Não acontece nada quando clica numa hiperligação
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Não acontece nada quando clica numa hiperligação
Não acontece nada quando clica numa hiperligação
Detalhes da questão
Endereço do fórum: https://hegoak.forumeiros.com/
Versão do fórum: phpBB2
Descrição
Boa tarde,
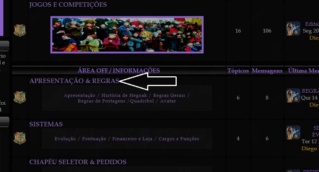
Alguns membros do fórum (e eu mesmo), às vezes, não conseguem acessar alguns tópicos, quando clicam no nome destes, principalmente nos mais próximos da "barra da categoria". Isso vem acontecendo há pouco mais de um mês. Tanto na versão para PC, quanto na versão mobile o bug insiste, e vai e volta, hora se consegue acessar, hora volta o problema.

Pensei ser questão de visualização e hierarquia, tentei modificar pra todas, mas o bug continuou.
Minha "Estrutura e hierarquia" de visualização está em: - Nível de compreensão do índice - Separar as categorias no índice : Médio.

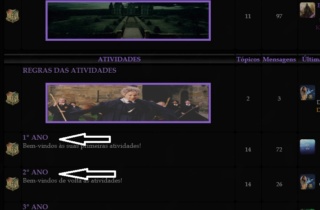
O detalhe é que a maioria das vezes o bug se dá na última categoria, nomeada "Atividades", quando se clica em 1º, ano, 2º ano, etc. No normal, quando a gente clica, se acende o nome da subcategoria, forum ou topico, se percebe que é um link". Quando dá o problema, simplesmente fica com a letra normal, parecendo algum link fechado.

Gostaria de alguma ajuda pra resolver esse problema. Para que todos tenham acesso às subcategorias, fóruns e tópicos do site em geral.
Desde já, agradeço.

