Adicionar imagens em uma página HTML
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Adicionar imagens em uma página HTML
Adicionar imagens em uma página HTML
Detalhes da questão
Endereço do fórum: https://brasilplayobscure.forumeiros.com/forum
Versão do fórum: AwesomeBB
Descrição
olá!! vim pedir uma ajudinha sskssks
queria saber como faço para colocar umas 4 fotos em uma página HTML de meu fórum...
as 3 fotos seria 3 encima e 1 embaixo (NO MEIO)
e todos com legenda encima ( PRA EU COLOCAR OS NICKS )
e um botão clicavel embaixo ( para ser redirecionado para o perfil )
se n der 3 encima e 1 embaixo PODE SER UM DO LADO DO OUTRO MSM
agradeço desde já <3

 Re: Adicionar imagens em uma página HTML
Re: Adicionar imagens em uma página HTML
Olá @Cabuloso_Obscure,
Aguardo uma resposta sua
Atenciosamente,
pedxz.
E quais são essas quatro imagens? Qual é o código da página HTML?faço para colocar umas 4 fotos em uma página HTML de meu fórum
Aguardo uma resposta sua
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar imagens em uma página HTML
Re: Adicionar imagens em uma página HTML
pedxz escreveu:Olá @Cabuloso_Obscure,E quais são essas quatro imagens? Qual é o código da página HTML?faço para colocar umas 4 fotos em uma página HTML de meu fórum
Aguardo uma resposta sua
Atenciosamente,
pedxz.
opa!
só tem um porem... as 4 imagens ainda não foram feitas :/ teria como fazer isso pra eu adiciona-las depois?
elas ficariam encima de '' situações do fórum '' e tem tambem como adicionar 1 botão para cada uma imagem ? agradeceria muitooo
HTML ABAIXO
- Código:
<html lang="pt-br"><head>
<script data-ad-client="ca-pub-3333094709073585" async="" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="shortcut icon" type="image/x-icon" href="LINK DO ICONE AQUI">
<link rel="stylesheet" id="brc-styles-css" href="https://en.instagram-brand.com/wp-content/themes/ig-branding/prj-ig-branding/assets/styles/main-10d4148d53.css?ver=5.5.1.1" type="text/css" media="all">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- FontAwesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
<title>Fórum B.P.O</title>
<style type="text/css">
main { background: linear-gradient(to bottom,#252323,#252323); }
section { padding-top:20px; padding-bottom:20px; }
h1, h2, h3, h4, h5, h6 { font-weight: 300; color: #fff; }
.jumbotron {
margin-bottom: 0;
border-radius: 0;
}
.jumbotron-heading {
font-family:'AvenyT','sans-serif';
font-size: 50px;
}
.content {
background-color: #1D262C;
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
color: #fff;
position: relative;
}
.content .military {
position: absolute;
bottom: 0;
left: 0;
filter: grayscale(100%);
}
.icon { font-size: 1.75rem; }
.card {
background-color: rgba(0,0,0,0.3);
margin-left: 10px;
padding: 0;
}
.background {
background-image: url(LINK DO DO PRINCIPAL AQUI);
background-size: cover;
height: 200px;
}
footer {
box-shadow: 0px -2px 3px rgba(0, 0, 0, 0.37);
background-color: #1D262C;
color: #FFF;
overflow: hidden;
padding: 24px;
}
@media (max-width: 775px) {
.d-flex { display: block!important; }
.card { margin-left: 0; margin-top: 10px; max-width: 100%!important;}
.military { display: none; }
}
</style>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.css">
<style></style></head>
<body><div role="dialog" aria-live="polite" aria-label="cookieconsent" aria-describedby="cookieconsent:desc" class="cc-window cc-banner cc-type-info cc-theme-classic cc-top cc-color-override-1438462623 cc-invisible" style="display: none;"><!--googleoff: all--><span id="cookieconsent:desc" class="cc-message">Este site utiliza cookies para garantir que você tenha a melhor experiência em nosso site. <a aria-label="learn more about cookies" role="button" tabindex="0" class="cc-link" href="https://policies.google.com/technologies/partner-sites" rel="noopener noreferrer nofollow" target="_blank">Saiba mais</a></span><div class="cc-compliance"><a aria-label="dismiss cookie message" color="#063601" role="button" tabindex="0" class="cc-btn cc-dismiss">Ok</a></div><!--googleon: all--></div>
<main role="main">
<section class="content jumbotron text-center">
<div class="container">
<img src="https://i.servimg.com/u/f93/20/17/58/49/oie_jz10.pn">
<h1 class="jumbotron-heading">Brasil Play Obscure</h1>
<p class="lead text-muted">Seja muito bem vindo(a) ao fórum do Brasil Play Obscure!! <br>espero que se divirta conosco haha! </p>
