Modificação do rodapé
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Modificação do rodapé
Modificação do rodapé
Detalhes da questão
Endereço do fórum: https://pepb.forumeiros.com/
Versão do fórum: AwesomeBB
Descrição
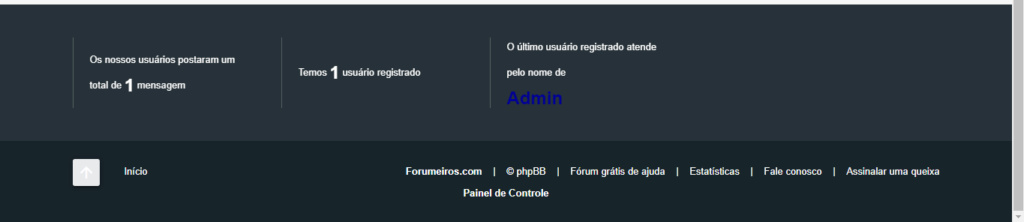
Bom, queria algo parecido com isso:

 Re: Modificação do rodapé
Re: Modificação do rodapé
Olá @Icaro325,
Eu irei precisar dos seus templates overall_footer_begin e overall_footer_end.
Fico no aguardo.
Chanp
Eu irei precisar dos seus templates overall_footer_begin e overall_footer_end.
Fico no aguardo.
Chanp
 Re: Modificação do rodapé
Re: Modificação do rodapé
overall_footer_begin:
overall_footer_end:
- Código:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
overall_footer_end:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<p class="copyright">
{ADMIN_LINK}
</p>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if(_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
 Re: Modificação do rodapé
Re: Modificação do rodapé
Olá. Peço desculpas pela demora.
Substitua o seu template overall_footer_end por este:
Você terá que substituir os seguintes valores:
IMGlogo pelo logo que você colocará. A imagem deve estar em formato .png, .gif ou .jpg.
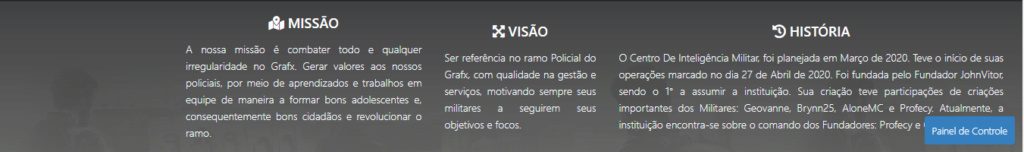
SUBS1, SUBS2 e SUBS3, respectivamente, pelo texto abaixo de Missão, Visão e História.
Em seguida, adicione no final da sua Folha de Estilo CSS:
Ficou no seu agrado?
Chanp
Substitua o seu template overall_footer_end por este:
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo"><img src="IMGlogo" class="logo"></div>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-map-marked-alt" aria-hidden="true"></i> Missão</strong>
<p>SUBS1.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-expand-arrows-alt" aria-hidden="true"></i> Visão</strong>
<p>SUBS2.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-history" aria-hidden="true"></i> História</strong>
<p>SUBS3.</p>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> |
<!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> |
<!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}"
title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<p class="copyright">
{ADMIN_LINK}
</p>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if (_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if (!unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId: "{switch_facebook_login.FB_APP_ID}",
cookie: {
switch_facebook_login.FB_COOKIE
},
xfbml: {
switch_facebook_login.FB_XFBML
},
oauth: {
switch_facebook_login.FB_OAUTH
},
version: '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready(function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if (typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if ($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready(function() {
$('div.ti-connect').attr({
'data-loc': '{switch_topicit_connect.TOPICIT_URL}',
'data-login': '{switch_topicit_connect.BOARD_LOGIN}',
'data-version': '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang': '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
Você terá que substituir os seguintes valores:
IMGlogo pelo logo que você colocará. A imagem deve estar em formato .png, .gif ou .jpg.
SUBS1, SUBS2 e SUBS3, respectivamente, pelo texto abaixo de Missão, Visão e História.
Em seguida, adicione no final da sua Folha de Estilo CSS:
- Código:
.fa-footer-row {
font-family: "Segoe UI", "Open Sans", "Helvetica Neue", "Ubuntu", "Helvetica", "Arial", "Trebuchet MS", sans-serif;
font-size: 14px;
color: #f6fbff;
font-weight: 300;
line-height: 1.5;
background: linear-gradient(to bottom, rgba(6, 6, 6, 0.74) 0, rgba(60, 60, 58, 0.76) 100%), url(https://i.imgur.com/XX6MSFx.png);
box-sizing: border-box;
display: flex;
flex-direction: row;
padding: 0 15px;
}
.fa-footer-row .fa-footer-col {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin-right: 30px;
padding: 15px 0;
}
.fa-footer-row .fa-primary-footer-col {
position: relative;
flex-grow: 1;
}
.fa-footer-row .fa-primary-footer-col .fa-footer-logo {
display: flex;
justify-content: center;
align-items: center;
}
.fa-footer-row .fa-primary-footer-col .fa-footer-logo img {
width: auto;
margin: 0 30px;
transition: all 200ms linear;
}
.fa-footer-row .fa-footer-col .lead {
text-transform: uppercase;
font-size: 18px;
font-weight: 500;
color: #fff;
margin-bottom: 10px;
}
.fa-footer-row .fa-footer-col p {
font-size: 14px;
line-height: 1.6;
text-align: justify;
}
Ficou no seu agrado?
Chanp

