Área de novidade no topo do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Área de novidade no topo do fórum
Área de novidade no topo do fórum
Detalhes da questão
Endereço do fórum: https://roxzone.forumbrasil.net/
Versão do fórum: ModernBB
Descrição
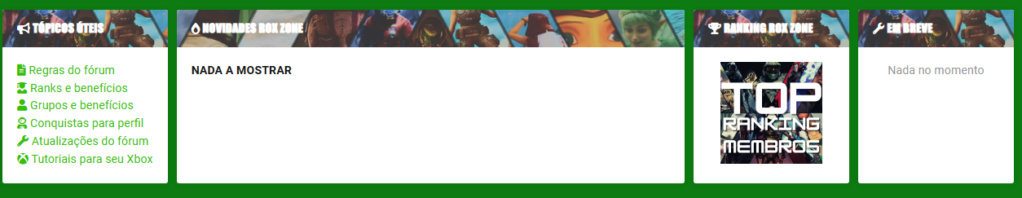
bom dia, eu tenho um fórum com uma estrutura que usava o GOOGLE RSS, só que ele saiu do ar e não consigo mais ter atualização de tópicos recentes nesta aba

eu gostaria de alguma alternativa para ficar assim, pois o que eu usava o GOOGLE encerrou..

obrigado.
este é meu código
- Código:
<div class="module" style="margin-right: 1rem;">
<div class="h3">
<em class="fas fa-bullhorn"></em> TÓPICOS ÚTEIS
</div>
<ul>
<li>
<a href="https://roxzone.forumbrasil.net/t4-regras-do-forum"><em class="fas fa-file-alt"></em> Regras do fórum</a>
</li>
<li>
<a href="https://roxzone.forumbrasil.net/t157-evento-ranks-de-usuarios-e-seus-beneficios"><em class="fas fa-user-graduate"></em> Ranks e benefícios</a>
</li>
<li>
<a href="https://roxzone.forumbrasil.net/t81-evento-grupos-de-usuarios-e-beneficios"><em class="fas fa-user"></em> Grupos e benefícios</a>
</li>
<li>
<a href="https://roxzone.forumbrasil.net/t68-evento-como-obter-conquistas-no-perfil-da-roxzone"><em class="fas fa-user-astronaut"></em> Conquistas para perfil</a>
</li>
<li>
<a href="https://roxzone.forumbrasil.net/f1-atualizacoes-e-novidades"><em class="fas fa-wrench"></em> Atualizações do fórum</a>
</li>
<li>
<a href="https://roxzone.forumbrasil.net/f4-tutoriais-para-xbox"><em class="fab fa-xbox"></em> Tutoriais para seu Xbox</a>
</li>
</ul>
</div>
<div class="module" style="flex: 1;">
<div class="h3">
<em class="fas fa-burn"></em> NOVIDADES ROX ZONE
</div>
<ul>
<strong> NADA A MOSTRAR </strong>
</ul>
</div>
<div style="margin-left: 1rem;" class="module">
<div class="h3">
<em class="fas fa-trophy"></em> RANKING ROX ZONE
</div>
<ul>
<div align="center">
<a href="https://roxzone.forumbrasil.net/?pid=2"><img style="width: 125px;" src="https://i.servimg.com/u/f66/20/16/53/20/b24a2910.png" /> </a>
</div>
</ul>
</div>
<div class="module" style="margin-left: 1rem;">
<div class="h3">
<em class="fas fa-wrench"></em> EM BREVE
</div>
<ul>
<div align="center">
<span style="color: #999999;">Nada no momento</span>
</div>
</ul>
</div>
<style>
.panel.introduction, .panel.introduction * {
box-sizing: border-box;
}
.panel.introduction {
background-color: transparent;
box-shadow: none;
}
.panel.introduction > .mes-txt {
display: flex;
justify-content: space-between;
align-items: stretch;
flex-flow: row wrap;
}
div.mes-txt ul {
list-style: none;
padding: 0;
margin: 0;
min-width: 155px;
}
</style>

