Mude a aparência da loja
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Mude a aparência da loja
Mude a aparência da loja
Detalhes da questão
Endereço do fórum: https://lucianomicle.foroactivo.com/h2-tienda
Versão do fórum: phpBB3
Descrição
Olá amigos!
Quero perguntar se você consegue editar o html + css para fazer com que mude a aparência da loja.
- HTML + CSS:
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
'VIP': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/vipp10.jpg',
preco: '3000',
descricao: 'Agrega tu rango vip'
},
'NICK STYLISH': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/versio10.jpg',
preco: '3000',
descricao: 'Agrega estilo al nick del usuario'
},
'VERIFICADO': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/verifi14.jpg',
preco: '5000',
descricao: 'Verificamos al usuario'
},
'XXXXXXXX': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/verifi14.jpg',
preco: '2000',
descricao: 'XXXXXXXX'
},
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item">' +
' <td class="icone" style="width: 15%;"><img src="' + value.icone + '" /></td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> : ' + value.preco + ' puntos</li>' +
' <br />' +
' <li><input type="button" onclick="addToCart(this)" value="Agregar" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Mi saldo de puntos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos\n";
total += preco;
});
texto += '\n\n[b]Valor total:[/b] ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Orden de la tienda',
'message': texto
}).done(function() {
alert("Su pedido ha sido enviado! Espera a que un administrador agregue tus artículos");
resetItems();
});
} else {
alert("No tienes suficientes puntos para realizar la compra.");
}
} else {
alert("El carrito esta vacio");
}
}
</script><style type="text/css">
.table.content {
background: #fffff;
border: 0px solid #eaeaea;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
text-align: center;
font-weight: bold;
}
input {
cursor: pointer;
font-family: Arial,Verdana,Helvetica,sans-serif;
font-size: 1em;
font-weight: 400;
padding: 3px 10px;
vertical-align: middle;
border-bottom: 2px solid #545353cc;
border-radius: 3px;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 80px;
width: 120px;
}
.item-cart {
background: #ffffff url(https://i.servimg.com/u/f13/19/81/07/80/borrar13.png) no-repeat 3px;
margin: 4px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: #7b7b7b;
border-radius: 4px;
border: 1px solid #7b7b7b;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #353333;
text-align: center;
padding: 5px;
border-radius: 4px 4px 4px 4px;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 10px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
.itens tr.item {
display: inline-block;
width: -webkit-fill-available;
border: 1px solid #d6d6d6;
margin: 5px;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
font-size: 14px;
text-align: center;
background: white;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.5);
}
.itens tr.item td {
background: white;
border:0;
}
</style>
<div class="daemon">
<span style="color: white;font-size: 28px;font-weight: bold;">TIENDA</span>
</div>
<table class="content">
<tbody class="itens"> </tbody>
</table>
<div id="cart">
<div class="cart">
</div>
<span class="myPoints"></span> <span class="total"></span>
</div>
<div class="daemon">
<input type="button" value="Comprar" onclick="buyItems()" /> <input type="button" value="Restablecer elementos" onclick="resetItems()" />
</div>
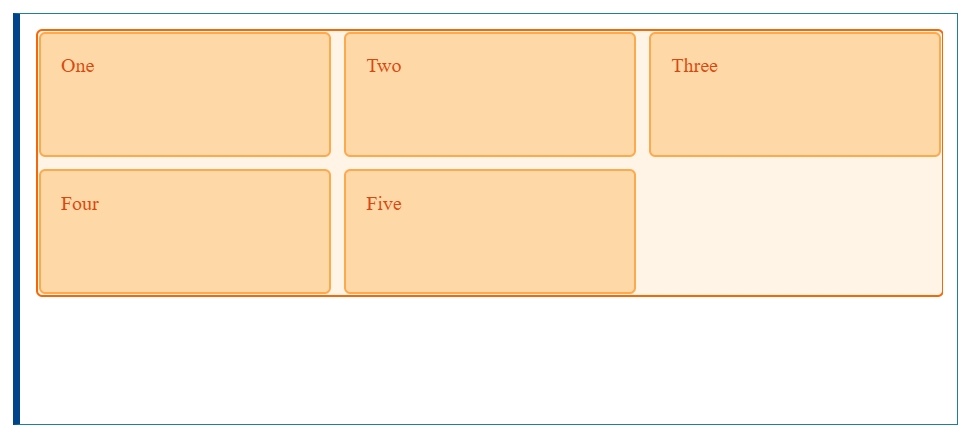
Exemplos:
- 1:
- 2:
 Re: Mude a aparência da loja
Re: Mude a aparência da loja
Cumprimentos.
