Mensagem de agradecimento no tópico
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Mensagem de agradecimento no tópico
Mensagem de agradecimento no tópico
Detalhes da questão
Endereço do fórum: http://bslccr.forumotion.com
Versão do fórum: phpBB3
Descrição
Ola, como ativar a mensagem de agradecimento pelo autor? eu estou querendo algo assim abaixo
https://i.servimg.com/u/f75/20/29/09/97/20201238.png
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Olá!
O código para o efeito é utilizado em páginas Javascript.
Código abaixo:
Hancki
O código para o efeito é utilizado em páginas Javascript.
Código abaixo:
- Código:
(function($) {
'use strict';
$(function() {
if (!$('.post[style="background-color:#f4f9fd;"]').length) return;
$('.post[style="background-color:#f4f9fd;"]').prepend('<div id="melhor_reply_fdf" class="profile_user">Melhor Resposta<i class="fa fa-check"></i></div>');
var reply_author_name = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile strong').html();
var topicavatar = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile .cadre_avatar').html();
var topicpost = $('.post #melhor_reply_fdf').parents('.post').find('.topic-title a').attr('href');
var bestcontent = $('.post #melhor_reply_fdf').parents('.post').find('.content.clearfix div').html();
$('#melhor_reply_fdf').parents('.post').find('.inner').css("border-top", "0px");
if ($('#melhor_reply_fdf').length) {
$('.page-title').before('<div class="navigation"><div class="title" style="text-align: center;">Melhor resposta</div></div><table id="bestfdf"><tr><td width="5%"><span id="melhorimg">' + topicavatar + '</span></td><td>O autor do tópico marcou a resposta de ' + reply_author_name + ' como <strong>melhor resposta</strong>!<br />Caso não seja a melhor resposta, use o sistema de busca para obter ajuda necessária ou crie um novo tópico!<br /><br /><a class="links" href="' + topicpost + '">Ir para a resposta</a><a id="bestpreview" class="links">Ver resposta</a></td><td width="5%"><i class="fa fa-check" style="font-size: 2.5em; border-radius: 50%; color: white; background: #7abf56; padding: 6px;"></i></td></tr></table><div id="reply" style="display:none">' + bestcontent + '</div>')
}
$('#bestpreview').click(function() {
if ($("#reply").attr("style").indexOf("none") > 0) {
$(this).text("Ocultar resposta").css("background", "red");
$('#reply').slideDown(450)
} else {
$(this).text("Ver resposta").css("background", "#7abf56");
$('#reply').slideUp(450)
}
});
$("head").append('<style>div#melhor_reply_fdf {background: #7abf56;color: white;padding: 9px;font-size: 13px;}#melhor_reply_fdf i.fa.fa-check { float: right; background: #ffffff; padding: 3px; margin: -2px; border-radius: 50%; color: #7abf56; }#bestfdf { font-size: 11px; width:100%; background: white; box-shadow: 0 1px 6px rgba(0,0,0,0.06); } #bestfdf td { padding: 10px; } span#melhorimg img { border: 3px solid #fff; border-radius: 50%; box-shadow: 0 1px 3px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.3); display: block; height: 50px; width: 50px; } #reply {background: white; padding: 2em; border-top: 1px solid #efefef;}#bestfdf a.links { background: #7abf56; color: white; padding: 4px; border-radius: 6px; margin: 3px; cursor: pointer;}</style>')
})
})(jQuery);
Hancki
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Olá, este código não está funcionando. alguma outra ideia?

