Ícones do fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Ícones do fórum
Ícones do fórum
Detalhes da questão
Endereço do fórum: https://testefdd.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Boa tarde, prezados.
Gostaria de solicitar vosso suporte para editar a aparência como se apresentam os Ícones do fórum quando há um novo tópico na categoria.
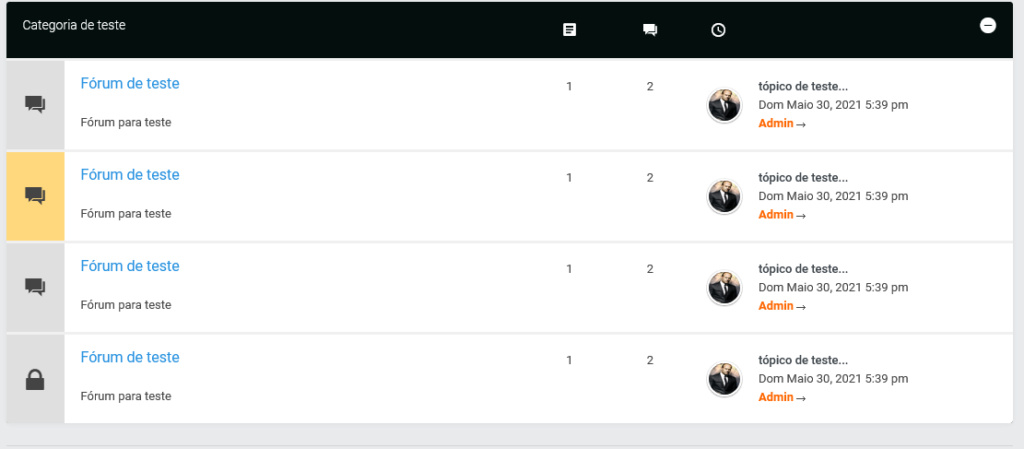
Atualmente, o índice encontra-se desta forma.

Ao passo que gostaria que ficasse assim:

Ou seja, um backgound colorido de modo que a cor indicaria a existência de um novo tópico, no caso da segunda imagem, o background cinza indicaria que não há novos tópicos e o amarelo indicaria que há novos tópicos a serem lidos.
Tenho o FontAwesome instalado no fórum, se for uma alternativa a utilização dos ícones de lá em vez de imagens.
Imagino que deve ser algo relacionado ao template index_box, nesse sentido, segue abaixo.
- Código:
<ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics"><i class="ion-android-list" data-tooltip="{L_TOPICS}"></i></dd>
<dd class="posts"><i class="ion-android-chat" data-tooltip="{L_POSTS}"></i></dd>
<dd class="lastpost"><i class="ion-android-time" data-tooltip="{L_LASTPOST}"></i></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a>
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
Desde já agradeço à todos!
Atenciosamente,
 Re: Ícones do fórum
Re: Ícones do fórum
Boa tarde, prezados.
Estou mandando esta mensagem no intuito do tópico não ser arquivado por inatividade/abandono.
Atenciosamente,
Estou mandando esta mensagem no intuito do tópico não ser arquivado por inatividade/abandono.
Atenciosamente,
 Re: Ícones do fórum
Re: Ícones do fórum
Olá @Thoth,
Adicione na folha de estilo (CSS) o seguinte código:
Atenciosamente,
pedxz.
Adicione na folha de estilo (CSS) o seguinte código:
- Código:
.icon[style] .dterm::before {
content: "\f2d4";
font-family: "Ionicons";
font-size: 26px;
position: absolute;
left: 0;
top: 0;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
background-color: #dfdfdf;
width: 63px;
}
.icon[style*="_new"] .dterm::before {
background-color: #ffd87c;
}
.icon[style*="_locked"] .dterm::before {
content: "\f200";
}
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Ícones do fórum
Re: Ícones do fórum
Boa tarde, @Pedxz
O código proposto teve um resultado fantástico na página principal do fórum, ficou até melhor do que eu havia imaginado!
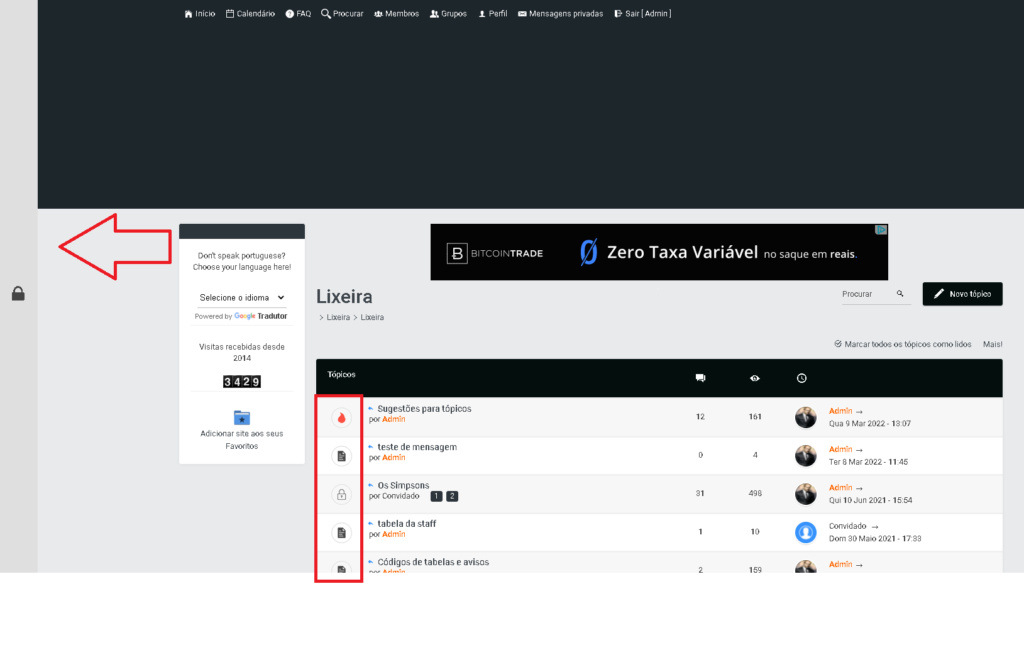
Contudo, quando entramos em uma parte interna do fórum, onde há tópicos, ocorre um pequeno erro, conforme demonstrado abaixo:
Como pode ver, do lado esquerdo, aparece uma faixa com o ícone.
Acredito que não deveria aparecer esta faixa.
Pensei também que, ao inserir o código, seria aplicado o mesmo efeito aos tópicos, assim abandonaríamos a utilização de imagens, apenas os ícones de FontAwesome.
Agradeço imensamente a disponibilidade!
O código proposto teve um resultado fantástico na página principal do fórum, ficou até melhor do que eu havia imaginado!
Contudo, quando entramos em uma parte interna do fórum, onde há tópicos, ocorre um pequeno erro, conforme demonstrado abaixo:
Como pode ver, do lado esquerdo, aparece uma faixa com o ícone.
Acredito que não deveria aparecer esta faixa.
Pensei também que, ao inserir o código, seria aplicado o mesmo efeito aos tópicos, assim abandonaríamos a utilização de imagens, apenas os ícones de FontAwesome.
Agradeço imensamente a disponibilidade!
 Re: Ícones do fórum
Re: Ícones do fórum
Boa noite @Thoth! Como está?!
Enfim, acredito que se o mesmo modificar o código passado que foi fornecido pelo @pedxz, para este:
Venha fazer com que retire esta faixa de modo fixa.
Abraços,
do seu amigo da comunidade, Musashi!
Enfim, acredito que se o mesmo modificar o código passado que foi fornecido pelo @pedxz, para este:
- Código:
.icon[style] .dterm::before {
content: "\f2d4";
font-family: "Ionicons";
font-size: 26px;
position: relative;
left: -16%;
top: 0;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
background-color: #dfdfdf;
width: 63px;
float: left;
}
.icon[style*="_new"] .dterm::before {
background-color: #ffd87c;
}
.icon[style*="_locked"] .dterm::before {
content: "\f200";
}
Venha fazer com que retire esta faixa de modo fixa.
Abraços,
do seu amigo da comunidade, Musashi!

 Re: Ícones do fórum
Re: Ícones do fórum
Boa noite, @Musashi
Agradeço pela ajuda.
Realmente não aparece mais a barra fixada no lado esquerdo e o efeito foi aplicado aos tópicos, perfeito.
Contudo, o efeito não está mais aparecendo na página principal do fórum. Acho que a solução seria uma mescla do seu código com o do @Pedxz
Mas no que tange a questão da barra, foi resolvido, só ajustar mesmo o efeito que deixou de funcionar na parte principal.
Atenciosamente,
----------------------------------
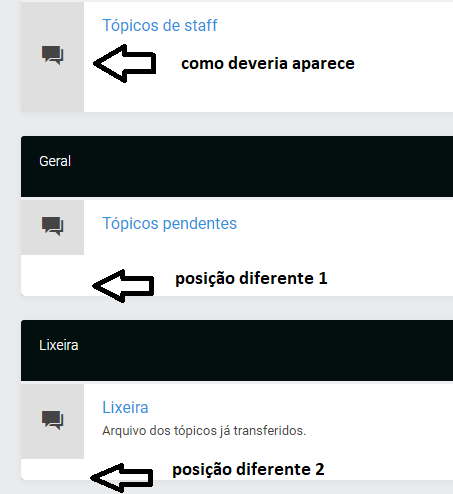
Estive fazendo uns testes com o código e notei o seguinte.
A questão está na parte do código referente a posição.
se usar a posição que o Pedxz indicou:
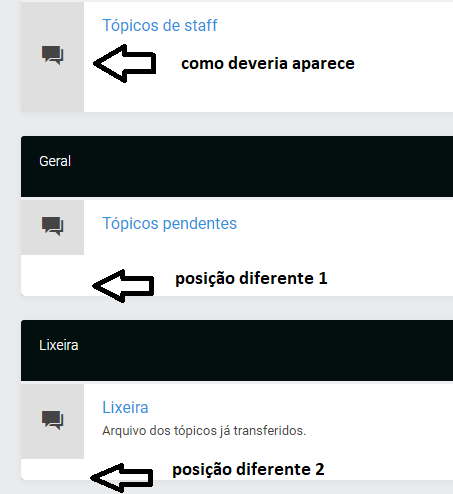
Se usarmos o código fornecido por Musashi:
Espero que isso possa de alguma forma ajudá-los a encontrar uma solução.
Agradeço pela ajuda.
Realmente não aparece mais a barra fixada no lado esquerdo e o efeito foi aplicado aos tópicos, perfeito.
Contudo, o efeito não está mais aparecendo na página principal do fórum. Acho que a solução seria uma mescla do seu código com o do @Pedxz
Mas no que tange a questão da barra, foi resolvido, só ajustar mesmo o efeito que deixou de funcionar na parte principal.
Atenciosamente,
----------------------------------
Estive fazendo uns testes com o código e notei o seguinte.
A questão está na parte do código referente a posição.
se usar a posição que o Pedxz indicou:
- Código:
position: absolute;
left: 0;
Se usarmos o código fornecido por Musashi:
- Código:
position: relative;
left: -16%;
float: left;
Espero que isso possa de alguma forma ajudá-los a encontrar uma solução.
 Re: Ícones do fórum
Re: Ícones do fórum
Juntamente com o primeiro código adicione:Thoth escreveu:Acredito que não deveria aparecer esta faixa.
- Código:
.dterm {
position: relative;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Ícones do fórum
Re: Ícones do fórum
Bom dia, @Pedxz
Com o código que informou, a barra fixa sumiu e o efeito aparece tanto na parte interna do fórum quanto na página principal. Excelente!!
Em alguns locais o efeito aparece um pouco diferente, mas nada que eu não consiga conviver.
Desculpem o transtorno.
Atenciosamente,
------------------------------------------
Fiz uns testes com uma conta e notei o seguinte...
Quando há uma nova postagem, ocorre uma quebra no efeito.

Ocorre essa mudança e não volta depois.
Também reparei que o efeito não muda a cor de tópicos novos, eles ficam do mesmo jeito.
Não acha que poderíamos tentar uma abordagem voltada para o template em vez de apenas css?
Com o código que informou, a barra fixa sumiu e o efeito aparece tanto na parte interna do fórum quanto na página principal. Excelente!!
Em alguns locais o efeito aparece um pouco diferente, mas nada que eu não consiga conviver.
Desculpem o transtorno.
Atenciosamente,
------------------------------------------
Fiz uns testes com uma conta e notei o seguinte...
Quando há uma nova postagem, ocorre uma quebra no efeito.

Ocorre essa mudança e não volta depois.
Também reparei que o efeito não muda a cor de tópicos novos, eles ficam do mesmo jeito.
Não acha que poderíamos tentar uma abordagem voltada para o template em vez de apenas css?
 Re: Ícones do fórum
Re: Ícones do fórum
SubstituaQuando há uma nova postagem, ocorre uma quebra no efeito.
- Código:
.dterm {
position: relative;
}
- Código:
.row {
position: relative;
}
Isso porque o senhor retirou as imagens que servem como referência.Também reparei que o efeito não muda a cor de tópicos novos, eles ficam do mesmo jeito.
Pode sempre consultar este tópico resolvido, sendo que não existe a necessidade de editar o template: "Destacar fórum/subfórum quando tem nova mensagem".Não acha que poderíamos tentar uma abordagem voltada para o template em vez de apenas css?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Bug nos ícones do forum
» Bug nos ícones do fórum
» ìcones do Forúm
» Ícones do fórum
» Icones do Fórum
» Bug nos ícones do fórum
» ìcones do Forúm
» Ícones do fórum
» Icones do Fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Thoth 09.03.22 20:06
por Thoth 09.03.22 20:06