Resolução capa fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Resolução capa fórum
Resolução capa fórum
Detalhes da questão
Endereço do fórum: https://www.jeeprenegadeclube.com/
Versão do fórum: ModernBB
Descrição
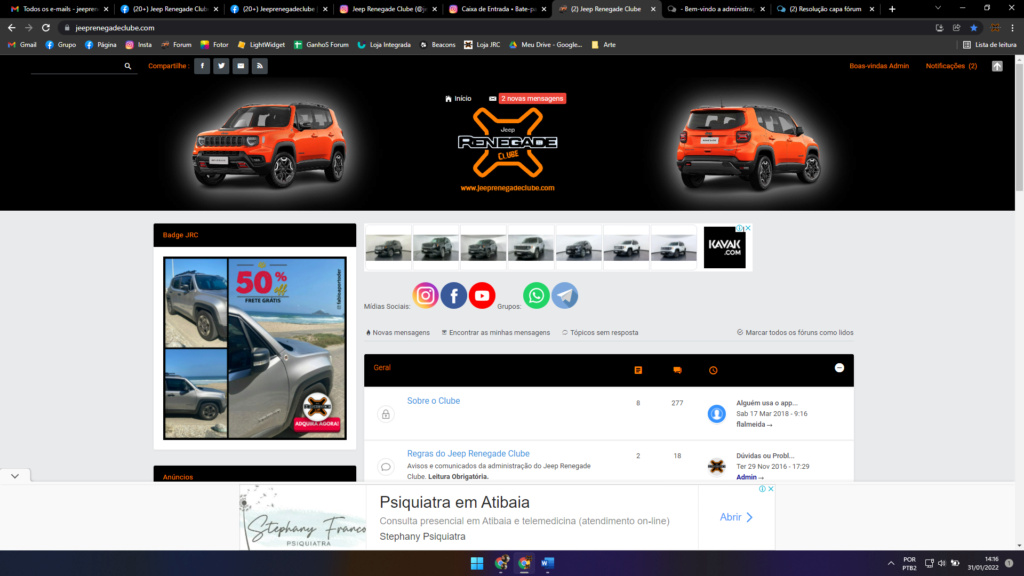
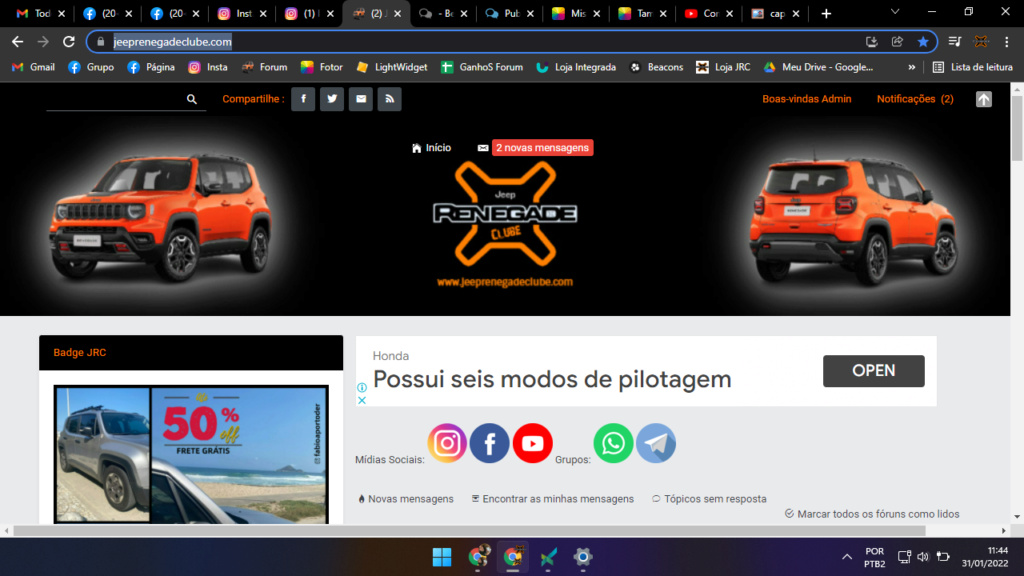
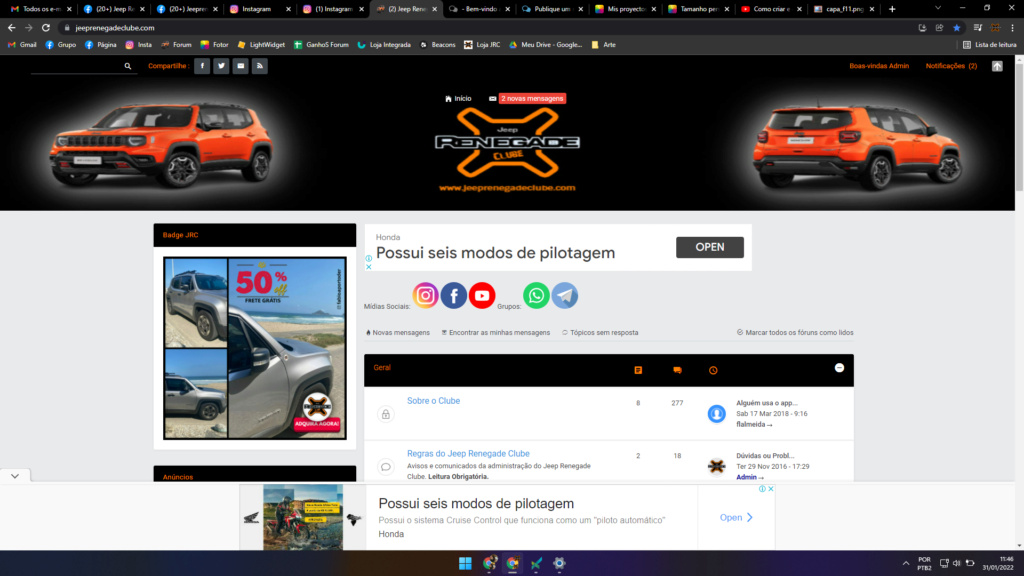
Tudo bom pessoal estou com um problema e gostaria de ajuda, existe alguma maneira de configurar que a capa do fórum fique proporcional automaticamente mediante a resolução que a pessoa use seu monitor. Por exemplo: HD ou FHD
Resolução HD

Resolução FHD

Obs.: Lembrando que estou usando CSS, existe uma resolução ideal para criar essa imagem ?
 Re: Resolução capa fórum
Re: Resolução capa fórum
Olá, em seu css procure a seguinte classe ".headerbar". Nesta classe você deve alterar os valores abaixo:
Caso decida ter algo mais especifico leia abaixo.
https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
- Código:
background-color: #000000!important;
background-size: contain !important;
Caso decida ter algo mais especifico leia abaixo.
https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
 Re: Resolução capa fórum
Re: Resolução capa fórum
segue meu css:
#logo {
float: none !important;
}
.navbar {
text-align: center !important;
margin-top: -285x !important;
}
/******logo tamanho*****/
#logo {
display: none !important;
}
.headerbar {
background-color: #FFFAFA
!important;
background-image: url(https://i.ibb.co/NCp02X3/Capa-Forum-JRC-31012022.png)!important;
height: 250px!important;
background-position: top!important;
}
/*******fim logo tamanho ******/
.mod-top-row .mod-top-desc {
bottom: 0;
font-size: 1.1rem;
height: 24px;
left: 0;
position: absolute;
right: 0;
top: 0;
z-index: 1;
background-color: #FF0303;
}
/********* imagem do mesmo tamanho celular ****/
img {
max-width: 100% !important;
}
/********* fim imagem do mesmo tamanho *******/
/***** centralizar baixo e cima botão buscar *******/
#search-box {
margin-top: 160px !important;
}
/***** fim centralizar baixo e cima botão buscar *******/
#search-box #keywords {
background-color: grey !important;
}
/*** ocultar menu****/
a.mainmenu[href="/calendar"], [href="/faq"], [href="/groups"], [href="/register"], [href="/memberlist"], [href="/login"], [href="/search"], [href="/profile?mode=editprofile"], [href=""], [href="/gallery/index.htm"]
{display: none !important}
a#logout {display: none !important;}
/****m fim ocultar menu******/
/******* cor fundo wiget ********/
.module {
background-color:#FFFFFF !important
}
/******** fim da fundo de widget *********/
/***** cor barra widget *******/
.module .h3 {
background-color: #000000!important;
}
