Organizar algumas áreas
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Organizar algumas áreas
Organizar algumas áreas
Detalhes da questão
Endereço do fórum: https://vontadedofogorpg.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Olá, olha eu de novo aqui
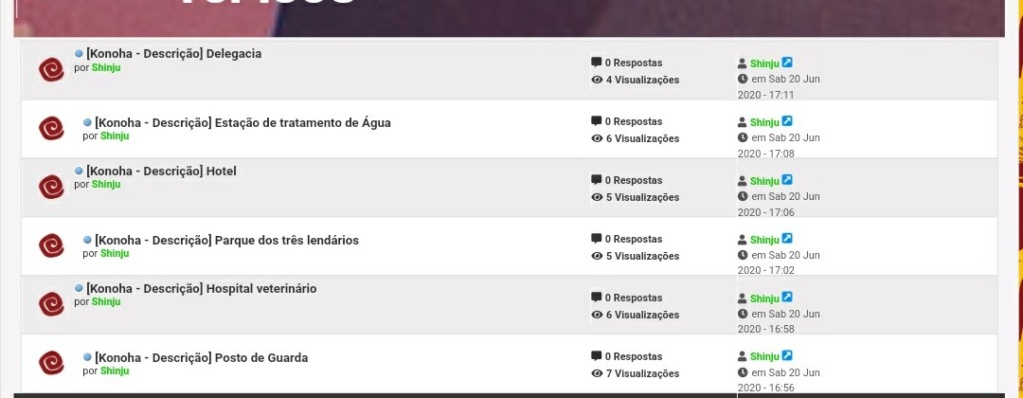
Minha questão é a seguinte, quando comecei a mexer na aparência do fórum, me guiei para criar as categorias me guiei nessa questão resolvida, ate ai foi ótimo, porem houve um problema nos tópicos em si e usei essa outra questão resolvida para arrumar, aparentemente tudo esta bem e resolvido.
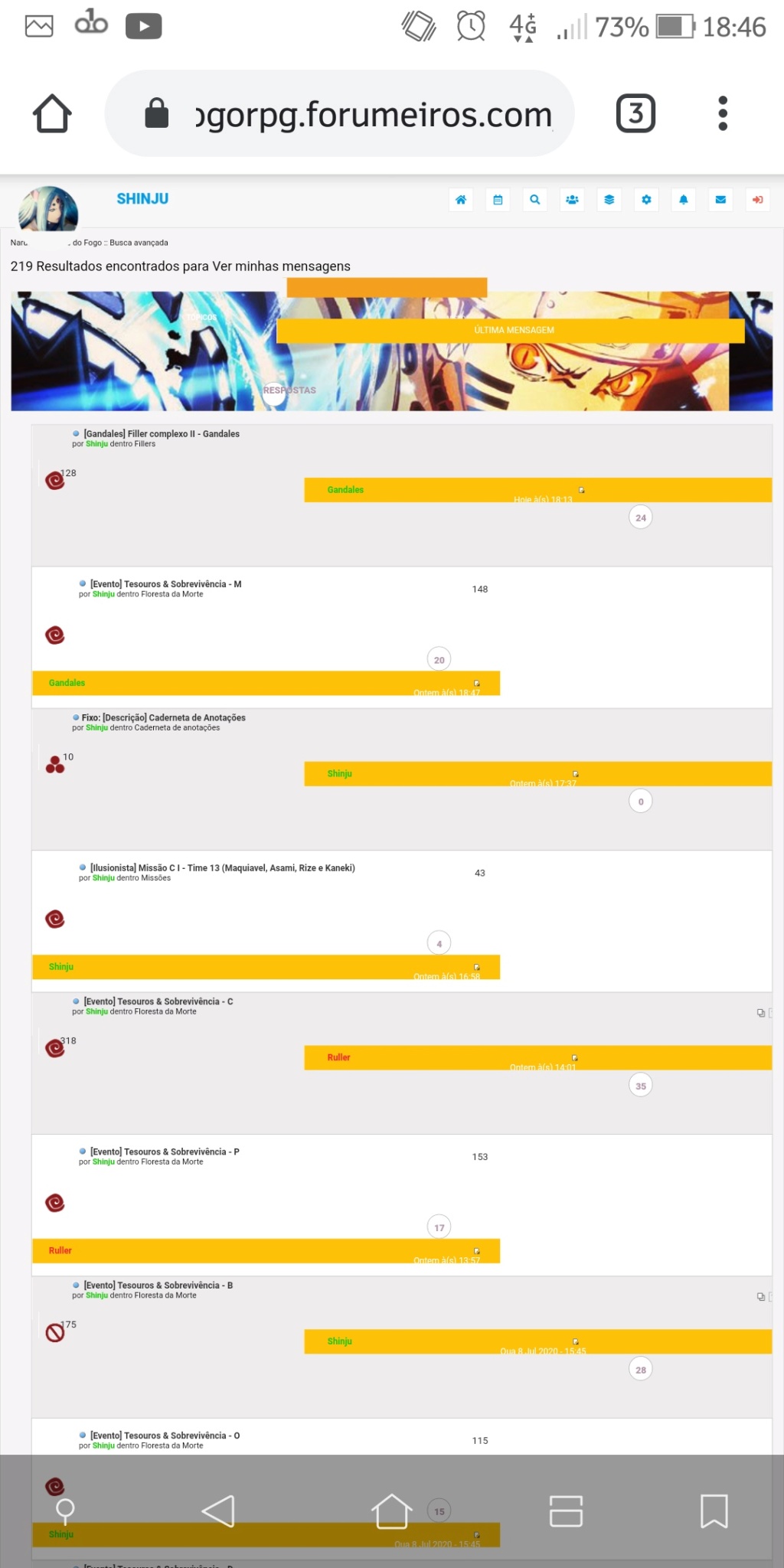
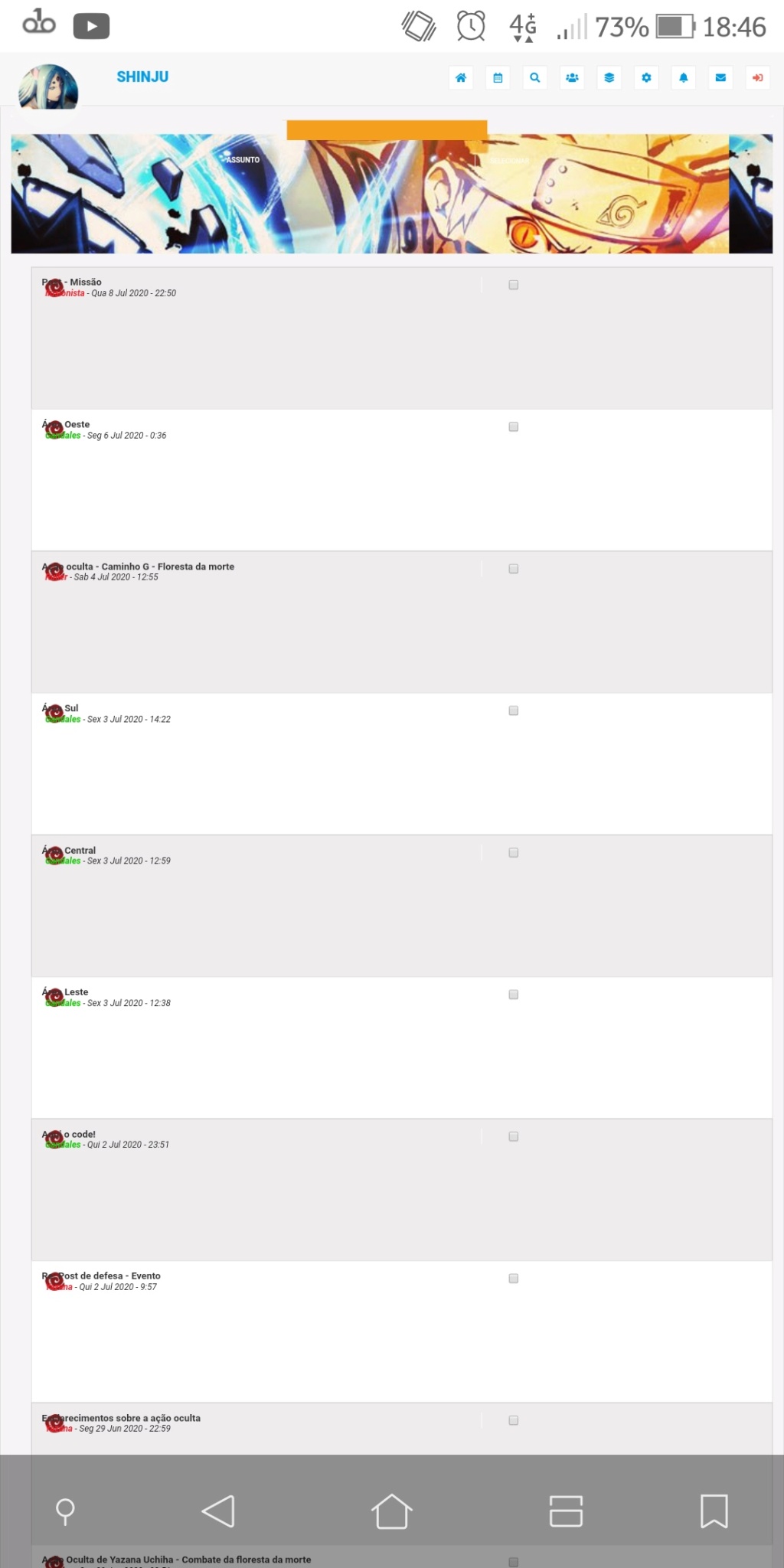
Porém, nas áreas de "Ver as novas mensagens desde minha última visita", "Ver minhas mensagens", "Ver as mensagens sem resposta" e ate mesmo na lista de MP, aparentemente o código não funcionou (ou não foi feito para todas essas áreas, realmente não sei), tem imagens abaixo pra mostrar o que quero dizer
Então em resumo seria ver se conseguem me ajudar a resolver isso
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
Olá @Shinobi,
Você poderia me fornecer uma conta teste, por favor?
