Inserir widget de imagens
+3
Callie
Cream
vicoelhosan
7 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Inserir widget de imagens
Inserir widget de imagens
Qual é sua questão:
Quero saber como coloca uma Widget com imagens no fórum PunBB.
Exemplo: O Conteúdo do Spoiler abaixo ao lado esquerdo do fórum.
Que medidas você tomou para corrigir o problema:
---
Apresente-nos imagens do problema (se necessário):
---
Quero saber como coloca uma Widget com imagens no fórum PunBB.
Exemplo: O Conteúdo do Spoiler abaixo ao lado esquerdo do fórum.
- Spoiler:
 Por longos anos a sociedade bruxa sentiu-se totalmente oprimida pelos trouxas, com perseguições que levavam até a morte. Não davam espaço aos bruxos e nem direito às respostas; a humilhação notória chegou ao ponto de terem de esconder suas habilidades para evitar que o mundo caísse perante as diversificações – uma situação de teor “bastante” desagradável. Mas tudo passa, e o mundo completa ciclos; e felizmente as antigas histórias de que os bruxos não poderiam se expor ao mundo real, acabou. E assim... Noventa anos se passaram da queda de Harry Potter e como muitos esperavam, Voldemort e sua geração prosperam e tornaram o mundo melhor (ou não). Poucos foram os mestiços que sobreviveram a ira do Grande mestre que nunca escondeu seu desprezo pela dita “segunda raça” – impura. Poucos são os trouxas que ainda habitam a face da terra e estes de forma contrária à seu passado, vivem escondidos, com medo da vingança macabra. Hoje vemos que o conhecimento do mundo da magia, não é mais algo secreto e doentio; e nem uma “verdade oculta” debaixo do pano. Agora a magia é temida! Os bruxos são respeitados como pessoas de valor, magnitude e soberania; mesmo que forças resistentes contrariem “seu novo panorama” assim permanecem no ponto mais alto do Pilar.
Por longos anos a sociedade bruxa sentiu-se totalmente oprimida pelos trouxas, com perseguições que levavam até a morte. Não davam espaço aos bruxos e nem direito às respostas; a humilhação notória chegou ao ponto de terem de esconder suas habilidades para evitar que o mundo caísse perante as diversificações – uma situação de teor “bastante” desagradável. Mas tudo passa, e o mundo completa ciclos; e felizmente as antigas histórias de que os bruxos não poderiam se expor ao mundo real, acabou. E assim... Noventa anos se passaram da queda de Harry Potter e como muitos esperavam, Voldemort e sua geração prosperam e tornaram o mundo melhor (ou não). Poucos foram os mestiços que sobreviveram a ira do Grande mestre que nunca escondeu seu desprezo pela dita “segunda raça” – impura. Poucos são os trouxas que ainda habitam a face da terra e estes de forma contrária à seu passado, vivem escondidos, com medo da vingança macabra. Hoje vemos que o conhecimento do mundo da magia, não é mais algo secreto e doentio; e nem uma “verdade oculta” debaixo do pano. Agora a magia é temida! Os bruxos são respeitados como pessoas de valor, magnitude e soberania; mesmo que forças resistentes contrariem “seu novo panorama” assim permanecem no ponto mais alto do Pilar.
[center]Sejam Bem Vindos á 4ª Temporada!
Data: 26/11/2088
Dia da Semana: Terça
Clima: O Inverno rigoroso chegou à ilha de Mannheim. A população bruxa utiliza todos os recursos conhecidos para se proteger da tempestade. Os ventos são violentos, os campos de plantação estão se devastando, e os lagos agora estão congelados. Devido ao inverno, as noites na ilha são mais longas e cansativas, a temperatura na ilha é de aproximadamente 20ºC negativo. A roupa de inverno passa a ser indispensável a todos os estudantes, e a saída ao vilarejo torna-se algo complicado e perigoso.
Lua: Quem diria o pior já passou. Foi tudo tão irrelevante, os alunos lobisomens podem ficar tranqüilos, não há mais perigo. E os vampiros? Sim! A mesa de sangue deixou o terreno de Durmstrang, todos podem respirar aliviados. Assim como o primeiro dia, a lua cheia ainda está pomposa, linda e torna o frio menos "horripilante".
Acontecimento: Quem é vivo sempre aparecesse. A Ordem está dando sua primeira reunião “ilegal” aqui, se querem continuar vivos, é bom não chegar boatos de uma reunião secreta aos ouvidos da Shadow. Parece que os antigos aurores ainda dispõem de energia para gastar em uma festa particular.
Inicio do Período: 27/02/2011[/size]
Fim do Período: 15/03/2011









Seja nosso parceiro. Coloque nosso Button em seu site/fórum e mande uma mensagem privada para Queen Chaos, usando a conta Parceria e senha durmstrang. Certifique-se de que nosso Button esteja adiciona em seu board, para que possamos aceitar.