/****** fim cor barra wifget *****/
/****** tirar cor fundo onde fica banner ******/
.headerbar {
background-color: #EEE9E9!important;
}
/******* fim retirar cor banner *****/
/***** ACERTAR TAMANHO BANNER *****/
.headerbar {
width: 100% !important;
background-size:100% 100% !important;
}
/******* FIM ACERTAR BANNER ******/
.h3{
color:#ff7f00
!important;
}
testando daqui
#main .c0c7fdaf {
background-color: #e9ebed!important;
}
#fa_ticker_block .module {
background-color: #e9ebed!important;
}
#main div[style="overflow:visible"] {
background-color: transparent!important;
}
#logo {
float: none !important;
}
.navbar {
text-align: center !important;
margin-top: -285x !important;
}
/******logo tamanho*****/
#logo {
display: none !important;
}
.headerbar {
background-color: #FFFAFA
!important;
background-image: url(https://i.ibb.co/NCp02X3/Capa-Forum-JRC-31012022.png)!important;
height: 250px!important;
background-position: top!important;
}
/*******fim logo tamanho ******/
.mod-top-row .mod-top-desc {
bottom: 0;
font-size: 1.1rem;
height: 24px;
left: 0;
position: absolute;
right: 0;
top: 0;
z-index: 1;
background-color: #FF0303;
}
/********* imagem do mesmo tamanho celular ****/
img {
max-width: 100% !important;
}
/********* fim imagem do mesmo tamanho *******/
/***** centralizar baixo e cima botão buscar *******/
#search-box {
margin-top: 160px !important;
}
/***** fim centralizar baixo e cima botão buscar *******/
#search-box #keywords {
background-color: grey !important;
}
/*** ocultar menu****/
a.mainmenu[href="/calendar"], [href="/faq"], [href="/groups"], [href="/register"], [href="/memberlist"], [href="/login"], [href="/search"], [href="/profile?mode=editprofile"], [href=""], [href="/gallery/index.htm"]
{display: none !important}
a#logout {display: none !important;}
/****m fim ocultar menu******/
/******* cor fundo wiget ********/
.module {
background-color:#FFFFFF !important
}
/******** fim da fundo de widget *********/
/***** cor barra widget *******/
.module .h3 {
background-color: #000000!important;
}
/****** fim cor barra wifget *****/
/****** tirar cor fundo onde fica banner ******/
.headerbar {
background-color: #EEE9E9!important;
}
/******* fim retirar cor banner *****/
/***** ACERTAR TAMANHO BANNER *****/
.headerbar {
width: 100% !important;
background-size:100% 100% !important;
}
/******* FIM ACERTAR BANNER ******/
.h3{
color:#ff7f00
!important;
}
testando daqui
#main .c0c7fdaf {
background-color: #e9ebed!important;
}
#fa_ticker_block .module {
background-color: #e9ebed!important;
}
#main div[style="overflow:visible"] {
background-color: transparent!important;
}
 Re: Resolução capa fórum
Re: Resolução capa fórum
