Alojar um formulario em novo tópico
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Alojar um formulario em novo tópico
Alojar um formulario em novo tópico
Detalhes da questão
Endereço do fórum: https://brasilplayobscure.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Olá Forumeiros, Oque acontece eu criei um formulário no "gerador de formulário" no forumeiros.
Oq acontece eu não quero que quando clicasse no botão (Novo Tópico) Ele redirecionasse numa pagina, e sim no próprio tópico ao ser criado exemplo;
Quando o Membro clicasse em (Novo Tópico) já estaria o texto Predefinido tipo assim,
Nick do denunciado:
Data do ocorrido: Motivo:
Cargo:
Explicação do ocorrido:
Provas 01:
Provas 02:
Provas 03:
Provas 04:
Tentou resolver in-game?:
Continuando, quero que quando eu clicasse em novo tópico, ele não redireciona e sim vai assim: https://i.imgur.com/ieJL1OQ.png
Segue o HTML do formulário:
- HTML DO FORM:
<br /><script src="http://jscolor.com/jscolor/jscolor.js" type="text/javascript"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script src="https://ajuda.forumeiros.com/29110.js"></script> <script src="https://ajuda.forumeiros.com/28074.js"></script> <style>
#generated_form .part { background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px; width: 60px; height: 20px;}
#generated_form .more { background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px; width: 12px; height: 20px; cursor:pointer;}
#generated_form .image .part { background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px; width: 60px; height: 20px;}
#generated_form .remove { float: left;background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;padding-left: 16px;width: 12px; height: 20px; cursor:pointer;position: relative;top:3px;}
#generated_form .image { width: 300px; }
#generated_form h1 {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color:#ddd;
cursor:pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width:auto;
max-width:100%;/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text], #generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form enctype="multipart/form-data" method="post" id="generated_form" action="/posting.forum" onsubmit="submit_form();">
<input value="0" name="form_mode" type="hidden" /> <dl><dt>Nick do denunciado:</dt> <dd><input id="field0" value="Valor padrão" data-type="field" type="text" /></dd> </dl> <dl><dt>Data do ocorrido:</dt> <dd><input id="field1" data-type="field" type="date" /></dd> </dl> <dl><dt>Motivo:</dt> <dd><input id="field2" value="Valor padrão" data-type="field" type="text" /></dd> </dl> <dl> <dt title="Este campo permite selecionar vários valores de uma lista pré-definida">Organização:</dt> <dd><select id="field12" multiple="multiple" data-sepadador=", " data-type="field"><option value="Civil">Civil</option><option value="
Sócios">
Sócios</option></select></dd> </dl> <dl> <dt>Explique o ocorrido:</dt> <dd><textarea id="field3" data-type="field"></textarea></dd> </dl> <dl><dt>Provas 01:</dt> <dd><input id="field5" value="Valor padrão" data-type="field" type="text" /></dd> </dl> <dl><dt><span style="font-size: 11.616px;">Provas 02:</span></dt> <dd><input id="field6" value="Valor padrão" data-type="field" type="text" /></dd> </dl> <dl><dt><span style="font-size: 11.616px;">Provas 03:</span></dt> <dd><input id="field7" value="Valor padrão" data-type="field" type="text" /></dd> </dl> <dl><dt><span style="font-size: 11.616px;">Provas 04:</span></dt> <dd><input id="field8" value="Valor padrão" data-type="field" type="text" /></dd> </dl> <dl> <dt>Tentou negociar in-game?:</dt> <dd><select id="field9" data-type="field"><option value="Sim">Sim</option><option value="
Não">
Não</option></select></dd> </dl> <input value="f27" name="f" type="hidden" /> <input template="{field0} - {field12 - {field1}" value="O script não enviou o título" name="subject" type="hidden" /> <input template="" value="O script não enviou a descrição" name="description" type="hidden" /> <textarea style="display:none" name="message"></textarea> <textarea style="display:none" id="message-template-bbcode-0">Nick do denunciado: {field0}
Data do ocorrido: {field1}
Motivo: {field2}
Explique o ocorrido: {field3}
Organização: {field12}
Tentou negociar in-game?: {field9}
Provas 04: {field8}
Provas 03: {field7}
Provas 02: {field6}
Provas 01: {field5}</textarea> <input value="newtopic" name="mode" type="hidden" /> <input value="0" name="lt" type="hidden" /> <input value="Enviar" class="button2" name="post" type="submit" />
</form>
Segue o java script passado:
- JAVA:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f=27&mode=newtopic"]')
.attr('href', '/h2-')
;
});
}(jQuery));

 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Olá
o primeiro código tem muitos URLs de imagens do TinyPic
Oficialmente, o TinyPic foi encerrado definitivamente em setembro de 2019
Portanto, para que o código funcione, você deve substituir os URLs das imagens por outros
o primeiro código tem muitos URLs de imagens do TinyPic
Oficialmente, o TinyPic foi encerrado definitivamente em setembro de 2019
Portanto, para que o código funcione, você deve substituir os URLs das imagens por outros
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
eu quero tipo um formulário tipo do forumeiros mesmo por exemplo quando clicar o novo tópico.
