Adição de painel no topo do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Adição de painel no topo do fórum
Adição de painel no topo do fórum
Detalhes da questão
Endereço do fórum: https://pepb.forumeiros.com/
Versão do fórum: AwesomeBB
Descrição
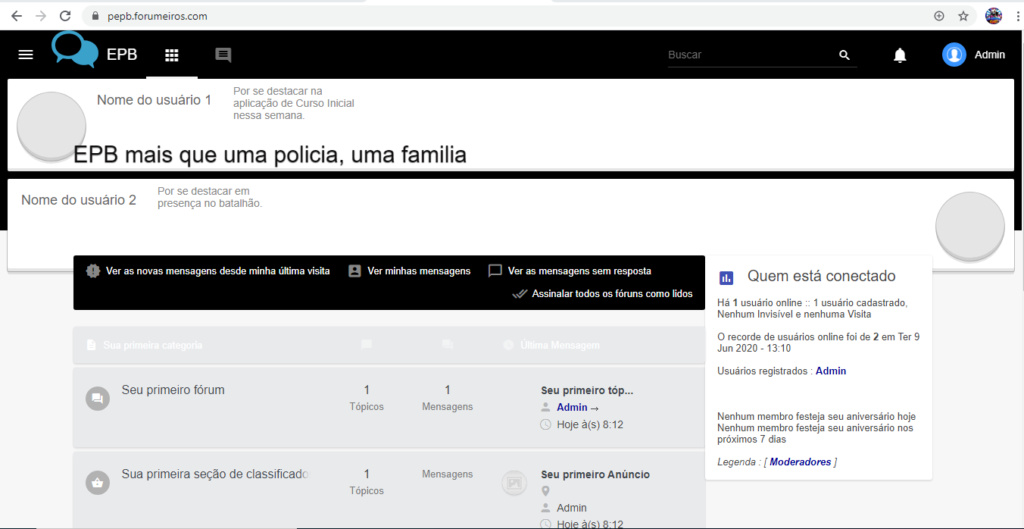
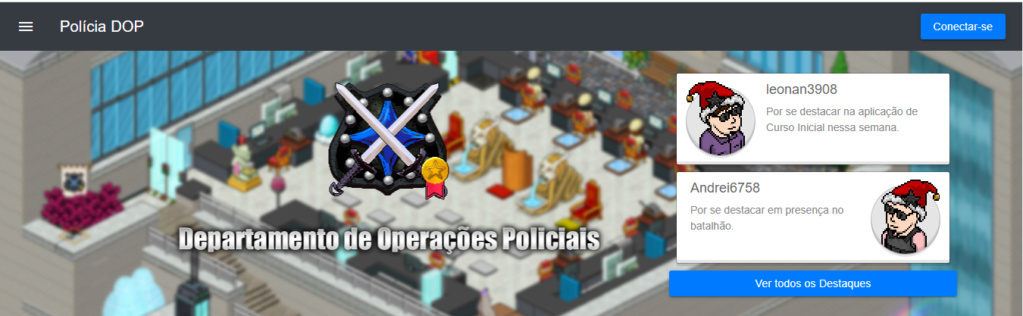
Bom, eu queria deixa a página inicial do meu fórum assim:

