Melhor resposta
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Melhor resposta
Melhor resposta
Detalhes da questão
Endereço do fórum: https://testefdd.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Olá, prezados.
Estou tentando adicionar a melhor resposta no meu fórum, contudo não estou conseguindo acertar o visual.
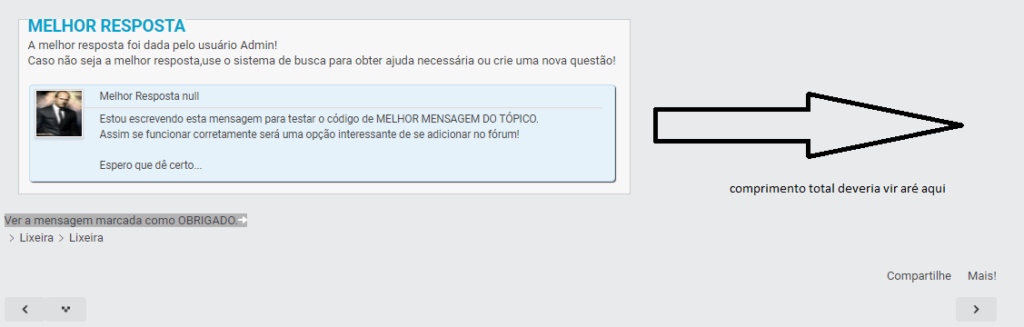
Chegue nesse resultado:

Como podem ver, está muito estreito e o botão de ir à resposta está ''fora da caixa''. Também tem um ''null'' que não consegui remover ao lado de onde está escrito ''melhor resposta''.
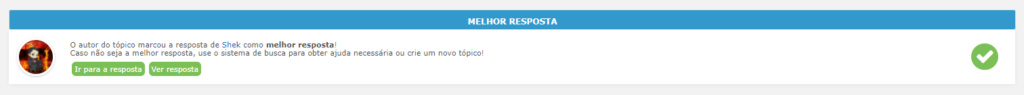
Queria tentar fazer algo similar a este:

Segue o código que estou usando:
- Código:
legend {
height: 20px;
padding: 9px 0px 0px 0px;
font-size: 1.6em;
font-weight: bold;color: #00a5cd;
line-height: 100%;
display: block;}
.ipsUserPhoto {
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
margin-right: 18px;}
.ipsUserPhoto:hover {border-color: #7d7d7d;}
.ipsUserPhoto img {width: 50px; height: 50px;}
#cont-d {
margin-top: 10px;
margin: 15px 0px 0px 15px;
padding: 10px 15px 10px 10px !important;
border: 1px solid #cdcdcd;
font-size: 0.9em;
position: relative;
background: #f7f7f7;}
div#postContent {
background-color: #E5F1F9;
padding: 10px 10px 10px 5px;
background-position: 100% 100%;
background-repeat: repeat-x;
border: 1px solid rgb(195, 224, 241);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 4px;
box-shadow: 1px 1px 1px;
margin: 3px 1px;
padding-bottom: 8px;
padding-top: 4px;}
Desde já agradeço a ajuda!
Atenciosamente,
 Re: Melhor resposta
Re: Melhor resposta
Olá @Thoth,
Pode passar o código em uso assim como dar permissão para que convidados possam ver os tópicos no seu fórum para que possa resolver a sua questão?
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.
Pode passar o código em uso assim como dar permissão para que convidados possam ver os tópicos no seu fórum para que possa resolver a sua questão?
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Melhor resposta
Re: Melhor resposta
Boa noite, @pedxz .
Fico grato por sua atenção.
Segue conforme solicitado:
Tópico liberado para visualização - https://testefdd.forumeiros.com/t71-topico-de-teste
Códigos
Estou à disposição!
Atenciosamente,
Fico grato por sua atenção.