 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
Olá @Steve Olivierah,
De facto não consigo recriar o seu problema, deixo frisado que o erro não é da nossa plataforma Forumeiros - versão #phpbb2. Deixarei algumas correções/observações do seu Fórum: na descrição dos fórums, o senhor usa o seguinte, por exemplo do "MAPA DE HEGOAK":
no widget "Tempo em Hegoak":
Atenciosamente,
pedxz.
De facto não consigo recriar o seu problema, deixo frisado que o erro não é da nossa plataforma Forumeiros - versão #phpbb2. Deixarei algumas correções/observações do seu Fórum: na descrição dos fórums, o senhor usa o seguinte, por exemplo do "MAPA DE HEGOAK":
- Código:
<div style="width: 400px; height: 90px; background: #fefefe; border: 5px solid #a974f7;">
<a href="https://hegoak.forumeiros.com/f26-mapa-de-hegoak"><img style="width: 400px; height: 90px;" ;="" src="https://i.gifer.com/Tqf.gif" /> </a>
</div>
no widget "Tempo em Hegoak":
- Código:
<center>
<div style="width: 180px; background-color: #0d0d0d; padding: 10px;">
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100% " bookman="" old="" style";="" color:="" rgb(204,="" 204,="" 204);"="">
<span style="color: rgb(153, 51, 204);">ANO CIVIL:</span><span style="color: rgb(255, 255, 204);"> 2019 </span>
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100% " bookman="" old="" style";="" color:="" rgb(204,="" 204,="" 204);"="">
<span style="color: rgb(153, 51, 204);">ESTAÇÃO:</span><span style="color: rgb(204, 255, 153);"> </span><span style="color: rgb(255, 0, 0);">Outono</span><img src="https://cdn.mensagenscomamor.com/content/images/p000005010.jpg?v=0" style="width: 120px; height: 90px;" />
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100% " bookman="" old="" style";="" color:="" rgb(204,="" 204,="" 204);"="">
<span style="color: rgb(153, 51, 204);">CLIMAS</span><br /><span style="color: #ffff99;">Dia:</span> <span style="color: #ffff99;">nublado</span><br /><img style="width: 110px; height: 80px;" src="https://vemcomigo.fr/wp-content/uploads/2019/11/clima-em-paris-inverno.jpg" /><br /> <span style="color: #999999;">Noite: tempo limpo</span> <br /><img style="width: 110px; height: 85px;" src="https://i0.wp.com/bernadetealves.com/wp-content/uploads/2020/05/Ultima-Super-Lua-cheia-de-2020-%C3%A9-atra%C3%A7%C3%A3o-de-hoje-foto-tirada-em-9-de-fevereiro-de-2020-Bernadete-Alves.jpg?resize=800%2C450&ssl=1" /><br />
</div>
</div>
</center>
- Código:
<center>
<div style="width: 180px; background-color: #0d0d0d; padding: 10px;">
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100%; color: rgb(204,204,204);">
<span style="color: rgb(153, 51, 204);">ANO CIVIL:</span><span style="color: rgb(255, 255, 204);"> 2019 </span>
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100%; color: rgb(204,204,204);">
<span style="color: rgb(153, 51, 204);">ESTAÇÃO:</span><span style="color: rgb(204, 255, 153);"> </span><span style="color: rgb(255, 0, 0);">Outono</span><img src="https://cdn.mensagenscomamor.com/content/images/p000005010.jpg?v=0" style="width: 120px; height: 90px;" />
</div>
<div style="text-align: center; width: 140px; padding: 10px; border: 3px solid rgb(153, 102, 0); font: 15px / 100%;color: rgb(204,204,204);">
<span style="color: rgb(153, 51, 204);">CLIMAS</span><br /><span style="color: #ffff99;">Dia:</span> <span style="color: #ffff99;">nublado</span><br /><img style="width: 110px; height: 80px;" src="https://vemcomigo.fr/wp-content/uploads/2019/11/clima-em-paris-inverno.jpg" /><br /> <span style="color: #999999;">Noite: tempo limpo</span> <br /><img style="width: 110px; height: 85px;" src="https://i0.wp.com/bernadetealves.com/wp-content/uploads/2020/05/Ultima-Super-Lua-cheia-de-2020-%C3%A9-atra%C3%A7%C3%A3o-de-hoje-foto-tirada-em-9-de-fevereiro-de-2020-Bernadete-Alves.jpg?resize=800%2C450&ssl=1" /><br />
</div>
</div>
</center>
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
Desde já agradeço a resposta. Realmente tenho muita dificuldade no CSS.
Quando você diz "Recomendo uma limpeza aprofundada ao nível do CSS e códigos personalizados (HTML), o senhor é livre de usufruir do nosso suporte!"
significa que posso pedir que você me ajude a consertar ou fazer essa limpeza?
Quando você diz "Recomendo uma limpeza aprofundada ao nível do CSS e códigos personalizados (HTML), o senhor é livre de usufruir do nosso suporte!"
significa que posso pedir que você me ajude a consertar ou fazer essa limpeza?

 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
Exatamente, nós não podemos ajudar com a elaboração de um tema, mas se o senhor passar a sua folha de estilo, eu posso ajudar a limpar 
Porém o resto é necessário que o senhor faça digo das descrições dos fóruns/subfóruns e widgets!

Porém o resto é necessário que o senhor faça digo das descrições dos fóruns/subfóruns e widgets!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
Desculpa meu "não saber", mas a folha é a geral né? Aquela em "visualização" - "gestão das cores".
E mando por aqui mesmo ou por MP?
E mando por aqui mesmo ou por MP?