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
up 48 horas

 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Olá @PauloVinicios1755,
O senhor quer algo semelhante a este tutorial "Criar campos na criação de um tópico", certo?!
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.
O senhor quer algo semelhante a este tutorial "Criar campos na criação de um tópico", certo?!
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7957
Pontos : 9209
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Sim, mais nesse caso tipo eu quero fazer que não fassa isso em todos os tópicos que criar.
Só nos quais eu quero que faça
Só nos quais eu quero que faça
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
UP 48 Horas, outro negocio que esqueci de falar o suporte é para AwesomeBB esse código que coloquei ficou bugado
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Boa noite, troque o código HTML por esse abaixo e mantenha o JavaScript.
P.S Eu só não consegui colocar a data no formato DD/MM/AAAA, eu estou um pouco desatualizada com relação a códigos, se for incomodar, aguarde alguém com mais conhecimento.
Espero que de alguma forma.
- Código:
<script src="http://jscolor.com/jscolor/jscolor.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="https://ajuda.forumeiros.com/29110.js"></script>
<script src="https://ajuda.forumeiros.com/28074.js"></script>
<style>
#generated_form .part {
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px;
width: 60px;
height: 20px;
}
#generated_form .more {
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px;
width: 12px;
height: 20px;
cursor: pointer;
}
#generated_form .image .part {
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px;
width: 60px;
height: 20px;
}
#generated_form .remove {
float: left;
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;
padding-left: 16px;
width: 12px;
height: 20px;
cursor: pointer;
position: relative;
top: 3px;
}
#generated_form .image {
width: 300px;
}
#generated_form h1 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color: #ddd;
cursor: pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width: auto;
max-width: 100%;
/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text],
#generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form enctype="multipart/form-data" method="post" id="generated_form" action="/posting.forum" onsubmit="submit_form();">
<input value="0" name="form_mode" type="hidden" />
<dl>
<dt>Nick do denunciado:</dt>
<dd><input id="field0" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt>Data do ocorrido:</dt>
<dd><input id="field1" data-type="field" type="date" /></dd>
</dl>
<dl>
<dt>Motivo:</dt>
<dd><input id="field2" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt title="Este campo permite selecionar vários valores de uma lista pré-definida">Organização:</dt>
<dd><select id="field12" multiple="multiple" data-sepadador=", " data-type="field">
<option value="Civil">Civil</option>
<option value="Sócios">Sócios</option>
</select></dd>
</dl>
<dl>
<dt>Explique o ocorrido:</dt>
<dd><textarea id="field3" data-type="field"></textarea></dd>
</dl>
<dl>
<dt>Provas 01:</dt>
<dd><input id="field5" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt><span style="font-size: 11.616px;">Provas 02:</span></dt>
<dd><input id="field6" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt><span style="font-size: 11.616px;">Provas 03:</span></dt>
<dd><input id="field7" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt><span style="font-size: 11.616px;">Provas 04:</span></dt>
<dd><input id="field8" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt>Tentou negociar in-game?:</dt>
<dd><select id="field9" data-type="field">
<option value="Sim">Sim</option>
<option value="Não">Não</option>
</select></dd>
</dl>
<input value="27" name="f" type="hidden" />
<input template="{field0} - {field12} - {field1}" value="O script não enviou o título" name="subject" type="hidden" />
<input template="" value="O script não enviou a descrição" name="description" type="hidden" />
<textarea style="display:none" name="message"></textarea>
<textarea style="display:none" id="message-template-bbcode-0">
Nick do denunciado: {field0}
Data do ocorrido: {field1}
Motivo: {field2}
Explique o ocorrido: {field3}
Organização: {field12}
Tentou negociar in-game?: {field9}
Provas 04: {field8}
Provas 03: {field7}
Provas 02: {field6}
Provas 01: {field5}
</textarea>
<input value="newtopic" name="mode" type="hidden" />
<input value="0" name="lt" type="hidden" />
<input value="Enviar" class="button2" name="post" type="submit" />
</form>
P.S Eu só não consegui colocar a data no formato DD/MM/AAAA, eu estou um pouco desatualizada com relação a códigos, se for incomodar, aguarde alguém com mais conhecimento.
