Adicionar ícones aos subfóruns
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Adicionar ícones aos subfóruns
Adicionar ícones aos subfóruns
Detalhes da questão
Endereço do fórum: http://tsports.forumotion.com
Versão do fórum: phpBB3
Descrição
como fazer design como este abaixo. tem alguma codificação? apenas olhe para esta imagem

 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Olá @Chris Gayle,
Este fórum de suporte não aceita a cópia nem a utilização da sua aparência nem das suas imagens. Então, sendo recomendo esta aparência "Questão resolvida", ou caso tenha outra ideia diga!
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.
Este fórum de suporte não aceita a cópia nem a utilização da sua aparência nem das suas imagens. Então, sendo recomendo esta aparência "Questão resolvida", ou caso tenha outra ideia diga!
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Olá, eu li este tópico, mas não consigo entender realmente. além disso, minha versão do fórum é phpbb3. isso vai funcionar para minha versão? você pode me explicar detalhes aqui, obrigado
https://ajuda.forumeiros.com/t114922-icones-nos-foruns
quando alguém fizer uma nova postagem essa parte ficará "verde" ou "vermelha" apenas?

https://ajuda.forumeiros.com/t114922-icones-nos-foruns
quando alguém fizer uma nova postagem essa parte ficará "verde" ou "vermelha" apenas?

 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Passe-me o seu index_box (template em Geral), por favor! Para realizar as alterações 


