b1b;
border-top: solid 1px #1b1b1b;
border-bottom: solid 1px #1b1b1b;
}
.statistics {
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
}
/**
* Responsive:
*/
@media screen and (max-width: 1000px) {
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
margin: 0px;
}
}
@media screen and (max-width: 850px) {
.fa-footer .fa-footer-row {
flex-wrap: wrap;
}
.fa-footer .fa-footer-row .fa-primary-footer-col {
border-right: none;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
margin-bottom: 2%;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
right: auto;
}
.fa-footer .fa-footer-row .fa-footer-col:nth-child(2) {
margin-top: 2%;
}
}
.emblema-oficial {
margin-top: 10%;
transition: all 200ms linear;
}
.emblema-oficial:hover {
-webkit-filter: drop-shadow(0px 5px 20px rgb(255,255,255)) grayscale(1);
filter: drop-shadow(0px 0px 0px rgb(255,255,255)) grayscale(1);
}
footer {
background-color: #1b1b1b;
}
Depois procure por {T_HEAD_STYLESHEET} no overall_header e baixo dele, coloque o seguinte código:
- Código:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" />
Feito cada procedimento, salve e publique.
E em relação ao caixa de usuários, aniversários e grupos, o senhor terá que abrir outro tópico referente à isso.
Atenciosamente,
Chagas
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Olá,
Substitua o seu template overall_footer_end por este:
Chanp
Substitua o seu template overall_footer_end por este:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<center><img class="emblema-oficial" src="https://i.imgur.com/nr42M06.png" title="Grupo oficial da DMH"></center>
</div><div class="fa-footer-copyright">Copyright ️ Policia DMH</div><div class="fa-footer-social"><a href="">
️ Policia DMH</div><div class="fa-footer-social"><a href="">
<i class="fab fa-facebook"></i></a><a href=""><i class="fab fa-twitter"></i></a><a href=""><i class="fab fa-instagram">
</i></a><a href=""><i class="fab fa-youtube"></i></a><a href=""><i class="fab fa-whatsapp"></i></a>
</div><a class="fa-footer-back-to-top"><i class="fa fa-angle-up"></i></a></div><div class="fa-footer-col">
<strong class="lead">Missão</strong><p>A missão da Polícia DMH é combater qualquer irregularidade que se encontra no Habbo Hotel, ensinando valor aos nossos policiais por meio de trabalhos em equipe de maneira a formar bons militares, e consequentemente, bons cidadãos.</p></div>
<div class="fa-footer-col"><strong class="lead">Visão</strong><p>Ser a maior e melhor instituição militar do Habbo Hotel, com qualidade na gestão e serviços, motivando sempre os seus militares a seguirem os seus objetivos com foco e determinação, trilhando suas jornadas da melhor maneira possível.</p></div>
<div class="fa-footer-col"><strong class="lead">História</strong><p>A Polícia Departamento Militar Habbiano foi fundada em 2018, tendo como data de fundação o dia 09 de Dezembro de 2018. Atualmente o Alto Comando Supremo é formado pelos atuais instituintes: Dheik34 e volver2</p></div></div>
<div class="fa-footer-attr"></div><script>(function ($) {'use strict';$(function () {$('.fa-footer-back-to-top').on('click', function () {$('html, body').stop().animate({scrollTop: 0}, 'fast');});});}(jQuery));</script></div>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
</div>
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
Chanp
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Olá chanp, não surgiu efeito, fez foi sair missão, historia..
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Saudações,
Perdão pela demora, novamente! Troque o código da folha de estilo CSS por este:
Depois troque seu overall_footer_end por este:
Depois troque seu overall_footer_begin por este:
E depois salve e publique.
Atenciosamente,
Chagas
Perdão pela demora, novamente! Troque o código da folha de estilo CSS por este:
- Código:
/* FOOTER
**===================*/
.statistics-item strong a span, .statistics-item a:link, .statistics-item a:visited { color: #fff!important; }
.footerbar-system { padding: 20px 0; }
/**
* Definições Iniciais:
*/
.fa-footer,
.fa-footer * { box-sizing: border-box; }
.fa-footer {
background-color: #1b1b1b;
font-family: "Segoe UI", "Open Sans", "Helvetica Neue", "Ubuntu", "Helvetica", "Arial", "Trebuchet MS", sans-serif;
font-size: 14px;
color: #a0a8b0;
line-height: 1.5;
}
/**
* Tags Genêricas:
*/
.fa-footer a {
text-decoration: none;
color: #FF0C0C;
transition: all 200ms linear;
}
.fa-footer a:hover {
border-bottom: solid 1px #FF0C0C;
color: #fff;
}
/**
* Sistema de Grid e ajustes das colunas genêricas:
*/
.fa-footer .fa-footer-row {
display: flex;
flex-direction: row;
padding: 0 15px;
}
.fa-footer .fa-footer-row .fa-footer-col {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-right: 30px;
padding: 15px 0;
min-width: 200px;
}
.fa-footer .fa-footer-row .fa-footer-col:last-child { margin-right: 10px; }
.fa-footer .fa-footer-row .fa-footer-col .lead {
text-transform: uppercase;
font-size: 25px;
font-family: roboto, sans-serif;
font-weight: 300;
color: #FF0C0C;
margin-bottom: 10px;
}
.fa-footer .fa-footer-row .fa-footer-col p {
font-size: 17px;
font-family: Calibri Light, sans-serif;
line-height: 1.6;
text-align: justify;
}
/**
* Ajustes para a a coluna primária:
*/
.fa-footer .fa-footer-row .fa-primary-footer-col {
position: relative;
flex-grow: 1;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
