ModernBB: Agora é responsiva
Página 1 de 1 • Compartilhe

 ModernBB: Agora é responsiva
ModernBB: Agora é responsiva
| ModernBB ainda mais moderno |
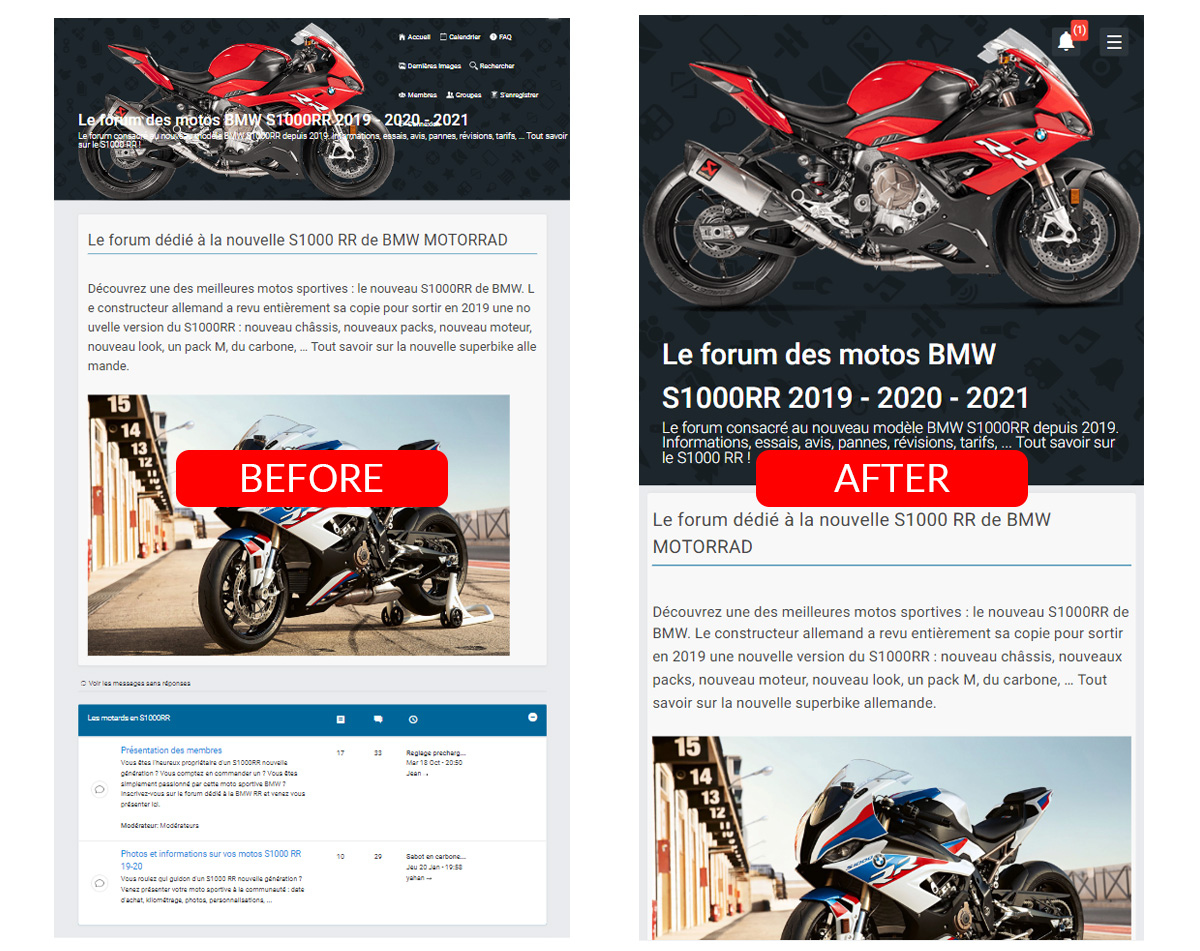
Caros utilizadores, A versão ModernBB é um grande sucesso desde o seu lançamento em 2017. Esse sucesso deve-se principalmente a sua aparência moderna sem perder o espírito dos fóruns. Infelizmente, esta versão não era "responsiva"... até hoje! Cada vez mais novos usuários preferem navegar pelos fóruns gratuitos Forumeiros a partir de um smartphone ou tablet. É por isso que temos o prazer de anunciar que após um longo trabalho realizado pela equipa técnica, a versão ModernBB agora é responsiva. Isso significa que a exibição do fórum agora está otimizada para dispositivos móveis, uma melhor experiência para membros e visitantes que usam telas pequenas, mas também possivelmente uma melhor classificação nos mecanismos de pesquisa (especialmente se forçar a exibição da versão Web porque o seu fórum não era considerado "compatível com dispositivos móveis"). Para ilustrar melhor essa mudança, veja como era um fórum do #ModernBB no smartphone antes e depois dessa atualização: Como sempre, a cada atualização ao nível dos templates, os administradores que usam ModernBB com edições em determinados templates do fórum não receberão automaticamente todas as atualizações. Da mesma forma, que problemas de exibição podem ser visíveis devido ao cache do navegador (lembre-se de limpá-lo se for o caso). Por fim, as personalizações de CSS adicionadas pelos administradores podem causar conflitos ou problemas de exibição do fórum em dispositivos móveis. Se estiver neste caso, um truque simples e (normalmente) eficaz é remover a linha abaixo no template overall_header (se o template não for modificado). O fórum deve então recuperar a sua aparência clássica.
