Modificação do final da página
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Modificação do final da página
Modificação do final da página
Detalhes da questão
Endereço do fórum: https://pepb.forumeiros.com/
Versão do fórum: AwesomeBB
Descrição
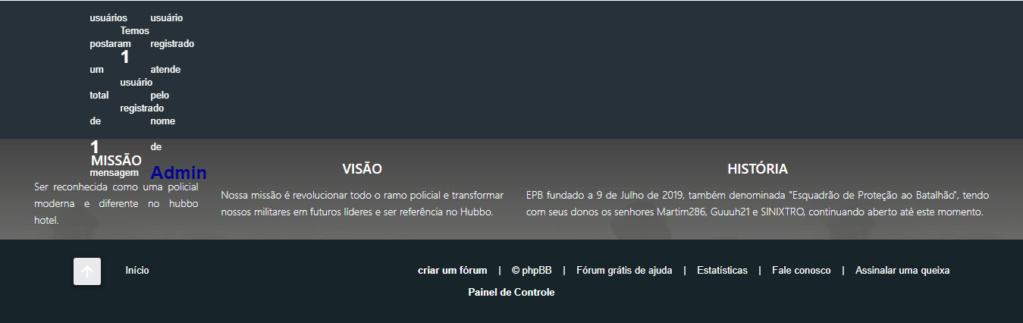
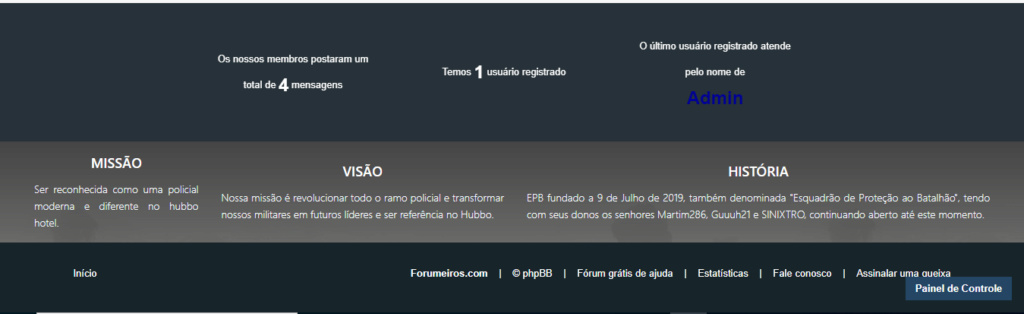
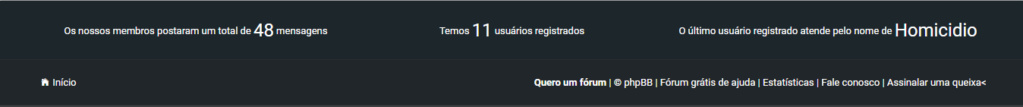
É possível alterar isso:


Para isso:

Obs: Pode tirar o botão do Painel de controle
 Re: Modificação do final da página
Re: Modificação do final da página
Olá e bom dia.
Poderia testar o código a seguir em PA > Visualização > Imagens e Cores > Cores > Folha de estilos CSS >

Atenciosamente,
Shek
Poderia testar o código a seguir em PA > Visualização > Imagens e Cores > Cores > Folha de estilos CSS >
- Código:
#forum-statistics > div {
border-left: 0;
float: left;
line-height: 34px;
max-width: 400px;
min-height: 94px;
padding: 20px;
position: relative;
width: auto;
}
- Código:
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
- Código:
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
{TOTAL_POSTS}
</div>
<div>
{TOTAL_USERS}
</div>
<div>
{NEWEST_USER}
</div>
</div>
</div>
</footer>

Atenciosamente,
Shek
 Re: Modificação do final da página
Re: Modificação do final da página
Olá @Icaro325,
Só para ter completa certeza, o senhor deseja alterar a aparência do rodapé da versão #AwesomeBB para #ModernBB?!
Aguardo uma resposta sua,
pedxz.
Só para ter completa certeza, o senhor deseja alterar a aparência do rodapé da versão #AwesomeBB para #ModernBB?!
Aguardo uma resposta sua,
pedxz.
Tente não fazer comentários inúteis! O senhor tem o direito de fazer um "UP" ao tópico após 24 horas sem qualquer comentário considerando inútil.Icaro325 escreveu:Então???

