Modifique a área de texto
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Modifique a área de texto
Modifique a área de texto
Detalhes da questão
Endereço do fórum: https://divtes.foroactivo.com/
Versão do fórum: AwesomeBB
Descrição
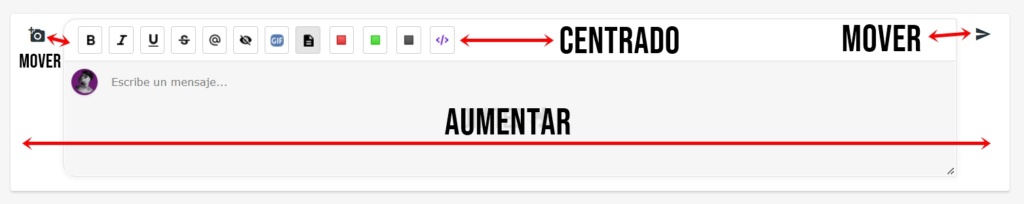
Olá! Estava tentando modificar os valores do que quero alcançar mas não consegui.
Deixo uma demonstração com uma imagem para que possam ver o que pretendo alcançar.
- Spoiler:

 Re: Modifique a área de texto
Re: Modifique a área de texto
Olá @LucianoMicle,
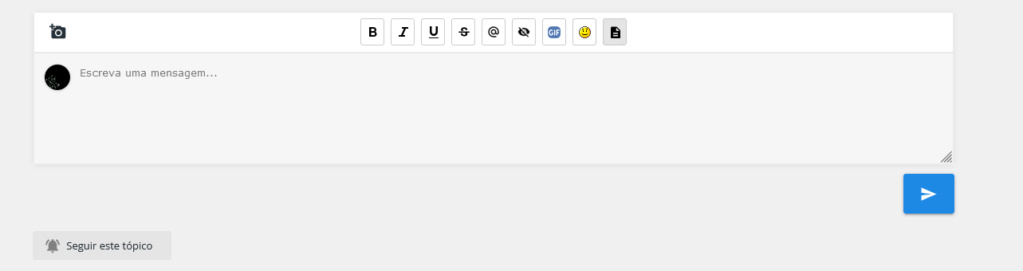
Algum assim?
Se sim adicione na folha de estilo (CSS) o seguinte código
pedxz.
Algum assim?
Se sim adicione na folha de estilo (CSS) o seguinte código
- Código:
.quick-reply-textarea-wrap {
margin-left: auto;
margin-right: auto;
width: 100% !important;
padding: 0;
background-color: #fff;
}
.block.quick-reply > form {
background-color: transparent !important;
box-shadow: none !important;
}
#quick-reply-send, .quick-reply-textarea-wrap .sceditor-container {
border-radius: 3px !important;
}
.sceditor-toolbar {
display: flex;
justify-content: center;
}
.quick-reply-textarea-wrap #quick-reply-avatar {
left: 15px;
}
.quick-reply-upload {
z-index: 9999 !important;
}
#quick-reply-send {
position: relative;
float: right;
background-color: #1E88E5;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14),0 3px 1px -2px rgba(0,0,0,0.2),0 1px 5px 0 rgba(0,0,0,0.12);
color: #FFF;
}
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modifique a área de texto
Re: Modifique a área de texto
Olá @Pedxz
O código está bom, mas você pode modificar o que eu quero indicar para esta parte.

Saudações!
O código está bom, mas você pode modificar o que eu quero indicar para esta parte.

Saudações!

 Re: Modifique a área de texto
Re: Modifique a área de texto
SubstituaLucianoMicle escreveu:Olá @Pedxz
O código está bom, mas você pode modificar o que eu quero indicar para esta parte.
Saudações!
- Código:
#quick-reply-send {
position: relative;
float: right;
background-color: #1E88E5;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14),0 3px 1px -2px rgba(0,0,0,0.2),0 1px 5px 0 rgba(0,0,0,0.12);
color: #FFF;
}
- Código:
#quick-reply-send {
z-index: 999;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Modifique a área de texto
Re: Modifique a área de texto
Foi excelente como eu precisava, muito obrigado!
Abraços saudações
Abraços saudações

 Re: Modifique a área de texto
Re: Modifique a área de texto
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por LucianoMicle 29.03.22 1:40
por LucianoMicle 29.03.22 1:40





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
