Alerta ao receber MP e Notificação
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Alerta ao receber MP e Notificação
Alerta ao receber MP e Notificação
Detalhes da questão
Endereço do fórum: https://vontadedofogorpg.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Olá jovens, como vão? Espero que possam me auxiliar mais uma vez! ^^
A algum tempo atrás solicitei um ajuda neste tópico e fui muito bem atendido. Naquele momento, acabado não me dando conta, mas as MP e notificações não aparecem quando alguém recebe uma.
Gostaria de fazer com que, os ícones (de MP e notificações) mudassem de cor quando receber uma. Poderiam me ajudar?
Agradeço desde já a atenção e o auxílio!
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Olá @Shinobi,
Darei continuidade a sua questão. Poderia me fornecer uma conta teste, por favor?
Fico no aguardo,
Chanp
Darei continuidade a sua questão. Poderia me fornecer uma conta teste, por favor?
Fico no aguardo,
Chanp

 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Boa noite! A conta teste esta logo abaixo:
Login: Ocara
Senha: 1234teste
Gostaria que eu enviasse algumas MPs ou algo do gênero para ela?
Login: Ocara
Senha: 1234teste
Gostaria que eu enviasse algumas MPs ou algo do gênero para ela?
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Shinobi escreveu:Boa noite! A conta teste esta logo abaixo:
Login: Ocara
Senha: 1234teste
Gostaria que eu enviasse algumas MPs ou algo do gênero para ela?
Não será necessário, obrigado.
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Caso precise de algo mais, só falar!
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Olá @Shinobi,
Irei dar continuidade ao seu tópico, tudo bem?
Não será possível adicionar os alertas pois você não está usando a barra de navegação nativa de Forumeiros.
Para contornar este problema existem duas soluções:
Deixe-me saber qual das opções prefere, para poder prosseguir.
Atenciosamente,
RafaelS.
Irei dar continuidade ao seu tópico, tudo bem?

Não será possível adicionar os alertas pois você não está usando a barra de navegação nativa de Forumeiros.

Para contornar este problema existem duas soluções:
- Ativar a barra de ferramentas Forumeiros (semalhante ao que existe aqui no FdF)
- Voltar a integrar a barra de navegação nativa ao seu fórum
Deixe-me saber qual das opções prefere, para poder prosseguir.
Atenciosamente,
RafaelS.