Segue conforme solicitado:
Tópico liberado para visualização - https://testefdd.forumeiros.com/t71-topico-de-teste
Códigos
- Código:
jQuery(function(){
jQuery('.post[style^="background-color"]').prepend('<div id="melhor_reply_fdf" class="profile_user">✓ Melhor Resposta</div>');
var topicauthor = jQuery('.post #melhor_reply_fdf').parents('.post').find('p.author').html();
var reply_author_name = jQuery('.post #melhor_reply_fdf').parents('.post').find('.postprofile strong').html();
var topicavatar = jQuery('.post #melhor_reply_fdf').parents('.post').find('.postprofile dt a img').attr('src');
var urlavt= jQuery('.post #melhor_reply_fdf').parents('.post').find('.postprofile a').attr('href');
var topicpost = jQuery('.post #melhor_reply_fdf').parents('.post').find('.topic-title a').attr('href');
var bestTopic = jQuery('.post #melhor_reply_fdf').parents('.post').find('.content').html();
if(jQuery('#melhor_reply_fdf').length){
jQuery('.page-title').after('<fieldset id="cont-d"><legend>MELHOR RESPOSTA</legend>
<p>A melhor resposta foi dada pelo usuário '+reply_author_name+' ! <br> Caso não seja a melhor resposta, use o sistema de busca para obter ajuda necessária ou crie uma nova questão!</p><div id="postContent"><span class="ipsUserPhoto"><img src="'+topicavatar+'" /></span>
<span class="ipsBadge">Melhor Resposta</span> '+topicauthor+'<div style="border: 1px solid #ddd; border-bottom: 1px solid #ececec; margin: 3px;"></div><div style="display: inline-block;">'+bestTopic+'</fieldset><a href="'+topicpost+'"><br></div>
<span class="ipsBadge" style="background: #B3B3B3;font-weight: normal !important;">Ver a mensagem marcada como OBRIGADO. <img class="icon" src="https://i.imgur.com/omzqZnf.png"></span></a>
</div>');}
});
- Código:
legend {
height: 20px;
padding: 9px 0px 0px 0px;
font-size: 1.6em;
font-weight: bold;color: #00a5cd;
line-height: 100%;
display: block;}
.ipsUserPhoto {
float: left;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
margin-right: 18px;}
.ipsUserPhoto:hover {border-color: #7d7d7d;}
.ipsUserPhoto img {width: 50px; height: 50px;}
#cont-d {
margin-top: 10px;
margin: 15px 0px 0px 15px;
padding: 10px 15px 10px 10px !important;
border: 1px solid #cdcdcd;
font-size: 0.9em;
position: relative;
background: #f7f7f7;}
div#postContent {
background-color: #E5F1F9;
padding: 10px 10px 10px 5px;
background-position: 100% 100%;
background-repeat: repeat-x;
border: 1px solid rgb(195, 224, 241);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-radius: 4px;
box-shadow: 1px 1px 1px;
margin: 3px 1px;
padding-bottom: 8px;
padding-top: 4px;}
Estou à disposição!
Atenciosamente,
 Re: Melhor resposta
Re: Melhor resposta
Altere o seu código para:
Adicione na sua folha de estilo o seguinte:
- Código:
(function($) {
'use strict';
$(function() {
if (!$('.post[style^="background-color"]').length) return;
$('.post[style^="background-color"]')
.addClass('thanked-post')
.prepend(
[
'<div id="melhor_reply_fdf" class="profile_user">',
' ✓ Melhor resposta',
'</div>'
].join('\n')
);
var $thanked = $('.thanked-post');
var info = {
aname: $thanked.parents().find('.post:first .postprofile-name').html(),
atopic: $thanked.parents().find('.page-title a[href^="/t"]').text(),
uavatar: $thanked.find('.postprofile-avatar').html(),
uname: $thanked.find('.postprofile-name').html(),
upost: $thanked.attr('id')
};
$('<div>', {
'class': 'module',
'data-thanked-post': info.upost,
'html': [
'<div class="h3"><i class="ion-trophy"></i>Melhor resposta de "' + info.atopic + '"</div>',
'<p>',
'A melhor resposta foi dada por ' + info.aname + ' a ' + info.uavatar + info.uname,
'<br />Caso não seja a melhor resposta, use o sistema de pesquisa para obter ajuda necessária ou crie uma nova questão!</p>',
'<div class="module-footer"><a href="' + window.location.pathname + '#' + info.upost + '" title="Ver resposta completa" class="button1">Ver resposta</a></div>'
].join('\n')
})
.insertBefore('.sub-header');
});
})(jQuery);
Adicione na sua folha de estilo o seguinte:
- Código:
[data-thanked-post] .h3 {
background-color: #7abf56;
}
[data-thanked-post] img {
height: 25px;
width: 25px;
border-radius: 50%;
vertical-align: baseline;
object-fit: cover;
object-position: center;
}
#melhor_reply_fdf {
background-color: #7abf56;
height: 30px;
display: flex;
justify-content: flex-end;
padding-right: 1rem;
align-items: center;
color: #fff;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Melhor Resposta
» MELHOR RESPOSTA
» Colocar melhor resposta
» Função "Melhor resposta"
» Melhor resposta phpbb3
» MELHOR RESPOSTA
» Colocar melhor resposta
» Função "Melhor resposta"
» Melhor resposta phpbb3
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Thoth 30.05.21 6:57
por Thoth 30.05.21 6:57