Desde já, acredito que isso tenha acontecido porque o código CSS foi feito com base em classes muito genéricas (que existem em várias páginas, não apenas nas categorias e fóruns). Se esse for o caso, será bastante trabalhoso reverter.
Chanp
Você poderia me fornecer uma conta teste, por favor?
Desde já, acredito que isso tenha acontecido porque o código CSS foi feito com base em classes muito genéricas (que existem em várias páginas, não apenas nas categorias e fóruns). Se esse for o caso, será bastante trabalhoso reverter.
Chanp
Última edição por Chanp em 12.07.20 6:19, editado 1 vez(es)
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
A deus, não me fala isso que já me deixa triste hahaha
A conta teste esta aqui:
Login: Ocara
Senha: 1234teste
Pf me ajude </3
Deixou aqui também o CSS do forum pra ver se ajuda
A conta teste esta aqui:
Login: Ocara
Senha: 1234teste
Pf me ajude </3
Deixou aqui também o CSS do forum pra ver se ajuda
- Código:
/*Font Awesome*/
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css") print;
/*Título*/
#site-title, #site-title h1 {
font-family: 'Jolly Lodger', cursive;
color: #fec108;
font-size: 50px;
display: block;
margin-top: -70px;
text-transform: uppercase;
}
#logo-desc p {
color: #fec108;
margin: 0px;
padding: 0px;
display: block;
font-size: 20px;
letter-spacing: 3px;
font-family: 'Jolly Lodger', cursive;
margin-top: -2px;
}
p.rightside, p.leftside {
font-family: roboto;
margin-top: -27px;
}
a:visited, a:link {
font-family: roboto;
}
.lastpostdados {
margin-top: -12px;
font-family: roboto;
font-size: 11px;
}
/*tab anuncios*/
.temp-geral {
height: 320px;
border: 1px solid #009ae2; /** Borda geral do quadro **/
background-color: #009ae2; /** Cor geral do quadro **/
margin: -15px 0px 15px;
}
.temp-links {
width: 200px;
margin: 20px;
position: absolute;
margin-left: 15px;
}
.temp-links i {
color: #fec108 ; /** Cor dos icones do quadro **/
padding: 15px;
font-size: 30px;
background-color: #009ae2; /** Cor dos quadrados dos icones **/
margin: 5px;
width: 35px;
text-align: center;
transition: 1s;
}
.fa, .fas {
font-weight: 900;
}
.fa, .far, .fas {
font-family: "Font Awesome 5 Free";
}
.fa, .fab, .fal, .far, .fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}
.temp-links i:hover {
background-color: #5d5d5d;
}
.fa-book:before {
content: "\f11";
}
.fa-facebook:before {
content: "\f392";
}
.fa-file-alt:before {
content: "\f15c";
}
.fa-id-card:before {
content: "\f2c2";
}
.fa-list-alt:before {
content: "\f022";
}
.fa-project-diagram:before {
content: "\f542";
}
.fa-chart-bar:before {
content: "\f080";
}
.fa-map-marked-alt:before {
content: "\f5a0";
}
.temp-texto {
position: absolute;
width: 500px;
margin-left: 180px;
margin-top: 25px;
text-align: justify;
font-family: roboto;
font-size: 12px;
line-height: 17px;
padding: 20px;
border: 1px solid #E0E0E0;
background-color: #ffffff;
color: #000000; /** Cor do quatro de texto**/
}
.temp-staff {
position: absolute;
margin-top: 200px;
margin-left: 175px;
}
.staff {
width: 100px;
height: 90px;
background-image: url(https://i.servimg.com/u/f71/20/16/32/78/naruto14.jpg);
display: inline-block;
background-size: 102%;
background-position: center;
margin: 5px;
}
#tab-cont img {
width: 24px;
margin-left: 1035px;
margin-top: 25px;
position: absolute;
z-index: 0;
background-color: #8d98bd;
padding: 123px 10px;
}
#comments_scroll_div {
width: 268px;
overflow: auto;
overflow-x: hidden;
height: 238px;
font-family: roboto;
font-size: 12px;
line-height: 19px;
text-align: left;
padding: 15px;
margin-top: 25px;
margin-left: 735px;
position: absolute;
color: #000000; /** Cor da letra do ultimos anuncios**/
background-color: #ffffff;
border: 1px solid #dad8d8;
}
#comments_scroll_div > .marquee > .js-marquee-wrapper {
animation: none !important;
margin-top: 0 !important;
}
#comments_scroll_div a {
font-weight: 900;
color: #fec108; /** Cor dos links dos ultimos anuncios**/
}
/*fim*/
/*Categorias*/
#wrap {
padding: 15px 15px!important;
width: 1150px!important;
transition: 1s!important;
overflow-x: hidden!important;
font-size: 10px!important;
margin-top: 60px!important;
margin-bottom: 30px!important;
}
#wrap {
background-color: #fff; /** ??? **/
border: 1px solid #E0E0E0;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
#wrap {
background-color: #f6f4f5; /** Cor do fundo geral**/
border: 1px solid #E0E0E0;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 98%;
}
.forabg {