<p>
<center><a href="https://jivo.chat/Bpx4wSil3U" class="btn btn-outline-primary btn-lg my-2">Suporte</a>
<a href="https://brasilplayobscure.forumeiros.com/forum" class="btn btn-outline-info btn-lg my-">Fórum</a>
<a href="link aqui" class="btn btn-outline-primary btn-lg my-2">YouTube</a>
<a href="https://discord.gg/su7ksRzjTS" class="btn btn-outline-primary btn-lg my-2">Discord B.P.O</a>
</p>
<img class="TESTES" src="LINK AQUI">
</div>
</section>
<center>
<!-- BEGINS: AUTO-GENERATED MUSES RADIO PLAYER CODE --><script type="text/javascript" src="https://hosted.muses.org/mrp.js"></script><script type="text/javascript">
MRP.insert({
'url':'http://stream.zeno.fm/rnfhhdfb9f0uv',
'codec':'mp3',
'volume':30,
'autoplay':true,
'jsevents':true,
'buffering':0,
'title':'Rádio Brasil Play Obscure ',
'wmode':'transparent',
'skin':'mcclean',
'width':180,
'height':100
});
</script>
<section class="overview text-center" style="color: #FD0000; position: relative;">
<div class="container">
<h1>Painel de Avisos</h1>
<div class="row">
<div class="col-md-4">
<div class="icon"></div>
<h3></h3>
<h6></h6>
</div>
<div class="col-md-4">
<div class="icon"><i class="far fa-question-circle"></i></div>
<h3></h3>
<h6 class="font-italic">B.P.O</h6>
</div>
<div class="col-md-4">
<div class="icon"></div>
<h3></h3>
<h6></h6>
</div>
</div>
</div>
</section>
<section class="content">
<div class="container">
<h1 class="text-center">PRINCIPAL</h1>
<div class="d-flex justify-content-center text-justify mt-3">
<div class="card col-md-4">
<div class="card-img-top background">
<img src="LINK ONDE ESTAVA O BONEQUINHO (IMAGEM)" class="avatar">
</div>
<div class="card-body">
<h5 class="card-title">Informações</h5>
<p class="card-text">Informações do Brasil Play Obscure.</p>
<a href="LINK" class="btn btn-dark">Informações</a>
</div>
</div>
<div class="card col-md-4">
<div class="card-img-top background">
<img src="LINK (IMAGEM)" class="avatar">
</div>
<div class="card-body">
<h5 class="card-title">Eventos</h5>
<p class="card-text">Eventos do Brasil Play Obscure.</p>
<a href="LINK AQUI" class="btn btn-dark">Eventos</a>
</div>
</div>
<div class="card col-md-4">
<div class="card-img-top background">
<img src="LINK (IMAGEM)" class="avatar">
</div>
<div class="card-body">
<h5 class="card-title">Novidade</h5>
<p class="card-text">Novidades do Brasil Play Obscure.</p>
<a href="LINK AQUI" class="btn btn-dark">Novidades</a>
</div>
</div>
</div>
</div>
</section>
<div class="container">
<section class="text-center">
<h1>Situação do Fórum</h1>
<div style="color:#dcdcdc;">
<div class="row">
<div class="col-md-3">
<h1 style="font-size: 60px;"><b>0</b>000</h1><h3>Jogadores Online Fórum</h3>
</div>
<div class="col-md-3">
<h1 style="font-size: 60px;"><b>0</b></h1><h3>Jogadores Registrados</h3>
</div>
<div class="col-md-3">
<h1 style="font-size: 60px;"><b>0</b>500</h1><h3>Tópicos Atualmente Criados</h3>
</div>
<div class="col-md-3">
<h1 style="font-size: 60px;"><b>0</b></h1><h3>Mensagens No fórum criadas</h3>
</div>
</div>
</div>
</section>
</div>
</main>
<footer class="d-flex align-items-center">
<div class="copyrights">
<center<img class="emojione" alt=":copyright:" title=":copyright:" title=":copyright:" src="https://cdn.jsdelivr.net/emojione/assets/png/00a9.png?v=2.2.7"/></script> Responsaveis GERAL do Brasil Play Obscure. <br>Fundador:Professor_Obscure <br>Fundador:ReiDelaS_Obscure <br>Fundador: Woozy_Obscure <br>Dono:SrDoutor_Obscure<br>
Hospedado por <a href="https://www.forumeiros.com" target="_blank">forumeiros.com</a>.
</div>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/cookieconsent@3/build/cookieconsent.min.js" data-cfasync="false"></script>
<script>
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#383b75"
},
"button": {
"background": "#f1d600"
}
},
"theme": "classic",
"position": "top",
"content": {
"message": "Este site utiliza cookies para garantir que você tenha uma experiência agradavel em nosso site.",
"dismiss": "Ok",
"link": "Saiba mais",
"href": "https://policies.google.com/technologies/partner-sites"
}
});
</script>
<script src="//code-sa1.jivosite.com/widget/aKUtm8bm92" async></script>
</body></html>
 Re: Adicionar imagens em uma página HTML
Re: Adicionar imagens em uma página HTML
Poderia demonstrar por um print, pois não entendi onde deseja a imagem. Ficaria mais fácil de entender.