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modificação do final da página
Re: Modificação do final da página
Remova qualquer edição feita em cima, e adicione na sua folha de estilo o seguinte código:
- Código:
@media (max-width: 750px) {
#forum-statistics {
display: block!important;
}
}
#forum-statistics > div {
border-color: transparent!important;
}
#forum-statistics {
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.linklist > .footer-to-top {
display: none;
}
.navbar + .copyright {
height: 0px;
}
.navbar + .copyright a[href^="/admin"] {
position: fixed;
bottom: 16px;
right: 16px;
background: #234664;
padding: 8px 1em;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modificação do final da página
Re: Modificação do final da página
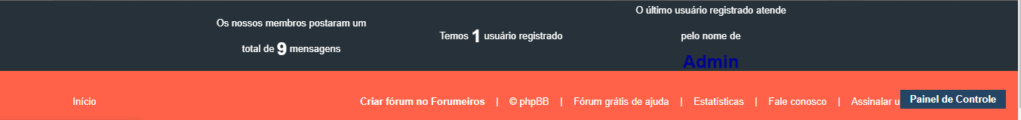
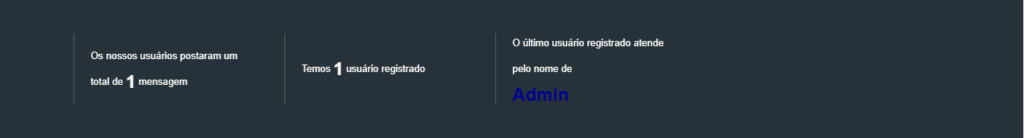
Sim, quero alterar a posição das estatísticas e deixa ambas junta, também diminuir um pouco a estatísticas.
 Re: Modificação do final da página
Re: Modificação do final da página
Vou precisar do seguinte template: overall_footer_begin, por favor!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modificação do final da página
Re: Modificação do final da página
Desculpa a demora, aqui está:
- Código:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-map-marked-alt" aria-hidden="true"></i> Missão</strong>
<p>Ser reconhecida como uma policial moderna e diferente no hubbo hotel.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-expand-arrows-alt" aria-hidden="true"></i> Visão</strong>
<p>Nossa missão é revolucionar todo o ramo policial e transformar nossos militares em futuros líderes e ser referência no Hubbo.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-history" aria-hidden="true"></i> História</strong>
<p>EPB fundado a 9 de Julho de 2019, também denominada "Esquadrão de Proteção ao Batalhão", tendo com seus donos os senhores Martim286, Guuuh21 e SINIXTRO, continuando aberto até este momento.</p>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->
 Re: Modificação do final da página
Re: Modificação do final da página
Altere para:
- Código:
<!-- BEGIN html_validation -->
<div id="wrap">
<!-- END html_validation -->
</div><!-- <div id="wrap" /> -->
<div id="{ID_RIGHT}" class="wrap" style="display: none">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
<div class="fa-footer-row">
<div class="fa-footer-col fa-primary-footer-col">
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-map-marked-alt" aria-hidden="true"></i> Missão</strong>
<p>Ser reconhecida como uma policial moderna e diferente no hubbo hotel.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-expand-arrows-alt" aria-hidden="true"></i> Visão</strong>
<p>Nossa missão é revolucionar todo o ramo policial e transformar nossos militares em futuros líderes e ser referência no Hubbo.</p>
</div>
<div class="fa-footer-col"><strong class="lead"><i class="fas fa-history" aria-hidden="true"></i> História</strong>
<p>EPB fundado a 9 de Julho de 2019, também denominada "Esquadrão de Proteção ao Batalhão", tendo com seus donos os senhores Martim286, Guuuh21 e SINIXTRO, continuando aberto até este momento.</p>
</div>
</div>
<!-- BEGIN disable_viewonline -->
<footer>
<div class="wrap">
<div id="forum-statistics">
<div>
<div>{TOTAL_POSTS}</div>
</div>
<div>
<div>{TOTAL_USERS}</div>
</div>
<div>
<div>{NEWEST_USER}</div>
</div>
</div>
</div>
</footer>
<!-- END disable_viewonline -->
<div id="page-footer">
<div class="wrap">
<div class="navbar">
<ul class="linklist clearfix">
<li class="footer-to-top">
<a href="#top">
<i class="material-icons">arrow_upward</i>
</a>
</li>
<li class="footer-home">
<a class="icon-home" href="{U_INDEX}" accesskey="h">{L_HOME}</a>
</li>
<li class="rightside">
<!-- BEGIN html_validation -->
</li><!-- <li class="footer-home" /> -->
</ul><!-- <ul class="linklist clearfix" /> -->
</div><!-- <div class="navbar" /> -->
</div><!-- <div class="wrap" /> -->
</div><!-- <div id="page-footer" /> -->
<!-- END html_validation -->

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modificação do final da página
Re: Modificação do final da página
Encontre na sua folha de estilo o seguinte código e remova:
Altere o código passado anteriormente para:
- Código:
#page-footer {
margin-top: 0px!important;
}
footer {
margin: 33px 0 0px!important;
}
Altere o código passado anteriormente para:
- Código:
@media (max-width: 750px) {
#forum-statistics {
display: block!important;
height: auto!important;
}
}
footer {
margin-top: 0px!important;
}
#forum-statistics > div {
border-color: transparent!important;
}
#forum-statistics {
height: 30px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.linklist > .footer-to-top {
display: none;
}
#page-footer {
height: 10px;
background-color: tomato!important;
}
.navbar + .copyright {
height: 0px;
}
.navbar + .copyright a[href^="/admin"] {
position: fixed;
bottom: 16px;
right: 16px;
background: #234664;
padding: 8px 1em;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modificação do final da página
Re: Modificação do final da página
Ah perdão! Altere para:
- Código:
@media (max-width: 750px) {
#forum-statistics {
display: block!important;
height: auto!important;
}
}
footer {
margin-top: 0px!important;
}
#forum-statistics > div {
border-color: transparent!important;
}
#forum-statistics {
height: 30px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.linklist > .footer-to-top {
display: none;
}
#page-footer {
height: 10px;
}
.navbar + .copyright {
height: 0px;
}
.navbar + .copyright a[href^="/admin"] {
position: fixed;
bottom: 16px;
right: 16px;
background: #234664;
padding: 8px 1em;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modificação do final da página
Re: Modificação do final da página
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Icaro325 13.06.20 0:43
por Icaro325 13.06.20 0:43