Imagem no rodapé do fórum
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Imagem no rodapé do fórum
Imagem no rodapé do fórum
Olá galera, estou com uma pequena duvida...
Tenho um fórum de design, e precisaria colocar no rodapé do forum a img da assinatura vencedora do campionato SOTW, alguem poderia ajudar?
Tenho um fórum de design, e precisaria colocar no rodapé do forum a img da assinatura vencedora do campionato SOTW, alguem poderia ajudar?
 Re: Imagem no rodapé do fórum
Re: Imagem no rodapé do fórum
Olá Eskillo,
Apesar do seguinte tutorial servir para parcerias no rodapé, poderá adaptá-lo ao que pretende:
Até mais.
Apesar do seguinte tutorial servir para parcerias no rodapé, poderá adaptá-lo ao que pretende:

Widget de parceiros no fim da página
As parcerias são a alma do negócio, pois elas melhoram as visitas em seu fórum e lhe dão maior visibilidade no mundo fóruns, só que às vezes, você pode ter feito tanta parceria que estéticamente falando, ficaria feio listar todos os banners deles em seu portal ou página inicial. Neste tutorial veremos uma forma de comprimir isso e com ele, você não terá medo de fazer milhares de parcerias, pois não tomarão o espaço.--> Tutoriais, dicas e astúcias <--
Widget de parceiros deslizante
1º - Página html personalizada:
Devemos criar uma nova página html para suportar o código JavaScript que fará o efeito de colocar os anúncios no fim da página e de forma deslizante.
Acedendo a:
Painel de ControleMódulos
HTML
Gestão das Páginas HTML.
(carregue na imagem para aumentar)
Criar uma nova página HTML - Terá de carregar neste botão para poder criar a sua nova página. Se pretende editar uma página já existente, apenas terá de carregar em "Modificar":
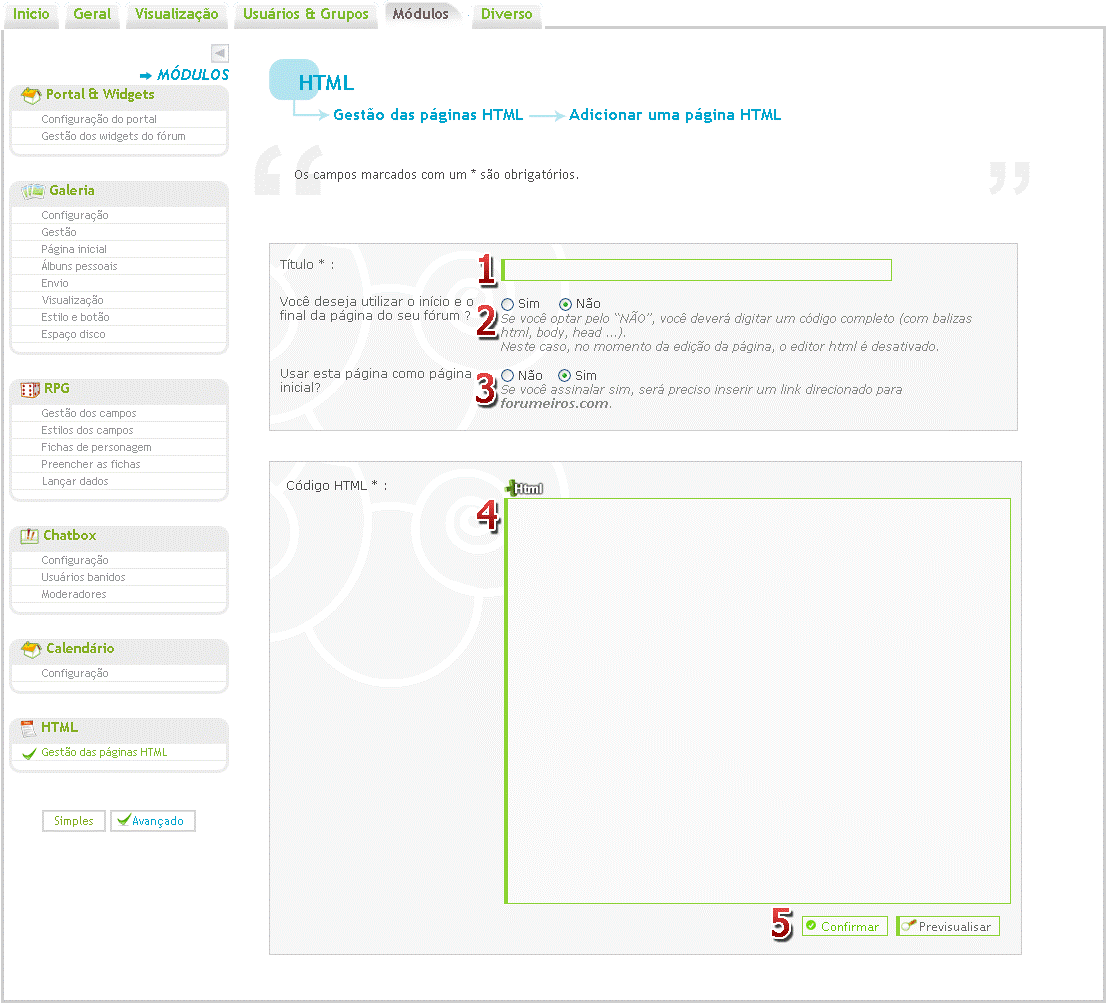
2º - Agora que estamos na gestão da sua página, siga as instruções para a criação opção-a-opção:
Título - Dê qualquer título que desejar. Ele não afetará em nada o código, mas recomendamos que coloque algo que tenha a ver com o objetivo do tutorial, para encontrá-lo mais facilmente.