margin-bottom: 0px;
padding: 15px;
background-color: #f0f0f03b;
border: 1px solid #E0E0E0;
}
.sprite-icon_topic_latest {
margin-left: 47px;
}
.forabg {
background-color: #;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #;
clear: both;
margin-bottom: 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://c4.wallpaperflare.com/wallpaper/325/1012/11/anime-naruto-anime-hatake-kakashi-hd-wallpaper-preview.jpg);
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header {
background-image: url(https://i.imgur.com/0CNToS3.jpg); /** Imagem da barra da categoria **/
/** background-color: #ff9900; **/
background-size: 93%; /** Tamanho da imagem dentro da barra da categoria **/
background-attachment: fixed;
padding: 30px 0px 0px 0px;
margin: -30px -15px 20px!important;
color: white;
text-align: center;
overflow: hidden;
height: 150px;
}
.subtable-title h2 {
color: black;
margin-top: 30px;
color: black;
opacity: 0.15;
font-size: 150px;
line-height: 80px;
font-weight: 900;
font-family: playfair display;
text-transform: uppercase;
letter-spacing: -15px;
cursor: default;
text-align: center;
width: 1170px;
height: 0px;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
font-size: 1em;
}
.table-title h2 {
font-family: roboto;
font-size: 28px;
font-weight: 300;
letter-spacing: 20px;
text-transform: uppercase;
display: block;
position: absolute;
margin-top: -8px;
text-align: center;
width: 1170px;
}
.table-title, .table-title h2 {
color: #fff;
display: inline;
font-size: 1em;
}
h2 {
color: #a77794;
font-family: Verdana;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
ul.forums {
background-color: #;
background-image: none;
}
ul.topiclist {
background-image: url(https://c4.wallpaperflare.com/wallpaper/325/1012/11/anime-naruto-anime-hatake-kakashi-hd-wallpaper-preview.jpg); /** imagem do titulo dos topicos **/
background-repeat: repeat-x;
color: #444;
list-style-type: none;
margin: 0;
}
.forabg .row {
height: 189px;
overflow: hidden!important;
padding: 10px;
border-top: 0px;
margin-left: 0px;
width: 1096px;
border: 1px solid #cccccc!important;
background-color: white;
margin-bottom: 15px;!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
.row:nth-child(even) {
border-left: 1px solid #CCC;
}
ul.forums li.row dl {
min-height: 0;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.forumtitle2 {
position: relative;
width: 710px;
margin-lefT: 430px;
margin-top: -16px;
padding: 1px 10px 10px 0px;
text-align: center;
background: white;
border-bottom: 1px solid #E0E0E0;
background-color: #f0f0f073;
}
a.forumtitle {
color: #009ae2; /** cor do titulo das categorias **/
padding: 15px;
font: 900 40px/50px Playfair display;
letter-spacing: -2px;
transition: 0.5s;
}
a.forumtitle {
text-decoration: none!important;
}
.descskew {
transform: skew(-12deg);
overflow: hidden;
width: 475px;
height: 210px;
margin-lefT: -39px;
margin-top: -75px;
border-right: 8px solid #f4a01e; /* Barra diagonal das categorias esquerda */
z-index: 1;
position: relative;
}
.descimg {
width: 500px;
height: 210px;
filter: grayscale(0%);
z-index: 1;
position: relative;
transform: skew(12deg);
background-image: url(http://placehold.it/500x210);
background-size: auto 100%;
}
.desctext {
width: 595px;
height: 60px;
overflow: auto;
margin-left: 470px;
margin-top: -130px;
margin-bottom: -6px;
background: white;
color: #444;
text-align: justify;
backgorund: white;
font: 400 11px/14px roboto;
outline: 1px solid #E0E0E0; /** cor da borda do quadro de descrição da categoria**/
border: 10px solid white;
}
.subforuns:hover {
opacity: 1;
}
.subforuns {
position: absolute;
margin-top: -167px;
margin-lefT: -17px;
font-size: 0px;
width: 472px;
height: 210px;
opacity: 0;
text-align: center;
background-image: url(https://i.imgur.com/yZhBwg0.png);
background-size: 115%;
background-position: right;
z-index: 99!important;
transition: 0.5s;
}
.subforuns2 {
margin: 30px 40px;
margin-left: 30px;
width: 350px;
}
.subforuns a {
background: #efefef;
color: #1b1b1b;
display: inline-block;
margin: 0px 5px 5px 0px;
padding: 6px 9px;
font-family: roboto;
font-size: 10px;
letter-spacing: 0px;
font-weight: 900;
text-transform: uppercase;
width: 174px;
text-align: center;
transition: 0.5s;
}
.subforuns a:hover {
background: #b497a9;
color: white;
}
.forabg dd.topics {
margin: 60px 0px 0px -235px!important;
}
.row:nth-child(even) dd.topics {
margin: 65px 0 0 -33px !important;
}
.row:nth-child(even) dd.posts {
margin: 107px 0px 0px -27px!important;
