Código de emblemas
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Código de emblemas
Código de emblemas
Detalhes da questão
Endereço do fórum: https://policiaptm.forumeiros.com
Versão do fórum: phpBB2
Descrição
Bom dia, boa tarde ou boa noite.
O fórum no qual estou citando está com descrição do emblema fora do emblema.
Como está:

Eu queria deixar assim: "Quando passar o cursor do mouse por cima do emblema, aparecesse a descrição".
Folha de estilo aplicada:
- Código:
/* Emblemas Perfil */[size=15][/size]
#field_id2 br { display:none; }[size=15][/size]
[size=15][/size]
#field_id2 div[alt], .post-author-details div[alt] {[size=15][/size]
background-color: white;[size=15][/size]
background-position: center;[size=15][/size]
background-repeat: no-repeat;[size=15][/size]
box-shadow: inset 0 -3px rgb(0 0 0 / 10%), 0 0 0 1px rgb(0 0 0 / 35%), 0 0px rgb(0 0 0 / 10%);[size=15][/size]
border-radius: 15px;[size=15][/size]
display: inline-block;[size=15][/size]
height: 45px;[size=15][/size]
margin-top: 2px;[size=15][/size]
margin-right: 6px;[size=15][/size]
position: relative;[size=15][/size]
width: 45px;[size=15][/size]
}[size=15][/size]
[size=15][/size]
#field_id2 div[alt]:before, .post-author-details div[alt]:before {[size=15][/size]
content: attr(alt);[size=15][/size]
position: absolute;[size=15][/size]
top: -60%;[size=15][/size]
left: 50%;[size=15][/size]
white-space: nowrap;[size=15][/size]
transform: translate(-50%);[size=15][/size]
background-color: rgba(0,0,0,0.9);[size=15][/size]
color: #fff;[size=15][/size]
padding: 0 10px;[size=15][/size]
border-radius: 5px;[size=15][/size]
user-select: none;[size=15][/size]
pointer-events: none;[size=15][/size]
opacity: 0;[size=15][/size]
line-height: 24px;[size=15][/size]
transition: 250ms opacity;[size=15][/size]
z-index:998!important;[size=15][/size]
}[size=15][/size]
[size=15][/size]
#field_id2 div[alt]:after, .post-author-details div[alt]:after {[size=15][/size]
position: absolute;[size=15][/size]
top: -3px;[size=15][/size]
left: calc(50% - 7px);[size=15][/size]
content: '';[size=15][/size]
-webkit-filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));[size=15][/size]
filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));[size=15][/size]
height: 0;[size=15][/size]
width: 0;[size=15][/size]
border-left: 8px solid transparent;[size=15][/size]
border-right: 8px solid transparent;[size=15][/size]
border-top: 8px solid rgba(0,0,0,0.9);[size=15][/size]
opacity: 0;[size=15][/size]
transition: 250ms opacity;[size=15][/size]
z-index:998!important;[size=15][/size]
}[size=15][/size]
[size=15][/size]
#field_id2 div[alt]:hover:before,[size=15][/size]
.post-author-details div[alt]:hover:before,[size=15][/size]
#field_id2 div[alt]:hover:after,[size=15][/size]
.post-author-details div[alt]:hover:after { opacity: 1; }[size=15][/size]
[size=15][/size]
.post-author-details div[alt] + br { display: none; }[size=15][/size]
[size=15][/size]
.post-author-details .label { margin-bottom: 10px; }[size=15][/size]
[size=15][/size]
.show-more-em {[size=15][/size]
padding: 9px 16px;[size=15][/size]
background-color: #263238;[size=15][/size]
border-radius: 3px;[size=15][/size]
font-size: 14px;[size=15][/size]
color: #fff!important;[size=15][/size]
font-weight: 600;[size=15][/size]
}[size=15][/size]
.show-more-em:hover { background-color: rgba(0,0,0,0.44); }
JavaScript aplicado:
- Código:
(function($){'use strict';$(function(){$('#field_id2 img, .postprofile-info:contains("Emblemas") img').each(function(){var $this=$(this);var $label=$this.next();$this.replaceWith($('<div>',{'class':'rcc-emblems-div',style:'background-image: url('+$this.attr('src')+')',alt:$.trim($label.text())}));$label.remove()});$('.postprofile').each(function(){var $profile=$(this);$profile.find('.postprofile-info .label span:contains("Emblemas")').parent().hide();$profile.find('.rcc-emblems-div:first').before(['<div class="rcc-emblems-global-wrapper">',' <div class="only-8-em"></div>',' <div class="default-em" style="display: none;"></div>',' <a class="show-more-em" href="javascript:void(0);" style="display: none;">Mostrar todos</a>','</div>','','<!-- @ignore | Estilos Opcionais -->','<style>',' .rcc-emblems-global-wrapper * {',' transition: initial !important;',' }','',' .show-more-em {',' margin-top: 10px;',' display: block;',' }','',' .default-em:empty + a {',' display: none !important;',' }','.default-em.no-animation { overflow: initial !important; }','</style>'].join('\n'));$profile.find('.rcc-emblems-div').each(function(){var $this=$(this);$this.next('br').hide();$this.appendTo($profile.find('.default-em'))});var label=$('.postprofile > dl > dd.postprofile-info > .label:contains("Localização")');if(label.length>0){label.next('br').hide()}$profile.find('.default-em').find('.rcc-emblems-div').each(function(index,self){if(index>7){return}$profile.find('.show-more-em').show();$(this).appendTo($profile.find('.only-8-em'))});$profile.find('.show-more-em').on('click',function(){var $this=$(this);if($this.is('.clicked')){$this.removeClass('clicked').text('Mostrar todos');$profile.find('.default-em').removeClass('no-animation').slideUp(300,function(){$(this).addClass('no-animation')});return}$this.addClass('clicked').text('Mostrar menos');$profile.find('.default-em').removeClass('no-animation').slideDown(300,function(){$(this).addClass('no-animation')})})})})}(jQuery));
E ao dar enter para o espaço pós imagem, fica assim:

Me ajudem, por favor.
Aguardo respostas!

 Re: Código de emblemas
Re: Código de emblemas
Olá @Invisveel,
O único problema visível é o código CSS. Altere para
Atenciosamente,
pedxz.
O único problema visível é o código CSS. Altere para
- Código:
/* Emblemas Perfil */
#field_id2 br {
display:none;
}
#field_id2 div[alt], .post-author-details div[alt] {
background-color: white;
background-position: center;
background-repeat: no-repeat;
box-shadow: inset 0 -3px rgb(0 0 0 / 10%), 0 0 0 1px rgb(0 0 0 / 35%), 0 0px rgb(0 0 0 / 10%);
border-radius: 15px;
display: inline-block;
height: 45px;
margin-top: 2px;
margin-right: 6px;
position: relative;
width: 45px;
}
#field_id2 div[alt]:before, .post-author-details div[alt]:before {
content: attr(alt);
position: absolute;
top: -60%;
left: 50%;
white-space: nowrap;
transform: translate(-50%);
background-color: rgba(0,0,0,0.9);
color: #fff;
padding: 0 10px;
border-radius: 5px;
user-select: none;
pointer-events: none;
opacity: 0;
line-height: 24px;
transition: 250ms opacity;
z-index:998!important;
}
#field_id2 div[alt]:after, .post-author-details div[alt]:after {
position: absolute;
top: -3px;
left: calc(50% - 7px);
content: '';
-webkit-filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
height: 0;
width: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 8px solid rgba(0,0,0,0.9);
opacity: 0;
transition: 250ms opacity;
z-index:998!important;
}
#field_id2 div[alt]:hover:before, .post-author-details div[alt]:hover:before, #field_id2 div[alt]:hover:after, .post-author-details div[alt]:hover:after {
opacity: 1;
}
.post-author-details div[alt] + br {
display: none;
}
.post-author-details .label {
margin-bottom: 10px;
}
.show-more-em {
padding: 9px 16px;
background-color: #263238;
border-radius: 3px;
font-size: 14px;
color: #fff!important;
font-weight: 600;
}
.show-more-em:hover {
background-color: rgba(0,0,0,0.44);
}
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Código de emblemas
Re: Código de emblemas
pedxz escreveu:Olá @Invisveel,
O único problema visível é o código CSS. Altere paraO código é funcional veja:
- Código:
/* Emblemas Perfil */
#field_id2 br {
display:none;
}
#field_id2 div[alt], .post-author-details div[alt] {
background-color: white;
background-position: center;
background-repeat: no-repeat;
box-shadow: inset 0 -3px rgb(0 0 0 / 10%), 0 0 0 1px rgb(0 0 0 / 35%), 0 0px rgb(0 0 0 / 10%);
border-radius: 15px;
display: inline-block;
height: 45px;
margin-top: 2px;
margin-right: 6px;
position: relative;
width: 45px;
}
#field_id2 div[alt]:before, .post-author-details div[alt]:before {
content: attr(alt);
position: absolute;
top: -60%;
left: 50%;
white-space: nowrap;
transform: translate(-50%);
background-color: rgba(0,0,0,0.9);
color: #fff;
padding: 0 10px;
border-radius: 5px;
user-select: none;
pointer-events: none;
opacity: 0;
line-height: 24px;
transition: 250ms opacity;
z-index:998!important;
}
#field_id2 div[alt]:after, .post-author-details div[alt]:after {
position: absolute;
top: -3px;
left: calc(50% - 7px);
content: '';
-webkit-filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
filter: drop-shadow(0 3px 9px rgba(0,0,0,0.18));
height: 0;
width: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 8px solid rgba(0,0,0,0.9);
opacity: 0;
transition: 250ms opacity;
z-index:998!important;
}
#field_id2 div[alt]:hover:before, .post-author-details div[alt]:hover:before, #field_id2 div[alt]:hover:after, .post-author-details div[alt]:hover:after {
opacity: 1;
}
.post-author-details div[alt] + br {
display: none;
}
.post-author-details .label {
margin-bottom: 10px;
}
.show-more-em {
padding: 9px 16px;
background-color: #263238;
border-radius: 3px;
font-size: 14px;
color: #fff!important;
font-weight: 600;
}
.show-more-em:hover {
background-color: rgba(0,0,0,0.44);
}
Atenciosamente,
pedxz.
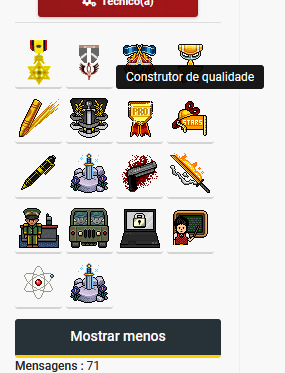
Olá, sim, estava funcionando, porém agora ficou deste jeito:
 Re: Código de emblemas
Re: Código de emblemas
Bom dia @Invisveel!
Veja se os seguintes tópicos podem te ajudar em salientar suas dúvidas em relação sobre esse problema:
Tópico número 1° - Emblema parou de funcionar
Tópico número 2° - Correção do Emblema
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!
Veja se os seguintes tópicos podem te ajudar em salientar suas dúvidas em relação sobre esse problema:
Tópico número 1° - Emblema parou de funcionar
Tópico número 2° - Correção do Emblema
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!

 Re: Código de emblemas
Re: Código de emblemas
Musashi escreveu:Bom dia @Invisveel!
Veja se os seguintes tópicos podem te ajudar em salientar suas dúvidas em relação sobre esse problema:
Tópico número 1° - Emblema parou de funcionar
Tópico número 2° - Correção do Emblema
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!
O erro já foi resolvido, obrigado!
 Re: Código de emblemas
Re: Código de emblemas
Tópico resolvidoMovido para "Questões resolvidas". |
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Invisveel 10.04.22 4:45
por Invisveel 10.04.22 4:45




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