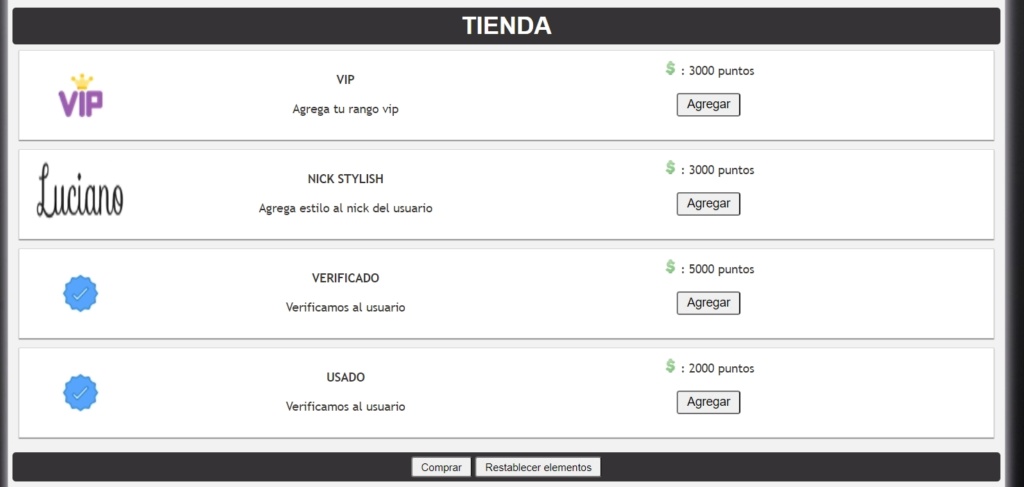
Não entendi tão bem a sua questão, mas te trouxe um resultado, veja se é isso.
Troque o seu código html fornecido por esse:
Não entendi tão bem a sua questão, mas te trouxe um resultado, veja se é isso.
Troque o seu código html fornecido por esse:
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
'VIP': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/vipp10.jpg',
preco: '3000',
descricao: 'Agrega tu rango vip'
},
'NICK STYLISH': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/versio10.jpg',
preco: '3000',
descricao: 'Agrega estilo al nick del usuario'
},
'VERIFICADO': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/verifi14.jpg',
preco: '5000',
descricao: 'Verificamos al usuario'
},
'XXXXXXXX': {
icone: 'https://i.servimg.com/u/f13/19/81/07/80/verifi14.jpg',
preco: '2000',
descricao: 'XXXXXXXX'
},
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item">' +
' <td class="icone" style="width: 15%;"><img src="' + value.icone + '" /></td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> : ' + value.preco + ' puntos</li>' +
' <br />' +
' <li><input type="button" onclick="addToCart(this)" value="Agregar" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Mi saldo de puntos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos\n";
total += preco;
});
texto += '\n\n[b]Valor total:[/b] ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Orden de la tienda',
'message': texto
}).done(function() {
alert("Su pedido ha sido enviado! Espera a que un administrador agregue tus artículos");
resetItems();
});
} else {
alert("No tienes suficientes puntos para realizar la compra.");
}
} else {
alert("El carrito esta vacio");
}
}
</script><style type="text/css">
.table.content {
background: #fffff;
border: 0px solid #eaeaea;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
text-align: center;
font-weight: bold;
}
.itens tr.item {width:48%!important;}
table.content tr td {padding:0px!important;}
input {
cursor: pointer;
font-family: Arial,Verdana,Helvetica,sans-serif;
font-size: 1em;
font-weight: 400;
padding: 3px 10px;
vertical-align: middle;
border-bottom: 2px solid #545353cc;
border-radius: 3px;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 80px;
width: 120px;
}
.item-cart {
background: #ffffff url(https://i.servimg.com/u/f13/19/81/07/80/borrar13.png) no-repeat 3px;
margin: 4px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: #7b7b7b;
border-radius: 4px;
border: 1px solid #7b7b7b;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #353333;
text-align: center;
padding: 5px;
border-radius: 4px 4px 4px 4px;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 10px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
.itens tr.item {
display: inline-block;
width: -webkit-fill-available;
border: 1px solid #d6d6d6;
margin: 5px;
font-family: "Trebuchet MS", Arial, Verdana, Sans-serif;
font-size: 14px;
text-align: center;
background: white;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.5);
}
.itens tr.item td {
background: white;
border:0;
}
</style>
<div class="daemon">
<span style="color: white;font-size: 28px;font-weight: bold;">TIENDA</span>
</div>
<table class="content">
<tbody class="itens"> </tbody>
</table>
<div id="cart">
<div class="cart">
</div>
<span class="myPoints"></span> <span class="total"></span>
</div>
<div class="daemon">
<input type="button" value="Comprar" onclick="buyItems()" /> <input type="button" value="Restablecer elementos" onclick="resetItems()" />
</div>
 Re: Mude a aparência da loja
Re: Mude a aparência da loja
Você entendeu perfeitamente o que eu precisava. Funcionou! Obrigado e bençãos

 Re: Mude a aparência da loja
Re: Mude a aparência da loja
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por LucianoMicle 13.05.21 3:00
por LucianoMicle 13.05.21 3:00





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