Olá, use a tag code para enviar códigos. Evita erros e fica mais fácil de entender.
Mas, substitua o seu css pelo código dentro da tag abaixo.
Mas, substitua o seu css pelo código dentro da tag abaixo.
- Código:
#logo {
float: none !important;
}
.navbar {
text-align: center !important;
margin-top: -285x !important;
}
/******logo tamanho*****/
#logo {
display: none !important;
}
.headerbar {
background-color: #FFFAFA
!important;
background-image: url(https://i.ibb.co/NCp02X3/Capa-Forum-JRC-31012022.png)!important;
height: 250px!important;
background-position: top!important;
}
/*******fim logo tamanho ******/
.mod-top-row .mod-top-desc {
bottom: 0;
font-size: 1.1rem;
height: 24px;
left: 0;
position: absolute;
right: 0;
top: 0;
z-index: 1;
background-color: #FF0303;
}
/********* imagem do mesmo tamanho celular ****/
img {
max-width: 100% !important;
}
/********* fim imagem do mesmo tamanho *******/
/***** centralizar baixo e cima botão buscar *******/
#search-box {
margin-top: 160px !important;
}
/***** fim centralizar baixo e cima botão buscar *******/
#search-box #keywords {
background-color: grey !important;
}
/*** ocultar menu****/
a.mainmenu[href="/calendar"], [href="/faq"], [href="/groups"], [href="/register"], [href="/memberlist"], [href="/login"], [href="/search"], [href="/profile?mode=editprofile"], [href=""], [href="/gallery/index.htm"]
{display: none !important}
a#logout {display: none !important;}
/****m fim ocultar menu******/
/******* cor fundo wiget ********/
.module {
background-color:#FFFFFF !important
}
/******** fim da fundo de widget *********/
/***** cor barra widget *******/
.module .h3 {
background-color: #000000!important;
}
/****** fim cor barra wifget *****/
/****** tirar cor fundo onde fica banner ******/
.headerbar {
background-color: #000000!important;
}
/******* fim retirar cor banner *****/
/***** ACERTAR TAMANHO BANNER *****/
.headerbar {
width: 100% !important;
background-size: contain !important;
}
/******* FIM ACERTAR BANNER ******/
.h3{
color:#ff7f00
!important;
}
testando daqui
#main .c0c7fdaf {
background-color: #e9ebed!important;
}
#fa_ticker_block .module {
background-color: #e9ebed!important;
}
#main div[style="overflow:visible"] {
background-color: transparent!important;
}
 Tópicos semelhantes
Tópicos semelhantes» Concurso Foto de capa: Vote na sua capa preferida!
» Forum desproporcional em outra resolução
» Ajuda com capa/banner do fórum
» Capa para Forum...
» Como ajustar o banner do forum de acordo com a resoluçao do monitor?
» Forum desproporcional em outra resolução
» Ajuda com capa/banner do fórum
» Capa para Forum...
» Como ajustar o banner do forum de acordo com a resoluçao do monitor?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos