Problemas com CSS
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Problemas com CSS
Problemas com CSS
Detalhes da questão
Endereço do fórum: https://mynewheroacademia.umforum.net/
Versão do fórum: AwesomeBB
Acesso ao fórum:
[Tens de participar na questão para poderes visualizar o acesso]
Descrição
Eu gostaria de saber como posso resolver estes problemas aqui:



 Re: Problemas com CSS
Re: Problemas com CSS
Boa noite.
Localiza no seu CSS (em Painel administrativo > Visualização > Imagens e Cores > CSS) e remova esse trecho:
Atenciosamente,
Shek
Localiza no seu CSS (em Painel administrativo > Visualização > Imagens e Cores > CSS) e remova esse trecho:
- Código:
.chat-row:nth-child(even), #chatbox > :nth-child(even) {
background-color: #F5F5F5;
}
- Código:
.input-subtle, .inputbox, .gensmall, select {
border-bottom: 1px solid rgba(0,0,0,0.25);
border-radius: 0!important;
display: block;
width: 100%;
clear: both;
background-color: transparent;
margin-bottom: 11px;
max-width: 300px;
font-size: 13px;
}
- Código:
select.input-subtle {
color: #767676 !important;
}
Atenciosamente,
Shek

 Re: Problemas com CSS
Re: Problemas com CSS
não achei alguns desse codigos no meu CSS. vou mandar o CSS pra que veja
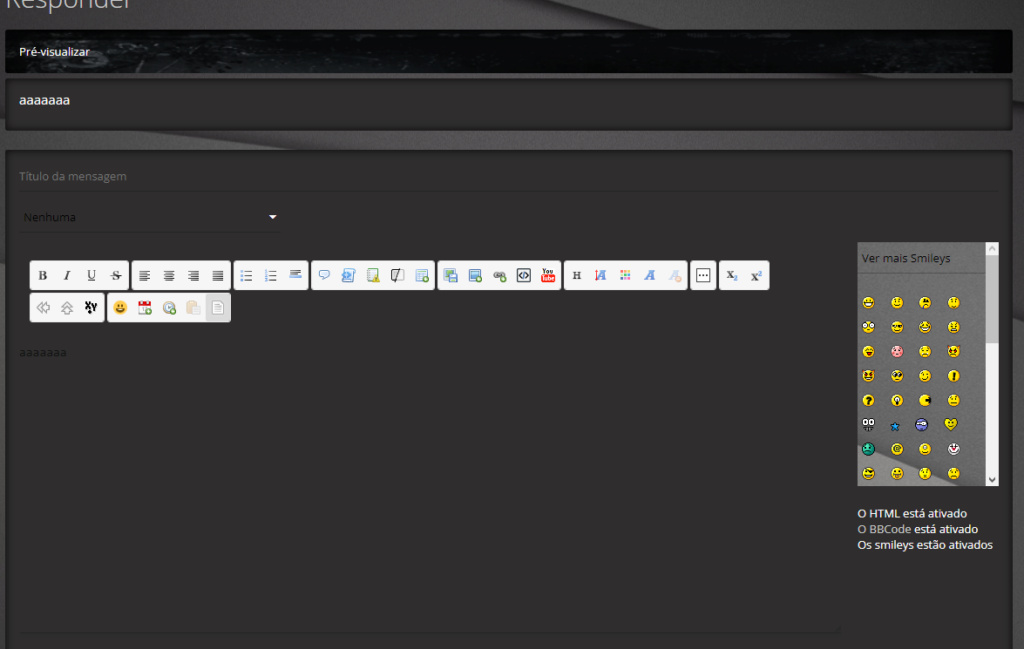
A duvida é, como eu corrijo esses problemas de cor. No chat é esse "malhado" revezando entre preto e branco e tornando difícil enxergar a letra. No editor de texto onde se escreve as postagens, é o fato de as letras estarem pretas e dificultando enxergar na edição, e na pagina de ajuda não dá pra enxergar as letras de instrução por que estão da mesma cor do fundo.
- Aqui:
- Código:
/******** FORUMS HEADER********/
.forum-header, .posts-header {
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat, repeat;
background-size: 100%;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
}
/**************** MAIN FORUM ***********/
.forum-section, .posts-section {
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
color: #fff;
}
.block .block-content{
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
color: #fff;
}
.posts-lastpost-author i, .posts-lastpost-time i{
color: #79796c;
}
/********************** POST CSS FILES********/
.post-header{
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat, repeat;
background-size: 100%;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
}
.post, .post-aside {
-moz-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
background-size: 100%;
box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
color: #fff;
}
blockquote{
border-color: rgba(42, 39, 39, 0.57);
}
.quick-reply-textarea-wrap {
padding: 6px 64px;
position: relative;
width: 100%;
-moz-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
background-size: 100%;
box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
border-radius: 3px;
}
.quick-reply .textarea {
border-radius: 3px 3px 3px 3px;
}
.avatar-big img{
background-color: #FFF;
object-fit: cover;
background: #0f1011;
border-radius: 100px;
box-shadow: 0 4px 8px rgba(6, 6, 6, 0.69), 0 -1px 1px rgba(12, 1, 1, 0.87);
display: inline-block;
height: 125px;
margin: 10px 0;
overflow: hidden;
padding: 3px;
width: 125px;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-webkit-transition: all 1s ease-out;
}
.avatar-big img:hover{
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-webkit-transition: all 1s ease-out;
}
/*****************staff and members post bar colour*******/
.post-aside.adminGroup {
border-right: 7px solid #C91C1C !important;
border-radius: 3px; 3px; 0px; 0px;
}
.post-aside.memberGroup {
border-right: 7px solid #787878 !important;
border-radius: 3px; 3px; 0px; 0px;
}
.post-aside.staffGroup {
border-right: 7px solid #4AA31A !important;
border-radius: 3px; 3px; 0px; 0px;
}
/********************BUTTONS***********************/
header .btn + .btn, .topic-header .btn, .btn-default{
margin-right: 6px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.jumpbox-wrap input, .quickmod-wrap input{
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
header .btn + .btn:hover, .topic-header .btn:hover, .btn-default:hover{
margin-right: 6px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
background-color: #2ae51e;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
.jumpbox-wrap input:hover, .quickmod-wrap input:hover {
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat;
background-image: url("https://i.servimg.com/u/f95/17/65/15/44/cw10.png");
background-color: #2ae51e;
background-size: 100% 100%;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
}
/***** WHOs Online*******/
.block-subtle {
background-size: 100%;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
color: #fff;
}
#block-online .headline {
display: block;
font-size: 20px;
font-weight: 400;
margin-bottom: 16px;
background-image: url(https://i.servimg.com/u/f95/17/65/15/44/cw10.png);
color: white;
border-radius: 3px;
padding: 9px;
margin-left: -16px;
margin-right: -16px;
margin-top: -16px;
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
}
#block-online i {
display: block;
float: left;
height: 28px;
line-height: 13px;
margin-right: 16px;
color: #757677;
}
/*************** CHAT BOX HEADER****************/
.block .block-header {
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-repeat: no-repeat, repeat;
background-size: 100%;
background-image: url(https://i.servimg.com/u/f95/17/65/15/44/cw10.png);
}
body.chatbox {
background-attachment: fixed;
background-image: none !important;
background-position: center;
height: 100%;
box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 10px 1px rgba(0,0,0,0.75);
}
/******************* FORUM BACKGROUND*********************/
body, html {
height: 100%;
background-image: url(https://i.servimg.com/u/f95/17/65/15/44/78018110.jpg);
background-attachment: fixed;
background-position: center;
}
.action-bar {
background-image: url(https://i.servimg.com/u/f95/17/65/15/44/cw10.png);
background-repeat: no-repeat, repeat;
background-size: 100%;
box-shadow: inset 0 0 49px 1px rgba(0,0,0,0.75);
}
header {
background-color: #263238;
color: #fff;
line-height: 64px;
position: relative;
text-overflow: ellipsis;
white-space: nowrap;
word-break: keep-all;
z-index: 600;
background-size: 100%;
background-image: url(background-image: url(https://i.servimg.com/u/f95/17/65/15/44/cw10.png);
}
/****** WIDGETS*********************/
.box-head {
-webkit-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
-moz-box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
box-shadow: inset 0px 0px 49px 1px rgba(0,0,0,0.75);
background-image: url(https://i.servimg.com/u/f95/17/65/15/44/cw10.png);
}
#comments_scroll_div {
moz-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
background-size: 100%;
box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
color: #fff;
}
.module-table table {
border-collapse: collapse;
moz-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
-webkit-box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
background-color: #2f2e2e;
background-size: 100%;
box-shadow: inset 0 0 10px 1px rgba(0,0,0,0.75);
color: #fff;
}
.forum-lastpost-time i, .forum-lastpost-author i{
color: #79796c;
}
/*** Tag creator */
.notice {
background: url(https://i.imgur.com/VWRy0Mc.png) repeat-x 0 0;
color: #FFF;
width: 83%;
font-weight: normal;
padding: 13px 15px;
margin-bottom: 2.5em;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
box-shadow: 1px 1px 2px rgba(0,0,0,.4);
position: relative;
left: 34px;
}
.notice p {
margin-bottom: 1.5em;
}
.notice p:last-child {
margin-bottom: 0;
}
.notice h5 {
font-size: 14px;
font-weight: bold;
margin-bottom: .65em;
}
.notice:before {
content: "";
background: url(https://i.imgur.com/PcLYd52.png) no-repeat 100% 0;
width: 33px;
height: 40px;
position: absolute;
left: -34px;
top: 9px;
}
.notice-success {
background-color: #EEF4D4;
color: #596C26;
border: 1px solid #8FAD3D;
}
.notice-success:before {
background-position: 100% 0;
}
.notice-warn {
background-color: #FFEA97;
color: #796100;
border: 1px solid #E1B500;
}
.notice-warn:before {
background-position: 100% -800px;
}
.notice-alert {
background-color: #EFCEC9;
color: #933628;
border: 1px solid #AE3F2F;
}
.notice-alert:before {
background-position: 100% -400px;
}
.notice-info {
background-color: #C6D8F0;
color: #285797;
border: 1px solid #4381CD;
}
.notice-info:before {
background-position: 100% -1200px;
}
.guest {
background-color: #F3E3E6;
border: 1px solid #E599AA;
color: #80001C;
padding: 10px;
display: block;
margin: 15px;
font-size: 11px;
}
A duvida é, como eu corrijo esses problemas de cor. No chat é esse "malhado" revezando entre preto e branco e tornando difícil enxergar a letra. No editor de texto onde se escreve as postagens, é o fato de as letras estarem pretas e dificultando enxergar na edição, e na pagina de ajuda não dá pra enxergar as letras de instrução por que estão da mesma cor do fundo.
 Re: Problemas com CSS
Re: Problemas com CSS
Olá novamente.
Se não tens os códigos no CSS, as coisas ficam mais fáceis. Basta incluir no fim do seu CSS o novo código a seguir:
Por favor, diga-nos se resolve.
Atenciosamente.
Se não tens os códigos no CSS, as coisas ficam mais fáceis. Basta incluir no fim do seu CSS o novo código a seguir:
- Código:
.chat-row:nth-child(even), #chatbox > :nth-child(even), .block-faq .faq-answer,select.input-subtle {
background-color: transparent !important;
color: #767676 !important;
}
Por favor, diga-nos se resolve.
Atenciosamente.
 Re: Problemas com CSS
Re: Problemas com CSS
Boa noite.
Poderia me mostrar uma imagem de como ficou após a aplicação do código? No fórum de testes funcionou muito bem. Aliás, seu fórum está marcado como "Manutenção", e isso me impede de conectar para ver tal problema que menciona.
Atenciosamente,
Shek
Poderia me mostrar uma imagem de como ficou após a aplicação do código? No fórum de testes funcionou muito bem. Aliás, seu fórum está marcado como "Manutenção", e isso me impede de conectar para ver tal problema que menciona.
Atenciosamente,
Shek

 Re: Problemas com CSS
Re: Problemas com CSS
retirei da manutenção. me desculpe. Bem a situação é a mesma de antes. Não alterou nada.
 Re: Problemas com CSS
Re: Problemas com CSS
Boa noite.
O código que orientei ser aplicado não foi incluso no seu css. Queira adicionar o código que citei, salve sua folha de estilos CSS, e tente acessar o fórum pela janela anônima (pois, os cookies podem impedir a atualização da folha). Além do mais, verifique se a opção "Otimizar o CSS" está ativada, por favor.
Se persistir, não remova o código que pedi para incluir e nos avise aqui novamente, ok?
Atenciosamente,
Shek
O código que orientei ser aplicado não foi incluso no seu css. Queira adicionar o código que citei, salve sua folha de estilos CSS, e tente acessar o fórum pela janela anônima (pois, os cookies podem impedir a atualização da folha). Além do mais, verifique se a opção "Otimizar o CSS" está ativada, por favor.
Se persistir, não remova o código que pedi para incluir e nos avise aqui novamente, ok?
Atenciosamente,
Shek

 Re: Problemas com CSS
Re: Problemas com CSS
o código estava sim aplicado ao CSS, porem o otimizar estava ativado. agora foi resolvido. Muito obrigado!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Repitile 21.11.23 16:41
por Repitile 21.11.23 16:41