Você deseja utilizar o início e o final da página do seu fórum? - Neste caso em específico, marque "não". Caso contrário o efeito do tutorial não funcionará como deveria.
Usar esta página como página inicial? - Maque 'não'. Poderia até marcar sim, mas ficaria estranho uma página como esta, somente com os parceiros como inicial, por isso recomendamos que marque não!
Código HTML - Mais abaixo veremos o que colocar neste campo. Será o código que faremos para o widget, que será estudado abaixo.
Confirmar / Previsualizar - Clique em 'salvar', só que apenas depois de adicionarmos o código, que vem mais abaixo.
O conteúdo da nossa página html em questão será exibido abaixo, veja:Vermelho -> Somente será necessário colocar a sigla da versão do seu fórum, em minúscula. Os valores aceitos são: phpbb3, phpbb2, punbb, invision.<html>
<head>
<link rel="stylesheet" href="/css.forum" type="text/css" />
<style type="text/css"> body {background:transparent;padding:0px;}</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
<body id="body">
<script>
https://ajuda.forumeiros.com Solkis & Byte
function bannerforumtodo () {var imagem = new Array();var endereco = new Array();
// Versão do Fórum
var versao = 'phpbb3'; // Coloque a versão utilizada: phpbb2, phpbb3, punbb, invision
// Parcerias
endereco.push('endereco1');imagem.push('https://2img.net/i/fa/admin/icones/small_ico/portail.png');
endereco.push('endereco2');imagem.push('imagem2');
endereco.push('endereco3');imagem.push('imagem3');
endereco.push('endereco4');imagem.push('imagem4');
endereco.push('endereco5');imagem.push('imagem5');
//Podem adicionar ou retirar banners deste local
//Título Widget
var tituloparcerias = 'Parcerias';
var tituloparceriasa = 'center'; //left=esquerda right=Direita center=centralizado
// Scroll
var scroll = 'sim'; //coloque "sim" para rolar, e "nao" para ficar estático.
var svelocidade = '3'; //Quanto maior o número maior a velocidade.
var sdirection = 'left'; //left=esquerda right=Direita
// HTML no final do Widget
var scrollHtml = '<center><a href="/-fx" style="font-size:13px;">Clique aqui para fazer uma parceria!</a></center>';
//Colocar o que quiser depois dos banners.
//Não mecher a partir desta parte
//Não mecher a partir desta parte
//Não mecher a partir desta parte
var scrollA='';var scrollB='';
if(scroll=='sim'){
scrollA += '<marquee width="100%" scrollamount="' + svelocidade + '" direction="'+sdirection+'" id="scrollerP"><span onMouseOver="bover();" onMouseOut="bout();">';
scrollB += '</span></marquee>';
}else{scrollA +='<center>';scrollB +='</center>';}
var bannersA='';
if(versao=='phpbb2'){bannersA+='<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="catLeft" height="25"><span class="genmed module-title" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</span></td></tr><tr><td class="row1" align="left" style="height:auto;">';}
if(versao=='phpbb3'){bannersA+='<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</div>';}
if(versao=='punbb'){bannersA+='<div class="module main"><div class="module"><div class="main-head" style="text-align:left;"><div class="h3" style="text-align:'+tituloparceriasa+';">'+tituloparcerias+'</div></div><div class="main-content clearfix" style="padding: 5px;">';}
if(versao=='invision'){bannersA+='<div class="module borderwrap"><div class="maintitle"><h3 style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</h3></div><div class="box-content">';}
var bannersB = '';var i = 0;
while (i < imagem.length){
bannersB += '<a href="'+ endereco[i]+'" target="_blank"><img class="alturaimg" src="'+ imagem[i]+ '" border="0" /></a> ';
i++;}
var bannersC='';
if(versao=='phpbb2'){bannersC+='</td></tr></tbody></table>';}
if(versao=='phpbb3'){bannersC+='<span class="corners-bottom"><span></span></span></div></div>';}
if(versao=='punbb'){bannersC+='</div></div>';}
if(versao=='invision'){bannersC+='</div></div>';}
document.getElementById("barraparceirosA").innerHTML = bannersA+scrollA+bannersB+scrollB+'<br>'+scrollHtml+bannersC;
if(imagem.length != endereco.length) { alert('Os links e as imagens do banner não estão correspondendo corretamente, cuidado!'); }
document.getElementById('scrollerP').start();
}
function bover() { document.getElementById('scrollerP').stop();}
function bout() { document.getElementById('scrollerP').start();}
window.onload=bannerforumtodo;
</script>
<div id="barraparceirosA"></div>
</body>
</html>
Verde -> Para cada parceiro terá que ter uma vez esta linha. Verá que existe um campo para o endereço do site parceiro e também outro para a imagem. Fica aqui a explicação melhor:Laranja -> Somente deverá digitar o título do widget, que aparecerá no topo da caixa.