Sem o botão ver todos os destaque

- Imagem:
- Emblema:
É possível?
 Re: Adição de painel no topo do fórum
Re: Adição de painel no topo do fórum
Uso de formatação de textoInformamos que a formatação excessiva não é permitida no Fórum dos Fóruns. Isto é, o uso do riscado, o uso de alinhamentos, a alteração do texto, cor ou tamanho da fonte. Estes privilégios são reservados à Staff do Fórum dos Fóruns. |
Olá @Icaro325,
Irei precisar do seu template overall_header. Além disso, gostaria de lembrar que apenas uma questão é permitida por tópico. Portanto, irei proceder com a questão dos destaques no topo do fórum.
Fico no aguardo.
Chanp
 Re: Adição de painel no topo do fórum
Re: Adição de painel no topo do fórum
Desculpa o transtorno, aqui está:
- Código:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<head>
<meta charset="{S_CONTENT_ENCODING}" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
{T_HEAD_STYLESHEET}
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
//]]>
</script>
<!-- END switch_ticker -->
{RICH_SNIPPET_GOOGLE}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<style>
#logo-text {
max-width: calc(100% - 150px);
}
.forum-description img {
max-width: calc(100% - 15px);
}
</style>
</head>
<body id="top">
<header>
<div id="main-menu-btn">
<i class="material-icons">menu</i>
</div>
<a id="logo-link" href="{U_INDEX}">
<div id="logo">
<!-- BEGIN switch_logo_mob -->
<img src="{switch_logo_mob.LOGO_MOB}" alt="{L_INDEX}" />
<!-- END switch_logo_mob -->
</div>
<!-- BEGIN switch_h1 -->
<span id="logo-text">{switch_h1.MAIN_SITENAME}</span>
<!-- END switch_h1 -->
</a>
<!-- BEGIN switch_user_logged_out -->
<a href="{S_LOGIN_ACTION}" class="button">{L_LOGIN}</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif"><i class="material-icons">notifications</i></a>
<!-- END switch_user_logged_in -->
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
<ul id="header-navigation">
<li><a id="navigation-home" href="{NAVIGATION_HOME}"><i class="material-icons">apps</i>{L_FORUM}</a></li>
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
</ul>
</header>
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
</div>
<div id="main-user-menu" class="hidden">
</div>
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
</div>
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="wrap">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<!-- BEGIN html_validation -->
</div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
 Re: Adição de painel no topo do fórum
Re: Adição de painel no topo do fórum
Olá,
Substitua o template overall_header por este:
Basta substituir IMAGEMusuario1 e IMAGEMusuario2 pela imagem do usuário 1 e 2, respectivamente. Além disso, você deverá substituir Nome do usuário 1 e Nome do usuário 2 pelo nome do usuário 1 e 2, respectivamente.
Em seguida, adicione no topo da sua Folha de Estilo CSS:
Houve resultado?
Chanp
Substitua o template overall_header por este:
- Código:
<!DOCTYPE HTML>
<html lang="{L_LANG_HTML}">
<head>
<meta charset="{S_CONTENT_ENCODING}" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
{T_HEAD_STYLESHEET}
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
//]]>
</script>
<!-- END switch_ticker -->
{RICH_SNIPPET_GOOGLE}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{G_ANALYTICS_ID}']);
_gaq.push(['_trackPageview']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<style>
#logo-text {
max-width: calc(100% - 150px);
}
.forum-description img {
max-width: calc(100% - 15px);
}
</style>
</head>
<body id="top">
<header>
<div id="main-menu-btn">
<i class="material-icons">menu</i>
</div>
<a id="logo-link" href="{U_INDEX}">
<div id="logo">
<!-- BEGIN switch_logo_mob -->
<img src="{switch_logo_mob.LOGO_MOB}" alt="{L_INDEX}" />
<!-- END switch_logo_mob -->
</div>
<!-- BEGIN switch_h1 -->
<span id="logo-text">{switch_h1.MAIN_SITENAME}</span>
<!-- END switch_h1 -->
</a>
<!-- BEGIN switch_user_logged_out -->
<a href="{S_LOGIN_ACTION}" class="button">{L_LOGIN}</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif"><i class="material-icons">notifications</i></a>
<!-- END switch_user_logged_in -->
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
<ul id="header-navigation">
<li><a id="navigation-home" href="{NAVIGATION_HOME}"><i class="material-icons">apps</i>{L_FORUM}</a></li>
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
</ul>
</header>
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
</div>
<div id="main-user-menu" class="hidden">
</div>
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
<div class="widget-content">
<div class="destaque">
<div class="circulo">
<div class="user" style="background-image: url(IMAGEMusuario1);"></div>
</div>
<div class="nome">
Nome do usuário 1
</div>
<div class="pq">
Por se destacar na aplicação de Curso Inicial nessa semana.
</div>
</div>
<div class="destaque">
<div class="circulo circulo-2">
<div class="user" style="background-image: url(IMAGEMusuario2);"></div>
</div>
<div class="nome">
Nome do usuário 2
</div>
<div class="pq">
Por se destacar em presença no batalhão.
</div>
</div>
</div>
</div>
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="wrap">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<!-- BEGIN html_validation -->
</div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
Basta substituir IMAGEMusuario1 e IMAGEMusuario2 pela imagem do usuário 1 e 2, respectivamente. Além disso, você deverá substituir Nome do usuário 1 e Nome do usuário 2 pelo nome do usuário 1 e 2, respectivamente.
Em seguida, adicione no topo da sua Folha de Estilo CSS:
- Código:
.destaque {
background-color: rgb(255, 255, 255);
height: 104px;
border-radius: 2px;
margin: 10px;
padding: 8px;
padding-bottom: 10px;
box-shadow: inset 0 -4px rgba(0, 0, 0, 0.1), 0 0 0 1px rgba(0, 0, 0, 0.25), 0 4px rgba(0, 0, 0, 0.1);
box-sizing: unset;
}
.destaque .circulo {
background-color: rgba(0, 0, 0, 0.1);
width: 90px;
height: 90px;
border-radius: 50%;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.25), 0 4px rgba(0, 0, 0, 0.1);
float: left;
margin: 10px 5px;
}
.destaque .circulo .user {
background-repeat: no-repeat;
background-position: center 0;
width: 90px;
height: 140px;
margin-top: -50px;
border-radius: 0 0 45px 45px;
box-shadow: inset 0 -4px rgba(0, 0, 0, 0.1);
transition: all 0.2s;
}
.destaque .nome {
width: 160px;
font-size: 18px;
color: #666;
margin: 10px;
margin-bottom: 5px;
float: left;
}
.destaque .pq {
width: 160px;
font-size: 14px;
color: #888;
margin: 0 10px;
float: left;
}
.destaque .circulo .user:hover {
height: 150px;
margin-top: -60px;
}
.destaque .circulo-2 {
float: right;
}
Houve resultado?
Chanp

 Re: Adição de painel no topo do fórum
Re: Adição de painel no topo do fórum
Peço desculpas pela demora.
Adicione acima dos códigos já adicionados:
Isso deve resolver o problema.
Chanp
Adicione acima dos códigos já adicionados:
- Código:
#header-banner {
height: 350px;
}
.widget-content {
position: relative;
right: 50px;
top: 20px;
width: 380px;
float: right;
}
Isso deve resolver o problema.
Chanp

 Tópicos semelhantes
Tópicos semelhantes» Painel do visitante no topo do fórum
» Painel de usuário no topo do fórum
» Painel de usuário no topo do fórum
» Painel de usuario no topo do fórum
» Painel de usuário no topo do fórum
» Painel de usuário no topo do fórum
» Painel de usuário no topo do fórum
» Painel de usuario no topo do fórum
» Painel de usuário no topo do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Icaro325 09.06.20 20:47
por Icaro325 09.06.20 20:47