 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Olá, obrigado por dar continuidade! Das opções creio que a "Ativar a barra de ferramentas Forumeiros (semalhante ao que existe aqui no FdF)" seja a melhor.
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Olá @Shinobi,
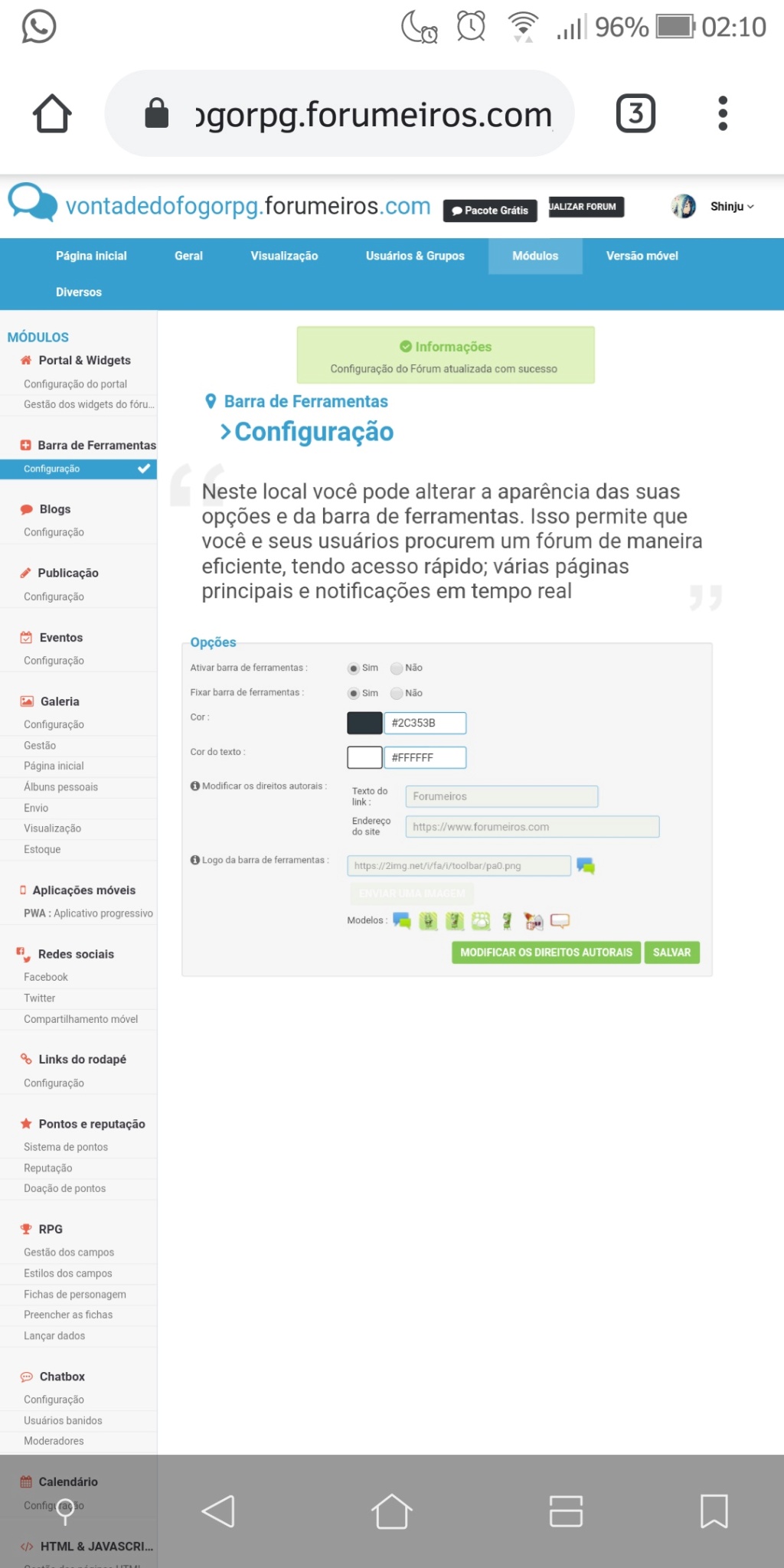
Para isso basta aceder ao seu Painel de Administração (PA) e aceder às seguintes abas:
Painel de Controle Módulos
Módulos  Barra de Ferramentas
Barra de Ferramentas  Configuração
Configuração
Na opção Ativar barra de ferramentas : selecione Sim e não se esqueça de salvar. ( )
)
Atenciosamente,
RafaelS.
Para isso basta aceder ao seu Painel de Administração (PA) e aceder às seguintes abas:
Painel de Controle
 Módulos
Módulos  Barra de Ferramentas
Barra de Ferramentas  Configuração
ConfiguraçãoNa opção Ativar barra de ferramentas : selecione Sim e não se esqueça de salvar. (
 )
) Atenciosamente,
RafaelS.

 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Olá @Shinobi,
Acabei de analisar e a barra de ferramentas está "escondida" devido à personalização do template feita no passado.
Para não arruinar a aparência do fórum, acabei descartando essa opção e desenvolvi um código para mostrar o número de notificações pendentes perto do sininho.
Resultado:

Para conseguir este efeito em seu fórum, basta aceder à gestão das páginas Javascript e adicionar o seguinte código com investimento em todas as páginas:
Quanto à parte da aparência, basta adicionar este código à sua folha de estilos (CSS):
Fico ao seu dispor para quaisquer dúvidas adicionais ou alterações que queira fazer.
Atenciosamente,
RafaelS.
Acabei de analisar e a barra de ferramentas está "escondida" devido à personalização do template feita no passado.
Para não arruinar a aparência do fórum, acabei descartando essa opção e desenvolvi um código para mostrar o número de notificações pendentes perto do sininho.
Resultado:

Para conseguir este efeito em seu fórum, basta aceder à gestão das páginas Javascript e adicionar o seguinte código com investimento em todas as páginas:
- Código:
$(function() {
var notifs = $('#fa_notifications span#notif_unread').text().replace(/\(|\)/g, '');
if(notifs.length) {
$('.navurls .mainmenu .fa-bell').before('<span id="notifcount"></span>');
$('.mainmenu .fa-bell').css('color','red');
$('#notifcount').text(notifs);
}
});
Quanto à parte da aparência, basta adicionar este código à sua folha de estilos (CSS):
- Código:
#notifcount {
color: white;
font-size: 12px;
background: red;
position: absolute;
display: block;
padding: 6px;
border-radius: 100%;
line-height: 1;
margin-left: 18px;
margin-top: 6px;
}
Fico ao seu dispor para quaisquer dúvidas adicionais ou alterações que queira fazer.
Atenciosamente,
RafaelS.

 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
O code aparentemente não resultou T.T

 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Olá @Shinobi,
Remova o código passado em cima, e passarei uma edição de
um tutorial: Personalizar a listagem de notificações que traz muitas vantagens extra para usufruir:
Atenciosamente,
pedxz.
Remova o código passado em cima, e passarei uma edição de
um tutorial: Personalizar a listagem de notificações que traz muitas vantagens extra para usufruir:
- Código:
/**
*! Modificação nas notificações.
*
* @author Luiz~
* @see <a href="https://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var config = {
max: 7,
error: [
'Houve um erro ao tentar carregar as notificações.',
'Caso o problema continue, contate o suporte técnico.'
].join('\n')
};
$(window).on('load', function () {
var $faNotifyTrigger = $('<li>', {
href: 'javascript:void(0)',
id: 'fa-custom-notification-trigger',
html: '<a href="#" class="mainmenu"><i class="fa fa-bell"></i> (<span class="pmlist-qtt">0</span>) </a> '
})
.insertAfter('.mainmenu[href="/privmsg?folder=inbox"]')
.on('click', function (event) {
event.preventDefault();
event.stopPropagation();
var top = $(this).offset().top + 40;
var left = $(this).offset().left;
$('.fa-notify-wrapper').css({
'top' : top,
'left': left
});
$faNotifyContent.toggleClass('hidden');
})
;
$(document).on('click', function () {
if ($('.fa-notify-wrapper').is('.hidden')) {
return;
}
$('.fa-notify-wrapper').toggleClass('hidden');
});
var $faNotifyContent = $([
'<div class="fa-notify-wrapper hidden">',
' <header class="fa-notify-header">',
' <h4>Notificações</h4>',
' <a href="/profile?mode=editprofile&page_profil=notifications">Ver todas e suas configurações</a>',
' </header>',
' <div class="fa-notify-inner">',
' <div class="fa-notify-list">',
' <span class="fa-notify-loading">Carregando...</span>',
' </div>',
' <div class="fa-notify-date">',
' </div>',
' </div>',
'</div>',
].join('\n'))
.appendTo('body')
.on('click', function (event) {
event.stopPropagation();
})
;
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
if (cookiedPmlistCount) {
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
}
$.get('/profile', {
mode: 'editprofile',
page_profil: 'notifications'
})
.done(function (context) {
var $wrap = $('[name="notif_list"]', context);
var $item = $wrap.find('table tr td:first-child');
$item.each(function () {
var $this = $(this);
var $row = $(this).parent('tr');
var text = $this.html();
$('.fa-notify-loading').hide();
if ($row.index() < config.max) {
$faNotifyContent
.find('.fa-notify-list')
.append([
'<div class="notify-item">',
' ' + text,
'</div>'
].join('\n'))
;
}
var notifyCount = $faNotifyContent
.find('.fa-notify-list .notify-item')
.length
;
my_setcookie('fa_mplist_count', notifyCount);
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
});
})
.fail(function () {
console.warn(config.error);
})
;
var styles = [
'@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css);',
'',
'.hidden,',
'html body div #fa_notifications {',
' opacity: 0!important;',
' pointer-events: none!important;',
'}',
/* 'a#fa_welcome {',
' margin-right: 25px;',
'}',
'',
'div#fa_toolbar {',
' position: relative;',
'}',*/
'',
'a#fa-custom-notification-trigger {',
/* ' color: #666!important;',
' background-color: #fff;',
' font-size: 17px;',
' margin-top: 3px;',
' margin-left: 19px;',
' border-radius: 3px;',
' padding: 2px;',
' right: 64px;',
' top: 50%;',
' transform: translateY(-70%);',
' position: absolute;',*/
'}',
'',
'a#fa-custom-notification-trigger span {',
' position: absolute;',
' background-color: #e54732;',
' color: #fff;',
' font-size: 10px;',
' font-family: Arial, sans-serif;',
' padding: 1px 3.5px;',
' line-height: 11px;',
' border-radius: 999px;',
'}',
'',
'a#fa-custom-notification-trigger:hover {',
' text-decoration: none;',
' background-color: #39c;',
' color: #fff!important;',
'}',
'',
'.fa-notify-wrapper {',
' position: fixed;',
/* ' top: 57px;',*/
' z-index: 9999;',
/* ' right: 50px;',*/
' background-color: #fff;',
' border: solid 1px #ddd;',
' border-radius: 3px;',
' padding: 20px 13px;',
' width: 465px;',
' font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";',
' font-size: 13px;',
' box-shadow: inset 0px -15px #ddd;',
'}',
'',
'.fa-notify-wrapper,',
'.fa-notify-wrapper * {',
' box-sizing: border-box;',
'}',
'',
'.fa-notify-wrapper::before {',
' content: "";',
' position: absolute;',
' top: -11px;',
' left: 13px;',
' width: 20px;',
' height: 20px;',
' background-color: #ffffff;',
' z-index: 9999;',
' transform: rotate(45deg);',
' border-radius: 0 0 99px 0;',
' border: solid 1px #ddd;',
' border-bottom: none;',
' border-right: none;',
'}',
'',
'.fa-notify-wrapper header h4 {',
' color: #666;',
' font-weight: 600;',
' font-size: 21px;',
' margin-top: 0px;',
' margin-bottom: 5px;',
' display: table;',
'}',
'',
'.fa-notify-wrapper header a {',
' position: absolute;',
' bottom: 5px;',
' right: 5px;',
'}',
'',
'.fa-notify-wrapper header {',
' display: block;',
' position: relative;',
' border-bottom: solid 1px #ddd;',
' margin-bottom: 8px;',
'}',
'',
'.fa-notify-list {',
' counter-reset: section;',
'}',
'',
'.notify-item {',
' margin-bottom: 15px;',
'}',
'',
'.notify-item::before {',
' counter-increment: section;',
' content: counter(section);',
' background-color: #ddd;',
' border-radius: 10px;',
' padding: 1.5px 7px;',
' color: #666666;',
' margin-right: 4px;',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Retirei os codes anteriores e adicionei esse, porém o ícone de notificação fica duplicado (sendo entao o anterior normal e o do code creio eu) quando recebemos uma, além de que a "aba" para ver as notificações ficam cortadas como se não coubesse na tela.