}
.forabg dd.posts, .forabg dd.topics {
border-radius: 180px;
width: 33px;
box-shadow: 0px 0px 0px 1px #bbb;
height: 26px;
padding-top: 5px;
background: white; /** cor das bolinhas da categoria **/
position: relative;
margin: 107px 0px 0px -262px;
z-index: 99;
font-size: 14px;
text-align: center;
font-family: roboto;
color: #b497a9;
font-weight: 900;
}
ul.forums dd {
border-color: transparent;
border-left-style: solid;
border-left-width: 1px;
}
ul.topiclist dd {
border-left: 1px solid #fff!important;
display: block!important;
float: left!important;
padding: 4px 0;
}
ul.topiclist dfn {
display: none;
}
.forabg dd.posts {
margin: 107px 0px 0px -245px;
}
.forabg dd.lastpost {
background: #fec108 ; /** barra debaixo da categoria**/
width: 655px;
height: 15px;
overflow: hidden;
text-align: center;
padding: 11px 20px;
padding-left: 30px;
margin-left: 400px;
margin-top: -13px!important;
font: 400 13px roboto condensed;
color: #FFffFF; /** cor do texto da barra dabaixo da categoria - Direita **/
position: relative;
transition: 1s;
}
#tabs:after, .navbar:after, .post:after, dl.polls:after, fieldset dl:after, ul.linklist:after, ul.topiclist dl:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.lastpostdados {
float: right;
}
.forabg dd.lastpost a {
color: #ffffff;
font-weight: 700;
transition: 0.4s;
margin-right: 0px;
text-decoration: underline;
}
dd.lastpost span.color-groups {
float: left;
padding-left: 0;
}
.forabg dd.lastpost a {
color: #ffffff; /** cor do link nas categorias**/
font-weight: 700;
transition: 0.4s;
margin-right: 0px;
text-decoration: underline;
}
.forabg .last-post-icon {
margin-top: -5px;
margin-left: -5px;
position: absolute;
z-index: 9!important;
}
.row:nth-child(even) .forumtitle2 {
margin-left: -16px;
width: 659px;
border-left: 0px;
padding-left: 10px;
}
.forumtitle2 {
position: relative;
width: 710px;
margin-lefT: 430px;
margin-top: -16px;
padding: 1px 10px 10px 0px;
text-align: center;
background: white;
border-bottom: 1px solid #E0E0E0; /** borda da barra superior**/
background-color: #f0f0f073; /** barra superior da categoria **/
}
.row:nth-child(even) .descskew {
margin-lefT: 640px!important;
border-left: 8px solid #f4a01e; /** cor da barra diagonal direita **/
z-index: 1;
position: relative;
transform: skew(12deg);
}
.row:nth-child(even) .descimg {
margin: 0px 0px 0px -20px;
transform: skew(-10deg);
}
.row:nth-child(even) .desctext {
margin-left: 0px;
text-align: justify;
}
.row:nth-child(even) .subforuns {
margin-left: 629px;
text-align: center;
width: 471px;
background: url(https://i.imgur.com/jy1PFIp.png);
background-position: left;
background-size: 112%;
}
.row:nth-child(even) .subforuns .subforuns2 {
margin-left: 70px;
}
.forabg {
margin-top: -5px!important;
margin-bottom: 0px!important;
padding: 15px!important;
background-color: #f6f4f5!important; /** quadro intermediario das categorias**/
border: 1px solid #f6f4f5!important; /** borda do quadro intermediario das categorias**/
}
.forabg {
background-color: #E0E0E0;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid #;
clear: both!important;
margin-bottom: 4px;
padding: 0 5px;
}
.fa-category-controller {
z-index: 99;
padding: 0px;
text-align: left;
width: 1148px;
bordeR: 1px solid #f6f4f5; /** cor da borda superior das categorias , nas abas**/
background-color: #f6f4f5; /** cor do fundo das abas**/
margin-bottom: 4px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
overflow: hidden;
text-align: center;
}
.fa-category-controller a:nth-child(1) {
margin-left: -22px;
width: 265px!important;
}
.fa-category-controller a {
position: relative;
color: #fff;
padding: 15px 22px;
text-align: center;
margin: 0px 0px;
text-transform: uppercase;
font-family: roboto;
font-size: 12px;
font-weight: 700;
background-color: #f4a01e; /** Cor dos botoes de troca de aba I **/
width: 243px!important;
display: inline-block;
border-radius: 0px 0px 0px 0px;
}
.fa-category-controller a:after {
bottom: 0;
background-color: #f6f4f5; /** cor entre as abas de seleção de foruns **/
left: -5px;
content: ' ';
position: absolute;
top: 0;
width: 12px;
}
.fa-category-controller a:nth-child(even) {
position: relative;
color: #fff;
padding: 15px 22px;
text-align: center;
margin: 0px -0px;
text-transform: uppercase;
font-family: roboto;
font-size: 12px;
font-weight: 700;
background-color: #fec108; /** Cor dos botoes de troca de aba II **/
width: 243px!important;
display: inline-block;