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
você quer "index_box" padrão? eu já mudei com este abaixo.
no entanto, se você quiser minha "caixa de índice" padrão do phpbb3, não posso copiá-la do telefone móvel. de qualquer forma, posso fornecer uma conta de administrador de teste para corrigir esse problema. Estou esperando sua resposta rei. thabk
- Código:
<!-- Backup
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
-->
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<!-- Backup
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2">{L_TOPICS}</th>
<th class="tc3">{L_POSTS}</th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
-->
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<!-- Column for Icons -->
<!--
<td class="tc_icon">
<span class="status">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
</td>
-->
<td class="tc3 {catrow.forumrow.FORUM_FOLDER_IMG}">
<div class="ipsForum_status"></div>
</td>
<!-- Column for Title & Description -->
<td class="tcl"> <!-- Backup style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};"> -->
<!-- Backup
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
-->
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
<div class="desc ipsType_small">
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<!-- Backup <td class="tc2"></td> -->
<!-- Column for Topic info -->
<td class="tc3 ipsType_small">
<strong id="index_topics">{catrow.forumrow.TOPICS}</strong> tópicos<br />
<strong id="index_replies">{catrow.forumrow.POSTS}</strong> respostas
</td>
<!-- Column for Last Post -->
<td class="tcr">
<!-- Backup
<span>
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
{catrow.forumrow.USER_LAST_POST}
</span>
-->
<!-- BEGIN switch_topic_title -->
<a href="" class="ipsUserPhoto">
<img src="http://invision-virus.com/forum/public/style_images/light/profile/default_large.png" alt="User image" class="ipsUserPhoto_mini">
</a>
<!-- END switch_topic_title -->
<ul class="last_post ipsType_small">
<li>
<!-- BEGIN switch_topic_title -->
<a title="{catrow.forumrow.LATEST_TOPIC_TITLE}" href="{catrow.forumrow.U_LATEST_TOPIC}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
</li>
<li class="desc lighter blend_links">{catrow.forumrow.USER_LAST_POST}</li>
</ul>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<script type="text/javascript">
//<![CDATA[
var target = $('td.tcr').find('li.desc.lighter.blend_links');
target.each(function(index){
var UserURL = $(this).find('a.gensmall').attr('href');
var Desc = $(this).parent().find('li a');
if (Desc.text() == '') {
Desc.text('Não há posts para visualizar');
}
if($.trim(UserURL) !== '') {
var found = $(this).parent().parent().find('.ipsUserPhoto_mini');
var caching_time = 24*60*60*1000;
var caching_error = 60*1000;
if(localStorage.getItem('avatar_date' + index) <+new Date-caching_time || localStorage.getItem('avatar_date' + index) <+new Date-caching_error) {
$.get(UserURL, function(data){
var avtPrf = $('#profile_tabs p img', data).attr('src');
/*
if(avtPrf.length > 0) {
found.attr('src', avtPrf);
}*/
found.attr('src', avtPrf);
localStorage.setItem('avatar_img' + index, avtPrf);
localStorage.setItem('avatar_date' + index, +new Date);
});
} else {
found.attr('src', localStorage.getItem('avatar_img'+ index));
}
};
});
var target = $('td.tc3.ipsType_small');
target.each(function(index){
var adjust = $(this).find('#index_replies');
var repplies = adjust.text();
adjust.text(repplies - $(this).find('#index_topics').text());
});
$(document).ready(function() {
var UserURL = $('#statistics').find('li.lastUser strong a').attr('href');
var recmb = $('#recent_member');
/*
var storeData = sessionStorage.getItem('recent_member');
if (storeData) {
$('#recent_member').html(storeData);
return false
}*/
recmb.load(UserURL + ' #profile_background .ipsVerticalTabbed', function() {
var prof = $('#recent_member #profile_content_main');
recmb.find('ul.clear2').hide();
var panes = recmb.find('#profile_panes_wrap');
panes.hide();
prof.css('margin-bottom', '0');
prof.find('#user_status_cell').hide();
prof.find('#user_utility_links').css('float', 'right');
recmb.find('#profile_photo').css({ 'max-height' : '138px', 'max-width' : '138px' });
recmb.find('.ipsVerticalTabbed_content').css({ 'min-height' : '100px', 'max-height' : '238px' });
recmb.find('div.warn_panel').remove();
$('#profile_tabs').append('<p style="text-align: center;"><strong>Seja bem vindo!</strong></p>');
/*sets default user image*/
var $Sel = $('#profile_tabs').find('p.short.photo_holder');
if($.trim($Sel.find('img').attr('src')) =='') {
$Sel.append('<img alt="- foto" src="https://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
$('#photo_popup_inner #ips_currentPhoto').append('<img alt="- foto" src="https://2img.net/i/fa/invision/pp-blank-thumb.png" id="profile_photo" class="ipsUserPhoto">');
} else {
$Sel.find('img').attr('id','profile_photo').addClass('ipsUserPhoto');
}
/*sets joined in*/
$('#user_info_cell').find('span.joined_in').html($('#field_id-4').find('div.field_uneditable').text()); /*id-4 => "Data de inscrição"*/
/*sets state*/
if($.trim($('#user_status').text()) == 'conectado') {
$('#user_info_cell #user_connected').html('online').addClass('ipsBadge_green').removeClass('ipsBadge_lightgrey');
} else {
$('#user_info_cell #user_connected').html('offline').addClass('ipsBadge_lightgrey').removeClass('ipsBadge_green');
};
var inter = $.trim(panes.find('#field_id-11 div.field_uneditable').text());
var magic = $.trim(panes.find('#field_id-9 div.field_uneditable').text());
if (inter == '-'){inter = "Sem informações";}
if (magic == '-'){magic = "Sem informações";}
prof.append(
'<br><div class="general_box clearfix" style="margin-top: 25px; margin-bottom: 5px;"><h3 style="padding: 2px;"></h3></div>',
'<p><strong>Localização: </strong>' + inter + '</p><p><strong>Emprego/Lazer: </strong>' + magic + '</p>'
);
/*sessionStorage.setItem('recent_member', $('#recent_member').html());*/
});
});
//]]>
</script>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix" style="display: none;">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
no entanto, se você quiser minha "caixa de índice" padrão do phpbb3, não posso copiá-la do telefone móvel. de qualquer forma, posso fornecer uma conta de administrador de teste para corrigir esse problema. Estou esperando sua resposta rei. thabk
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Eu só tinha passado aquela questão para o senhor ver a aparência, mas não faz mal, altere o seu template para:você quer "index_box" padrão? eu já mudei com este abaixo.
- Código:
<style>
[data-icon-transform]::before {
top: calc(50% - 20px) !important;
}
</style>
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics">{L_TOPICS}</dd>
<dd class="posts">{L_POSTS}</dd>
<dd class="lastpost"><span>{L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" data-icon-transform="{catrow.forumrow.FORUM_FOLDER_IMG}">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
- Código:
.row {
position: relative;
}
[data-icon-transform] > .dterm {
padding-left: 2rem !important;
}
[data-icon-transform]::before {
background-color: #dbdbdb;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
display: block;
text-align: center;
font-size: 14px;
transition: 0.15s all linear;
content: '\f086';
color: #fff;
font-family: 'FontAwesome';
position: absolute;
left: 10px;
}
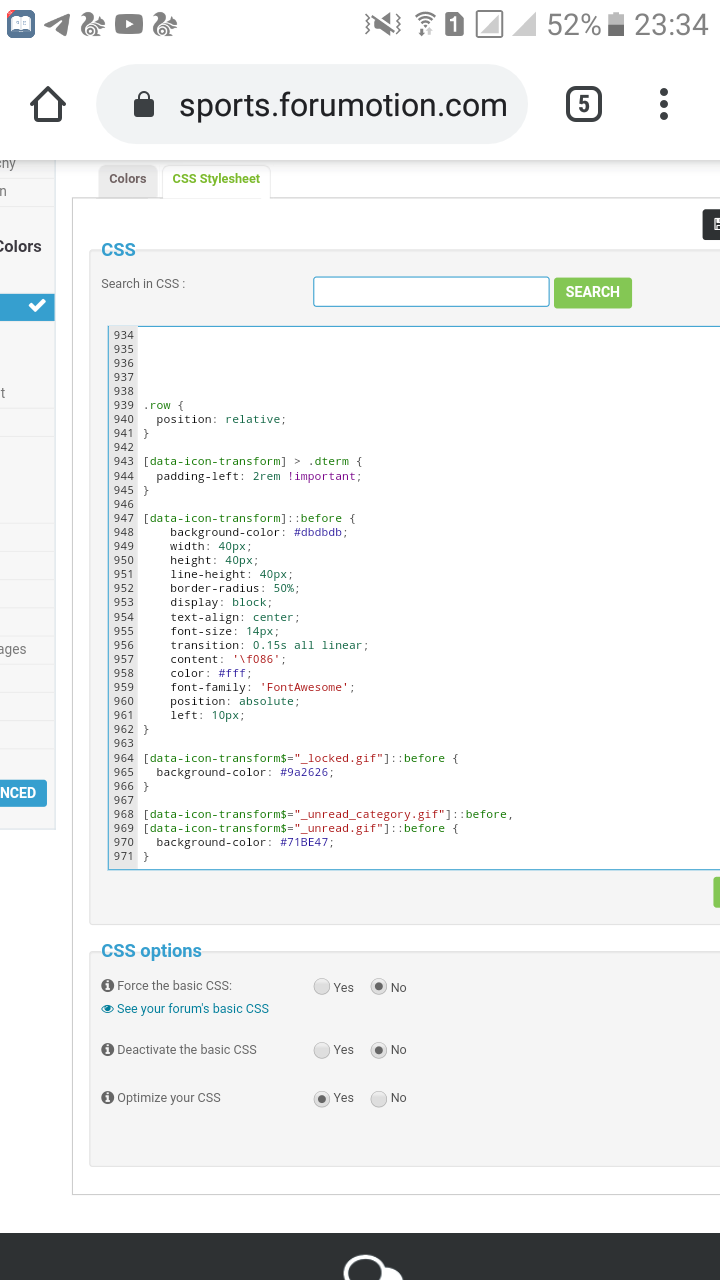
[data-icon-transform$="_locked.gif"]::before {
background-color: #9a2626;
}
[data-icon-transform$="_unread_category.gif"]::before,
[data-icon-transform$="_unread.gif"]::before {
background-color: #353c41;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
funciona, obrigado. mas quando eu postar um novo, a cor do ícone deve ser alterada para vermelho ou verde. Então, como fazê-lo
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Atualmente quando existe uma nova mensagem a cor que fica é a #353c41 o senhor pode alterar para outra cor, basta localizar este código na sua folha de estilo.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Última edição por Chris Gayle em 18.12.20 17:36, editado 1 vez(es)
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
O senhor tem alguma conta teste sem permissões de moderação ou de administração, que possa passar, por favor!