Até breve! A tua equipa Forumeiros. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219

 Re: ModernBB: Agora é responsiva
Re: ModernBB: Agora é responsiva
Caso não tenha recebido este novo recurso no seu fórum é porque tem alguma edição dos templates album_moderate_body, groupcp_info_body, groupcp_pending_info, index_box, memberlist_body, overall_header, topics_list_box, viewcomments_body e viewtopic_body então é necessário adicionar manualmente na versão #ModernBB (Os administradores que não personalizaram esses templates não serão afetados por estas modificações incluídas nativamente nos templates padrões do fórum):
- album_moderate_body:
Substitua:- Código:
<table class="table1" cellspacing="1">
<thead>
<tr>
<th class="name">{L_PIC_TITLE}</th>
<th>{L_POSTER}</th>
<th class="name">{L_TIME}</th>
<th class="name">{L_CAT}</th>
<th>{L_STATUS}</th>
<th>{L_APPROVAL}</th>
<th>{L_SELECT}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN no_pics -->
<tr>
<td>{no_pics.L_NO_PICS}</td>
</tr>
<!-- END no_pics -->
<!-- BEGIN picrow -->
<tr class="{picrow.ROW_CLASS}">
<td><a href="{picrow.PIC_LINK}" target="_blank" onmouseover="createTitle(this, '{picrow.PIC_MESSAGE}', event.pageX, event.pageY);" onmouseout="destroyTitle();">{picrow.PIC_TITLE}</a></td>
<td class="posts">{picrow.POSTER}</td>
<td>{picrow.TIME}</td>
<td>{picrow.CAT}</td>
<td class="posts">{picrow.LOCK}</td>
<td class="posts">{picrow.APPROVAL}</td>
<td class="posts"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></td>
</tr>
<!-- END picrow -->
</tbody>
</table>
por:- Código:
<table class="table1" cellspacing="1">
<thead class="mobile-hidden">
<tr>
<th class="name">{L_PIC_TITLE}</th>
<th>{L_POSTER}</th>
<th class="name">{L_TIME}</th>
<th class="name">{L_CAT}</th>
<th>{L_STATUS}</th>
<th>{L_APPROVAL}</th>
<th>{L_SELECT}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN no_pics -->
<tr>
<td>{no_pics.L_NO_PICS}</td>
</tr>
<!-- END no_pics -->
<!-- BEGIN picrow -->
<tr class="{picrow.ROW_CLASS}">
<td>
<a href="{picrow.PIC_LINK}" target="_blank" onmouseover="createTitle(this, '{picrow.PIC_MESSAGE}', event.pageX, event.pageY);" onmouseout="destroyTitle();">{picrow.PIC_TITLE}</a>
<div class="mobile-visible">
<div><b>{L_POSTER} : </b>{picrow.POSTER}</div>
<div><b>{L_TIME} : </b>{picrow.TIME}</div>
<div><b>{L_CAT} : </b>{picrow.CAT}</div>
<div><b>{L_STATUS} : </b>{picrow.APPROVAL} {picrow.LOCK}</div>
<div class="posts"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></div>
</div>
</td>
<td class="posts mobile-hidden">{picrow.POSTER}</td>
<td class="mobile-hidden">{picrow.TIME}</td>
<td class="mobile-hidden">{picrow.CAT}</td>
<td class="posts mobile-hidden">{picrow.LOCK}</td>
<td class="posts mobile-hidden">{picrow.APPROVAL}</td>
<td class="posts mobile-hidden"><input type="checkbox" name="pic_id[]" value="{picrow.PIC_ID}" /></td>
</tr>
<!-- END picrow -->
</tbody>
</table>
- groupcp_info_body:
Substitua:- Código:
<table class="table1" cellspacing="1">
<thead>
<tr>
<th class="pm">{L_PM}</th>
<th class="name">{L_USERNAME}</th>
<th class="posts">{L_POSTS}</th>
<th class="website">{L_FROM}</th>
<th class="website">{L_EMAIL}</th>
<th class="website">{L_WEBSITE}</th>
<!-- BEGIN switch_mod_option --><th>{L_SELECT}</th><!-- END switch_mod_option -->
</tr>
</thead>
<tbody>
<tr class="row3">
<td colspan="8">{L_GROUP_MODERATOR}</td>
</tr>
<tr class="row1">
<td>{MOD_PM_IMG}</td>
<td><a href="{U_MOD_VIEWPROFILE}">{MOD_USERNAME}</a></td>
<td>{MOD_POSTS}</td>
<td>{MOD_FROM}</td>
<td>{MOD_EMAIL_IMG}</td>
<td>{MOD_WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td> </td><!-- END switch_mod_option -->
</tr>
<tr class="row3">
<td colspan="8">{L_GROUP_MEMBERS}</td>
</tr>
<!-- BEGIN member_row -->
<tr class="{member_row.ROW_CLASS}">
<td>{member_row.PM_IMG}</td>
<td><a href="{member_row.U_VIEWPROFILE}">{member_row.USERNAME}</a></td>
<td>{member_row.POSTS}</td>
<td>{member_row.FROM}</td>
<td>{member_row.EMAIL_IMG}</td>
<td>{member_row.WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td class="posts"><input type="checkbox" name="members[]" value="{member_row.USER_ID}" /></td><!-- END switch_mod_option -->