 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
Eu é que peço imensa desculpa  A sua folha de estilo pode ser encontrada em Painel de controle > Visualização > Imagens e Cores > Cores vá ao separador "Folha de estilo CSS" copie e poste neste tópico usando a tag BBCode "code"!
A sua folha de estilo pode ser encontrada em Painel de controle > Visualização > Imagens e Cores > Cores vá ao separador "Folha de estilo CSS" copie e poste neste tópico usando a tag BBCode "code"!
 A sua folha de estilo pode ser encontrada em Painel de controle > Visualização > Imagens e Cores > Cores vá ao separador "Folha de estilo CSS" copie e poste neste tópico usando a tag BBCode "code"!
A sua folha de estilo pode ser encontrada em Painel de controle > Visualização > Imagens e Cores > Cores vá ao separador "Folha de estilo CSS" copie e poste neste tópico usando a tag BBCode "code"!
tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217

 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
(Membro passou a folha de estilo pela mensagem privada)
Realmente existia muito erros na sua folha de estilo, altere para:
Realmente existia muito erros na sua folha de estilo, altere para:
- Código:
#chatbox {
background-repeat: repeat;
background-position: bottom center;
background-attachment: scroll;
font-size: 16px!important;
}
#savec {
position: relative;
}
.save-bloc {
display: none;
color: #555!important;
cursor: point;
z-index: 999;
padding: 5px;
border: 1px solid #BCBCBC;
background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;
top: 20px;
left: 0;
position: absolute;
white-space: nowrap;
}
.save-bloc div:hover {
color: #050505!important;
}
.save-bloc div {
cursor: pointer;
}
.save-bloc select {
background: #ccc;
border: 1px solid #aaa;
margin-bottom: 5px;
}
az,
bl,
azul,
blue,
.az {
text-shadow: 0 0 5px blue;
color: blue;
}
v,
vermelho,
red,
.v {
text-shadow: 0 0 5px red;
color: red;
}
rx,
roxo,
purple,
rox,
.rx {
text-shadow: 0 0 5px #b300ff;
color: #b300ff;
}
am,
amarelo,
yelow,
.am {
text-shadow: 0 0 5px #fbff00;
color: #fbff00;
}
c,
ciano,
cyan,
.c {
text-shadow: 0 0 5px #00e6ff;
color: #00e6ff;
}
r,
rosa,
pink,
.r {
text-shadow: 0 0 5px #ff7fee;
color: #ff7fee;
}
vr,
verde,
green,
.vr {
text-shadow: 0 0 5px #11ff00;
color: #11ff00;
}
l,
laranja,
orange,
naruto,
.l {
text-shadow: 0 0 5px #ff9500;
color: #ff9500;
}
m,
marron,
brown,
.m {
text-shadow: 0 0 5px #7d4f0f;
color: #7d4f0f;
}
h {
color: lightblue;
text-shadow: 0 0 5px lightblue;
}
w,
branco,
white,
.w {
text-shadow: 0 0 5px #ffffff;
}
pr,
preto,
black,
.pr {
text-shadow: 0 0 5px #000000;
}
sp,
.sp {
text-shadow: 0 0 5px #0072ff;
color: #0072ff !important;
}
fire,
.fire {
text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
}
#page-footer a.mainmenu:hover {
position: relative;
bottom: 5px
}
a,
a:link {
text-decoration: none;
text-shadow: inherit;
-webkit-transition: 180ms linear 0s;
-o-transition: 180ms linear 0s;
transition: 180ms linear 0s;
outline: 0 none;
}
a:hover {
color: #F5E90E;
}
.forumline,
.spoiler,
.button2,
.button3,
blockquote {
border: 2px solid #000000;
}
.codebox,
.spoiler,
cite,
.spoiler dt,
.button3,
blockquote,
.post {
-webkit-border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
border-radius: 10px 10px 10px 10px;
}
.button2 {
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px
}
a.mainmenu img {
filter: alpha(opacity=40);
-moz-opacity: 0.4;
opacity: 0.4;
}
a.mainmenu img:hover {
filter: alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
}
.bodyline,
.forumline {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
.bodyline {
border: 1px solid #FFEA00;
}
.forumline {
border-weight: 1px;
}
.poster-profile img {
margin-left: 3px;
-webkit-box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
.poster-profile img:hover {
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
.chatbox_row_1,
.chatbox_row_2,
.chatbox_row_3 {
background-color: #00151d;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=75)";
filter: alpha(opacity=75);
-moz-opacity: 0.75;
opacity: 0.75;
}
td.cat,
td.catHead,
td.catSides,
td.catLeft,
td.catRight,
td.catBottom,
th,
td.row1,
td.row3.over:hover,
td.row2,
td.row1.over:hover,
td.row3 {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
}
.forumline {
background-color: #000000;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-khtml-border-radius: 5px;
}
.bodyline {
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter: alpha(opacity=80);
-moz-opacity: 0.8;
opacity: 0.8;
border-radius: 25px;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
-o-border-radius: 25px;
-khtml-border-radius: 25px;
}
a.mainmenu:hover {
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: alpha(opacity=30);
-moz-opacity: 0.65;
opacity: 0.55;
}
/*---Scroll---*/
::-webkit-scrollbar-button:end:increment,
::-webkit-scrollbar-button:start:decrement {
display: none;
}
::-webkit-scrollbar {
max-width: 7px
}
::-webkit-scrollbar-thumb {
-moz-border-radius: 0;
-webkit-border-radius: 0;
background: #a974f7;
}
::-webkit-scrollbar-track-piece {
background-color: #000;
display: block;
}
/*---Tablon Hegoak---*/
.wtablon {
width: 890px;
height: 482px;
position: relative;
border: 5px solid #a974f7;
outline: 1px double #000;
background: #0e0e0e;
}
.wcopa {
height: 239px;
left: -329px;
position: relative;
top: 12px;
width: 201px;
background: #a974f7;
outline: #000 double 1px;
padding: 5px;
}
.wgrif {
left: -1px;
position: relative;
border: solid 4px #131212;
height: 90px;
width: 90px;
}
.titcopa {
width: 195px;
padding: 8px;
background: #a974f7;
outline: 1px double #000;
position: relative;
left: -329px;
top: 7px;
text-align: center;
color: #fff;
font: 10px Unica One;
text-transform: uppercase;
}
.titatt {
width: 195px;
padding: 8px;
background: #a974f7;
outline: 1px double #000;
position: relative;
left: -329px;
top: -978px;
text-align: center;
color: #fff;
font: 10px Unica One;
text-transform: uppercase;
}
.titulass {
width: 195px;
padding: 8px;
background: #a974f7;
outline: 1px double #000;
position: relative;
left: -111px;
top: -270px;
text-align: center;
color: #fff;
font: 10px Unica One;
text-transform: uppercase;
}
.titlink {
width: 195px;
padding: 8px;
background: #a974f7;
outline: 1px double #000;
position: relative;
left: 107px;
top: -547px;
text-align: center;
color: #fff;
font: 10px Unica One;
text-transform: uppercase;
}
.titbests {
width: 195px;
padding: 8px;
background: #a974f7;
outline: 1px double #000;
position: relative;
left: 325px;
top: -818px;
text-align: center;
color: #fff;
font: 10px Unica One;
text-transform: uppercase;
}
.titawards {
width: 633px;
padding: 8px;
background: #a974f7;
outline: 1px double #000;
position: relative;
left: 106px;
top: -807px;
text-align: center;
color: #fff;
font: 10px Unica One;
text-transform: uppercase;
}
.wspace1 {
height: 239px;
left: -111px;
position: relative;
top: -265px;
width: 201px;
background: #a974f7;
outline: 1px double #000;
padding: 5px;
}
.watt {
height: 132px;
left: -329px;
position: relative;
top: -971px;
width: 201px;
background: #a974f7;
outline: 1px double #000;
padding: 5px;
}
.insideuass {
color: #adaeb9;
font-family: "Unica One";
font-size: 10px;
font-style: normal;
font-variant: normal;
font-weight: 400;
height: 190px;
line-height: .9;
text-align: center;
text-transform: uppercase;
width: 200px;
}
.wlink {
height: 138px;
left: 107px;
position: relative;
top: -542px;
width: 201px;
background: #a974f7;
outline: 1px double #000;
padding: 5px;
}
.wlinkk {