 Re: Adicionar imagens em uma página HTML
Re: Adicionar imagens em uma página HTML
claro @Connor R.
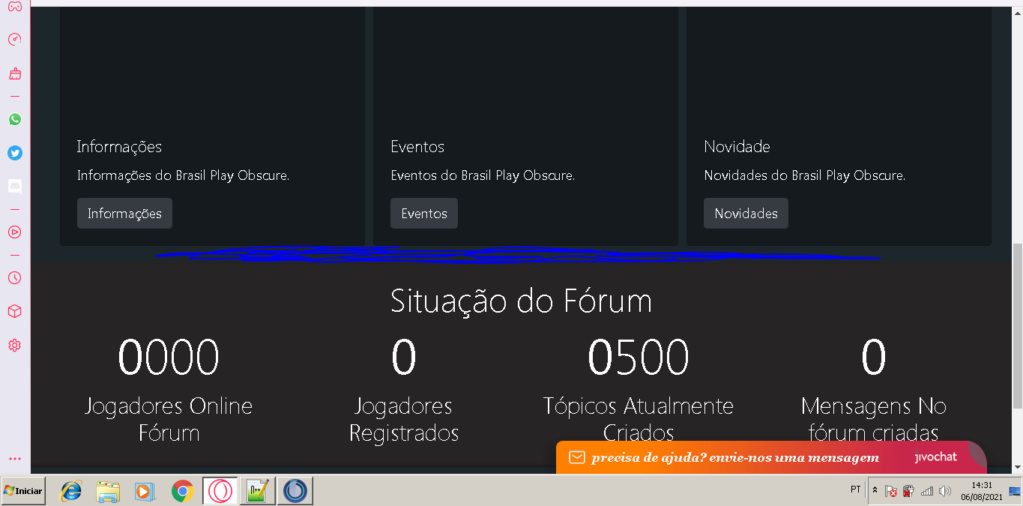
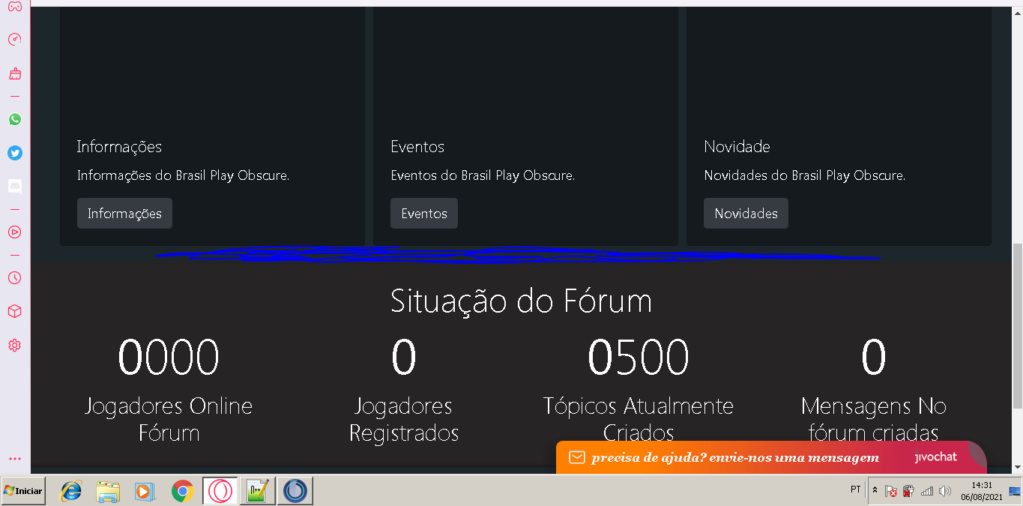
a parte de azul onde eu risquei seria onde poderia ficar as 4 fotos ( seria 4 fotos estilo AVATAR certo )
[img] [/img]
[/img]
a parte de azul onde eu risquei seria onde poderia ficar as 4 fotos ( seria 4 fotos estilo AVATAR certo )
[img]
 [/img]
[/img] Re: Adicionar imagens em uma página HTML
Re: Adicionar imagens em uma página HTML
isso, ótimo
muito obrigado pela ajuda!!
PODE FECHAR O TÓPICO
muito obrigado pela ajuda!!
PODE FECHAR O TÓPICO

 Re: Adicionar imagens em uma página HTML
Re: Adicionar imagens em uma página HTML
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Adicionar favicon a uma página HTML
» Adicionar um "carousel" a página HTML
» Adicionar vídeo em página HTML
» Como adicionar página HTML?
» Adicionar fundo na pagina html
» Adicionar um "carousel" a página HTML
» Adicionar vídeo em página HTML
» Como adicionar página HTML?
» Adicionar fundo na pagina html
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Cabuloso_Obscure 05.08.21 13:54
por Cabuloso_Obscure 05.08.21 13:54





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