- Código:
endereco.push('LINK DO PARCEIRO');imagem.push('ENDERECO DA IMAGEM');
Violeta -> A posição dos banners dentro do widget, poderá ser center (centralizado), right (direita) ou left (esquerda).
Preto -> Só coloque sim ou nao, como resposta à querer que os banners fiquem passando pelo widget.
Ciano escuro -> Quanto maior o número maior a velocidade de scrolling dos banner dentro do widget.
Azul -> Defina a direção para onde os banners devem ir: left=Esquerda right=Direita.
Indigo -> Coloque quaisquer códigos HTML para personalizar o final do widget, como pore exemplo um link para os usuários se tornarem parceiros.
3º - Segunda página para fazer o código funcionar:
Devemos agora, após criar a primeira página html com o código, criar uma outra nova. Essa nova página é a que faz o efeito funcionar, ela anexa o conteúdo da outra página (a primeira) dentro dela.Vermelho -> Coloque o endereço da página HTML que criamos anteriormente. O endereço pode ser visto na gestão das páginas HTML. Ele deverá terminar, por exemplo, como -h3.htm, ou -h23.htm, tudo vai depender do número de páginas HTML que possui no fórum.jQuery(document).ready(function(){
// Página dos banners
var pagina = '/-h3.htm'; // Coloque a página criada anteriormente
// Altura dos Banners
var alturabanner = 22;
alturabanner=alturabanner+65;
jQuery('#page-footer,#pun-foot,#gfooter').before('
<iframe id="barraparceirosA" src="'+pagina+'" width="100%" height="'+alturabanner+'" allowtransparency="true" scrolling="no" frameborder="0"></iframe>
');
});
Verde -> Este será o valor da altura das imagens de parcerias contidas no código, recomenda-se usar imagens de mesma altura, mas caso não forem do mesmo tamanho, use o valor da maior altura (height) .
4º - Inserir o código para que funcione em todas as páginas do fórum:
Devemos colocá-lo em um campo que seja mostrado em todas as páginas, como somente há um campo que se encaixe neste requisito, a descrição do seu fórum será comprometida com este código. Pode manter ambos em funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
O código será:Por exemplo, no FdF:<script src="ENDERECO-DA-PAGINA-HTML"></script><script src="https://ajuda.forumeiros.com/natal-h1.htm"></script>© Fórum dos Fóruns

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Widget de parceiros deslizante no fim da página
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Imagem no rodapé do fórum
Re: Imagem no rodapé do fórum
Bem, vou confessar que não entendi nada, eu já tinha visto um codigo para colocar a imagem em baixo do fórum, mais era umas 1000x mais simples .-.
EDIT: Consegui fazer através do código:
Ainda assim, obrigado pela atenção...
EDIT: Consegui fazer através do código:
- Código:
#page-footer {
background-image: url(http://img407.imageshack.us/img407/833/ganhador.png);
background-position: center center;
background-repeat: no-repeat;
height: 550px;
padding: 3px;
padding-top: 0px;
}
Ainda assim, obrigado pela atenção...
 Tópicos semelhantes
Tópicos semelhantes» Imagem no rodapé do meu fórum
» Imagem no rodapé do fórum
» Imagem no rodapé do fórum
» Como adicionar imagem no rodapé do fórum?
» Rodapé imagem
» Imagem no rodapé do fórum
» Imagem no rodapé do fórum
» Como adicionar imagem no rodapé do fórum?
» Rodapé imagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos