Criar menu suspenso na barra de navegação
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Criar menu suspenso na barra de navegação
Criar menu suspenso na barra de navegação
Detalhes da questão
Endereço do fórum: https://divtes.foroactivo.com/
Versão do fórum: AwesomeBB
Descrição
Olá
Eu estava procurando no fórum um tutorial ou um tópico semelhante ao que estou procurando, mas não encontrei nenhum.
Quero adicionar um menu suspenso na barra de navegação e os elementos que aparecem nesse menu vão para uma página criada por HTML.
Deixo um exemplo:
- Spoiler:
Aguardo resposta, abraço
 Re: Criar menu suspenso na barra de navegação
Re: Criar menu suspenso na barra de navegação
Olá @LucianoMicle,
Veja se este tutorial ajuda: "Criar um menu lateral com links rápidos". Qualquer dúvida disponha!
Atenciosamente,
pedxz.
Veja se este tutorial ajuda: "Criar um menu lateral com links rápidos". Qualquer dúvida disponha!
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7930
Pontos : 9167
 Re: Criar menu suspenso na barra de navegação
Re: Criar menu suspenso na barra de navegação
Olá @Pedxz
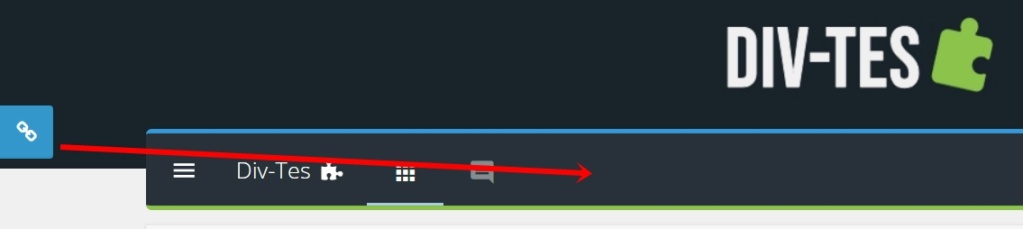
Eu o instalei, mas, ao instalá-lo, ele permanece fixo na barra do navegador.
Quer dizer, isso quer dizer que está ao lado das últimas edições.

Edit: Também está atrás do menu.

Eu o instalei, mas, ao instalá-lo, ele permanece fixo na barra do navegador.
Quer dizer, isso quer dizer que está ao lado das últimas edições.

Edit: Também está atrás do menu.

 Re: Criar menu suspenso na barra de navegação
Re: Criar menu suspenso na barra de navegação
Altere o código para
- Código:
/*globals jQuery*/
/**
* Creates a custom links tab.
*
* @author Luiz Felipe F.
* @see https://lffg.github.io
* @version 1.0.0
* @license MIT
*/
(function($, css) {
'use strict';
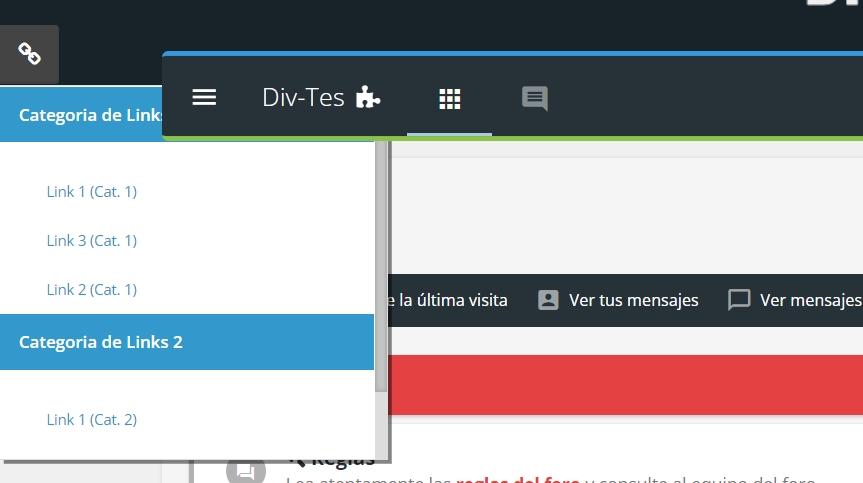
var categories = [{
name: 'Categoria de Links 1',
links: [{
html: 'Link 1 (Cat. 1)',
href: '#'
}, {
html: 'Link 3 (Cat. 1)',
href: '#'
}, {
html: 'Link 2 (Cat. 1)',
href: '#'
}]
}, {
name: 'Categoria de Links 2',
links: [{
html: 'Link 1 (Cat. 2)',
href: '#'
}, {
html: 'Link 3 (Cat. 2)',
href: '#'
}, {
html: 'Link 2 (Cat. 2)',
href: '#'
}]
}];
$(function() {
var $wrapper = $([
'<li class="fa-quick-links-wrapper">',
' <a class="fa-quick-links-toggler">',
' <i class="material-icons">menu</i>',
' </a>',
' <div class="fa-quick-links-inner"></div>',
'</li>'
].join(''));
var $toggler = $wrapper.find('.fa-quick-links-toggler');
var $links = $wrapper.find('.fa-quick-links-inner');
$toggler.on('click', function(event) {
event.preventDefault();
$(this).toggleClass('active');
});
$wrapper.on('click', function(event) {
event.stopPropagation();
});
$(document).on('click', function() {
if ($toggler.is('.active')) $toggler.removeClass('active');
});
$.each(categories, function(index, category) {
if (!category.links) return;
var $category = $([
'<div class="fa-quick-links-category">',
' ' + $('<label>', {
'text': category.name
}).prop('outerHTML'),
' <ul></ul>',
'</div>'
].join(''));
$.each(category.links, function(index, link) {
if (!link.href || !link.html) return;
$('<a>', {
'class': 'fa-quick-links-link',
'href': link.href,
'html': link.html
}).appendTo($category.find('ul'));
});
$category.appendTo($links);
});
$wrapper.appendTo('#header-navigation');
$('<style>', {
'text': css.join('')
}).appendTo('head');
});
})(jQuery, [
'.fa-quick-links-wrapper, .fa-quick-links-wrapper * {',
' box-sizing: border-box;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler:hover {',
' background-color: #444;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-inner {',
' display: none;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler.active + .fa-quick-links-inner {',
' display: block;',
'}',
'',
'.fa-quick-links-inner {',
' background-color: #fff;',
' box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);',
' border-radius: 3px;',
' margin-top: 1px;',
' padding: .25rem;',
' width: 310px;',
' max-height: 300px;',
' overflow-y: scroll;',
' position: fixed;',
'}',
'',
'.fa-quick-links-category ul {',
' margin: 0;',
' margin-top: .25rem;',
' margin-bottom: .25rem;',
'}',
'',
'.fa-quick-links-inner > div > label {',
' background-color: #263238;',
' display: block;',
' color: #fff;',
' border-radius: 3px;',
' font-weight: 400;',
' margin-bottom: 0;',
' height: 45px;',
' line-height: 45px;',
' text-indent: 12px;',
'}',
'',
'.fa-quick-links-inner > div a {',
' display: block !important;',
' font-size: 11.6px;',
' color: #263238 !important;',
' height: auto !important;',
' line-height: 4;',
'}',
'',
'.fa-quick-links-inner > div a:hover {',
' color: #1E88E5 !important;',
' border-radius: 3px;',
' background-color: #f0f0f0 !important;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar {',
' width: 10px;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-track {',
' background: #dddddd;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-thumb {',
' background: #c3c5c5;',
' box-shadow: inset 0 0 3px 1px #00000026;',
'}'
]);

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7930
Pontos : 9167
 Re: Criar menu suspenso na barra de navegação
Re: Criar menu suspenso na barra de navegação
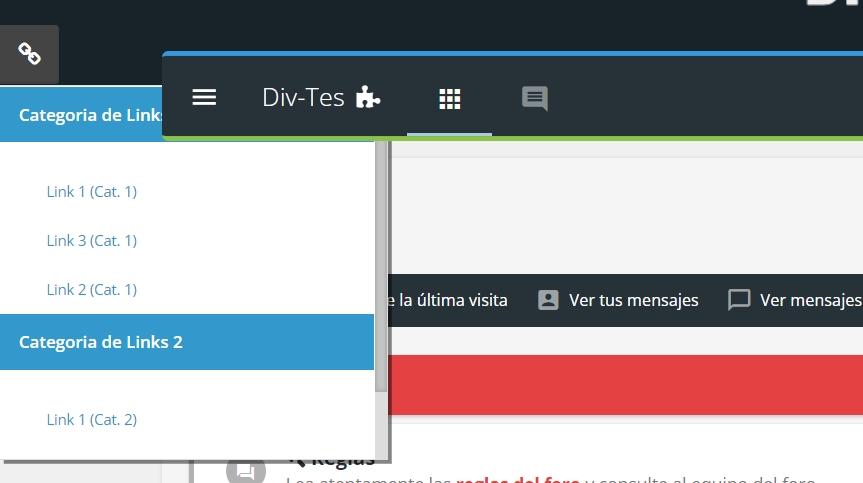
Olá amigo! @Pedxz
A parte quando você clica no menu e move o mouse para baixo. Eles também se movem
A parte quando você clica no menu e move o mouse para baixo. Eles também se movem
 Re: Criar menu suspenso na barra de navegação
Re: Criar menu suspenso na barra de navegação
Como fiz a edição na versão #AwesomeBB sem edições o sub-menu ficou fixo. Altere ' position: fixed;', para ' position: absolute;',LucianoMicle escreveu:Olá amigo! @Pedxz
A parte quando você clica no menu e move o mouse para baixo. Eles também se movem

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7930
Pontos : 9167
 Re: Criar menu suspenso na barra de navegação
Re: Criar menu suspenso na barra de navegação
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7930
Pontos : 9167
 Tópicos semelhantes
Tópicos semelhantes» Menu de Navegação e Barra
» Barra de Menu de Navegação
» Como criar um menu de navegação
» Criar links no menu de navegação
» Mudar a barra do menu de navegação
» Barra de Menu de Navegação
» Como criar um menu de navegação
» Criar links no menu de navegação
» Mudar a barra do menu de navegação
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por LucianoMicle 13.03.22 5:00
por LucianoMicle 13.03.22 5:00