 Re: Área de novidade no topo do fórum
Re: Área de novidade no topo do fórum
Olá @luanrox,
Aqui no fórum dos fóruns, usamos um código do @Luiz
(Qualquer dúvida disponha!)
Atenciosamente,
pedxz.
Aqui no fórum dos fóruns, usamos um código do @Luiz
- Código:
<div>
<div id="fa-custom-recent-topics-widget"></div>
<style type="text/css">
.fa-last-topics-item {
font-size: 1.05em;
line-height: 1.5;
padding: 0px 5px 8px;
margin-bottom: 8px;
border-bottom: dashed 1px #ddd;
}
.fa-last-topics-item:last-child {
border-bottom: none;
padding-bottom: 2px;
}
.fa-last-topics-item .fa-last-topics-head,
.fa-last-topics-item .fa-widget-extra {
display: block;
position: relative;
}
.fa-last-topics-item .fa-last-topics-head .fa-last-topics-desc-toggler,
.fa-last-topics-item .fa-widget-extra > a {
position: absolute;
right: 1px;
top: 50%;
z-index: 20;
color: #298aba;
cursor: pointer;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.fa-last-topics-item .fa-widget-details {
margin: 5px 0;
}
.fa-last-topics-item a {
color: #298aba;
cursor: pointer;
}
.fa-last-topics-item a:hover,
.fa-last-topics-desc-toggler:hover {
color: #196084 !important;
}
a.fa-last-topics-text {
overflow: hidden;
white-space: nowrap;
max-width: 85%;
text-overflow: ellipsis;
display: inline-block;
}
</style>
</div>
<script type="text/javascript">
(function (_) {
'use strict';
var global = {
config: {
/**
* A quantidade de itens que serão exibidos no widget:
*/
items: 8,
/**
* Deixe como 0 para abranger todos!
*/
feed: 0
},
lang: {
started_by: 'Iniciado por:',
view_last: 'Ver a última postagem...',
error: 'Erro',
error_status: 'Houve um erro! Tente novamente!'
},
template: {},
zone: {},
log: {
error: function (message) {
global.zone.html([
'<div class="fa-log-status fa-error-status">',
' <span>' + message + '</span>',
'</div>'
].join('\n'));
}
},
styles: []
};
_(function () {
global.template = _('<div>', {
'class': 'fa-last-topics-widget',
'html': '<div class="fa-last-topics-inner"></div>'
})
.replaceAll('#fa-custom-recent-topics-widget')
;
var _zone = global.zone = global.template.find('.fa-last-topics-inner');
var _feed = 'feed';
if (global.config.feed > 0) {
_feed = 'feed?f=' + global.config.feed;
}
_.get('/' + _feed)
.done(function (context) {
var _item = _('item', context);
_item.each(function () {
var _self = _(this);
if (_('.fa-last-topics-inner > div').length > global.config.items - 1) {
return false;
}
var _title = _self.find('title').text();
var _link = _self.find('link').text();
var _author = _self.find('creator').text();
var _date = new Date(_self.find('pubDate').text());
var _day = _date.getDate();
var _month = _date.getMonth() + 1;
var _year = _date.getFullYear();
var _hours = _date.getHours()
var _minutes = _date.getMinutes();
var _entryDate = _day + '/' + _month + '/' + _year + ', às ' + _hours + ':' + _minutes;
var _last = _self.find('comments').text();
var _desc = _self.find('description').text();
var _item = _([
'<div class="fa-last-topics-item">',
'<div class="fa-last-topics-head">',
' ' + _('<a>', { href: _link, 'class': 'fa-last-topics-text' }).prop('outerHTML'),
' <span class="fa-last-topics-desc-toggler">',
' <i class="fa fa-comments"></i>',
' </span>',
'</div>',
'<div class="fa-widget-details">',
' ' + _('<span>', { text: global.lang.started_by }).prop('outerHTML'),
' ' + _('<a>', { href: '/profile.forum?mode=viewprofile&u=' + _author, text: _author}).prop('outerHTML'),
'</div>',
'<div class="fa-widget-extra">',
' <div>',
' <i class="fa fa-clock-o"></i>',
' ' + _('<abbr>', { title: _date, text: _entryDate }).prop('outerHTML'),
' </div>',
' ' + _('<a>', { href: _last, title: global.lang.view_last, html: '<i class="fa fa-reply"></i>' }).prop('outerHTML'),
'</div>',
'</div>'
].join('\n'))
.appendTo(_zone)
;
_item
.find('.fa-last-topics-text')
.text(_title)
;
_item
.find('.fa-last-topics-desc-toggler')
.attr('title',
_desc
.replace(/(\n\n)+/g, '\n')
.replace(/\n/g, '\n')
)
;
});
})
.fail(function () {
_('.fa-last-topics-inner').html('<strong>[AJAX ERROR] ' + global.lang.error_status + '</strong>');
console.warn('[ ! ] AJAX Error | ' + global.lang.error_status);
return false;
})
;
});
}(jQuery));
</script>
(Qualquer dúvida disponha!)
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217

 Re: Área de novidade no topo do fórum
Re: Área de novidade no topo do fórum
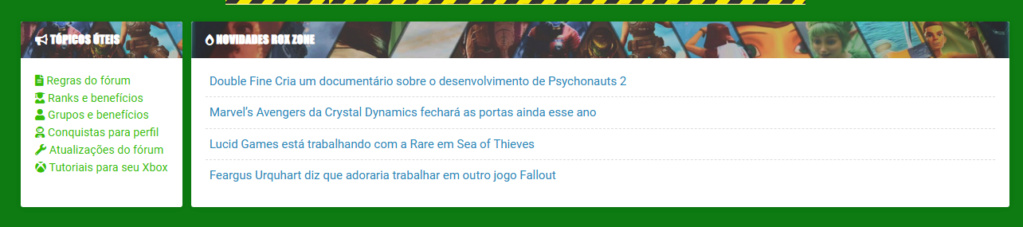
Altere novamente o código para
- Código:
<div>
<div id="fa-custom-recent-topics-widget"></div>
<style type="text/css">
.fa-last-topics-item {
font-size: 1.05em;
line-height: 1.5;
padding: 0px 5px 8px;
margin-bottom: 8px;
border-bottom: dashed 1px #ddd;
}
.fa-last-topics-item:last-child {
border-bottom: none;
padding-bottom: 2px;
}
.fa-last-topics-item .fa-last-topics-head,
.fa-last-topics-item .fa-widget-extra {
display: block;
position: relative;
}
.fa-last-topics-item .fa-last-topics-head .fa-last-topics-desc-toggler,
.fa-last-topics-item .fa-widget-extra > a {
position: absolute;
right: 1px;
top: 50%;
z-index: 20;
color: #298aba;
cursor: pointer;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.fa-last-topics-item .fa-widget-details {
margin: 5px 0;
}
.fa-last-topics-item a {
color: #298aba;
cursor: pointer;
}
.fa-last-topics-item a:hover,
.fa-last-topics-desc-toggler:hover {
color: #196084 !important;
}
a.fa-last-topics-text {
overflow: hidden;
white-space: nowrap;
max-width: 85%;
text-overflow: ellipsis;
display: inline-block;
}
</style>
</div>
<script type="text/javascript">
(function (_) {
'use strict';
var global = {
config: {
/**
* A quantidade de itens que serão exibidos no widget:
*/
items: 5,
/**
* Deixe como 0 para abranger todos!
*/
feed: 0
},
lang: {
started_by: 'Iniciado por:',
view_last: 'Ver a última postagem...',
error: 'Erro',
error_status: 'Houve um erro! Tente novamente!'
},
template: {},
zone: {},
log: {
error: function (message) {
global.zone.html([
'<div class="fa-log-status fa-error-status">',
' <span>' + message + '</span>',
'</div>'
].join('\n'));
}
},
styles: []
};
_(function () {
global.template = _('<div>', {
'class': 'fa-last-topics-widget',
'html': '<div class="fa-last-topics-inner"></div>'
})
.replaceAll('#fa-custom-recent-topics-widget')
;
var _zone = global.zone = global.template.find('.fa-last-topics-inner');
var _feed = 'feed';
if (global.config.feed > 0) {
_feed = 'feed?f=' + global.config.feed;
}
_.get('/' + _feed)
.done(function (context) {
var _item = _('item', context);
_item.each(function () {
var _self = _(this);
if (_('.fa-last-topics-inner > div').length > global.config.items - 1) {
return false;
}
var _title = _self.find('title').text();
var _link = _self.find('link').text();
// var _author = _self.find('creator').text();
// var _date = new Date(_self.find('pubDate').text());
// var _day = _date.getDate();
// var _month = _date.getMonth() + 1;
// var _year = _date.getFullYear();
// var _hours = _date.getHours()
// var _minutes = _date.getMinutes();
// var _entryDate = _day + '/' + _month + '/' + _year + ', às ' + _hours + ':' + _minutes;
// var _last = _self.find('comments').text();
// var _desc = _self.find('description').text();
var _item = _([
'<div class="fa-last-topics-item">',
'<div class="fa-last-topics-head">',
' ' + _('<a>', { href: _link, 'class': 'fa-last-topics-text' }).prop('outerHTML'),
'</div>',
'</div>'
].join('\n'))
.appendTo(_zone)
;
_item
.find('.fa-last-topics-text')
.text(_title)
;
/* _item
.find('.fa-last-topics-desc-toggler')
.attr('title',
_desc
.replace(/(\n\n)+/g, '\n')
.replace(/\n/g, '\n')
)
;*/
});
})
.fail(function () {
_('.fa-last-topics-inner').html('<strong>[AJAX ERROR] ' + global.lang.error_status + '</strong>');
console.warn('[ ! ] AJAX Error | ' + global.lang.error_status);
return false;
})
;
});
}(jQuery));
</script>
- Código:
.fa-last-topics-item a {
color: #298aba;
cursor: pointer;
}
.fa-last-topics-item a:hover,
.fa-last-topics-desc-toggler:hover {
color: #196084 !important;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Widgets no rodapé: Uma novidade para o layout do fórum
» NOVIDADE! Aponte o Administrador/Diretor de publicação do seu fórum!
» Topo do Fórum
» Topo fórum
» Topo do fórum
» NOVIDADE! Aponte o Administrador/Diretor de publicação do seu fórum!
» Topo do Fórum
» Topo fórum
» Topo do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por luanrox 12.02.23 13:50
por luanrox 12.02.23 13:50





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
