Determinada cor para cada link
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Determinada cor para cada link
Determinada cor para cada link
Detalhes da questão
Endereço do fórum: https://divtes.foroactivo.com/
Versão do fórum: AwesomeBB
Descrição
Olá a todos.
Eu estava assistindo e descobrindo como fazer um hover diferente na navegação de links.
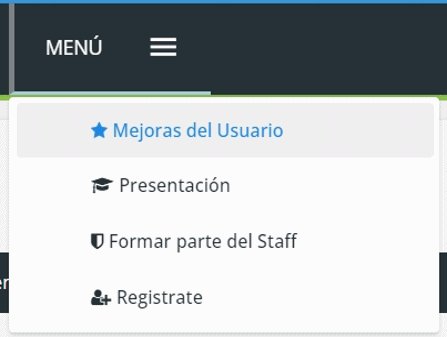
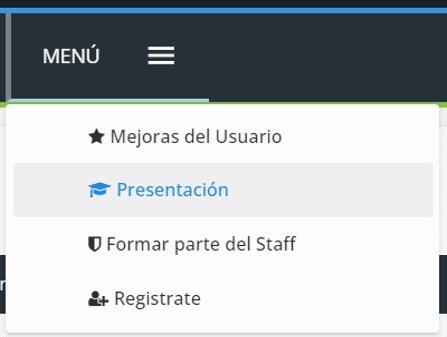
Por exemplo: "Melhorias do usuário" Eu quero que seja vermelho, e os outros eu escolho medir que gosto de cada cor.
Mas é por isso que eu digo.
Como escolho um para cada link?
- Deixo uma imagem para que você possa ver o que quero dizer.:

 Re: Determinada cor para cada link
Re: Determinada cor para cada link
Olá @LucianoMicle,
Pode passa-nos o código que esta a usar para que possamos efetuar algumas alterações?
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.
Pode passa-nos o código que esta a usar para que possamos efetuar algumas alterações?
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7957
Pontos : 9209
 Re: Determinada cor para cada link
Re: Determinada cor para cada link
Oi @Pedxz
- Spoiler:
- Código:
/*globals jQuery*/
/**
* Creates a custom links tab.
*
* @author Luiz Felipe F.
* @see https://lffg.github.io
* @version 1.0.0
* @license MIT
*/
(function($, css) {
'use strict';
var categories = [{
name: '',
links: [{
html: '<i class="fa fa-star" style=""></i> Mejoras del Usuario',
href: 'https://divtes.foroactivo.com/h3-mejoras'
}, {
html: '<i class="fa fa-graduation-cap" style=""></i> Presentación',
href: 'https://divtes.foroactivo.com/h1-div-tes-presentaciones'
}, {
html: '<i class="fa fa-shield" style=""></i> Formar parte del Staff',
href: 'https://divtes.foroactivo.com/h2-div-tes-formar-parte-del-staff'
}, {
html: '<i class="fa fa-user-plus" style=""></i> Registrate',
href: 'https://divtes.foroactivo.com/register'
}]
}];
$(function() {
var $wrapper = $([
'<li class="fa-quick-links-wrapper">',
' <a class="fa-quick-links-toggler">',
' MENÚ <i class="material-icons">menu</i>',
' </a>',
' <div class="fa-quick-links-inner"></div>',
'</li>'
].join(''));
var $toggler = $wrapper.find('.fa-quick-links-toggler');
var $links = $wrapper.find('.fa-quick-links-inner');
$toggler.on('click', function(event) {
event.preventDefault();
$(this).toggleClass('active');
});
$wrapper.on('click', function(event) {
event.stopPropagation();
});
$(document).on('click', function() {
if ($toggler.is('.active')) $toggler.removeClass('active');
});
$.each(categories, function(index, category) {
if (!category.links) return;
var $category = $([
'<div class="fa-quick-links-category">',
' ' + $('<label>', {
'text': category.name
}).prop('outerHTML'),
' <ul></ul>',
'</div>'
].join(''));
$.each(category.links, function(index, link) {
if (!link.href || !link.html) return;
$('<a>', {
'class': 'fa-quick-links-link',
'href': link.href,
'html': link.html
}).appendTo($category.find('ul'));
});
$category.appendTo($links);
});
$wrapper.appendTo('#header-navigation');
$('<style>', {
'text': css.join('')
}).appendTo('head');
});
})(jQuery, [
'.fa-quick-links-wrapper, .fa-quick-links-wrapper * {',
' box-sizing: border-box;',
' margin-left: 32px;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler:hover {',
' background-color: #444;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-inner {',
' display: none;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler.active + .fa-quick-links-inner {',
' display: block;',
'}',
'',
'.fa-quick-links-inner {',
' background-color: #fff;',
' box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);',
' border-radius: 3px;',
' margin-top: 1px;',
' padding: .25rem;',
' width: 310px;',
' max-height: 300px;',
' position: absolute;',
'}',
'',
'.fa-quick-links-category ul {',
' margin: -63px;',
' margin-top: -20px;',
' margin-bottom: 1px;',
' margin-right: 0px;',
'}',
'',
'.fa-quick-links-inner > div a {',
' display: block !important;',
' font-size: 13px;',
' color: #263238 !important;',
' height: auto !important;',
' line-height: 3;',
' font-family: inherit;',
' font-weight: 500;',
'}',
'',
'.fa-quick-links-inner > div a:hover {',
' color: #1E88E5 !important;',
' border-radius: 3px;',
' background-color: #f0f0f0 !important;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar {',
' width: 10px;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-track {',
' background: #dddddd;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-thumb {',
' background: #c3c5c5;',
' box-shadow: inset 0 0 3px 1px #00000026;',
'}'
]);