display: flex;
justify-content: center;
align-items: center;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
width: auto;
margin: 0 30px;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
position: absolute;
right: -20px;
bottom: -20px;
display: inline-flex;
justify-content: center;
align-items: center;
width: 40px;
height: 40px;
background-color: #1a1a1a;
border: solid 1px #2a2e32;
color: #FF0C0C;
font-size: 23px;
border-radius: 20px;
z-index: 3;
box-shadow: 1px 1px 2px rgba(11, 13, 15, 0.84);
cursor: pointer;
transition: all 100ms linear;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top .fa { margin-top: -3px; }
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top:hover {
background-color: #000;
color: #fff;
}
/**
* Ajuste de icones:
*/
.fa-footer-social {
margin: 18px 0 5px 0;
display: flex;
width: 100%;
justify-content: space-around;
}
.fa-footer-social a {
display: inline-flex;
justify-content: center;
align-items: center;
width: 37px;
height: 37px;
border-bottom: none;
border-radius: 100px;
box-shadow: none;
border: solid 1px #FF0C0C;
}
.fa-footer-social a:hover {
color: #fff;
background-color: #000;
}
/**
* Atribuição final:
*/
.fa-footer .fa-footer-attr {
text-align: center;
padding: 20px;
font-size: 16px;
border-top: solid 1px #fff;
background-color: #1a1a1a;
}
/**
* Ajustes para o footer do FA:
*/
#page-footer {
background-color: #1b1b1b;
border-top: solid 1px #1b1b1b;
border-bottom: solid 1px #1b1b1b;
margin-top: -5%!important;
}
.statistics {
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
}
/**
* Responsive:
*/
@media screen and (max-width: 1000px) {
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
margin: 0px;
}
}
@media screen and (max-width: 850px) {
.fa-footer .fa-footer-row {
flex-wrap: wrap;
}
.fa-footer .fa-footer-row .fa-primary-footer-col {
border-right: none;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-logo {
margin-bottom: 2%;
}
.fa-footer .fa-footer-row .fa-primary-footer-col .fa-footer-back-to-top {
right: auto;
}
.fa-footer .fa-footer-row .fa-footer-col:nth-child(2) {
margin-top: 2%;
}
}
.emblema-oficial {
margin-top: 10%;
transition: all 200ms linear;
}
.emblema-oficial:hover {
-webkit-filter: drop-shadow(0px 5px 20px rgb(255,255,255)) grayscale(1);
filter: drop-shadow(0px 0px 0px rgb(255,255,255)) grayscale(1);
}
footer {
background-color: #1b1b1b;
}
#forum-statistics > div {
border-left: 1px solid rgba(255,255,255,0)!important;
max-width: 100%!important;
}
#forum-statistics > div > div {
left: -22%!important;
}
#forum-statistics {
text-align: center!important;
}
Depois troque seu overall_footer_end por este:
- Código:
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<div class="fa-footer">
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo">
<center><img class="emblema-oficial" src="https://i.imgur.com/nr42M06.png" title="Grupo oficial da DMH"></center>
</div><div class="fa-footer-copyright">Copyright ️ Policia DMH</div><div class="fa-footer-social"><a href="">
️ Policia DMH</div><div class="fa-footer-social"><a href="">
<i class="fa fa-facebook"></i></a><a href=""><i class="fab fa-twitter"></i></a><a href=""><i class="fab fa-instagram">
</i></a><a href=""><i class="fab fa-youtube"></i></a><a href=""><i class="fab fa-whatsapp"></i></a>
</div><a class="fa-footer-back-to-top"><i class="fa fa-angle-up"></i></a></div><div class="fa-footer-col">
<strong class="lead">Missão</strong><p>A missão da Polícia DMH é combater qualquer irregularidade que se encontra no Habbo Hotel, ensinando valor aos nossos policiais por meio de trabalhos em equipe de maneira a formar bons militares, e consequentemente, bons cidadãos.</p></div>
<div class="fa-footer-col"><strong class="lead">Visão</strong><p>Ser a maior e melhor instituição militar do Habbo Hotel, com qualidade na gestão e serviços, motivando sempre os seus militares a seguirem os seus objetivos com foco e determinação, trilhando suas jornadas da melhor maneira possível.</p></div>
<div class="fa-footer-col"><strong class="lead">História</strong><p>A Polícia Departamento Militar Habbiano foi fundada em 2018, tendo como data de fundação o dia 09 de Dezembro de 2018. Atualmente o Alto Comando Supremo é formado pelos atuais instituintes: Dheik34 e volver2</p></div></div>
<div class="fa-footer-attr"> <!-- BEGIN switch_footer_fa_copyrights --> <!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights --></div><script>(function ($) {'use strict';$(function () {$('.fa-footer-back-to-top').on('click', function () {$('html, body').stop().animate({scrollTop: 0}, 'fast');});});}(jQuery));</script></div>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
Depois troque seu overall_footer_begin por este:
- Código:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
E depois salve e publique.
Atenciosamente,
Chagas
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
muito obrigado, pode fechar.
 Re: Rodapé AwesomeBB
Re: Rodapé AwesomeBB
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» AwesomeBB (PSI)
» Estatísticas AwesomeBB
» MidnightAwe - AwesomeBB
» City - AwesomeBB
» Fim do footer AwesomeBB
» Estatísticas AwesomeBB
» MidnightAwe - AwesomeBB
» City - AwesomeBB
» Fim do footer AwesomeBB
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por RPGU 18.05.20 0:28
por RPGU 18.05.20 0:28






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