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
você quer uma conta de teste sem acesso de administrador? sim, eu tenho uma conta de teste.
Última edição por pedxz em 18.12.20 17:53, editado 1 vez(es) (Motivo da edição : Remoção do acesso administrativo)
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Sim, a conta não devia ter acesso administrativo, pois mesmo que este fórum seja de suporte existe sempre pessoas mal-intencionados, seja um membro da equipa ou outro.
Veja se o problema ficou resolvido.
Veja se o problema ficou resolvido.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Agora está funcionando bem. você fez alguma correção usando a conta de teste? deixe-me saber sobre isso, por favor?
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
A única alteração foi a URL das imagens, nesta parte do código:
- Código:
[data-icon-transform$="category_locked1.gif"]::before,
[data-icon-transform$="i_folder_locked_big.png"]::before,
[data-icon-transform$="_locked.gif"]::before {
background-color: #9a2626;
}
[data-icon-transform$="i_category_new.png"]::before,
[data-icon-transform$="category_new1.gif"]::before,
[data-icon-transform$="_unread_category.gif"]::before,
[data-icon-transform$="_unread.gif"]::before {
background-color: #71BE47;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar ícones aos subfóruns
Re: Adicionar ícones aos subfóruns
Feliz Natal e Próspero Ano de 2021!
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início