 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Sim, o código cria uma nova hiperligação ao lado da FAQ - notificações - sendo que é possível remover o posto no template, altere o código em cima para:
- Código:
/**
*! Modificação nas notificações.
*
* @author Luiz~
* @see <a href="http://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var config = {
max: 7,
error: [
'Houve um erro ao tentar carregar as notificações.',
'Caso o problema continue, contate o suporte técnico.'
].join('\n')
};
$(window).on('load', function () {
var $faNotifyTrigger = $('<li>', {
href: 'javascript:void(0)',
id: 'fa-custom-notification-trigger',
html: '<a href="#" class="mainmenu"><i class="fa fa-bell"></i> <span class="pmlist-qtt">0</span> </a> '
})
.insertAfter('.mainmenu[href="/faq"]')
.on('click', function (event) {
event.preventDefault();
event.stopPropagation();
var top = $(this).offset().top + 40;
var left = $(this).offset().left;
$('.fa-notify-wrapper').css({
'top' : top,
'right': left
});
$faNotifyContent.toggleClass('hidden');
})
;
$(document).on('click', function () {
if ($('.fa-notify-wrapper').is('.hidden')) {
return;
}
$('.fa-notify-wrapper').toggleClass('hidden');
});
var $faNotifyContent = $([
'<div class="fa-notify-wrapper hidden">',
' <header class="fa-notify-header">',
' <h4>Notificações</h4>',
' <a href="/profile?mode=editprofile&page_profil=notifications">Ver todas e suas configurações</a>',
' </header>',
' <div class="fa-notify-inner">',
' <div class="fa-notify-list">',
' <span class="fa-notify-loading">Carregando...</span>',
' </div>',
' <div class="fa-notify-date">',
' </div>',
' </div>',
'</div>',
].join('\n'))
.appendTo('body')
.on('click', function (event) {
event.stopPropagation();
})
;
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
if (cookiedPmlistCount) {
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
}
$.get('/profile', {
mode: 'editprofile',
page_profil: 'notifications'
})
.done(function (context) {
var $wrap = $('[name="notif_list"]', context);
var $item = $wrap.find('table tr td:first-child');
$item.each(function () {
var $this = $(this);
var $row = $(this).parent('tr');
var text = $this.html();
$('.fa-notify-loading').hide();
if ($row.index() < config.max) {
$faNotifyContent
.find('.fa-notify-list')
.append([
'<div class="notify-item">',
' ' + text,
'</div>'
].join('\n'))
;
}
var notifyCount = $faNotifyContent
.find('.fa-notify-list .notify-item')
.length
;
my_setcookie('fa_mplist_count', notifyCount);
var cookiedPmlistCount = my_getcookie('fa_mplist_count');
$faNotifyTrigger
.find('span')
.text(cookiedPmlistCount)
;
});
})
.fail(function () {
console.warn(config.error);
})
;
var styles = [
'@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css);',
'',
'.hidden,',
'html body div #fa_notifications {',
' opacity: 0!important;',
' pointer-events: none!important;',
'}',
/* 'a#fa_welcome {',
' margin-right: 25px;',
'}',
'',
'div#fa_toolbar {',
' position: relative;',
'}',*/
'',
'a#fa-custom-notification-trigger {',
/* ' color: #666!important;',
' background-color: #fff;',
' font-size: 17px;',
' margin-top: 3px;',
' margin-left: 19px;',
' border-radius: 3px;',
' padding: 2px;',
' right: 64px;',
' top: 50%;',
' transform: translateY(-70%);',
' position: absolute;',*/
'}',
'',
'.pmlist-qtt {',
' position: absolute;',
' background-color: #e54732;',
' color: #fff;',
' font-size: 10px;',
' font-family: Arial, sans-serif;',
' padding: 1px 3.5px;',
' line-height: 11px;',
' border-radius: 999px;',
'}',
/* '',
'a#fa-custom-notification-trigger:hover {',
' text-decoration: none;',
' background-color: #39c;',
' color: #fff!important;',
'}',*/
'',
'.fa-notify-wrapper {',
' position: fixed;',
/* ' top: 57px;',*/
' z-index: 9999;',
/* ' right: 50px;',*/
' background-color: #fff;',
' border: solid 1px #ddd;',
' border-radius: 3px;',
' padding: 20px 13px;',
' width: 465px;',
' font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";',
' font-size: 13px;',
' box-shadow: inset 0px -15px #ddd;',
'}',
'',
'.fa-notify-wrapper,',
'.fa-notify-wrapper * {',
' box-sizing: border-box;',
'}',
'',
'.fa-notify-wrapper::before {',
' content: "";',
' position: absolute;',
' top: -11px;',
' right: 13px;',
' width: 20px;',
' height: 20px;',
' background-color: #ffffff;',
' z-index: 9999;',
' transform: rotate(45deg);',
' border-radius: 0 0 99px 0;',
' border: solid 1px #ddd;',
' border-bottom: none;',
' border-right: none;',
'}',
'',
'.fa-notify-wrapper header h4 {',
' color: #666;',
' font-weight: 600;',
' font-size: 21px;',
' margin-top: 0px;',
' margin-bottom: 5px;',
' display: table;',
'}',
'',
'.fa-notify-wrapper header a {',
' position: absolute;',
' bottom: 5px;',
' right: 5px;',
'}',
'',
'.fa-notify-wrapper header {',
' display: block;',
' position: relative;',
' border-bottom: solid 1px #ddd;',
' margin-bottom: 8px;',
'}',
'',
'.fa-notify-list {',
' counter-reset: section;',
'}',
'',
'.notify-item {',
' margin-bottom: 15px;',
'}',
'',
'.notify-item::before {',
' counter-increment: section;',
' content: counter(section);',
' background-color: #ddd;',
' border-radius: 10px;',
' padding: 1.5px 7px;',
' color: #666666;',
' margin-right: 4px;',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Então, esse aparentemente também não funcionou. Estava pensando aqui e talvez não fosse mais fácil alterar o menu do topo para a area padrão dos menus (Abaixo do logo) e assim deixar a barra de ferramentas da forumeiros no topo? Ela já tem essa funcionalidade não?
 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Olá,
Apague todos os códigos passados até o momento e crie um novo código JavaScript, adicionando o codigo abaixo
Marque investimento em todas as páginas
Até mais!
Apague todos os códigos passados até o momento e crie um novo código JavaScript, adicionando o codigo abaixo
- Código:
(function($, CSS) {
'use strict';
var config = {
/* Nome e formato da imagem de "não lido" das massagens */
img: 'topic_unread.gif',
folder: 'inbox'
};
$(function() {
if (!_userdata.session_logged_in) return;
$.get('/privmsg?folder=' + config.folder)
.done(function(context) {
var $icon = $('.icon[style$="' + config.img + ');', context);
if ($icon.length != 0) {
$('<span>', {
'class': 'new-mps',
'data-count': $icon.length
}).insertBefore('a[href="/privmsg?folder=' + config.folder + '"] div[title$="PRIVADAS"] i');
$('<style>')
.text(CSS.join('\n'))
.appendTo('head');
}
})
.fail(function() {
alert('Ocorreu algum erro!');
});
});
}(jQuery, [
'div[title$="PRIVADAS"] i {',
'color: pink!important;',
'}',
'',
'.new-mps:after { ',
'content: attr(data-count);',
'width: max-content;',
'color: white;',
'text-align: center;',
'min-width: 14px;',
'height: 14px;',
'line-height: 14px;',
'display: block;',
'position: absolute;',
'margin-top: 9px;',
'margin-left: 10px;',
'background-color: rgb(255, 0, 64);',
'-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.0), 0 1px 2px rgba(0,0,0,0.14), inset 0 0 1px 1px rgba(0,0,0,.1);',
' -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.0), 0 1px 2px rgba(0,0,0,0.14), inset 0 0 1px 1px rgba(0,0,0,.1);',
' box-shadow: 0 1px 3px rgba(0,0,0,0.0), 0 1px 2px rgba(0,0,0,0.14), inset 0 0 1px 1px rgba(0,0,0,.1);',
'-webkit-border-radius: .2rem;',
' -moz-border-radius: .2rem;',
' border-radius: .2rem;',
'font-size: 10px;',
'font-weight: bolder;',
'font-family: Segoe UI, SegoeUI, "Helvetica Neue", Helvetica, Arial, sans-serif!important;',
'text-shadow: 1px 1px 4px rgba(0,0,0,0.2);',
'padding: 0px;',
'animation: pulse-animation 2s linear infinite;',
'-webkit-box-sizing: border-box;',
' -moz-box-sizing: border-box;',
' box-sizing: border-box;',
'}',
'',
'@keyframes pulse-animation {',
' 0% {',
' webkit-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0.7), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' -moz-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0.7), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' box-shadow: 0 0 0 0 rgba(255, 0, 64, 0.7), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' }',
' 40% {',
' webkit-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' -moz-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' }',
' 80% {',
' webkit-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' -moz-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
'}',
' 100% {',
' webkit-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' -moz-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' box-shadow: 0 0 0 0 rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' }',
'}'
]));
Marque investimento em todas as páginas
Até mais!

 Re: Alerta ao receber MP e Notificação
Re: Alerta ao receber MP e Notificação
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Notificação ao receber mensagem privada
» Notificação sonora ao receber uma mensagem no Chat box
» Receber notificação de respostas ao tópico dadas na caixa de comentários Facebook
» Modificar cor ao receber nova PM
» Alterar cor do menu ao receber mp
» Notificação sonora ao receber uma mensagem no Chat box
» Receber notificação de respostas ao tópico dadas na caixa de comentários Facebook
» Modificar cor ao receber nova PM
» Alterar cor do menu ao receber mp
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Shinobi 15.08.20 18:59
por Shinobi 15.08.20 18:59






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
