Como adicionar esse efeito de anúncio
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Como adicionar esse efeito de anúncio
Como adicionar esse efeito de anúncio
Detalhes da questão
Endereço do fórum: https://ssevolution.forumbrasil.net/
Versão do fórum: ModernBB
Descrição
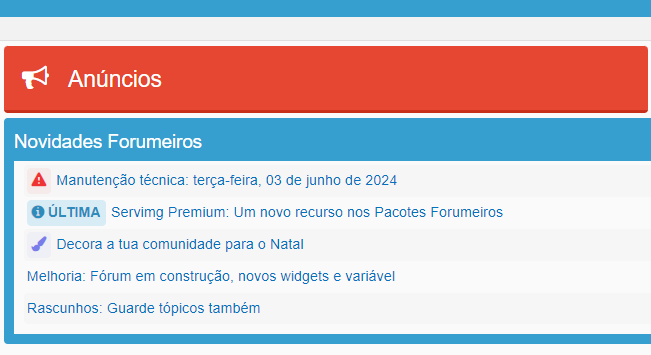
Eu gostaria de saber como faz pra eu adicionar no meu fórum esse efeito de "anuncio" logo no inicio dele, bem como está aqui.
Para onde eu colocar as novidades ou mensagens importantes para os membros do meu fórum, como atualizações, etc...
print de como mais ou menos eu gostaria:

Como eu poderia fazer?

 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
olá, é um código simples que você deve adicionar no painel de administração... exibir... generalidades ...mensagem da página inicial
não posso fornecer os códigos exatos para o estilo exato que usamos aqui porque ele está protegido por direitos autorais, mas aqui está um código geral com o qual você pode começar

não posso fornecer os códigos exatos para o estilo exato que usamos aqui porque ele está protegido por direitos autorais, mas aqui está um código geral com o qual você pode começar
- Código:
[table class="posting-table" style="border: 1px solid rgb(0, 0, 0);border-bottom: 0px solid rgb(144,144,144);text-shadow: 2px 2px #000;border-radius: 3px 3px 0px 0px;" cellspacing="0" width="100%"][tr][td style="background-image: url(https://i.servimg.com/u/f35/12/23/10/57/b110.png); background-repeat: no-repeat;" height="100" width="84"][/td]
[td style="background: transparent url(https://i.servimg.com/u/f35/12/23/10/57/b210.png) repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; padding-bottom: 15px;"][center][size=16][color=#B7B7B7][font=Georgia][font=FontAwesome][size=24]Your title here[/size][/font][/font][font=Georgia] [/font][/color][/size][/center]
[/td]
[td style="background-image: url(https://i.servimg.com/u/f35/12/23/10/57/b110.png); background-repeat: no-repeat;" width="84"][/td]
[/tr]
[/table]
[table class="posting-table" style="border-left: 1px solid rgb(0, 0, 0); border-right: 1px solid rgb(0, 0, 0); border-bottom: 1px solid rgb(0, 114, 149);" cellspacing="0" width="100%"][tr][td style="padding-left: 5px; padding-right: 5px; background-color: rgb(225, 225, 225);"]
[size=13]Your text goes here
[/size]
[size=13][size=13]Your text goes here
[/size][/size]
[size=13][size=13]Your text goes here [/size]
[/size][/td]
[/tr]
[/table]
[table class="posting-table" style="border-left: 1px solid rgb(0, 0, 0);border-radius: 0px 0px 3px 3px; border-right: 1px solid rgb(0, 0, 0); border-bottom: 1px solid rgb(0, 0, 0);" cellspacing="0" width="100%"][tr][td style="background: rgb(0, 185, 238); none repeat scroll 0% 0%; text-align: justify; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; padding-left: 5px;text-shadow: 1px 1px #000;"][center][b][color=#B7B7B7] [size=13]Add text here ot remove it its up to you[/size][/color][/b][/center]
[/td]
[td style="background: transparent url(https://i.servimg.com/u/f35/12/23/10/57/b310.png) No-repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" height="100" width="140"][/td]
[/tr]
[/table]

 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Aonde que devo colocar esse código? Não encontrei o local, desculpe!
 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Oii, caso eu nao esteja errada, voce deve por esse codigo em:
Painel administrativo → Visualização → Página inicial → Geral → Mensagem na Página Inicial.
Em Mensagem na Pagina Inicial, você vai ver que possuem um enorme campo de texto, cole este codigo fornecido lá e salve. Ve se vai surgir o efeito!
Painel administrativo → Visualização → Página inicial → Geral → Mensagem na Página Inicial.
Em Mensagem na Pagina Inicial, você vai ver que possuem um enorme campo de texto, cole este codigo fornecido lá e salve. Ve se vai surgir o efeito!