Espero que de alguma forma.
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
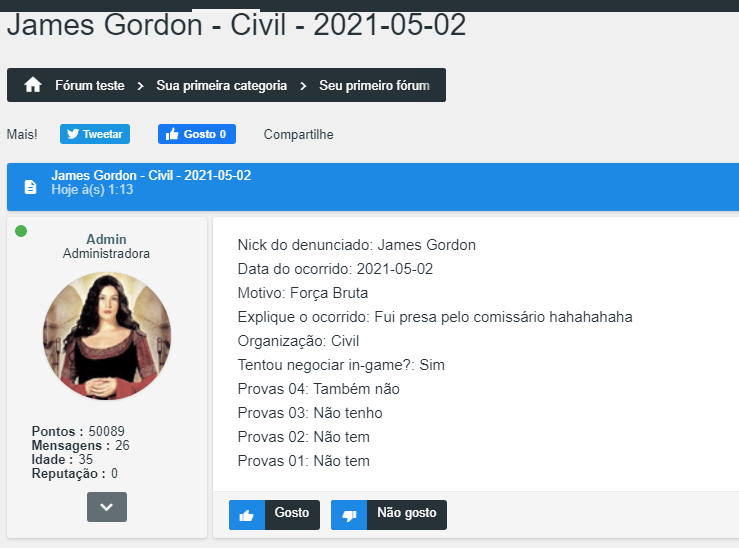
Olá amigo, o código ficou assim; https://i.imgur.com/GJyTzJc.png
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Verifique se o script está ativo assim https://prnt.sc/12hdwst .
PA Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript
PA
 Módulos
Módulos  HTML & JAVASCRIPT
HTML & JAVASCRIPT  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Eu me referia ao script que você postou na 1ª mensagem
E o Código HTML que postei na minha mensagem, testei e estão funcionando perfeitamente.
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f=27&mode=newtopic"]')
.attr('href', '/h2-')
;
});
}(jQuery));
E o Código HTML que postei na minha mensagem, testei e estão funcionando perfeitamente.
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Por favor, poderia me explicar oq fazer agora? não entendir mt bem
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
PauloVinicios1755 escreveu:Por favor, poderia me explicar oq fazer agora? não entendir mt bem
Primeiro você vai criar uma página HTML com o código baixo, dessa forma https://prnt.sc/12lf8ah
- Código:
<script src="http://jscolor.com/jscolor/jscolor.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="https://ajuda.forumeiros.com/29110.js"></script>
<script src="https://ajuda.forumeiros.com/28074.js"></script>
<style>
#generated_form .part {
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat -235px -600px;
width: 60px;
height: 20px;
}
#generated_form .more {
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat 0px 2px;
width: 12px;
height: 20px;
cursor: pointer;
}
#generated_form .image .part {
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat -235px -548px;
width: 60px;
height: 20px;
}
#generated_form .remove {
float: left;
background: url(https://2img.net/h/oi46.tinypic.com/2wrdc42.jpg) no-repeat 0px -286px;
padding-left: 16px;
width: 12px;
height: 20px;
cursor: pointer;
position: relative;
top: 3px;
}
#generated_form .image {
width: 300px;
}
#generated_form h1 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 2em;
font-weight: 400;
margin: .8em 0 .2em;
}
#generated_form dl {
margin-bottom: 10px;
font-size: 1.1em;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
}
#generated_form dt {
width: 30%;
padding-top: 5px;
border: none;
float: left;
}
#generated_form dd {
padding: 5px;
padding-right: 5px;
margin-left: 30%;
vertical-align: middle;
}
#generated_form dl:hover dt {
color: #666;
}
#generated_form input {
font-family: "Lucida Sans Unicode", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
color: #333333;
padding: 2px;
vertical-align: middle;
padding-left: 4px;
}
#generated_form input[disabled] {
background-color: #ddd;
cursor: pointer;
}
#generated_form select {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: normal;
font-style: normal;
cursor: default;
vertical-align: middle;
width: auto;
max-width: 100%;
/* Bug IE */
padding: 1px;
}
#generated_form textarea {
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
width: 300px;
height: 100px;
padding: 2px;
padding-left: 4px;
cursor: text;
}
#generated_form input[type=text],
#generated_form input[type=fields_list] {
width: 300px;
cursor: text;
}
</style>
<form enctype="multipart/form-data" method="post" id="generated_form" action="/posting.forum" onsubmit="submit_form();">
<input value="0" name="form_mode" type="hidden" />
<dl>
<dt>Nick do denunciado:</dt>
<dd><input id="field0" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt>Data do ocorrido:</dt>
<dd><input id="field1" data-type="field" type="date" /></dd>
</dl>
<dl>
<dt>Motivo:</dt>
<dd><input id="field2" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt title="Este campo permite selecionar vários valores de uma lista pré-definida">Organização:</dt>
<dd><select id="field12" multiple="multiple" data-sepadador=", " data-type="field">
<option value="Civil">Civil</option>
<option value="Sócios">Sócios</option>
</select></dd>
</dl>
<dl>
<dt>Explique o ocorrido:</dt>
<dd><textarea id="field3" data-type="field"></textarea></dd>
</dl>
<dl>
<dt>Provas 01:</dt>
<dd><input id="field5" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt><span style="font-size: 11.616px;">Provas 02:</span></dt>
<dd><input id="field6" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt><span style="font-size: 11.616px;">Provas 03:</span></dt>
<dd><input id="field7" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt><span style="font-size: 11.616px;">Provas 04:</span></dt>
<dd><input id="field8" value="Valor padrão" data-type="field" type="text" /></dd>
</dl>
<dl>
<dt>Tentou negociar in-game?:</dt>
<dd><select id="field9" data-type="field">
<option value="Sim">Sim</option>
<option value="Não">Não</option>
</select></dd>
</dl>
<input value="27" name="f" type="hidden" />
<input template="{field0} - {field12} - {field1}" value="O script não enviou o título" name="subject" type="hidden" />
<input template="" value="O script não enviou a descrição" name="description" type="hidden" />
<textarea style="display:none" name="message"></textarea>
<textarea style="display:none" id="message-template-bbcode-0">
Nick do denunciado: {field0}
Data do ocorrido: {field1}
Motivo: {field2}
Explique o ocorrido: {field3}
Organização: {field12}
Tentou negociar in-game?: {field9}
Provas 04: {field8}
Provas 03: {field7}
Provas 02: {field6}
Provas 01: {field5}
</textarea>
<input value="newtopic" name="mode" type="hidden" />
<input value="0" name="lt" type="hidden" />
<input value="Enviar" class="button2" name="post" type="submit" />
</form>
Depois adicione esse JavaScript para ativar o formulário https://prnt.sc/12lfbmo
- Código:
(function ($) {
'use strict';
$(function () {
$('a[href^="/post?f=27&mode=newtopic"]')
.attr('href', '/h2-')
;
});
}(jQuery));
Caso ainda não funcione, vá desativando os scripts para ver se não há conflito.
Se ainda assim não funcionar, crie uma conta de teste que eu possa usar.
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Olá amigo quando criei um tópcio ele ficou assim, já adianto aqui que eu queria não em todos os tópicos, Queria em apenas nas areas de: denuncias, revisao de ban, do meu fórums
https://i.imgur.com/u8ArJ48.png
https://i.imgur.com/u8ArJ48.png
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Então vamos do início... em quais fóruns serão postados esses tópicos?
Eu pensei que o problema fosse só o código da sua 1ª mensagem...
Me dê uma conta de membro para testes ou libere esses sub-fóruns para visitantes, para eu poder lhe ajudar.
Eu pensei que o problema fosse só o código da sua 1ª mensagem...
Me dê uma conta de membro para testes ou libere esses sub-fóruns para visitantes, para eu poder lhe ajudar.
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Irei dizer quais tópicos:
====================================
EDIÇÃO DE RG:
https://brasilplayobscure.forumeiros.com/f19-edicao-de-rg
====================================
Campos:
Nick:
RG Antigo:
RG Atual do Obscure:
Motivo que veio ao servidor:
====================================
Denuncias do servidor:
Campos:
Motivo:
Organização:
Provas 01:
Provas 02:
Provas 03:
Provas 04:
Tentou resolver in-game?:
Explicação do ocorrido:
OBS: EU QUERO QUE A motivo FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
OBS O FÓRUM : https://brasilplayobscure.forumeiros.com/f26-contra-staff :Vai trocar o nome organização por "cargo"
TÓPICOS:
https://brasilplayobscure.forumeiros.com/f26-contra-staff
https://brasilplayobscure.forumeiros.com/f27-contra-civil
https://brasilplayobscure.forumeiros.com/f28-contra-socios
https://brasilplayobscure.forumeiros.com/f29-contra-cop-governo
https://brasilplayobscure.forumeiros.com/f30-contra-gangster
https://brasilplayobscure.forumeiros.com/f31-contra-mafiosos
https://brasilplayobscure.forumeiros.com/f32-contra-mercenarios
https://brasilplayobscure.forumeiros.com/f54-contra-terrorista
https://brasilplayobscure.forumeiros.com/f33-contra-assassinos
====================================
Denuncias do TeamSpeak:
https://brasilplayobscure.forumeiros.com/f24-teamspeak-3
====================================
Campos:
Motivo:
Cargo:
Provas 01:
Provas 02:
Provas 03:
Provas 04:
Tentou resolver in-game?:
Explicação do ocorrido:
OBS: EU QUERO QUE A motivo FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
Denuncias do TeamSpeak:
https://brasilplayobscure.forumeiros.com/f25-forum
====================================
Campos:
Motivo:
Cargo:
Provas 01:
Provas 02:
Provas 03:
Provas 04:
Tentou resolver in-game?:
Explicação do ocorrido:
OBS: EU QUERO QUE A motivo FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
reportar bug:
https://brasilplayobscure.forumeiros.com/f67-reportar-bug-s
====================================
Campos:
Nick:
BUG:
Prioridade:
Explicação do bug:
OBS: EU QUERO QUE A EXPLICAÇÃO FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
Requisição de placa:
https://brasilplayobscure.forumeiros.com/f119-requisicoes
====================================
Campos:
Nick:
Placa:
RG:
Observação:
OBS: EU QUERO QUE A Observação FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
problemas com conta:
https://brasilplayobscure.forumeiros.com/f77-problema-com-conta
====================================
Campos:
Nick:
Data do Ocorrido:
Problema:
Observação:
OBS: EU QUERO QUE A Observação FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
solicitar arte:
https://brasilplayobscure.forumeiros.com/f113-solicitar-arte
====================================
Campos:
Nick:
Level:
Data:
Arte Desejada:
Tema:
Sugestão:
OBS: EU QUERO QUE A sugestão FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
Conta teste: Login: Forumeiros
Senha: testeforum123
essa conta está com visibilidades em todos esses fórum e poder para criar o tópicos
====================================
EDIÇÃO DE RG:
https://brasilplayobscure.forumeiros.com/f19-edicao-de-rg
====================================
Campos:
Nick:
RG Antigo:
RG Atual do Obscure:
Motivo que veio ao servidor:
====================================
Denuncias do servidor:
Campos:
Nick do denunciado:
Data do ocorrido: Motivo:
Organização:
Provas 01:
Provas 02:
Provas 03:
Provas 04:
Tentou resolver in-game?:
Explicação do ocorrido:
OBS: EU QUERO QUE A motivo FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
OBS O FÓRUM : https://brasilplayobscure.forumeiros.com/f26-contra-staff :Vai trocar o nome organização por "cargo"
TÓPICOS:
https://brasilplayobscure.forumeiros.com/f26-contra-staff
https://brasilplayobscure.forumeiros.com/f27-contra-civil
https://brasilplayobscure.forumeiros.com/f28-contra-socios
https://brasilplayobscure.forumeiros.com/f29-contra-cop-governo
https://brasilplayobscure.forumeiros.com/f30-contra-gangster
https://brasilplayobscure.forumeiros.com/f31-contra-mafiosos
https://brasilplayobscure.forumeiros.com/f32-contra-mercenarios
https://brasilplayobscure.forumeiros.com/f54-contra-terrorista
https://brasilplayobscure.forumeiros.com/f33-contra-assassinos
====================================
Denuncias do TeamSpeak:
https://brasilplayobscure.forumeiros.com/f24-teamspeak-3
====================================
Campos:
Nick do denunciado:
Data do ocorrido: Motivo:
Cargo:
Provas 01:
Provas 02:
Provas 03:
Provas 04:
Tentou resolver in-game?:
Explicação do ocorrido:
OBS: EU QUERO QUE A motivo FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
Denuncias do TeamSpeak:
https://brasilplayobscure.forumeiros.com/f25-forum
====================================
Campos:
Nick do denunciado:
Data do ocorrido: Motivo:
Cargo:
Provas 01:
Provas 02:
Provas 03:
Provas 04:
Tentou resolver in-game?:
Explicação do ocorrido:
OBS: EU QUERO QUE A motivo FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
reportar bug:
https://brasilplayobscure.forumeiros.com/f67-reportar-bug-s
====================================
Campos:
Nick:
BUG:
Prioridade:
Explicação do bug:
OBS: EU QUERO QUE A EXPLICAÇÃO FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
Requisição de placa:
https://brasilplayobscure.forumeiros.com/f119-requisicoes
====================================
Campos:
Nick:
Placa:
RG:
Observação:
OBS: EU QUERO QUE A Observação FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
problemas com conta:
https://brasilplayobscure.forumeiros.com/f77-problema-com-conta
====================================
Campos:
Nick:
Data do Ocorrido:
Problema:
Observação:
OBS: EU QUERO QUE A Observação FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
====================================
solicitar arte:
https://brasilplayobscure.forumeiros.com/f113-solicitar-arte
====================================
Campos:
Nick:
Level:
Data:
Arte Desejada:
Tema:
Sugestão:
OBS: EU QUERO QUE A sugestão FIQUE PARA A PESSOA DIGITAR ONDE FICA A CAIXA DE FERRAMENTAS IGUAL DO FORUMEIROS.
Conta teste: Login: Forumeiros
Senha: testeforum123
essa conta está com visibilidades em todos esses fórum e poder para criar o tópicos
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
@PauloVinicios1755 no caso você pode criar os formulários, usando o gerador assim vai ficar do jeito que você que depois poste uns print das páginas dessa forma https://prnt.sc/12q6iad
Caso tenha alguma dificuldade avise.
Caso tenha alguma dificuldade avise.
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
certo eu ja tentei usar isso ai mais achou um pouco feio o layout dele, teria como de exemplo e tals?
 Re: Alojar um formulario em novo tópico
Re: Alojar um formulario em novo tópico
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Alojar formulário em tópico
» Formulário ao clicar em "Novo tópico"
» Formulário na criação de um novo tópico
» Formulário como novo tópico
» Formulário ao clicar em "Novo Tópico"
» Formulário ao clicar em "Novo tópico"
» Formulário na criação de um novo tópico
» Formulário como novo tópico
» Formulário ao clicar em "Novo Tópico"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por PauloVinicios1755 10.04.21 15:32
por PauloVinicios1755 10.04.21 15:32







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