width: 182px;
background: #131212;
padding: 6px;
outline: 1px double #0d1915;
outline-offset: -1px;
letter-spacing: 1px;
font: 10px Unica One;
color: #fff;
text-align: center;
text-transform: uppercase;
margin-top: 3px;
position: relative;
}
.wparceria {
height: 85px;
left: 107px;
position: relative;
top: -536px;
width: 201px;
background: #a974f7;
outline: 1px double #000;
padding: 5px;
}
.wbests {
height: 239px;
left: 325px;
position: relative;
top: -813px;
width: 201px;
background: #a974f7;
outline: 1px double #000;
padding: 5px;
}
.waward {
left: -1px;
position: relative;
border: 4px solid #131212;
height: 90px;
width: 90px;
}
.wawardsss {
height: 133px;
left: 106px;
position: relative;
top: -801px;
width: 639px;
background: #a974f7;
outline: 1px double #000;
padding: 5px;
}
.textatt {
color: #bdc3c2;
font: 700 10px Unica One;
height: 121px;
line-height: 1.4;
text-align: left;
text-transform: uppercase;
width: 193px;
position: absolute;
top: 10px;
left: 12px;
}
.textatt2 {
color: #bdc3c2;
font: 700 10px Unica One;
height: 220px;
line-height: 1.4;
text-align: justify;
text-transform: uppercase;
width: 190px;
position: absolute;
top: 20px;
left: 12px;
overflow: auto
}
.nlogo {
width: 700px;
height: 286px;
background: #0e0e0e;
border: 10px solid #a974f7;
outline: 1px solid #000;
position: absolute;
top: 80px;
right: 291px;
}
.nlogotit {
width: 655px;
background: #0e1d18;
outline: 1px solid #000;
padding: 15px;
font: bold 18px unica one;
color: #e7e6e8;
text-align: center;
text-transform: uppercase;
position: relative;
top: 5px;
}
.nlogoi {
width: 400px;
height: 210px;
border: 5px solid #a974f7;
outline: 1px solid #000;
position: relative;
top: 10px;
left: -137px;
}
.nlogob {
width: 260px;
height: 210px;
background: #0c0c0c;
border: 5px solid #0e1d18;
outline: 1px solid #000;
position: relative;
top: -210px;
right: -208px;
}
.nlogotext {
width: 250px;
height: 194px;
font: 10px/12px Calibri;
color: #e7e6e8;
text-align: justify;
overflow: auto;
position: relative;
top: 9px;
left: 4px;
}
.nlogotext::-webkit-scrollbar {
background-color: transparent;
border-color: transparent;
}
.nlogotext::-webkit-scrollbar-corner {
background-color: transparent;
border-color: transparent;
}
.nlogotext::-webkit-scrollbar-thumb {
background-color: transparent;
border-color: transparent;
}
.nlogotext::-webkit-scrollbar-track {
background-color: transparent;
border-color: transparent;
}
.nlogotext::-webkit-scrollbar-track-piece {
background-color: transparent;
}
- Código:
font-size: 16px!important;

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
Agradeço muito por sua ajuda. Já alterei.
Não sei como é que faço pra avaliar qui. Mas pra mim foi ótimo sua cortesia e disponibilidade.
Parabéns!
Não sei como é que faço pra avaliar qui. Mas pra mim foi ótimo sua cortesia e disponibilidade.
Parabéns!
 Re: Não acontece nada quando clica numa hiperligação
Re: Não acontece nada quando clica numa hiperligação
Basta clicar no símbolo de Obrigado ( ) na última mensagem do Pedxz.
) na última mensagem do Pedxz.
 ) na última mensagem do Pedxz.
) na última mensagem do Pedxz.Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Como trocar a imagem do menu quando clica
» Colocar texto com hiperligação numa layout
» Transformar o título do fórum numa hiperligação direta
» Perfil ocultado quando clica apareçe
» Mini-menu quando clica em cima do perfil
» Colocar texto com hiperligação numa layout
» Transformar o título do fórum numa hiperligação direta
» Perfil ocultado quando clica apareçe
» Mini-menu quando clica em cima do perfil
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Steve Olivierah 13.07.20 17:26
por Steve Olivierah 13.07.20 17:26



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