 Re: Determinada cor para cada link
Re: Determinada cor para cada link
Altere o código para
- Código:
/*globals jQuery*/
/**
* Creates a custom links tab.
*
* @author Luiz Felipe F.
* @see https://lffg.github.io
* @version 1.0.0
* @license MIT
*/
(function($, css) {
'use strict';
var categories = [{
name: '',
links: [{
html: '<i class="fa fa-star" style=""></i> Mejoras del Usuario',
color: '#e34242',
href: 'https://divtes.foroactivo.com/h3-mejoras'
}, {
html: '<i class="fa fa-graduation-cap" style=""></i> Presentación',
color: '#4dbd65',
href: 'https://divtes.foroactivo.com/h1-div-tes-presentaciones'
}, {
html: '<i class="fa fa-shield" style=""></i> Formar parte del Staff',
color: '#2c2b2b',
href: 'https://divtes.foroactivo.com/h2-div-tes-formar-parte-del-staff'
}, {
html: '<i class="fa fa-user-plus" style=""></i> Registrate',
color: '',
href: 'https://divtes.foroactivo.com/register'
}]
}];
$(function() {
var $wrapper = $([
'<li class="fa-quick-links-wrapper">',
' <a class="fa-quick-links-toggler">',
' MENÚ <i class="material-icons">menu</i>',
' </a>',
' <div class="fa-quick-links-inner"></div>',
'</li>'
].join(''));
var $toggler = $wrapper.find('.fa-quick-links-toggler');
var $links = $wrapper.find('.fa-quick-links-inner');
$toggler.on('click', function(event) {
event.preventDefault();
$(this).toggleClass('active');
});
$wrapper.on('click', function(event) {
event.stopPropagation();
});
$(document).on('click', function() {
if ($toggler.is('.active')) $toggler.removeClass('active');
});
$.each(categories, function(index, category) {
if (!category.links) return;
var $category = $([
'<div class="fa-quick-links-category">',
' ' + $('<label>', {
'text': category.name
}).prop('outerHTML'),
' <ul></ul>',
'</div>'
].join(''));
$.each(category.links, function(index, link) {
if (!link.href || !link.html) return;
$('<a>', {
'class': 'fa-quick-links-link',
'style': '--link-color:' + (link.color ? link.color : '#3498DB'),
'href': link.href,
'html': link.html
}).appendTo($category.find('ul'));
});
$category.appendTo($links);
});
$wrapper.appendTo('#header-navigation');
$('<style>', {
'text': css.join('')
}).appendTo('head');
});
})(jQuery, [
'.fa-quick-links-wrapper, .fa-quick-links-wrapper * {',
' box-sizing: border-box;',
' margin-left: 32px;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler:hover {',
' background-color: #444;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-inner {',
' display: none;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler.active + .fa-quick-links-inner {',
' display: block;',
'}',
'',
'.fa-quick-links-inner {',
' background-color: #fff;',
' box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);',
' border-radius: 3px;',
' margin-top: 1px;',
' padding: .25rem;',
' width: 310px;',
' max-height: 300px;',
' position: absolute;',
'}',
'',
'.fa-quick-links-category ul {',
' margin: -63px;',
' margin-top: -20px;',
' margin-bottom: 1px;',
' margin-right: 0px;',
'}',
'',
'.fa-quick-links-inner > div a {',
' display: block !important;',
' font-size: 13px;',
' color: #263238 !important;',
' height: auto !important;',
' line-height: 3;',
' font-family: inherit;',
' font-weight: 500;',
'}',
'',
'.fa-quick-links-inner > div a:hover {',
' color: var(--link-color, #3498DB) !important;',
' border-radius: 3px;',
' background-color: #f0f0f0 !important;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar {',
' width: 10px;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-track {',
' background: #dddddd;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-thumb {',
' background: #c3c5c5;',
' box-shadow: inset 0 0 3px 1px #00000026;',
'}'
]);
- Código:
links: [{
html: '<i class="fa fa-star" style=""></i> Mejoras del Usuario',
color: '#e34242',
href: 'https://divtes.foroactivo.com/h3-mejoras'
}, {
html: '<i class="fa fa-graduation-cap" style=""></i> Presentación',
color: '#4dbd65',
href: 'https://divtes.foroactivo.com/h1-div-tes-presentaciones'
}, {
html: '<i class="fa fa-shield" style=""></i> Formar parte del Staff',
color: '#2c2b2b',
href: 'https://divtes.foroactivo.com/h2-div-tes-formar-parte-del-staff'
}, {
html: '<i class="fa fa-user-plus" style=""></i> Registrate',
color: '',
href: 'https://divtes.foroactivo.com/register'
}]

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7957
Pontos : 9209
 Re: Determinada cor para cada link
Re: Determinada cor para cada link
Olá @Pedxz
Ele paira no texto, pode ser feito em segundo plano? Deixe o texto permanecer preto e quando você passar o mouse ele muda para branco.
Por exemplo "Faça parte da equipe" = Passe o mouse na cor de fundo vermelho e texto branco, mas antes de passar o mouse o texto fica preto.
Me entendo?
Ele paira no texto, pode ser feito em segundo plano? Deixe o texto permanecer preto e quando você passar o mouse ele muda para branco.
Por exemplo "Faça parte da equipe" = Passe o mouse na cor de fundo vermelho e texto branco, mas antes de passar o mouse o texto fica preto.
Me entendo?

 Re: Determinada cor para cada link
Re: Determinada cor para cada link
Então pretende que ao passar o cursor em cada item do menu apareça um fundo com cor e não que altere a cor do link? Certo? Se sim, altere o código novamente paraLucianoMicle escreveu:Olá @Pedxz
Ele paira no texto, pode ser feito em segundo plano? Deixe o texto permanecer preto e quando você passar o mouse ele muda para branco.
Por exemplo "Faça parte da equipe" = Passe o mouse na cor de fundo vermelho e texto branco, mas antes de passar o mouse o texto fica preto.
Me entendo?
- Código:
/*globals jQuery*/
/**
* Creates a custom links tab.
*
* @author Luiz Felipe F.
* @see https://lffg.github.io
* @version 1.0.0
* @license MIT
*/
(function($, css) {
'use strict';
var categories = [{
name: '',
links: [{
html: '<i class="fa fa-star" style=""></i> Mejoras del Usuario',
color: '#e34242',
href: 'https://divtes.foroactivo.com/h3-mejoras'
}, {
html: '<i class="fa fa-graduation-cap" style=""></i> Presentación',
color: '#4dbd65',
href: 'https://divtes.foroactivo.com/h1-div-tes-presentaciones'
}, {
html: '<i class="fa fa-shield" style=""></i> Formar parte del Staff',
color: '#2c2b2b',
href: 'https://divtes.foroactivo.com/h2-div-tes-formar-parte-del-staff'
}, {
html: '<i class="fa fa-user-plus" style=""></i> Registrate',
color: '',
href: 'https://divtes.foroactivo.com/register'
}]
}];
$(function() {
var $wrapper = $([
'<li class="fa-quick-links-wrapper">',
' <a class="fa-quick-links-toggler">',
' MENÚ <i class="material-icons">menu</i>',
' </a>',
' <div class="fa-quick-links-inner"></div>',
'</li>'
].join(''));
var $toggler = $wrapper.find('.fa-quick-links-toggler');
var $links = $wrapper.find('.fa-quick-links-inner');
$toggler.on('click', function(event) {
event.preventDefault();
$(this).toggleClass('active');
});
$wrapper.on('click', function(event) {
event.stopPropagation();
});
$(document).on('click', function() {
if ($toggler.is('.active')) $toggler.removeClass('active');
});
$.each(categories, function(index, category) {
if (!category.links) return;
var $category = $([
'<div class="fa-quick-links-category">',
' ' + $('<label>', {
'text': category.name
}).prop('outerHTML'),
' <ul></ul>',
'</div>'
].join(''));
$.each(category.links, function(index, link) {
