Widget com imagens
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Widget com imagens
Widget com imagens
Qual é sua questão:
bom ,no final da página deste fórum http://foxdesign.forumais.com/ tem um Widget onde passa as imagens dos ganhadores , e mostra a legenda da imagem . gostaria de saber qual é o código , ou o widget que faça isso acontecer , desde já agradeço.
Que medidas você tomou para corrigir o problema:
apertei Ctrl + U para ver se achava o código mais não achei ;
Apresente-nos imagens do problema (se necessário):
bom ,no final da página deste fórum http://foxdesign.forumais.com/ tem um Widget onde passa as imagens dos ganhadores , e mostra a legenda da imagem . gostaria de saber qual é o código , ou o widget que faça isso acontecer , desde já agradeço.
Que medidas você tomou para corrigir o problema:
apertei Ctrl + U para ver se achava o código mais não achei ;
Apresente-nos imagens do problema (se necessário):
 Re: Widget com imagens
Re: Widget com imagens
Olá avataraang,
Poderá adicionar algo ao rodapé do seu fórum através do seguinte exemplo:
Quanto ao código que pretende é o seguinte:
(Altere de acordo com o seu fórum)
Até mais.
Poderá adicionar algo ao rodapé do seu fórum através do seguinte exemplo:

Widget de parceiros no fim da página
As parcerias são a alma do negócio, pois elas melhoram as visitas em seu fórum e lhe dão maior visibilidade no mundo fóruns, só que às vezes, você pode ter feito tanta parceria que estéticamente falando, ficaria feio listar todos os banners deles em seu portal ou página inicial. Neste tutorial veremos uma forma de comprimir isso e com ele, você não terá medo de fazer milhares de parcerias, pois não tomarão o espaço.--> Tutoriais, dicas e astúcias <--
Widget de parceiros deslizante
1º - Página html personalizada:
Devemos criar uma nova página html para suportar o código JavaScript que fará o efeito de colocar os anúncios no fim da página e de forma deslizante.
Acedendo a:
Painel de ControleMódulos
HTML
Gestão das Páginas HTML.
(carregue na imagem para aumentar)
Criar uma nova página HTML - Terá de carregar neste botão para poder criar a sua nova página. Se pretende editar uma página já existente, apenas terá de carregar em "Modificar":
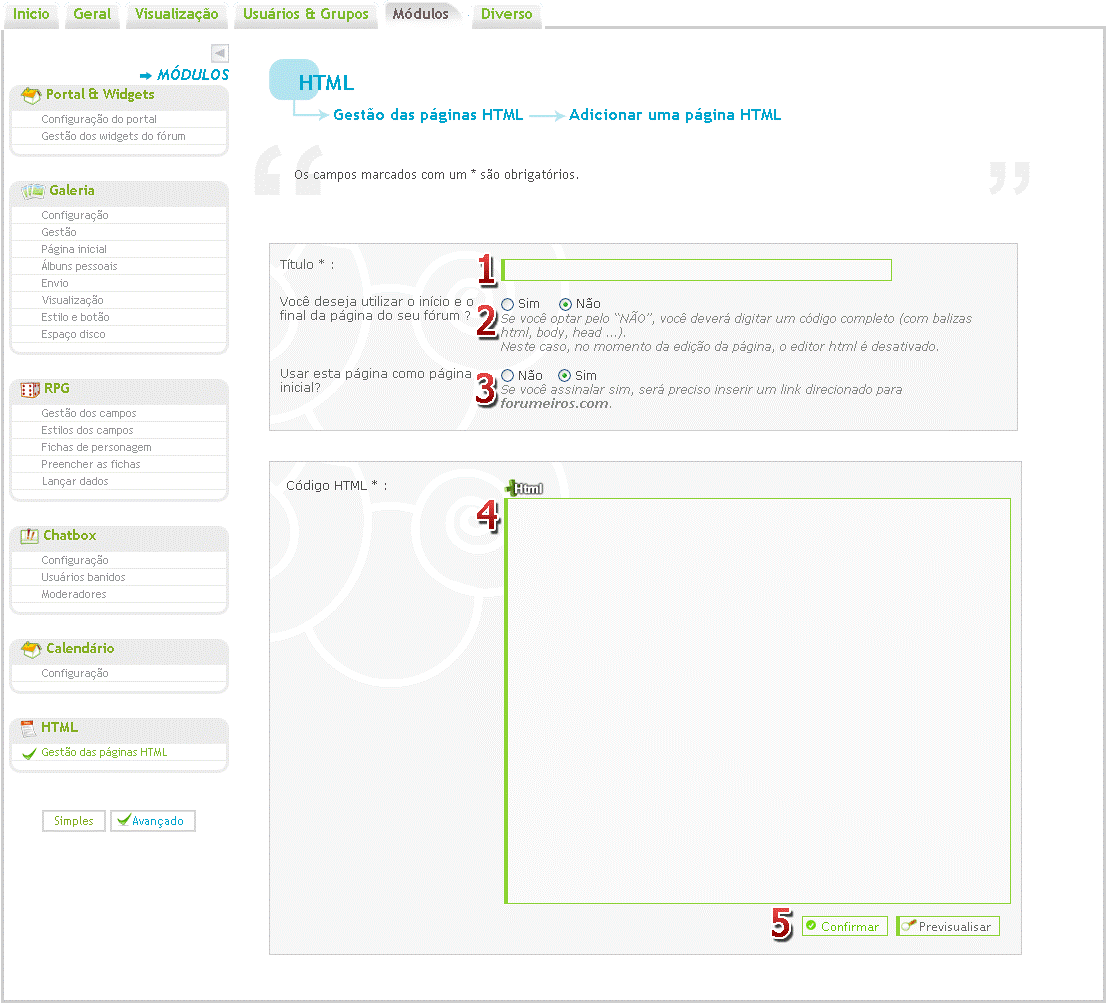
2º - Agora que estamos na gestão da sua página, siga as instruções para a criação opção-a-opção:
Título - Dê qualquer título que desejar. Ele não afetará em nada o código, mas recomendamos que coloque algo que tenha a ver com o objetivo do tutorial, para encontrá-lo mais facilmente.
Você deseja utilizar o início e o final da página do seu fórum? - Neste caso em específico, marque "não". Caso contrário o efeito do tutorial não funcionará como deveria.
Usar esta página como página inicial? - Maque 'não'. Poderia até marcar sim, mas ficaria estranho uma página como esta, somente com os parceiros como inicial, por isso recomendamos que marque não!
Código HTML - Mais abaixo veremos o que colocar neste campo. Será o código que faremos para o widget, que será estudado abaixo.
Confirmar / Previsualizar - Clique em 'salvar', só que apenas depois de adicionarmos o código, que vem mais abaixo.
O conteúdo da nossa página html em questão será exibido abaixo, veja:Vermelho -> Somente será necessário colocar a sigla da versão do seu fórum, em minúscula. Os valores aceitos são: phpbb3, phpbb2, punbb, invision.<html>
<head>
<link rel="stylesheet" href="/css.forum" type="text/css" />
<style type="text/css"> body {background:transparent;padding:0px;}</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
<body id="body">
<script>
https://ajuda.forumeiros.com Solkis & Byte
function bannerforumtodo () {var imagem = new Array();var endereco = new Array();
// Versão do Fórum
var versao = 'phpbb3'; // Coloque a versão utilizada: phpbb2, phpbb3, punbb, invision
// Parcerias
endereco.push('endereco1');imagem.push('https://2img.net/i/fa/admin/icones/small_ico/portail.png');
endereco.push('endereco2');imagem.push('imagem2');
endereco.push('endereco3');imagem.push('imagem3');
endereco.push('endereco4');imagem.push('imagem4');
endereco.push('endereco5');imagem.push('imagem5');
//Podem adicionar ou retirar banners deste local
//Título Widget
var tituloparcerias = 'Parcerias';
var tituloparceriasa = 'center'; //left=esquerda right=Direita center=centralizado
// Scroll
var scroll = 'sim'; //coloque "sim" para rolar, e "nao" para ficar estático.
var svelocidade = '3'; //Quanto maior o número maior a velocidade.
var sdirection = 'left'; //left=esquerda right=Direita
// HTML no final do Widget
var scrollHtml = '<center><a href="/-fx" style="font-size:13px;">Clique aqui para fazer uma parceria!</a></center>';
//Colocar o que quiser depois dos banners.
//Não mecher a partir desta parte
//Não mecher a partir desta parte
//Não mecher a partir desta parte
var scrollA='';var scrollB='';
if(scroll=='sim'){
scrollA += '<marquee width="100%" scrollamount="' + svelocidade + '" direction="'+sdirection+'" id="scrollerP"><span onMouseOver="bover();" onMouseOut="bout();">';
scrollB += '</span></marquee>';
}else{scrollA +='<center>';scrollB +='</center>';}
var bannersA='';
if(versao=='phpbb2'){bannersA+='<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="catLeft" height="25"><span class="genmed module-title" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</span></td></tr><tr><td class="row1" align="left" style="height:auto;">';}
if(versao=='phpbb3'){bannersA+='<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</div>';}
if(versao=='punbb'){bannersA+='<div class="module main"><div class="module"><div class="main-head" style="text-align:left;"><div class="h3" style="text-align:'+tituloparceriasa+';">'+tituloparcerias+'</div></div><div class="main-content clearfix" style="padding: 5px;">';}
if(versao=='invision'){bannersA+='<div class="module borderwrap"><div class="maintitle"><h3 style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</h3></div><div class="box-content">';}
var bannersB = '';var i = 0;
while (i < imagem.length){
bannersB += '<a href="'+ endereco[i]+'" target="_blank"><img class="alturaimg" src="'+ imagem[i]+ '" border="0" /></a> ';
i++;}
var bannersC='';
if(versao=='phpbb2'){bannersC+='</td></tr></tbody></table>';}
if(versao=='phpbb3'){bannersC+='<span class="corners-bottom"><span></span></span></div></div>';}
if(versao=='punbb'){bannersC+='</div></div>';}
if(versao=='invision'){bannersC+='</div></div>';}
document.getElementById("barraparceirosA").innerHTML = bannersA+scrollA+bannersB+scrollB+'<br>'+scrollHtml+bannersC;
if(imagem.length != endereco.length) { alert('Os links e as imagens do banner não estão correspondendo corretamente, cuidado!'); }
document.getElementById('scrollerP').start();
}
function bover() { document.getElementById('scrollerP').stop();}
function bout() { document.getElementById('scrollerP').start();}
window.onload=bannerforumtodo;
</script>
<div id="barraparceirosA"></div>
</body>
</html>
Verde -> Para cada parceiro terá que ter uma vez esta linha. Verá que existe um campo para o endereço do site parceiro e também outro para a imagem. Fica aqui a explicação melhor:Laranja -> Somente deverá digitar o título do widget, que aparecerá no topo da caixa.
- Código:
endereco.push('LINK DO PARCEIRO');imagem.push('ENDERECO DA IMAGEM');
Violeta -> A posição dos banners dentro do widget, poderá ser center (centralizado), right (direita) ou left (esquerda).
Preto -> Só coloque sim ou nao, como resposta à querer que os banners fiquem passando pelo widget.
Ciano escuro -> Quanto maior o número maior a velocidade de scrolling dos banner dentro do widget.
Azul -> Defina a direção para onde os banners devem ir: left=Esquerda right=Direita.
Indigo -> Coloque quaisquer códigos HTML para personalizar o final do widget, como pore exemplo um link para os usuários se tornarem parceiros.
3º - Segunda página para fazer o código funcionar:
Devemos agora, após criar a primeira página html com o código, criar uma outra nova. Essa nova página é a que faz o efeito funcionar, ela anexa o conteúdo da outra página (a primeira) dentro dela.Vermelho -> Coloque o endereço da página HTML que criamos anteriormente. O endereço pode ser visto na gestão das páginas HTML. Ele deverá terminar, por exemplo, como -h3.htm, ou -h23.htm, tudo vai depender do número de páginas HTML que possui no fórum.jQuery(document).ready(function(){
// Página dos banners
var pagina = '/-h3.htm'; // Coloque a página criada anteriormente
// Altura dos Banners
var alturabanner = 22;
alturabanner=alturabanner+65;
jQuery('#page-footer,#pun-foot,#gfooter').before('
<iframe id="barraparceirosA" src="'+pagina+'" width="100%" height="'+alturabanner+'" allowtransparency="true" scrolling="no" frameborder="0"></iframe>
');
});
Verde -> Este será o valor da altura das imagens de parcerias contidas no código, recomenda-se usar imagens de mesma altura, mas caso não forem do mesmo tamanho, use o valor da maior altura (height) .
4º - Inserir o código para que funcione em todas as páginas do fórum:
Devemos colocá-lo em um campo que seja mostrado em todas as páginas, como somente há um campo que se encaixe neste requisito, a descrição do seu fórum será comprometida com este código. Pode manter ambos em funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
O código será:Por exemplo, no FdF:<script src="ENDERECO-DA-PAGINA-HTML"></script><script src="https://ajuda.forumeiros.com/natal-h1.htm"></script>© Fórum dos Fóruns

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Widget de parceiros deslizante no fim da página
Quanto ao código que pretende é o seguinte:
- Código:
<div style="width:100%;">
<!---- position:relative;left:-3px;top:-10px;float:right; -----!>
<img src="http://i66.servimg.com/u/f66/14/66/24/06/novl_c10.png" style="position:relative;left:25px;top:30px;float:right;">
</div>
<table border="0" style="width:100%;border-spacing: 0px;">
<tr>
<td class="td" style="background:url(http://img227.imageshack.us/img227/3251/lefts.png) repeat-y;"></td>
<td class="td" style="width:auto;background: #F2F2F2 url(http://img713.imageshack.us/img713/4760/topsk.png) repeat-x;">
<table border="0" width="100%">
<tr>
<td align="center">
<table border="0" width="100%">
<tr>
<td align="center">
<!-- /////////////////////// INICIO IMAGENS TROCANDO /////////////////////// -->
<script type="text/javascript" src="http://war-design.com/wd/public/js/ips.newsQuerySosJS.js"></script>
<script type="text/javascript" src="http://war-design.com/wd/public/js/ips.newsSosJS.js"></script>
<script type="text/javascript">
var mygallery=new fadeSlideShow({
wrapperid: "slideshow_exibir", //ID of blank DIV on page to house Slideshow
dimensions: [450, 150], //dimensões
imagearray: [
["http://i54.tinypic.com/257kcc3.png", "http://www.foruminfusion.com/t9538-vencedores18-sotw-tema-profissoes", "_new", "18ª SOTW# Vencedor: ' SaraPereirá."], //SOTW
["http://i54.tinypic.com/nxvtag.png", "http://www.foruminfusion.com/hall-da-fama-f104/vencedores13-potw-tema-tentar-t8921.htm", "_new", "13º POTW# Vencedora: Patch"], //POTW
["http://i66.servimg.com/u/f66/14/66/24/06/as10.png", "http://www.foruminfusion.com/t9532-vencedores10aotw-temadesportistas", "_new", "10º AOTW# Vencedor: ' SaraPereirá."], //AOTW
],
displaymode: {type:'auto', pause:2500, cycles:0, wraparound:false},
persist: false, //remember last viewed slide and recall within same session?
fadeduration: 2000, //transition duration (milliseconds)
descreveal: "peekaboo",
togglerid: ""
})
</script><div class="slideshowborda" id="slideshow_exibir" style="z-index:1;">
</div>
<!-- /////////////////////// FIM IMAGENS TROCANDO /////////////////////// -->
</td>
</div>
</td>
</tr></table><br />
</td>
<td align="center"><div id="novidadesa" style="text-align:left;margin-top:15px;font-size:11px;">
<table border="0">
<tr><td colspan="3" style="font-size:12px;color:#292929;"><img src="http://i66.servimg.com/u/f66/14/66/24/06/dd10.png"/><b> Concursos</b> </td></tr>
<tr><td> </td><td style="font-size:11px;color:#292929;">
<!-- LINKS DESIGN -->
<a href="http://www.foruminfusion.com/inscricoes-f65/18-sotw-tema-profissoes-t8898.htm" target="_parent" style="color:#215775;">
[12/12]</a> Participa na <a href="http://www.foruminfusion.com/inscricoes-f65/18-sotw-tema-profissoes-t8898.htm" target="_parent" style="color:#215775;">18ª SOTW</a>.
<a href="http://www.foruminfusion.com/inscricoes-f65/18-sotw-tema-profissoes-t8898.htm"/><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<a href="http://www.foruminfusion.com/inscricoes-f65/15-potw-tema-capacidade-t8947.htm" target="_parent" style="color:#215775;">
[12/12]</a> Participa no <a href="http://www.foruminfusion.com/inscricoes-f65/15-potw-tema-capacidade-t8947.htm" target="_parent" style="color:#215775;">15º POTW</a>.
<a href="http://www.foruminfusion.com/inscricoes-f65/15-potw-tema-capacidade-t8947.htm"/><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<a href="http://www.foruminfusion.com/inscricoes-f65/10-aotw-tema-desportistas-t8903.htm" target="_parent" style="color:#215775;">
[12/12]</a> Participa no <a href="http://www.foruminfusion.com/inscricoes-f65/10-aotw-tema-desportistas-t8903.htm" target="_parent" style="color:#215775;">10º AOTW</a>.
<a href="http://www.foruminfusion.com/inscricoes-f65/10-aotw-tema-desportistas-t8903.htm"/><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<a href="http://www.foruminfusion.com/inscricoes-f65/mister-e-miss-school-2010-t7579.htm" target="_parent" style="color:#215775;">
[05/11]</a> Fica atento(a) à <a href="http://www.foruminfusion.com/infusao-dos-segredos-f72/" target="_parent" style="color:#215775;">Infusão dos Segredos</a>.
<a href="http://www.foruminfusion.com/infusao-dos-segredos-f72/"/><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<!-- FINAL LINKS DESIGN -->
</td></tr>
<tr><td colspan="3"> </td></tr>
<tr><td colspan="3" style="font-size:12px;color:#292929;"><img src="http://i66.servimg.com/u/f66/14/66/24/06/dd10.png"/><b> Novidades do Infusion</b> </td></tr>
<tr><td> </td><td style="font-size:11px;color:#292929;">
<!-- LINKS FÓRUM -->
<a href="http://www.foruminfusion.com/anuncios-e-actualizacoes-f93/recrutamento-de-membros-para-a-staff-divulgadores-t6071.htm" target="_parent" style="color:#215775;">
[17/11]</a><a href="http://www.foruminfusion.com/anuncios-e-actualizacoes-f93/recrutamento-de-membros-para-a-staff-divulgadores-t6071.htm" target="_parent" style="color:#215775;"> Recrutamento:</a> Vem fazer parte da staff do Infusion
<a href="http://www.foruminfusion.com/anuncios-e-actualizacoes-f93/recrutamento-de-membros-para-a-staff-divulgadores-t6071.htm"><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<a href="http://www.foruminfusion.com/sugestoes-duvidas-f44/" target="_parent" style="color:#215775;">
[17/11]</a> Tens alguma <a href="http://www.foruminfusion.com/sugestoes-duvidas-f44/" target="_parent" style="color:#215775;">sugestão</a> para o fórum? Diz-nos.
<a href="http://www.foruminfusion.com/sugestoes-duvidas-f44/"><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<a href="http://www.foruminfusion.com/infusionshop-f37/" target="_parent" style="color:#215775;">
[17/11]</a> Já visitaste a nossa <a href="http://www.foruminfusion.com/infusionshop-f37/" target="_parent" style="color:#215775;">InfusionShop?</a>, Não esperes mais.
<a href="http://www.foruminfusion.com/infusionshop-f37/"><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<a href="http://www.foruminfusion.com/infusionschool-f108/" target="_parent" style="color:#215775;">
[17/11]</a> Precisas de <a href="http://www.foruminfusion.com/infusionschool-f108/" target="_parent" style="color:#215775;"> ajuda na escola?</a> Conta connosco!
<a href="http://www.foruminfusion.com/infusionschool-f108/"/><img src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"/></a><br />
<br />
</center>
<!-- FINAL LINKS FÓRUM -->
</td></tr></table><div style="float:right;margin-bottom:-13px;margin-right: -8px;">
</div>
</td>
</tr></table></table></font></div></font>
<!--- position:relative;top:-90px;right:10px;z-index:2; ------!>
<img src="http://i66.servimg.com/u/f66/14/66/24/06/venckr10.png" style="position:relative;top:-65px;right:24px;z-index:2;"></p>
(Altere de acordo com o seu fórum)
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Tópicos semelhantes
Tópicos semelhantes» Widget com imagens
» Posicionar imagens dentro do widget
» Criar widget de imagens
» Colocar vídeos, imagens e alterar a fonte do widget
» Widget de notícias com slide de imagens
» Posicionar imagens dentro do widget
» Criar widget de imagens
» Colocar vídeos, imagens e alterar a fonte do widget
» Widget de notícias com slide de imagens
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por avataraang 08.01.11 15:41
por avataraang 08.01.11 15:41