}
ul.forums li.row dl {
min-height: 0;
}
ul.topiclist li.row dl {
padding: 2px 0;
}
li.row:hover {
background-color: #fff!important;
}
a.forumtitle:hover {
color: #fec108 !important; /** cor de quando o mouse esta sobre o titulo das categorias **/
text-decoration: none;
}
.row:nth-child(even) dd.lastpost {
text-align: right;
margin-left: -10px;
margin-top: 1px!important;
padding-left: 20px;
padding-right: 30px;
color: white;
}
.row:nth-child(even) dd.lastpost .lastpostdados {
display: inline;
float: left!important;
margin-right: 10px;
color: #ffffff;
}
dd.lastpost span.color-groups {
float: left;
padding-left: 0;
}
.forabg dd.lastpost strong {
margin-right: 5px;
}
/** Tirar coisas do menu
li > a.mainmenu[href="/calendar"] { display : none; }
li > a.mainmenu[href="/faq"] { display : none; }
li > a.mainmenu[href="/memberlist"] { display : none; }
li > a.mainmenu[href="/groups"] { display : none; } fim **/
/*ARRUMAR OS TOPICOS*/
.forumbg {
clear: both;
border-bottom: 40px solid #333333;
padding: 0px;
padding-bottom: 5px;
margin: 0px -15px;
}
.forumbg {
background-color: transparent!important;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border: 2px solid transparent;
border-bottom: 40px solid #333;
clear: both;
margin: 0 -14px 4px;
padding: 0 5px;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.header2 {
background-image: url(https://c4.wallpaperflare.com/wallpaper/325/1012/11/anime-naruto-anime-hatake-kakashi-hd-wallpaper-preview.jpg); /** imagem da categoria dos topicos **/
background-blend-mode: overlay;
background-position: center;
background-attachment: fixed;
background-color: #545454a8;
background-size: cover;
text-align: center;
margin: 0px -20px 0px!important;
height: 65px;
overflow: hidden;
font-size: 50px;
color: white;
font-weight: 900;
text-transform: uppercase;
letter-spacing: -3px;
padding: 30px;
}
.fa-comments:before {
content: "\f086";
}
span.corners-top {
background-image: url(https://2img.net/i/fa/prosilver/corners_left.gif);
background-position: 0 0;
margin: 0 -5px;
}
span.corners-bottom, span.corners-bottom span, span.corners-top, span.corners-top span {
background-repeat: no-repeat;
display: block;
font-size: 1px;
height: 5px;
line-height: 1px;
}
ul.topiclist.bg_none {
background: none;
}
ul.topiclist {
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #222;
list-style-type: none;
margin: 0;
}
li.row.row2:nth-child(odd) {
background: #86868612!important;
}
ul.topiclist li {
display: block;
margin: 0;
}
li.row.row2 {
border-radius: 0px!important;
margin: 4px 15px -5px!important;
padding: 12px 10px!important;
font-family: roboto!important;
font-size: 12px!important;
border: 1px solid #E0E0E0!important;
}
.row2 {
background-color: #;
}
dl.icon {
background-position: 10px 50%;
background-repeat: no-repeat;
height: auto;
min-height: 35px;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.topicos dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
dl.icon dd.dterm, dl.icon dt {
background-position: 5px 50%;
background-repeat: no-repeat;
}
ul.topics dd.dterm, ul.topics dt {
display: block;
float: left;
padding-left: 45px;
width: 50%;
}
ul.topiclist dd.dterm, ul.topiclist dt {
display: block;
float: left;
font-size: 1.1em;
padding-left: 5px;
padding-right: 5px;
width: 60%;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
div.topic-title-container {
display: inline;
}
.hierarchy {
border: none;
display: inline;
font-size: 1em!important;
text-transform: none;
}
.topic-title {
display: inline;
font-size: 12px;
text-align: left;
}
h2 {
color: #333;
font-family: Roboto;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
}
li.topicos a.topictitle {
font-family: roboto;
font-size: 14px;
font-weight: 600;
margin-top: 12px!important;
display: block;
margin-left: 5px;
}
a.topictitle {
color: #333;
font-family: Roboto;
font-size: 1.1em;
font-weight: 700;
text-decoration: none;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
li.topicos .span-tab {
margin-top: -14px !important;
margin-left: 5px;
display: block;
position: relative;
}
.span-tab {
font-size: .9em;
}
.postagens {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 0px;
}
.fa-comment-alt:before {
content: "\f27a";
padding-right: 4px;
}
ul.topiclist dd {
border-left: 1px solid transparent;
display: block;
float: left;
padding: 4px 0;
}
ul.topics dd {
display: block;
float: left;
}
.visualizacoes {
font-weight: 600;
color: #333;
position: absolute;
margin-left: 650px;
margin-top: 20px;
}
.fa-eye:before {
content: "\f06e";
padding-right: 4px;
}
.ultimamensagem {
position: absolute;
margin-left: 820px;
color: #555;
line-height: 18px;
margin-top: -1px;
}
.fa-user:before {
content: "\f007";
padding-right: 4px;
}
.fa-clock:before {
content: "\f017";
padding-right: 4px;
}
li.row.row1:nth-child(odd) {
background: #86868612;
}
li.row.row1 {
background-color: #fff;
border-radius: 0px;
margin: 4px 15px -5px!important;
padding: 12px 10px;
font-family: roboto;
font-size: 12px;
border: 1px solid #E0E0E0;
}
ul.topics dd.dterm, ul.topics dt {
padding-left: 60px;
}
li.row.row2 dd.dterm {
background-position: -5px!important;
width: 1080px !important;
margin-top: -12px;
height: 55px;
margin-bottom: -12px;
margin-left: -10px;
}
/* tirar busca */
#search-box {
display: none!important;
}
/* Area de parceiros no fim da pagina */
.partn-title {
background-color: #f4a01e;
color: #fff;
padding: 45px;
margin: 20px 0;
overflow: hidden;
text-align: left;
text-transform: uppercase;
font-family: Roboto;
font-size: 28px;
letter-spacing: -1px;
font-weight: 900;
}
.partn-content {
text-align: center;
padding: 10px;
margin: 35px;
outline: 1px solid #E0E0E0;
}
.partn-content a img {
width: 88px;
height: 31px!important;
display: inline-block;
border: 5px solid white;
margin: 5px 5px;
}
/* estatísticas personalizadas */
.stats-box {
margin: 35px;
outline: 1px solid #ddd;
padding: 10px;
font-size: 0;
font-family: Roboto;
}
.stats-online-people {
width: 700px;
height: 300px;
background-color: #eee;
padding: 10px;
display: inline-block;
margin-right: 10px;
font-size: 11px;
outline: 1px solid #ddd;
}
.stats-buttons {display: inline-block;width: 230px;height: 320px;vertical-align: top;font-size: 12px;text-align: center;margin-left: 10px;}
.stats-info {
width: 230px;
height: 100px;
background-color: #eee;
margin-bottom: 10px;
position: relative;
outline: 1px solid #ddd;
}
.groups-legend {
margin-top: 10px;
margin-left: 7px;
font-size: 0;
}
.group-box {
width: 166px;
display: inline-block;
height: 80px;
margin-right: 10px;
vertical-align: top;
}
.group-box:last-child {
margin-right: 0!important;
}
.group-box a {
color: white!important;
display: block;
text-align: center;
line-height: 80px;
font-size: 12px;
text-transform: uppercase;
font-weight: bold;
}
span.number-info {
font-size: 0;
}
span.number-info strong {
font-size: 16px;
}
.text-position {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
span.text-info {
display: block;
width: 230px;
}
.chatbox-button {
display: inline-block;
width: 90px;
background-color: #eee;
height: 320px;
vertical-align: top;
position: relative;
outline: 1px solid #ddd;
}
.chatbox-button a {
display: block;
font-size: 30px;
height: 100%;
color: #333;
font-weight: bold;
}
span.rotate-font {
display: block;
position: absolute;
transform: rotate(270deg);
line-height: 320px;
left: -22px;
}
/* fim estatísticas personalizadas */
/* M E N U */
.navurls {
position: fixed;
top: 0px;
left: 0px;
background: #F8F8F8;
border-bottom: 1px solid #DDD;
height: auto;
padding: 20px 25px 22px;
z-index: 99991!important;
text-align: right;
float: right;
height: 38px;
width: 97%;
}
.navurls a:not(.fastsear){
display: inline-block;
color: #009ae2;
font-size: 0px;
line-height: 33px;
margin-left: 8px;
background: #fff!important;
margin-right: 5px;
border: 1px solid #eaeaea;
padding: 10px 8px;
text-align: center;
width: 20px;
margin-bottom: -15px;
transition: 0.5s;
}
.navurls li {
display: inline;
}
.mainmenu.fire {
color: rgb(241, 99, 82)!important;
}
.navurls i {
font-size: 15px;
}
.navurls a:hover {
background-color: #009ae2!important;
color: white;
}
.nav-name {
position: fixed;
z-index: 99999!Important;
text-transform: uppercase;
font-size: 22px;
top: 25px;
margin-left: 150px;
color: #009ae2;
font-weight: 900;
font-family: Roboto;
}
.nav-image {
width: 90px;
height: 90px;
position: fixed;
top: 10px;
left: 20px;
z-index: 99999!important;
overflow: hidden;
border-radius: 100%;
border: 8px solid #f8f8f8;
background: #F8F8F8;
}
.nav-image img {
width: 90px;
}
/*Ocultar ícones debaixo*/
ul#picture_legend li, ul#privmsgs-menu li {
font: 0/0 a;
text-shadow: transparent;
color: transparent;
text-decoration: none;
}
Última edição por Shinobi em 12.07.20 6:33, editado 1 vez(es) (Motivo da edição : Adc CSS)
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
Olá,
Adiciona esse código na sua Folha de estilo CSS
Até mais!