if (!link.href || !link.html) return;
$('<a>', {
'class': 'fa-quick-links-link',
'style': '--link-color:' + (link.color ? link.color : '#3498DB'),
'href': link.href,
'html': link.html
}).appendTo($category.find('ul'));
});
$category.appendTo($links);
});
$wrapper.appendTo('#header-navigation');
$('<style>', {
'text': css.join('')
}).appendTo('head');
});
})(jQuery, [
'.fa-quick-links-wrapper, .fa-quick-links-wrapper * {',
' box-sizing: border-box;',
' margin-left: 32px;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler:hover {',
' background-color: #444;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-inner {',
' display: none;',
'}',
'',
'.fa-quick-links-wrapper > .fa-quick-links-toggler.active + .fa-quick-links-inner {',
' display: block;',
'}',
'',
'.fa-quick-links-inner {',
' background-color: #fff;',
' box-shadow: 0 2px 3px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.1);',
' border-radius: 3px;',
' margin-top: 1px;',
' padding: .25rem;',
' width: 310px;',
' max-height: 300px;',
' position: absolute;',
'}',
'',
'.fa-quick-links-category ul {',
' margin: -63px;',
' margin-top: -20px;',
' margin-bottom: 1px;',
' margin-right: 0px;',
'}',
'',
'.fa-quick-links-inner > div a {',
' display: block !important;',
' font-size: 13px;',
' color: #263238 !important;',
' height: auto !important;',
' line-height: 3;',
' font-family: inherit;',
' font-weight: 500;',
' margin-bottom: .25rem;',
'}',
'',
'.fa-quick-links-inner > div a:hover {',
' background-color: var(--link-color, #3498DB) !important;',
' border-radius: 3px;',
' color: #fff !important;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar {',
' width: 10px;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-track {',
' background: #dddddd;',
'}',
'',
'.fa-quick-links-inner::-webkit-scrollbar-thumb {',
' background: #c3c5c5;',
' box-shadow: inset 0 0 3px 1px #00000026;',
'}'
]);

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7957
Pontos : 9209
 Re: Determinada cor para cada link
Re: Determinada cor para cada link
Olá @Pedxz
Agora me encaixo perfeitamente. Muito Obrigado!
Agora me encaixo perfeitamente. Muito Obrigado!

 Re: Determinada cor para cada link
Re: Determinada cor para cada link
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7957
Pontos : 9209
 Tópicos semelhantes
Tópicos semelhantes» Imagem redirecionar para determinada parte do fórum
» Mudar tema para tema temporario com determinada conecção.
» Link para redirecionar para a ficha de personagem
» Mensagem para usuário se registrar para ver o link
» Colocar um css para cada pagina
» Mudar tema para tema temporario com determinada conecção.
» Link para redirecionar para a ficha de personagem
» Mensagem para usuário se registrar para ver o link
» Colocar um css para cada pagina
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por LucianoMicle 17.03.22 17:54
por LucianoMicle 17.03.22 17:54





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