 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Obrigado, pessoal. Encontrei o local, mas ao colar o texto, não fica "formatado", quando publico fica apenas esse monte de código na pagina inicial e não aparece o resultado que foi colocado acima, somente os códigos.
 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Tente este codigo aqui abaixo que ao invez de ser bbcode, é HTML e vê se ele funciona.
Caso funcione, entre as abas <styles> voce pode editar cores, formato, tamanho e formas do template a vontade ^^
- Código:
<center><link href="http://fonts.googleapis.com/css?family=Bebas+Neue" rel="stylesheet" type="text/css"><style> .quadP { width: 350px; height: auto; font: 13px Calibri; text-align: center; text-transform: uppercase; outline-offset: 2px; padding: 10px; margin: 10px auto 0px auto; } .quadP.escuro { background: #1B4853; outline: 1px solid #1B4853; color: #9CC8D2; } .quadObs { width: 300px; height: auto; background: #fff; text-align: center; outline-offset: 2px; outline: 1px solid #fff; margin: 0px auto 10px auto; color: #000; } </style> <br><div style="width: 500px; background-color: #062026; border-left: solid 5px #10323A; border-right: solid 5px #10323A; border-bottom: solid 5px #10323A; border-top: solid 5px #10323A; outline: 3px double #10323A; outline: 3px double #10323A;"><br></br> <div style='width: 450px; background-color: #10323A; height: auto; outline: 3px double #10323A;'><div style="font-family:Unica One; font-size: 30px; color: #9CC8D2; text-align: center; text-transform: uppercase; height: auto;"><br>TITULO AQUI</div><br></div><div style="width:420px; text-align:justify; font-family:Itim; font-size:14px; padding: 15px; color:#B8C6C9; margin-top:4px;line-height: 100%;text-transform: none;">
<div style="font-family:Unica One; font-size: 30px; color: #9CC8D2; text-align: center; text-transform: uppercase; height: auto;"><br>[color=#00ccff]TEXTO GRANDE AQUI[/color]</div>
Texto normal aqui
</div></center>
Caso funcione, entre as abas <styles> voce pode editar cores, formato, tamanho e formas do template a vontade ^^
 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Funcionou perfeitamente.
Seria possível deixar ele um pouco mais "largo"? Como posso fazer pra deixar essa parte um pouco mais esticada na tela.
Seguindo o exemplo abaixo, gostaria que ela ficasse mais esticada, como as linhas vermelhas mais ou menos, é possível?

Não precisa ser tão esticado como no print, mas se fosse possível aumentar mais eu gostaria bastante <3
Agradecido por toda ajuda!
Seria possível deixar ele um pouco mais "largo"? Como posso fazer pra deixar essa parte um pouco mais esticada na tela.
Seguindo o exemplo abaixo, gostaria que ela ficasse mais esticada, como as linhas vermelhas mais ou menos, é possível?

Não precisa ser tão esticado como no print, mas se fosse possível aumentar mais eu gostaria bastante <3
Agradecido por toda ajuda!
 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Claro, aqui esta:
Vamos lá!
As cores você muda em: #(números) é só procurar no código e mudar se desejar!!
O tamanho se ainda desejar maior, procure no codigo: widht:(vai ter um numero aqui em px) É mude os números para um numero maior!
Se desejar aumentar a grossura das bordas ou remove-las. Procure no codigo por: border e edite. Se desejar aumentar o tamanho, mudo o numero do px e se desejar apagar, apague do nome border ate o ; dela.
- Código:
<center><link href="http://fonts.googleapis.com/css?family=Bebas+Neue" rel="stylesheet" type="text/css"> <br><div style="width:700px; background-color: #530E00; border-left: solid 5px #771500; border-right: solid 5px #771500; border-bottom: solid 5px #771500; border-top: solid 5px #771500; outline: 3px double #A5412C; outline: 3px double #A5412C;"><br></br> <div style='width: 450px; background-color: #A5412C; height: auto; outline: 3px double #A5412C;'><div style="font-family:Unica One; font-size: 30px; color: #fff; text-align: center; text-transform: uppercase; height: auto;"><br>TITULO AQUI</div><br></div><div style="width:420px; text-align:justify; font-family:Itim; font-size:14px; padding: 15px; color:#B8C6C9; margin-top:4px;line-height: 100%;text-transform: none;">
<div style="font-family:Unica One; font-size: 30px; color: #A5412C; text-align: center; text-transform: uppercase; height: auto;"><br>TEXTO GRANDE AQUI</div>
Texto normal aqui
</div></center>
Vamos lá!
As cores você muda em: #(números) é só procurar no código e mudar se desejar!!
O tamanho se ainda desejar maior, procure no codigo: widht:(vai ter um numero aqui em px) É mude os números para um numero maior!
Se desejar aumentar a grossura das bordas ou remove-las. Procure no codigo por: border e edite. Se desejar aumentar o tamanho, mudo o numero do px e se desejar apagar, apague do nome border ate o ; dela.
 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Perfeitooo, você é demais <3
Só mais uma coisinha, na versão móvel ele fica cortado, é possível ajustar pra versão móvel? Se não for possível compreendo.
Só mais uma coisinha, na versão móvel ele fica cortado, é possível ajustar pra versão móvel? Se não for possível compreendo.
 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
É possivel sim, mas versão movel nao manjo nada auhauhauhauhhua Ai aconselho a pedir ajuda de outrou ou abrir uma nova duvida só para a ediçao estetica do movel!!

 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
você pode tentar este código para verificar se funciona
- Código:
.box {
margin: 0px !important; }

 Re: Como adicionar esse efeito de anúncio
Re: Como adicionar esse efeito de anúncio
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Como boto esse efeito aki
» Como eu fasso esse efeito?
» Como por esse efeito no meu fórum
» Como coloco esse efeito?
» Como colocar esse efeito
» Como eu fasso esse efeito?
» Como por esse efeito no meu fórum
» Como coloco esse efeito?
» Como colocar esse efeito
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por pablolp 09.06.24 22:16
por pablolp 09.06.24 22:16




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
