Mensagens moderativas não aparecem
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Mensagens moderativas não aparecem
Mensagens moderativas não aparecem
Detalhes da questão
Endereço do fórum: http://nwdgames.forumbrasil.net
Versão do fórum: phpBB3
Descrição
Olá,
Tenho umas mensagens moderativas que funcionam em conjunto com um botão para a moderação presente no editor de mensagens, o código funciona perfeitamente, contudo, as mensagens não aparecem, a tabela ao ser postada fica toda em branco.
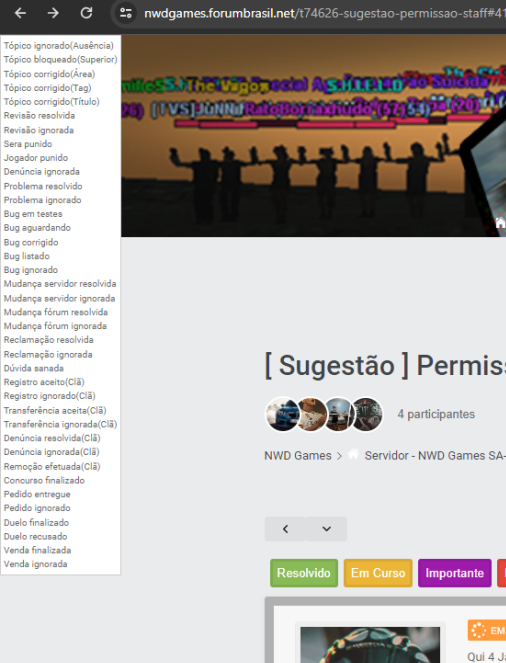
https://prnt.sc/qugPY1F1XFzB
 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
Olá e boa noite.
Você teria o link do tópico no qual isso ocorre? Se for possível, poderia reinstalar o código CSS para verificar se o problema não se resolve?
Até mais,
Shek
Você teria o link do tópico no qual isso ocorre? Se for possível, poderia reinstalar o código CSS para verificar se o problema não se resolve?
Até mais,
Shek

 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
Já consegui arrumar o mesmo, porém, o botão faz com que as mensagens abram em um lugar errado.
CLIQUE AQUI
CLIQUE AQUI
 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
Boa noite @bentozin,
Poderia por favor, disponibilizar o código utilizado e a sua Folha CSS?
Atenciosamente,
Sleep.
Olá! Seja bem-vindo(a) ao suporte Forumeiros!Como acabou de inscrever-se, aqui estão alguns pontos importantes a saber:
|
Poderia por favor, disponibilizar o código utilizado e a sua Folha CSS?
Atenciosamente,
Sleep.
 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
Boa noite.
Atenciosamente,
Shek
Por gentileza, além do CSS solicitado por Sleep, queira fornecer o tópico ou origem do código que aplicou ao fórum caso ainda tenha? Se não, forneça o código script usado para tal efeito, por favor.bentozin escreveu:o botão faz com que as mensagens abram em um lugar errado.
Atenciosamente,
Shek

 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
- Código:
$(window).load(function() {
var settings = {
img: 'https://2img.net/i/fa/admin/icones/small_ico/configuration.png',
title: 'Moderação'
};
if (_userdata["user_level"] == '1' || _userdata["user_level"] == "2") {
$('.sceditor-group:last').after('<div class="sceditor-group"><a class="sceditor-button sceditor-button-message" title="' + settings["title"] + '"><div style="background:url(' + settings["img"] + ') no-repeat;"></div></a></div>');
$('body').append('<div id="messageList"style="z-index:15;display:none;position:absolute;background:#fff;border:1px solid #ccc;padding:3px;">\<div id="M1"class="listItem"style="cursor:pointer;">Tópico ignorado(Ausência)</div>\<div id="M2"class="listItem"style="cursor:pointer;">Tópico bloqueado(Superior)</div>\<div id="M3"class="listItem"style="cursor:pointer;">Tópico corrigido(Área)</div>\<div id="M4"class="listItem"style="cursor:pointer;">Tópico corrigido(Tag)</div>\<div id="M5"class="listItem"style="cursor:pointer;">Tópico corrigido(Título)</div>\<div id="M6"class="listItem"style="cursor:pointer;">Revisão resolvida</div>\<div id="M7"class="listItem"style="cursor:pointer;">Revisão ignorada</div>\<div id="M8"class="listItem"style="cursor:pointer;">Sera punido</div>\<div id="M9"class="listItem"style="cursor:pointer;">Jogador punido</div>\<div id="M10"class="listItem"style="cursor:pointer;">Denúncia ignorada</div>\<div id="M11"class="listItem"style="cursor:pointer;">Problema resolvido</div>\<div id="M12"class="listItem"style="cursor:pointer;">Problema ignorado</div>\<div id="M13"class="listItem"style="cursor:pointer;">Bug em testes</div>\<div id="M14"class="listItem"style="cursor:pointer;">Bug aguardando</div>\<div id="M15"class="listItem"style="cursor:pointer;">Bug corrigido</div>\<div id="M16"class="listItem"style="cursor:pointer;">Bug listado</div>\<div id="M17"class="listItem"style="cursor:pointer;">Bug ignorado</div>\<div id="M18"class="listItem"style="cursor:pointer;">Mudança servidor resolvida</div>\<div id="M19"class="listItem"style="cursor:pointer;">Mudança servidor ignorada</div>\<div id="M20"class="listItem"style="cursor:pointer;">Mudança fórum resolvida</div>\<div id="M21"class="listItem"style="cursor:pointer;">Mudança fórum ignorada</div>\<div id="M22"class="listItem"style="cursor:pointer;">Reclamação resolvida</div>\<div id="M23"class="listItem"style="cursor:pointer;">Reclamação ignorada</div>\<div id="M24"class="listItem"style="cursor:pointer;">Dúvida sanada</div>\<div id="M25"class="listItem"style="cursor:pointer;">Registro aceito(Clã)</div>\<div id="M26"class="listItem"style="cursor:pointer;">Registro ignorado(Clã)</div>\<div id="M27"class="listItem"style="cursor:pointer;">Transferência aceita(Clã)</div>\<div id="M28"class="listItem"style="cursor:pointer;">Transferência ignorada(Clã)</div>\<div id="M29"class="listItem"style="cursor:pointer;">Denúncia resolvida(Clã)</div>\<div id="M30"class="listItem"style="cursor:pointer;">Denúncia ignorada(Clã)</div>\<div id="M31"class="listItem"style="cursor:pointer;">Remoção efetuada(Clã)</div>\<div id="M32"class="listItem"style="cursor:pointer;">Concurso finalizado</div>\<div id="M33"class="listItem"style="cursor:pointer;">Pedido entregue</div>\<div id="M34"class="listItem"style="cursor:pointer;">Pedido ignorado</div>\<div id="M35"class="listItem"style="cursor:pointer;">Duelo finalizado</div>\<div id="M36"class="listItem"style="cursor:pointer;">Duelo recusado</div>\<div id="M37"class="listItem"style="cursor:pointer;">Venda finalizada</div>\<div id="M38"class="listItem"style="cursor:pointer;">Venda ignorada</div>');
$('.sceditor-button-message').click(function() {
var display = $('#messageList').css('display');
if (display == 'none') {
var Y = $(this).offset().top;
var X = $(this).offset().left;
$('#messageList').show().offset({
top: Y + 25,
left: X
})
} else {
$('#messageList').hide()
}
});
$('#M1').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Tópico ignorado[/b]"]2 dias ou mais sem respostas do autor.[/erro]', '')
});
$('#M2').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('<div class="alert"><p>Tópico bloqueado</p>Aguarde um superior.</div>', '')
});
$('#M3').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[info="[b]Tópico corrigido[/b]"]Tópico movido para a área correta.[/info]', '')
});
$('#M4').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[info="[b]Tópico corrigido[/b]"]Tag corrigida.[/info]', '')
});
$('#M5').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[info="[b]Tópico corrigido[/b]"]Título ajustado.[/info]', '')
});
$('#M6').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Jogador(a) desbanido(a)[/b]"]Tópico movido para "Casos Resolvidos".[/sucesso]', '')
});
$('#M7').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Revisão ignorada[/b]"]Tópico movido para "Casos Ignorados".[/erro]', '')
});
$('#M8').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Será punido(a)[/b]"]Jogador(a) aguardando aplicação de punição.[/sucesso]', '')
});
$('#M9').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Jogador(a) punido(a)[/b]"]Tópico movido para "Denúncias Tratadas".[/sucesso]', '')
});
$('#M10').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Denúncia ignorada[/b]"]Tópico movido para "Denúncias Ignoradas".[/erro]', '')
});
$('#M11').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Problema resolvido[/b]"]Tópico movido para "Problemas Resolvidos".[/sucesso]', '')
});
$('#M12').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Problema ignorado[/b]"]Tópico movido para "Problemas Ignorados".[/erro]', '')
});
$('#M13').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('<div class="alert"><p>Bug em testes</p>Aguardando correção.</div>', '')
});
$('#M14').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[info="[b]Bug corrigido[/b]"]Aguardando reinicialização do servidor.[/info]', '')
});
$('#M15').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Bug corrigido[/b]"]Tópico movido para "Bugs Corrigidos".[/sucesso]', '')
});
$('#M16').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[info="[b]Bug listado[/b]"]Tópico movido para "Bugs Listados".[/info]', '')
});
$('#M17').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Bug ignorado[/b]"]Tópico movido para "Bugs Ignorados".[/erro]', '')
});
$('#M18').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Mudança efetuada[/b]"]Tópico movido para "Mudanças do Servidor Resolvidas".[/sucesso]', '')
});
$('#M19').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Mudança ignorada[/b]"]Tópico movido para "Mudanças do Servidor Ignoradas".[/erro]', '')
});
$('#M20').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Mudança efetuada[/b]"]Tópico movido para "Mudanças do Fórum Resolvidas".[/sucesso]', '')
});
$('#M21').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Mudança ignorada[/b]"]Tópico movido para "Mudanças do Fórum Ignoradas".[/erro]', '')
});
$('#M22').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Reclamação resolvida[/b]"]Tópico movido para "Reclamações Resolvidas/Vistadas".[/sucesso]', '')
});
$('#M23').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Reclamação ignorada[/b]"]Tópico movido para "Reclamações Ignoradas".[/erro]', '')
});
$('#M24').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Dúvida sanada[/b]"]Tópico movido para "Dúvidas Resolvidas/Ignoradas".[/sucesso]', '')
});
$('#M25').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Registro aceito[/b]"]Tópico movido para "Registros Aceitos".[/sucesso]', '')
});
$('#M26').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Registro ignorado[/b]"]Tópico movido para "Registros Ignorados".[/erro]', '')
});
$('#M27').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Transferência aceita[/b]"]Tópico movido para "Transferências Aceitas".[/sucesso]', '')
});
$('#M28').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Transferência ignorada[/b]"]Tópico movido para "Transferências Ignoradas".[/erro]', '')
});
$('#M29').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Denúncia resolvida[/b]"]Tópico movido para "Denúncias Tratadas".[/sucesso]', '')
});
$('#M30').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Denúncia ignorada[/b]"]Tópico movido para "Denúncias Ignoradas".[/erro]', '')
});
$('#M31').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Remoção efetuada[/b]"]Tópico movido para "Clãs removidos do registro".[/sucesso]', '')
});
$('#M32').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Concurso finalizado[/b]"]Tópico movido para "Concursos Finalizados".[/sucesso]', '')
});
$('#M33').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Pedido entregue[/b]"]Tópico movido para "Pedidos Entregues".[/sucesso]', '')
});
$('#M34').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Pedido ignorado[/b]"]Tópico movido para "Pedidos Ignorados".[/erro]', '')
});
$('#M35').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Duelo finalizado[/b]"]Tópico movido para "Duelos Finalizados".[/sucesso]', '')
});
$('#M36').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Duelo recusado[/b]"]Tópico movido para "Duelos Recusados".[/erro]', '')
});
$('#M37').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[sucesso="[b]Venda finalizada[/b]"]Tópico movido para "Vendas Finalizadas".[/sucesso]', '')
});
$('#M38').click(function() {
$('#text_editor_textarea').sceditor('instance').insertText('[erro="[b]Venda ignorada[/b]"]Tópico movido para "Vendas Ignoradas".[/erro]', '')
});
$('.listItem').click(function() {
$(this).parent().hide()
})
}
});
CSS
- Código:
.alert,.success,.information,.warn {
padding: 23px 23px 23px 70px;
width: 80%;
border: 1px solid;
margin: 3px 0;
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
box-shadow: 1px 1px 2px rgba(0,0,0,.4);
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
font: 13px "Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif
}
.alert > p,.success > p,.information > p,.warn > p {
font-weight: 700;
font-size: 14px
}
.alert {
background: url(https://i.imgur.com/i0xemze.png) no-repeat left center;
background-color: #FFEF5C;
border-color: #FFF;
color: #202224
}
.warn {
background: url(https://i.imgur.com/WyS9Umb.png) no-repeat left center;
background-color: #FC4B4B;
border-color: #fff;
color: #fff
}
.success {
background: url(https://i.imgur.com/6c1pg2U.png) no-repeat left center;
background-color: #40B30B;
border-color: #A1A1A1;
color: #FFF
}
.information {
background: url(https://i.imgur.com/EYYrGyk.png) no-repeat left center;
background-color: #ADDBF2;
border-color: #fff;
color: #202224
}
 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
Olá!
Tentou trocar o código e CSS por esse?
https://ajuda.forumeiros.com/t115529-adicionar-lista-de-mensagens-moderativas-ao-editor
Att. Shek
Tentou trocar o código e CSS por esse?
https://ajuda.forumeiros.com/t115529-adicionar-lista-de-mensagens-moderativas-ao-editor
Att. Shek

 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
Esse do link já tá presente no CSS acabei esquecendo de enviar essa parte. Mas o erro continua
 Re: Mensagens moderativas não aparecem
Re: Mensagens moderativas não aparecem
Bom dia.
Substitua o trecho:
Obrigado por testar e nos dizer se resulta.
Substitua o trecho:
- Código:
<div id="messageList"style="z-index:15;display:none;position:absolute;background:#fff;border:1px solid #ccc;padding:3px;">
- Código:
<div id="messageList" class="sceditor-dropdown" style="position: relative;max-width: 10%;top: -540px;left: 60%;margin-top: 26px;display:none;">
Obrigado por testar e nos dizer se resulta.

 Tópicos semelhantes
Tópicos semelhantes» Mensagens moderativas
» Mensagens Moderativas
» Mensagens Moderativas
» Mensagens Moderativas 2.0
» Mensagens moderativas
» Mensagens Moderativas
» Mensagens Moderativas
» Mensagens Moderativas 2.0
» Mensagens moderativas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por bentozin 06.01.24 0:00
por bentozin 06.01.24 0:00