</tr>
<!-- END member_row -->
<!-- BEGIN switch_no_members -->
<tr class="row1">
<td colspan="7"><p class="center">{L_NO_MEMBERS}</p></td>
</tr>
<!-- END switch_no_members -->
<!-- BEGIN switch_hidden_group -->
<tr class="row1">
<td colspan="7"><p class="center">{L_HIDDEN_MEMBERS}</p></td>
</tr>
<!-- END switch_hidden_group -->
</tbody>
</table>
Por:- Código:
<table class="table1" cellspacing="1">
<thead class="mobile-hidden">
<tr>
<th class="pm">{L_PM}</th>
<th class="name">{L_USERNAME}</th>
<th class="posts">{L_POSTS}</th>
<th class="website">{L_FROM}</th>
<th class="website">{L_EMAIL}</th>
<th class="website">{L_WEBSITE}</th>
<!-- BEGIN switch_mod_option --><th>{L_SELECT}</th><!-- END switch_mod_option -->
</tr>
</thead>
<tbody>
<tr class="row3">
<td colspan="8">{L_GROUP_MODERATOR}</td>
</tr>
<tr class="row1">
<td>{MOD_PM_IMG}</td>
<td><a href="{U_MOD_VIEWPROFILE}">{MOD_USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {MOD_POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {MOD_FROM}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {MOD_EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {MOD_WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{MOD_POSTS}</td>
<td class="mobile-hidden">{MOD_FROM}</td>
<td class="mobile-hidden">{MOD_EMAIL_IMG}</td>
<td class="mobile-hidden">{MOD_WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td> </td><!-- END switch_mod_option -->
</tr>
<tr class="row3">
<td colspan="8">{L_GROUP_MEMBERS}</td>
</tr>
<!-- BEGIN member_row -->
<tr class="{member_row.ROW_CLASS}">
<td>{member_row.PM_IMG}</td>
<td><a href="{member_row.U_VIEWPROFILE}">{member_row.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {memberrow.INTERESTS}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {memberrow.EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {memberrow.WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{member_row.POSTS}</td>
<td class="mobile-hidden">{member_row.FROM}</td>
<td class="mobile-hidden">{member_row.EMAIL_IMG}</td>
<td class="mobile-hidden">{member_row.WWW_IMG}</td>
<!-- BEGIN switch_mod_option --><td class="posts"><input type="checkbox" name="members[]" value="{member_row.USER_ID}" /></td><!-- END switch_mod_option -->
</tr>
<!-- END member_row -->
<!-- BEGIN switch_no_members -->
<tr class="row1">
<td colspan="7"><p class="center">{L_NO_MEMBERS}</p></td>
</tr>
<!-- END switch_no_members -->
<!-- BEGIN switch_hidden_group -->
<tr class="row1">
<td colspan="7"><p class="center">{L_HIDDEN_MEMBERS}</p></td>
</tr>
<!-- END switch_hidden_group -->
</tbody>
</table>
- groupcp_pending_info:
Substitua:- Código:
<!-- BEGIN pending_members_row -->
<tr class="{pending_members_row.ROW_CLASS}">
<td>{pending_members_row.PM_IMG}</td>
<td><a href="{pending_members_row.U_VIEWPROFILE}">{pending_members_row.USERNAME}</a></td>
<td>{pending_members_row.POSTS}</td>
<td>{pending_members_row.FROM}</td>
<td>{pending_members_row.EMAIL_IMG}</td>
<td>{pending_members_row.WWW_IMG}</td>
<td class="posts"><input type="checkbox" name="pending_members[]" value="{pending_members_row.USER_ID}" checked="checked" /></td>
</tr>
<!-- END pending_members_row -->
Por:- Código:
<!-- BEGIN pending_members_row -->
<tr class="{pending_members_row.ROW_CLASS}">
<td>{pending_members_row.PM_IMG}</td>
<td><a href="{pending_members_row.U_VIEWPROFILE}">{pending_members_row.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_POSTS}:</b> {pending_members_row.POSTS}</div>
<div class="memberlist-info"><b>{L_FROM}:</b> {pending_members_row.FROM}</div>
<div class="memberlist-info"><b>{L_EMAIL}:</b> {pending_members_row.EMAIL_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {pending_members_row.WWW_IMG}</div>
</div>
</td>
<td class="mobile-hidden">{pending_members_row.POSTS}</td>
<td class="mobile-hidden">{pending_members_row.FROM}</td>
<td class="mobile-hidden">{pending_members_row.EMAIL_IMG}</td>
<td class="mobile-hidden">{pending_members_row.WWW_IMG}</td>
<td class="posts"><input type="checkbox" name="pending_members[]" value="{pending_members_row.USER_ID}" checked="checked" /></td>
</tr>
<!-- END pending_members_row -->
- index_box:
Substitua:- Código:
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
Por:- Código:
<span class="lastpost-infos">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
- memberlist_body:
Substitua:- Código:
<table class="table1" cellspacing="1" id="memberlist">
<thead>
<tr>
<th class="number">#</th>
<th class="name">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="group">{L_GROUPS}</th>
<!-- END switch_th_group -->
<!-- BEGIN switch_th_point -->
<th class="point">{L_POINT}</th>
<!-- END switch_th_point -->
<th class="interests">{L_INTERESTS}</th>
<th class="joined">{L_JOINED}</th>
<th class="active">{L_VISITED}</th>
<th class="posts">{L_POSTS}</th>
<th class="pm">{L_PM}</th>
<th class="website">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr class="{memberrow.ROW_CLASS}">
<td> {memberrow.ROW_NUMBER} </td>
<td class="avatar-mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG} {memberrow.USERNAME}</a></td>
<!-- BEGIN switch_td_group -->
<td>{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<!-- BEGIN switch_td_point -->
<td>{memberrow.POINTS}</td>
<!-- END switch_td_point -->
<td>{memberrow.INTERESTS}</td>
<td>{memberrow.JOINED}</td>
<td>{memberrow.LASTVISIT}</td>
<td>{memberrow.POSTS}</td>
<td> {memberrow.PM_IMG} </td>
<td> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
Por:- Código:
<table class="table1" cellspacing="1" id="memberlist">
<thead class="mobile-hidden">
<tr>
<th class="number">#</th>
<th class="name">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="group">{L_GROUPS}</th>
<!-- END switch_th_group -->
<!-- BEGIN switch_th_point -->
<th class="point">{L_POINT}</th>
<!-- END switch_th_point -->
<th class="interests">{L_INTERESTS}</th>
<th class="joined">{L_JOINED}</th>
<th class="active">{L_VISITED}</th>
<th class="posts">{L_POSTS}</th>
<th class="pm">{L_PM}</th>
<th class="website">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr class="{memberrow.ROW_CLASS}">
<td> {memberrow.ROW_NUMBER} </td>
<td class="avatar-mini">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG} {memberrow.USERNAME}</a>
<div class="mobile-visible">
<div class="memberlist-info"><b>{L_INTERESTS}:</b> {memberrow.INTERESTS}</div>
<div class="memberlist-info"><b>{L_JOINED}:</b> {memberrow.JOINED}</div>
<div class="memberlist-info"><b>{L_VISITED}:</b> {memberrow.LASTVISIT}</div>
<div class="memberlist-info"><b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div class="memberlist-info"><b>{L_PM}:</b> {memberrow.PM_IMG}</div>
<div class="memberlist-info"><b>{L_WEBSITE}:</b> {memberrow.WWW_IMG}</div>
</div>
</td>
<!-- BEGIN switch_td_group -->
<td>{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<!-- BEGIN switch_td_point -->
<td>{memberrow.POINTS}</td>
<!-- END switch_td_point -->
<td class="mobile-hidden">{memberrow.INTERESTS}</td>
<td class="mobile-hidden">{memberrow.JOINED}</td>
<td class="mobile-hidden">{memberrow.LASTVISIT}</td>
<td class="mobile-hidden">{memberrow.POSTS}</td>
<td class="mobile-hidden"> {memberrow.PM_IMG} </td>
<td class="mobile-hidden"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
- overall_header:
Adicione depois de:- Código:
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
A seguinte linha:- Código:
<meta name="viewport" content="width=device-width, initial-scale=1">
------------------------
Depois substitua:- Código:
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
Por:- Código:
<!-- BEGIN switch_ticker -->
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
<!-- END switch_ticker -->
document.onclick = function(e){
if (!e.target.classList.contains('navicon')) {
if ($(e.target).parents('.responsive-headerbar').length == 0 && e.target.id != "menu-btn") {
document.getElementById('menu-btn').checked = false;
}
}
};
-----------------
E susbtitua:- Código:
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
Por:- Código:
<div id="headerbar-top" class="responsive-headerbar">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<input class="menu-btn" type="checkbox" id="menu-btn" />
<label class="menu-icon" for="menu-btn"><span class="navicon"></span></label>
<ul id="modernbb-nav-menu" class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
-------------
E por fim, substitua:- Código:
<div class="conteneur_minwidth_IE">
Por:- Código:
<div class="conteneur_minwidth_IE modern-resp">
- topics_list_box:
Substitua:- Código:
<span>
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
Por:- Código:
<span class="lastpost-infos">
{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn> {topics_list_box.row.LAST_POST_IMG}<br />{topics_list_box.row.LAST_POST_TIME}
</span>
- viewcomments_body:
Depois:- Código:
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
Adicione:- Código:
$(document).ready(function() {
let post_menus = document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus, function (post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')) {
e.target.innerHTML = '+';
e.target.classList.remove('expanded');
} else {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML = '-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function (e) {
if ($(e.target).parents('.menu-wrap').length == 0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus, function (exp_menu) {
exp_menu.innerHTML = '+';
exp_menu.classList.remove('expanded');
});
}
};
});
------------------------
Depois substitua:- Código:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
Por:- Código:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
------------------------
Por fim, substitua:- Código:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{comment.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{comment.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{comment.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{comment.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{comment.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{comment.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{comment.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{comment.displayed.REPORT_IMG}
</li>
</ul>
Por:- Código:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{comment.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{comment.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{comment.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{comment.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{comment.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{comment.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{comment.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{comment.displayed.REPORT_IMG}
</li>
</ul>
</div>
- viewtopic_body:
Substitua:- Código:
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
Por:- Código:
<div class="menu-wrap">
<div class="post-menu">+</div>
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
</div>
------------------------
Depois de:- Código:
$('.post').each(function() {
if($(this).find('.postprofile-avatar').html() !== undefined) {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
}
});
Adicione:- Código:
let post_menus= document.getElementsByClassName('post-menu');
Array.prototype.forEach.call(post_menus,function(post_menu) {
post_menu.addEventListener('click', function (e) {
if (e.target.classList.contains('expanded')){
e.target.innerHTML='+';
e.target.classList.remove('expanded');
}else{
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
e.target.innerHTML='-';
e.target.classList.add('expanded');
}
});
});
document.onclick = function(e){
if ($(e.target).parents('.menu-wrap').length==0) {
let exp_menus = document.querySelectorAll('.post-menu.expanded');
Array.prototype.forEach.call(exp_menus,function(exp_menu) {
exp_menu.innerHTML='+';
exp_menu.classList.remove('expanded');
});
}
};

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Revista Forumeiros: A era Responsiva #2 Edição
» Degrade ModernBB
» Problemas ModernBB
» WhiteShadow - ModernBB
» Perfil Modernbb
» Degrade ModernBB
» Problemas ModernBB
» WhiteShadow - ModernBB
» Perfil Modernbb
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