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Olá @Chris Gayle,
O código em cima é funcional, mas é necessário alterar a "cor do fundo da postagem agradecida" #f4f9fd para a sua #ffffff ficando:
Atenciosamente,
pedxz.
O código em cima é funcional, mas é necessário alterar a "cor do fundo da postagem agradecida" #f4f9fd para a sua #ffffff ficando:
- Código:
(function($) {
'use strict';
$(function() {
if (!$('.post[style="background-color:#ffffff;"]').length) return;
$('.post[style="background-color:#ffffff;"]').prepend('<div id="melhor_reply_fdf" class="profile_user">Melhor Resposta<i class="fa fa-check"></i></div>');
var reply_author_name = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile strong').html();
var topicavatar = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile .cadre_avatar').html();
var topicpost = $('.post #melhor_reply_fdf').parents('.post').find('.topic-title a').attr('href');
var bestcontent = $('.post #melhor_reply_fdf').parents('.post').find('.content.clearfix div').html();
$('#melhor_reply_fdf').parents('.post').find('.inner').css("border-top", "0px");
if ($('#melhor_reply_fdf').length) {
$('.page-title').before('<div class="navigation"><div class="title" style="text-align: center;">Melhor resposta</div></div><table id="bestfdf"><tr><td width="5%"><span id="melhorimg">' + topicavatar + '</span></td><td>O autor do tópico marcou a resposta de ' + reply_author_name + ' como <strong>melhor resposta</strong>!<br />Caso não seja a melhor resposta, use o sistema de busca para obter ajuda necessária ou crie um novo tópico!<br /><br /><a class="links" href="' + topicpost + '">Ir para a resposta</a><a id="bestpreview" class="links">Ver resposta</a></td><td width="5%"><i class="fa fa-check" style="font-size: 2.5em; border-radius: 50%; color: white; background: #7abf56; padding: 6px;"></i></td></tr></table><div id="reply" style="display:none">' + bestcontent + '</div>')
}
$('#bestpreview').click(function() {
if ($("#reply").attr("style").indexOf("none") > 0) {
$(this).text("Ocultar resposta").css("background", "red");
$('#reply').slideDown(450)
} else {
$(this).text("Ver resposta").css("background", "#7abf56");
$('#reply').slideUp(450)
}
});
$("head").append('<style>div#melhor_reply_fdf {background: #7abf56;color: white;padding: 9px;font-size: 13px;}#melhor_reply_fdf i.fa.fa-check { float: right; background: #ffffff; padding: 3px; margin: -2px; border-radius: 50%; color: #7abf56; }#bestfdf { font-size: 11px; width:100%; background: white; box-shadow: 0 1px 6px rgba(0,0,0,0.06); } #bestfdf td { padding: 10px; } span#melhorimg img { border: 3px solid #fff; border-radius: 50%; box-shadow: 0 1px 3px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.3); display: block; height: 50px; width: 50px; } #reply {background: white; padding: 2em; border-top: 1px solid #efefef;}#bestfdf a.links { background: #7abf56; color: white; padding: 4px; border-radius: 6px; margin: 3px; cursor: pointer;}</style>')
})
})(jQuery);
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Olá, mudei o plano de fundo para # 88cc55 no lugar de #ffffff e coloquei o código em scripts java (somente no tópico). mas ainda não vejo nenhuma mudança. não está funcionando de fato. você pode me orientar mais ou fazer uma operação com uma conta de teste sem acesso de administrador por favor?
Agradecemos antecipadamente, espero sua valiosa resposta
Agradecemos antecipadamente, espero sua valiosa resposta

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Use o código que eu passei em cima 


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Olá, querido pedxz, usei o código que você me forneceu, mas ainda não funciona. Você poderia verificar com uma conta de teste, por favor? posso fornecer-lhe uma conta sem acesso de administrador

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Pelo que vejo o senhor ainda não alterou o código. É este o código:
- Código:
(function($) {
'use strict';
$(function() {
if (!$('.post[style="background-color:#ffffff;"]').length) return;
$('.post[style="background-color:#ffffff;"]').prepend('<div id="melhor_reply_fdf" class="profile_user">Melhor Resposta<i class="fa fa-check"></i></div>');
var reply_author_name = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile strong').html();
var topicavatar = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile .cadre_avatar').html();
var topicpost = $('.post #melhor_reply_fdf').parents('.post').find('.topic-title a').attr('href');
var bestcontent = $('.post #melhor_reply_fdf').parents('.post').find('.content.clearfix div').html();
$('#melhor_reply_fdf').parents('.post').find('.inner').css("border-top", "0px");
if ($('#melhor_reply_fdf').length) {
$('.page-title').before('<div class="navigation"><div class="title" style="text-align: center;">Melhor resposta</div></div><table id="bestfdf"><tr><td width="5%"><span id="melhorimg">' + topicavatar + '</span></td><td>O autor do tópico marcou a resposta de ' + reply_author_name + ' como <strong>melhor resposta</strong>!<br />Caso não seja a melhor resposta, use o sistema de busca para obter ajuda necessária ou crie um novo tópico!<br /><br /><a class="links" href="' + topicpost + '">Ir para a resposta</a><a id="bestpreview" class="links">Ver resposta</a></td><td width="5%"><i class="fa fa-check" style="font-size: 2.5em; border-radius: 50%; color: white; background: #7abf56; padding: 6px;"></i></td></tr></table><div id="reply" style="display:none">' + bestcontent + '</div>')
}
$('#bestpreview').click(function() {
if ($("#reply").attr("style").indexOf("none") > 0) {
$(this).text("Ocultar resposta").css("background", "red");
$('#reply').slideDown(450)
} else {
$(this).text("Ver resposta").css("background", "#7abf56");
$('#reply').slideUp(450)
}
});
$("head").append('<style>div#melhor_reply_fdf {background: #7abf56;color: white;padding: 9px;font-size: 13px;}#melhor_reply_fdf i.fa.fa-check { float: right; background: #ffffff; padding: 3px; margin: -2px; border-radius: 50%; color: #7abf56; }#bestfdf { font-size: 11px; width:100%; background: white; box-shadow: 0 1px 6px rgba(0,0,0,0.06); } #bestfdf td { padding: 10px; } span#melhorimg img { border: 3px solid #fff; border-radius: 50%; box-shadow: 0 1px 3px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.3); display: block; height: 50px; width: 50px; } #reply {background: white; padding: 2em; border-top: 1px solid #efefef;}#bestfdf a.links { background: #7abf56; color: white; padding: 4px; border-radius: 6px; margin: 3px; cursor: pointer;}</style>')
})
})(jQuery);

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Eu testei também, mas não está funcionando pode ser algo errado que eu não sei. eu preciso da sua mão por favor

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Funciona, veja: https://bslccr.forumotion.com/t18-just-testtesting#139 precisa só de alguns ajustamentos tendo em atenção que não deve ser igual a este fórum de suporte.Chris Gayle escreveu:Eu testei também, mas não está funcionando pode ser algo errado que eu não sei. eu preciso da sua mão por favor

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Olá, acabei de verificar em outro navegador e está funcionando bem. então foi um problema com o navegador. mas aqui você verá outro problema abaixo. as imagens do usuário não estão aparecendo. mostra "Nulo". aqui você vê
https://i.servimg.com/u/f75/20/29/09/97/20201240.png
https://i.servimg.com/u/f75/20/29/09/97/20201240.png

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Altere o código para:
- Código:
(function($) {
'use strict';
$(function() {
if (!$('.post[style="background-color:#ffffff;"]').length) return;
$('.post[style="background-color:#ffffff;"]').prepend('<div id="melhor_reply_fdf" class="profile_user">Melhor Resposta<i class="fa fa-check"></i></div>');
var reply_author_name = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile strong').html();
var topicavatar = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile dt img').html();
var topicpost = $('.post #melhor_reply_fdf').parents('.post').find('.topic-title a').attr('href');
var bestcontent = $('.post #melhor_reply_fdf').parents('.post').find('.content.clearfix div').html();
$('#melhor_reply_fdf').parents('.post').find('.inner').css("border-top", "0px");
if ($('#melhor_reply_fdf').length) {
$('.page-title').before('<div class="navigation"><div class="title" style="text-align: center;">Melhor resposta</div></div><table id="bestfdf"><tr><td width="5%"><span id="melhorimg">' + topicavatar + '</span></td><td>O autor do tópico marcou a resposta de ' + reply_author_name + ' como <strong>melhor resposta</strong>!<br />Caso não seja a melhor resposta, use o sistema de busca para obter ajuda necessária ou crie um novo tópico!<br /><br /><a class="links" href="' + topicpost + '">Ir para a resposta</a><a id="bestpreview" class="links">Ver resposta</a></td><td width="5%"><i class="fa fa-check" style="font-size: 2.5em; border-radius: 50%; color: white; background: #7abf56; padding: 6px;"></i></td></tr></table><div id="reply" style="display:none">' + bestcontent + '</div>')
}
$('#bestpreview').click(function() {
if ($("#reply").attr("style").indexOf("none") > 0) {
$(this).text("Ocultar resposta").css("background", "red");
$('#reply').slideDown(450)
} else {
$(this).text("Ver resposta").css("background", "#7abf56");
$('#reply').slideUp(450)
}
});
$("head").append('<style>div#melhor_reply_fdf {background: #7abf56;color: white;padding: 9px;font-size: 13px;}#melhor_reply_fdf i.fa.fa-check { float: right; background: #ffffff; padding: 3px; margin: -2px; border-radius: 50%; color: #7abf56; }#bestfdf { font-size: 11px; width:100%; background: white; box-shadow: 0 1px 6px rgba(0,0,0,0.06); } #bestfdf td { padding: 10px; } span#melhorimg img { border: 3px solid #fff; border-radius: 50%; box-shadow: 0 1px 3px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.3); display: block; height: 50px; width: 50px; } #reply {background: white; padding: 2em; border-top: 1px solid #efefef;}#bestfdf a.links { background: #7abf56; color: white; padding: 4px; border-radius: 6px; margin: 3px; cursor: pointer;}</style>')
})
})(jQuery);

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
agora vejo que a imagem não está aparecendo. como resolver isso?

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Altere para:
- Código:
(function($) {
'use strict';
$(function() {
if (!$('.post[style="background-color:#ffffff;"]').length) return;
$('.post[style="background-color:#ffffff;"]').prepend('<div id="melhor_reply_fdf" class="profile_user">Melhor Resposta<i class="fa fa-check"></i></div>');
var reply_author_name = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile strong').html();
var topicavatar = $('.post #melhor_reply_fdf').parents('.post').find('.postprofile dt > img').attr('src');
var topicpost = $('.post #melhor_reply_fdf').parents('.post').find('.topic-title a').attr('href');
var bestcontent = $('.post #melhor_reply_fdf').parents('.post').find('.content.clearfix div').html();
$('#melhor_reply_fdf').parents('.post').find('.inner').css("border-top", "0px");
if ($('#melhor_reply_fdf').length) {
$('.page-title').before('<div class="navigation"><div class="title" style="text-align: center;">Melhor resposta</div></div><table id="bestfdf"><tr><td width="5%"><span id="melhorimg"><img src="' + topicavatar + '" loading="lazy" alt="Melhor resposta"></span></td><td>O autor do tópico marcou a resposta de ' + reply_author_name + ' como <strong>melhor resposta</strong>!<br />Caso não seja a melhor resposta, use o sistema de busca para obter ajuda necessária ou crie um novo tópico!<br /><br /><a class="links" href="' + topicpost + '">Ir para a resposta</a><a id="bestpreview" class="links">Ver resposta</a></td><td width="5%"><i class="fa fa-check" style="font-size: 2.5em; border-radius: 50%; color: white; background: #7abf56; padding: 6px;"></i></td></tr></table><div id="reply" style="display:none">' + bestcontent + '</div>')
}
$('#bestpreview').click(function() {
if ($("#reply").attr("style").indexOf("none") > 0) {
$(this).text("Ocultar resposta").css("background", "red");
$('#reply').slideDown(450)
} else {
$(this).text("Ver resposta").css("background", "#7abf56");
$('#reply').slideUp(450)
}
});
$("head").append('<style>div#melhor_reply_fdf {background: #7abf56;color: white;padding: 9px;font-size: 13px;}#melhor_reply_fdf i.fa.fa-check { float: right; background: #ffffff; padding: 3px; margin: -2px; border-radius: 50%; color: #7abf56; }#bestfdf { font-size: 11px; width:100%; background: white; box-shadow: 0 1px 6px rgba(0,0,0,0.06); } #bestfdf td { padding: 10px; } span#melhorimg img { border: 3px solid #fff; border-radius: 50%; box-shadow: 0 1px 3px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.3); display: block; height: 50px; width: 50px; } #reply {background: white; padding: 2em; border-top: 1px solid #efefef;}#bestfdf a.links { background: #7abf56; color: white; padding: 4px; border-radius: 6px; margin: 3px; cursor: pointer;}</style>')
})
})(jQuery);

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
muito obrigado senhor. está funcionando bem, mas como modificar esta parte abaixo
https://i.servimg.com/u/f75/20/29/09/97/20201244.png


https://i.servimg.com/u/f75/20/29/09/97/20201244.png



 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Modificar o quê? O texto? A aparência? A posição?mas como modificar esta parte abaixo

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
está tudo bem querido pedxz. vou tentar modificações mais tarde. resolvido agora obrigado

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
(Reaberto a pedido do autor)
| Tópico desbloqueado. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
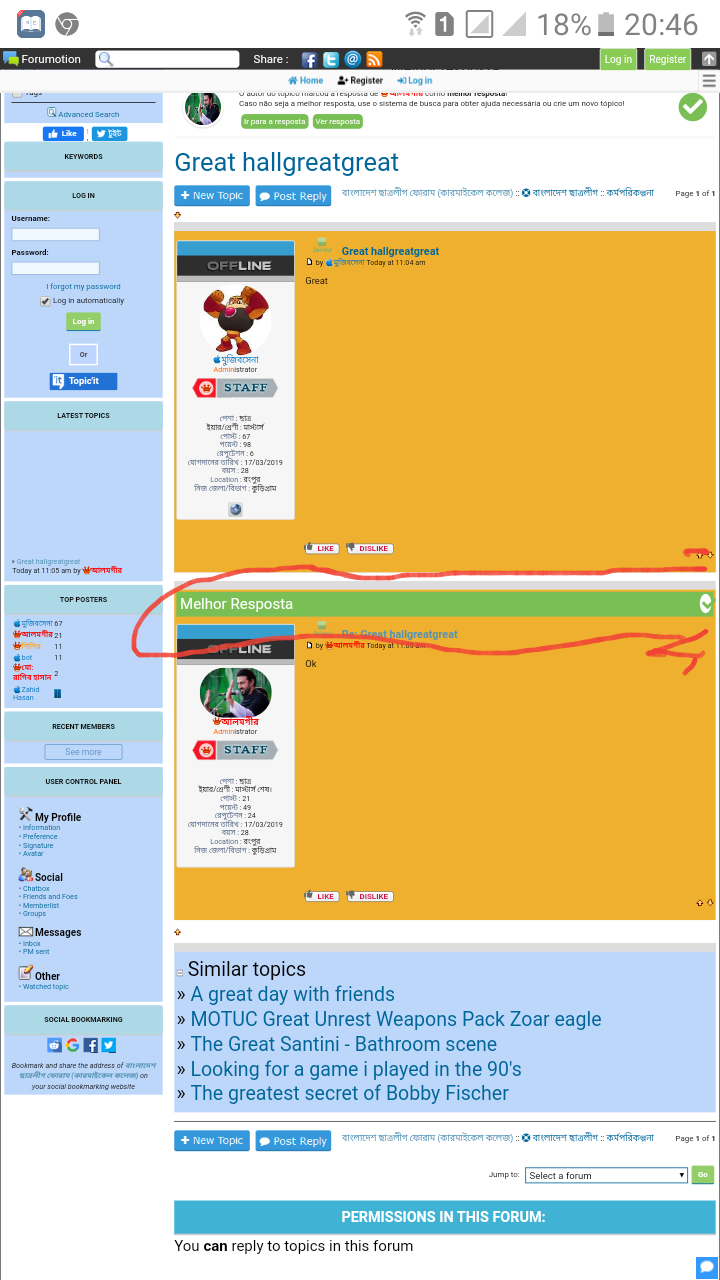
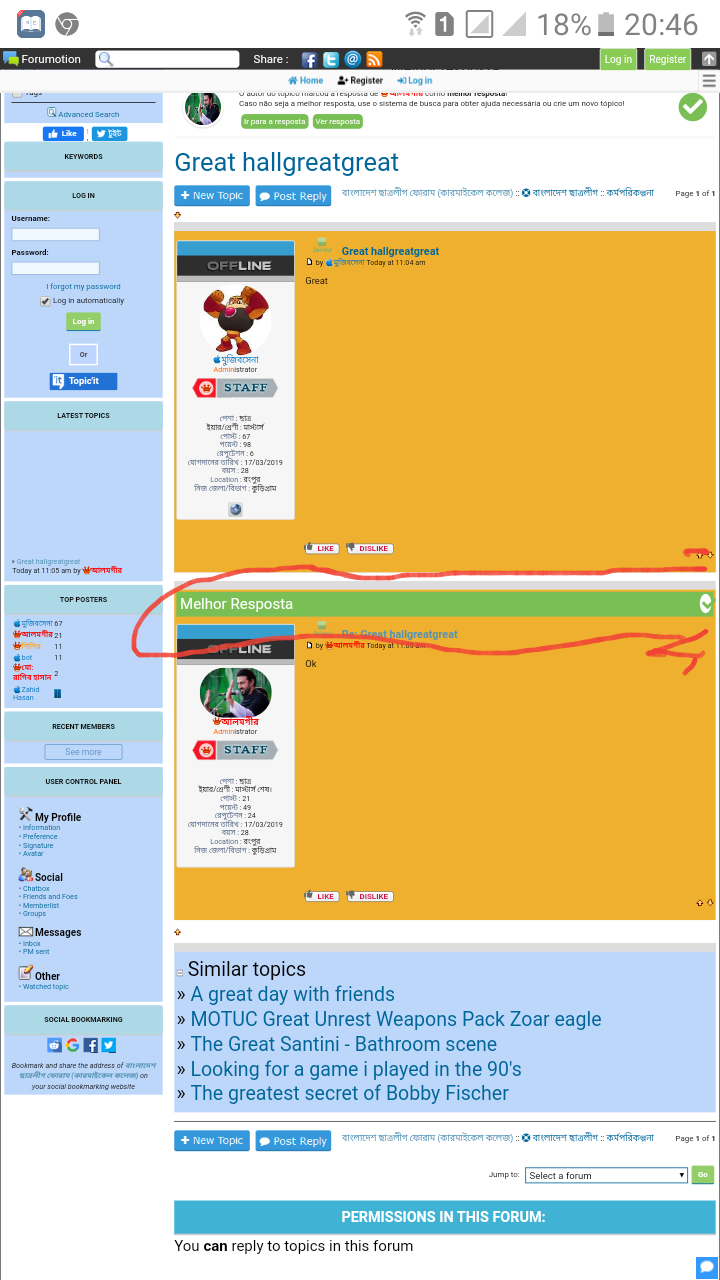
Olá, eu quero uma mensagem de agradecimento combinada. eu vou te dar duas imagens. você poderia me orientar como combinar isso em um? aqui você vê as duas imagens abaixo
https://i.servimg.com/u/f75/20/29/09/97/20210113.png
e o segundo desejo colocar com a primeira imagem acima. Como combinar?
https://i.servimg.com/u/f75/20/29/09/97/20210114.png
Eu espero pela sua resposta gentil, obrigado
https://i.servimg.com/u/f75/20/29/09/97/20210113.png
e o segundo desejo colocar com a primeira imagem acima. Como combinar?
https://i.servimg.com/u/f75/20/29/09/97/20210114.png
Eu espero pela sua resposta gentil, obrigado

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Crie uma nova página JavaScript com investimento nos tópicos e use:
- Código:
(function($) {
'use strict';
$(function() {
var $post = $('.post.thanked-post');
if (!$post.length) return;
var user = {
name: $post.find('.postprofile strong').html(),
avatar: $post.find('.postprofile dt > img').attr('src'),
post: $post.find('.topic-title a').attr('href'),
content: $post.find('.content.clearfix div').html()
};
$('<div>', {
'class': 'navigation',
'html': [
'<div class="title" style="text-align: center;background-color: #7abf56;height: 25px;line-height: 25px;font-size: 14px;color: #fff;font-weight: 500;">Melhor resposta</div>',
'<table id="bestfdf">',
'<tr>',
'<td width="5%">',
'<span id="melhorimg"><img src="' + user.avatar + '" loading="lazy" alt="Melhor resposta"></span>',
'</td>',
'<td>O autor do tópico marcou a resposta de ' + user.name + ' como <strong>melhor resposta</strong>!',
'',
'Caso não seja a melhor resposta, use o sistema de busca para obter ajuda necessária ou crie um novo tópico!',
'',
'',
'<br /><br /><br /><a class="links" href="' + user.post + '">Ir para a resposta</a><a id="bestpreview" class="links">Ver resposta</a></td>',
'<td width="5%"><i class="fa fa-check" style="font-size: 2.5em; border-radius: 50%; color: white; background: #7abf56; padding: 6px;"></i></td>',
'</tr>',
'</table>',
'<div id="reply" style="display:none">' + user.content + '</div>'
].join('\n')
})
.insertBefore('.page-title');
$('#bestpreview').click(function() {
if ($("#reply").attr("style").indexOf("none") > 0) {
$(this).text("Ocultar resposta").css("background", "red");
$('#reply').slideDown(450);
} else {
$(this).text("Ver resposta").css("background", "#7abf56");
$('#reply').slideUp(450);
}
});
$("head").append('<style>.navigation { background-color: #fff;border-radius: 3px;border: 1px solid #fafafa;background-clip: padding-box;box-sizing: border-box; } div#melhor_reply_fdf {background: #7abf56;color: white;padding: 9px;font-size: 13px;}#melhor_reply_fdf i.fa.fa-check { float: right; background: #ffffff; padding: 3px; margin: -2px; border-radius: 50%; color: #7abf56; }#bestfdf { font-size: 11px; width:100%; background: white; box-shadow: 0 1px 6px rgba(0,0,0,0.06); } #bestfdf td { padding: 10px; } span#melhorimg img { border: 3px solid #fff; border-radius: 50%; box-shadow: 0 1px 3px rgba(0,0,0,.3), 0 0 1px rgba(0,0,0,.3); display: block; height: 50px; width: 50px; } #reply {background: white; padding: 2em; border-top: 1px solid #efefef;}#bestfdf a.links { background: #7abf56; color: white; padding: 4px; border-radius: 6px; margin: 3px; cursor: pointer;}</style>');
});
})(jQuery);

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
eu acho que não está funcionando. Só usei, mas a mensagem de agradecimento foi embora. devo clicar no botão "Obrigado" para testá-lo? eu apenas checo as mensagens anteriores

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
É que o código em cima estava compatibilizado com este: https://i.servimg.com/u/f75/20/29/09/97/20210114.png o senhor deve ativar para que possa funcionar!eu acho que não está funcionando.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
nossa, obrigado pedro, agora funciona. Eu te saúdo como chefe

 Re: Mensagem de agradecimento no tópico
Re: Mensagem de agradecimento no tópico
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7970
Pontos : 9234
 Tópicos semelhantes
Tópicos semelhantes» Mensagem de tópico
» Primeira mensagem do tópico em todas as páginas do tópico
» Os links da coluna Última Mensagem remetem à primeira mensagem do tópico, não à última
» Mensagem de fim de Tópico
» Mensagem de Tópico
» Primeira mensagem do tópico em todas as páginas do tópico
» Os links da coluna Última Mensagem remetem à primeira mensagem do tópico, não à última
» Mensagem de fim de Tópico
» Mensagem de Tópico
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Hossain 29.12.20 16:07
por Hossain 29.12.20 16:07


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
