Adicionar descrição em imagens no BBCode
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Adicionar descrição em imagens no BBCode
Adicionar descrição em imagens no BBCode
Detalhes da questão
Endereço do fórum: http://forumeib.forumeiros.com
Versão do fórum: phpBB3
Descrição

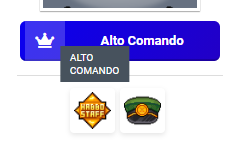
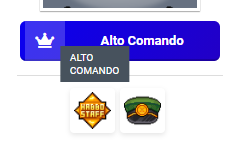
Conforme mostrado na imagem acima, aqui mesmo neste fórum, ao passar o mouse sobre o emblema no perfil de um usuário, é exibida uma caixa de texto com a descrição da imagem.
Eu tento colocar no meu fórum com [img titlte="descrição"] mas não funciona. Também já tentei com <img alt="descrição"> e não funciona, o fórum não lê códigos HTML mesmo estando liberado no painel.
Poderia me ajudar?
 Re: Adicionar descrição em imagens no BBCode
Re: Adicionar descrição em imagens no BBCode
O problema que na parte de adicionar emblemas ao perfil, não aceita código HTML. Apesar que nem mesmo nos tópicos não funciona não sei se precisa adicionar algo nos modulos.

 Re: Adicionar descrição em imagens no BBCode
Re: Adicionar descrição em imagens no BBCode
Olá @Conta Fundadora,
(Qualquer dúvida diga)
Atenciosamente,
pedxz.
A sua captura de ecrã (printscreen) mostra um rank, não um campo de perfil. Para fazer o que o senhor deseja, leia:Conforme mostrado na imagem acima, aqui mesmo neste fórum, ao passar o mouse sobre o emblema no perfil de um usuário
(Qualquer dúvida diga)
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar descrição em imagens no BBCode
Re: Adicionar descrição em imagens no BBCode
Oi pedxz, primeiro muito obrigado, depois de ler vários desses tópicos já criados, consegui.
Só fiquei com um pequeno problema. A imagem do emblema dentro da "caixa" está muito fosca, embaçada. O valor padrão do css que tinha era 35x35 (muito pequeno) e então fui tentando adaptar... 45x45 50x50... mas nada faz com que eu consiga deixar a imagem padrão.
Veja o que quero dizer
Como está:
É que na verdade, temos um pequeno problema. A imagem 1 (STAFF) tem o tamanho 31x31. Já a imagem 2 (exército) tem tamanho 40x40, que é o padrão atual.
Imagem Original:

O código CSS que está no meu fórum é esse:
Por favor me corrija se tiver algo errado.
Só fiquei com um pequeno problema. A imagem do emblema dentro da "caixa" está muito fosca, embaçada. O valor padrão do css que tinha era 35x35 (muito pequeno) e então fui tentando adaptar... 45x45 50x50... mas nada faz com que eu consiga deixar a imagem padrão.
Veja o que quero dizer
Como está:

É que na verdade, temos um pequeno problema. A imagem 1 (STAFF) tem o tamanho 31x31. Já a imagem 2 (exército) tem tamanho 40x40, que é o padrão atual.
Imagem Original:


O código CSS que está no meu fórum é esse:
- Código:
.field_badge {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-flow: row wrap;
justify-content: space-around;
width: 100%!important;
}
.field_badge td {
position: relative;
display: inline-flex;
}
.field_badge td > img {
background: #fff;
padding: 4px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
border-radius: 4px;
height: 45px !important;
margin: auto 5px 5px auto;
vertical-align: middle;
width: 45px !important;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.field_badge tbody > tr > td[data-title]:hover::before {
content: attr(data-title);
display: block!important;
background: #47525D;
padding: .5em 1em;
position: absolute;
white-space: nowrap;
width: auto;
z-index: 999;
font-size: 10px!important;
color: #fff;
pointer-events: none;
bottom: 100%;
left: 50%;
margin-bottom: 10px;
transform: translate(-50%, 4px);
transform-origin: top;
white-space: normal;
transition: all 0.18s ease-out 0.18s;
}
.field_badge br, .field_badge img img { display: none!important; }
Por favor me corrija se tiver algo errado.
 Re: Adicionar descrição em imagens no BBCode
Re: Adicionar descrição em imagens no BBCode
Olá, @Conta Fundadora
Poderia me fornecer uma conta teste, para uma melhor verificação?
Atenciosamente, Wusthy
Poderia me fornecer uma conta teste, para uma melhor verificação?
Atenciosamente, Wusthy

 Re: Adicionar descrição em imagens no BBCode
Re: Adicionar descrição em imagens no BBCode
@pedxz Eu também queria aproveitar para perguntar se tem como colocar um limite por exemplo de 12 ou 15 emblemas apenas. E umas setas como "mostrar mais" ou "mostrar todos". Pois se a mesma pessoa tiver 50, 100 emblemas vai ficar enorme no Perfil.
 Re: Adicionar descrição em imagens no BBCode
Re: Adicionar descrição em imagens no BBCode
Olá @Conta Fundadora
Modifique o seu CSS para o seguinte:
Atenciosamente, Wusthy
Modifique o seu CSS para o seguinte:
- Código:
.field_badge {
display: flex;
flex-flow: row wrap;
justify-content: space-around;
width: 100%!important;
}
.field_badge td {
position: relative;
display: inline-flex;
}
.field_badge td > img {
background: #fff;
padding: 2px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
border-radius: 4px;
height: 45px !important;
margin: auto 5px 5px auto;
vertical-align: middle;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.field_badge tbody > tr > td[data-title]:hover::before {
content: attr(data-title);
display: block!important;
background: #47525D;
padding: .5em 1em;
position: absolute;
white-space: nowrap;
width: auto;
z-index: 999;
font-size: 10px!important;
color: #fff;
pointer-events: none;
bottom: 100%;
left: 50%;
margin-bottom: 10px;
transform: translate(-50%, 4px);
transform-origin: top;
white-space: normal;
transition: all 0.18s ease-out 0.18s;
}
.field_badge br, .field_badge img img { display: none!important; }
Atenciosamente, Wusthy

 Re: Adicionar descrição em imagens no BBCode
Re: Adicionar descrição em imagens no BBCode
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Adicionar um novo bbcode
» Como colocar um bbcode/html de imagem na descrição de um fórum
» Descrição em imagens
» Adicionar botões bbcode
» Adicionar isto a um bbcode
» Como colocar um bbcode/html de imagem na descrição de um fórum
» Descrição em imagens
» Adicionar botões bbcode
» Adicionar isto a um bbcode
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Conta Fundadora 28.02.21 18:38
por Conta Fundadora 28.02.21 18:38



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
