Centralizar a caixa de login
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Centralizar a caixa de login
Centralizar a caixa de login
Detalhes da questão
Endereço do fórum: https://dphmaniahabbo.forumotion.com/
Versão do fórum: AwesomeBB
Descrição
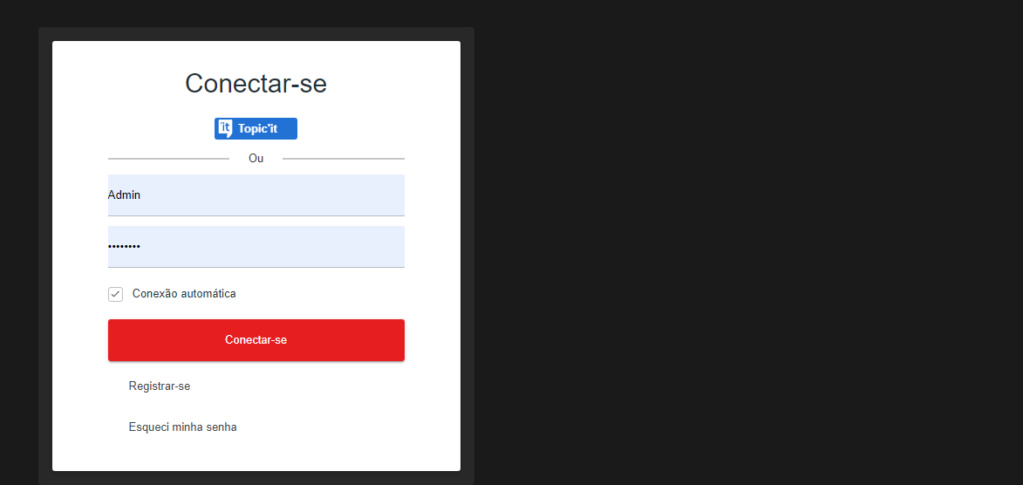
Boa noite, gostaria de centralizar esse quadrado que está para esquerda.

index_body
- Código:
<main id="index">
<div class="main-inner">
<!-- BEGIN message_admin_index -->
<div class="block introduction">
<!-- BEGIN message_admin_titre -->
<div class="block-header">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="block-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
{CHATBOX_BOTTOM}
</div>
</main>
<!-- BEGIN disable_viewonline -->
<aside id="sidebar2" class="sidebar-home" style="
margin-top: 0%;
">
<div class="block">
<div class="stats-tabs">
<input id="tab1" type="radio" name="tabs" checked>
<label for="tab1">USUÁRIOS</label>
<input id="tab2" type="radio" name="tabs">
<label for="tab2">ANIVERSÁRIOS</label>
<input id="tab3" type="radio" name="tabs">
<label for="tab3">GRUPOS</label>
<section id="content1">
<p>
{TOTAL_USERS_ONLINE}
</p>
<p>
{RECORD_USERS}
</p>
<p>
{LOGGED_IN_USER_LIST}
</p>
<p>
{L_CONNECTED_MEMBERS}
</p>
</section>
<section id="content2">
<p>
{L_WHOSBIRTHDAY_TODAY}
</p>
<p>
{L_WHOSBIRTHDAY_WEEK}
</p>
</section>
<section id="content3">
<p>
<div class="legend">{GROUP_LEGEND}</div>
</p>
</section>
</div>
</div>
<!-- END disable_viewonline -->
<script type="text/javascript">
$(document).ready(function() {
if (!$('#sidebar').length) {
$('#index').css('margin', 0);
}
});
</script>
 Re: Centralizar a caixa de login
Re: Centralizar a caixa de login
Olá @RPGU,
Adicione na sua folha de estilo o seguinte código:
Cordialmente,
pedxz.
Adicione na sua folha de estilo o seguinte código:
- Código:
.block-login {
min-width: -webkit-fill-available!important;
display: flex!important;
align-items: center!important;
justify-content: center!important;
background-color: transparent!important;
margin-bottom: 3em;
}
.block-login > form {
width: 50%!important;
}
Cordialmente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Botão login / centralizar menu
» Caixa de login 2
» Cor da caixa de login
» Caixa de login
» Caixa de login
» Caixa de login 2
» Cor da caixa de login
» Caixa de login
» Caixa de login
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por RPGU 16.06.20 23:13
por RPGU 16.06.20 23:13