Adiciona esse código na sua Folha de estilo CSS
- Código:
ul#memberlist .header .icon .posts {
margin: 0px!important;
}
ul#memberlist .header .icon .lastpost {
margin: auto!important;
}
ul#memberlist .header .icon .views {
margin: auto!important;
border: none!important;
}
ul.topiclist.topics.search .row dd.dterm {
margin: auto!important;
height: auto!important;
width: auto!important;
}
ul.topiclist.topics.search li.row.row2 {
margin: auto!important;
}
ul.topiclist.topics.search dd.lastpost {
margin: auto!important;
background-color: transparent!important;
width: auto!important;
padding: inherit!important;
}
ul.topiclist.topics.search dd.posts {
margin: auto!important;
background: none!important;
border-radius: inherit!important;
border: none!important;
box-shadow: none!important;
color: black!important;
font-weight: 400!important;
}
ul.topiclist.topics.search dd.views {
width: 46px!important;
}
#memberlist li.header {
background-color: #fec108;
}
#memberlist li.header dd.posts {
background-color: transparent;
margin: auto!important;
background: none!Important;
color: white!Important;
font-weight: 400!important;
border-radius: inherit!important;
border: none!important;
box-shadow: none!important;
width: auto!important;
}
Até mais!
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
Olá,
Substitua o código que passei por esse
Até mais!
Substitua o código que passei por esse
- Código:
ul#memberlist .header .icon .posts {
margin: 0px!important;
}
ul#memberlist .header .icon .lastpost {
margin: auto!important;
}
ul#memberlist .header .icon .views {
margin: auto!important;
border: none!important;
}
ul.topiclist.topics.search .row dd.dterm {
margin: auto!important;
height: auto!important;
width: auto!important;
}
ul.topiclist.topics.search li.row.row2 {
margin: auto!important;
}
ul.topiclist.topics.search dd.lastpost {
background-color: transparent!important;
margin: auto!important;
border: none!important;
padding-right: 95px;
width: auto!important;
float: right!Important;
color: black!important;
height: 100%!important;
}
ul.topiclist.topics.search dd.posts {
background: none!important;
border: none!important;
border-radius: inherit!important;
box-shadow: none!important;
color: #000!important;
font-weight: 400!important;
margin: auto!important;
width: 76px;
}
ul.topiclist.topics.search dd.views {
width: auto!important;
border: none!important;
margin-top: 18px;
margin-left: -76px;
}
#memberlist li.header {
background-color: #fec108;
}
#memberlist li.header dd.posts {
background-color: transparent;
margin: auto!important;
background: none!Important;
color: white!Important;
font-weight: 400!important;
border-radius: inherit!important;
border: none!important;
box-shadow: none!important;
width: auto!important;
}
ul.topiclist.topics.search li.row.row1 {
margin: auto!important;
height: 62px!important;
}
ul.topiclist.topics.search li.row.row2 {
margin: auto!important;
height: 62px!important;
}
ul.topiclist.topics.search dd.posts:after {
content: 'Respostas';
font-weight: bold;
padding-left: 5px;
}
ul.topiclist.topics.search dd.views:after {
content: 'Vistos';
font-weight: bold;
padding-left: 5px;
}
Até mais!
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
Ficou certinho nos tópicos, mas nas listas de MP não. Poderia me ajudar um pouquinho?
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
Olá,
Poderia enviar algumas mensagens privadas para a conta de teste, para eu ver o que consigo fazer.
Até mais!
Poderia enviar algumas mensagens privadas para a conta de teste, para eu ver o que consigo fazer.
Até mais!
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
Olá, claro! Acabei de enviar 3 MPs para a conta, é o suficiente?
Agradeço muito sua ajuda <3
Agradeço muito sua ajuda <3
 Re: Organizar algumas áreas
Re: Organizar algumas áreas
Olá,
Adiciona mais esse codigo na sua Folha de estilo CSS
Até mais!
Adiciona mais esse codigo na sua Folha de estilo CSS
- Código:
ul.topiclist.pmlist.bg_none li.row.row1 {
height: 33px;
}
ul.topiclist.pmlist.bg_none li.row.row2 {
height: 33px;
}
ul.topiclist.pmlist.bg_none dt {
margin-left: 48px;
}
Até mais!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Shinobi 10.07.20 22:49
por Shinobi 10.07.20 22:49