 Re: Modificação do rodapé
Re: Modificação do rodapé
Saudações,
Você tem certeza que publicou devidamente os tópicos e copiou corretamente?
Atenciosamente,
Chagas
Você tem certeza que publicou devidamente os tópicos e copiou corretamente?
Atenciosamente,
Chagas
 Re: Modificação do rodapé
Re: Modificação do rodapé
Olá @Icaro325,
Verifique se a opção "Forçar os modelos padrão" está marcada como "Não"!
Cordialmente,
pedxz.
Icaro325 escreveu:Sim, tudo correto, você fez pra versão certinha?
Verifique se a opção "Forçar os modelos padrão" está marcada como "Não"!
Cordialmente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Modificação do rodapé
Re: Modificação do rodapé
Pedxz escreveu:Olá @Icaro325,Icaro325 escreveu:Sim, tudo correto, você fez pra versão certinha?
Verifique se a opção "Forçar os modelos padrão" está marcada como "Não"!
Cordialmente,
pedxz.
Sim, está marcado ''Não''
 Re: Modificação do rodapé
Re: Modificação do rodapé
Mas o template de cima não está no seu fórum, pode tirar uma captura de ecrã (printscreen) no template: overall_footer_end, agradecia!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Modificação do rodapé
Re: Modificação do rodapé
- Código:
<!-- BEGIN html_validation -->
<!DOCTYPE HTML>
<html>
<body>
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo"><img src="https://i.servimg.com/u/f67/20/22/67/31/15917310.png" class="logo"></div>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-map-marked-alt" aria-hidden="true"></i> Missão</strong>
<p>SUBS1.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-expand-arrows-alt" aria-hidden="true"></i> Visão</strong>
<p>SUBS2.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-history" aria-hidden="true"></i> História</strong>
<p>SUBS3.</p>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="rightside">
<!-- END html_validation -->
<!-- BEGIN switch_footer_fa_copyrights -->
<!-- BEGIN footer_fa_copyright_link -->
<!-- BEGIN switch_separator --> |
<!-- END switch_separator -->
{switch_footer_fa_copyrights.footer_fa_copyright_link.FOOTER_FA_LINK}
<!-- END footer_fa_copyright_link -->
<!-- END switch_footer_fa_copyrights -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="linklist clearfix">
<li class="rightside">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> |
<!-- END switch_separator -->
{switch_footer_links.footer_link.FOOTER_LINK_SEPARATOR}<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}"
title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</li>
</ul>
<!-- END switch_footer_links -->
</div>
<p class="copyright">
{ADMIN_LINK}
</p>
</div>
</div>
<div id="dimmer" class="hidden"></div>
<div style="display: none;">
<div id="fa_hide"></div>
<div id="fa_show"></div>
</div>
{PROTECT_FOOTER}
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
function headerAdjust() {
var banner_headline = $('#header-banner h1, #header-banner h2'),
banner_headline_height = banner_headline.height();
if (banner_headline_height > 90) {
banner_headline.css('font-size', parseInt(banner_headline.css('font-size')) - 1 + 'px');
requestAnimationFrame(headerAdjust);
} else {
banner_headline.css('opacity', 1);
}
}
requestAnimationFrame(headerAdjust);
if (_userdata['session_logged_in']) {
if (!FA.Notification.registered()) {
FA.Notification.register();
}
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
if (!$("#unread_notif").length) {
$("#header-notif > i").before('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('#menu_notifications > span').before('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
}
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if (!unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
} else if ($("#unread_notif").length) {
$("#unread_notif, #unread_notif_menu").remove();
}
};
var scroll_top = $('html').scrollTop();
});
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId: "{switch_facebook_login.FB_APP_ID}",
cookie: {
switch_facebook_login.FB_COOKIE
},
xfbml: {
switch_facebook_login.FB_XFBML
},
oauth: {
switch_facebook_login.FB_OAUTH
},
version: '{switch_facebook_login.FB_VERSION}'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
$(document).ready(function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if (typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if ($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script>
$(document).ready(function() {
$('div.ti-connect').attr({
'data-loc': '{switch_topicit_connect.TOPICIT_URL}',
'data-login': '{switch_topicit_connect.BOARD_LOGIN}',
'data-version': '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang': '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>
 Re: Modificação do rodapé
Re: Modificação do rodapé
Olá @Icaro325,
Retorne o seu template overall_footer_end para o que era e substitua o overall_footer_begin por este:
Em seguida, mantenha o código CSS já passado e, abaixo dele, adicione este:
Houve resultado?
Chanp
Retorne o seu template overall_footer_end para o que era e substitua o overall_footer_begin por este:
- Código:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
<div class="fa-footer-logo"><img src="IMGlogo" class="logo"></div>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-map-marked-alt" aria-hidden="true"></i> Missão</strong>
<p>SUBS1.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-expand-arrows-alt" aria-hidden="true"></i> Visão</strong>
<p>SUBS2.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-history" aria-hidden="true"></i> História</strong>
<p>SUBS3.</p>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
Em seguida, mantenha o código CSS já passado e, abaixo dele, adicione este:
- Código:
#page-footer {
margin-top: 0px!important;
}
footer {
margin: 33px 0 0px!important;
}
Houve resultado?
Chanp

 Re: Modificação do rodapé
Re: Modificação do rodapé
Isso é o logo do footer. Basta realizar as substituições que eu disse para você fazer mais acima que isso se tornará em uma imagem.
 Re: Modificação do rodapé
Re: Modificação do rodapé
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Modificação no rodapé e inicio do footer.
» Modificação neon
» Modificação das estatísticas
» Modificação das Estatísticas
» Modificação no Index
» Modificação neon
» Modificação das estatísticas
» Modificação das Estatísticas
» Modificação no Index
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Icaro325 11.06.20 20:07
por Icaro325 11.06.20 20:07