[size=7]
Conheça os ParceirosSobrenatural New AgeOjesed RPG 3.0Mapa do MarotoMagic LightHigh School PowerRPG DurmstrangMarvel RPGThe OlympiansNew York RPG
Que medidas você tomou para corrigir o problema:
---
Apresente-nos imagens do problema (se necessário):
---
Última edição por vicoelhosan em 02.04.11 23:21, editado 2 vez(es)
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Olá,
Desculpa mas sua dúvida está realmente confusa. Se puder arrumar o tópico acho que todos estariam a visar o seu problema de uma maneira melhor. E quando for falar/digitar algum código, use as tags code, localizada acima da caixa de resposta rápida/ tópico.
Abraços.
Desculpa mas sua dúvida está realmente confusa. Se puder arrumar o tópico acho que todos estariam a visar o seu problema de uma maneira melhor. E quando for falar/digitar algum código, use as tags code, localizada acima da caixa de resposta rápida/ tópico.
Abraços.
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Olá vicoelhosan,
Já criou um widget personalizado?
Até mais.
Já criou um widget personalizado?
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Era um widget personalizado, quando a versão era PhpBB2, como mudei, mesmo com ele ativo, ele não aparecesse ao lado Direito do fórum.
Por isso quero saber como coloco!
Por isso quero saber como coloco!
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
para aparece no lado direito vc tem que ir la em cima ai vai te uma coisa la escrito acho que largura ai vc troca a largunra da coluna direita ai vai aprece
Ate Mais.
Rumo a Ajudeiro
Ate Mais.
Rumo a Ajudeiro
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Pessoal!
Eu sei como se cria uma widget personalizado, sei como se aplica, as larguras, espaçamento, tudo isso. Só que: Na versão PhpBB2.
Agora eu uso PunBB, e não é simplesmente escolher a largura e salvar, porque tudo isso eu ja tentei fazer, antes de exibir minha dúvida aqui.
Eu sei como se cria uma widget personalizado, sei como se aplica, as larguras, espaçamento, tudo isso. Só que: Na versão PhpBB2.
Agora eu uso PunBB, e não é simplesmente escolher a largura e salvar, porque tudo isso eu ja tentei fazer, antes de exibir minha dúvida aqui.
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Olá !
Já havia visto um tópico com o mesmo erro, widgets em diferentes colunas no fórum. Tente colocar os widgets em apenas um lado para a melhor configuração de sua página.
Tente isto :
Painel de controle Módulos
Módulos  Portal e widgets
Portal e widgets  Gestão dos widgets do fórum
Gestão dos widgets do fórum
Basta arrastar os seus widgets para o lado direito e em cima colocar "Largura coluna 1 (esquerda)=0"
"Largura coluna 1 (esquerda)=0"
A resposta foi satisfatória? ( Caso não, coloque o link de seu site para observar e desfaça o item dito a cima de modificar a coluna 1 )
Ou tente isto :
 Painel de Controle
Painel de Controle  Módulos
Módulos  Portal & Widgets
Portal & Widgets  Gestão dos widgets do fórum
Gestão dos widgets do fórum  Opções gerais dos widgets do fórum
Opções gerais dos widgets do fórum
 No campo "Largura coluna 3 (direita)" mude para o valor para "180"
No campo "Largura coluna 3 (direita)" mude para o valor para "180"
Atenciosamente.
BlueAngel.
Já havia visto um tópico com o mesmo erro, widgets em diferentes colunas no fórum. Tente colocar os widgets em apenas um lado para a melhor configuração de sua página.
Tente isto :
Painel de controle
 Módulos
Módulos  Portal e widgets
Portal e widgets  Gestão dos widgets do fórum
Gestão dos widgets do fórumBasta arrastar os seus widgets para o lado direito e em cima colocar
 "Largura coluna 1 (esquerda)=0"
"Largura coluna 1 (esquerda)=0"A resposta foi satisfatória? ( Caso não, coloque o link de seu site para observar e desfaça o item dito a cima de modificar a coluna 1 )
Ou tente isto :
 Painel de Controle
Painel de Controle  Módulos
Módulos  Portal & Widgets
Portal & Widgets  Gestão dos widgets do fórum
Gestão dos widgets do fórum  Opções gerais dos widgets do fórum
Opções gerais dos widgets do fórum No campo "Largura coluna 3 (direita)" mude para o valor para "180"
No campo "Largura coluna 3 (direita)" mude para o valor para "180" Atenciosamente.
BlueAngel.
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Todos esses procedimentos eu já havia tomado antes de colocar a dúvida aqui. Segue abaixo o meu forum pra vocês consultarem!
http://durmstrang.justboard.net/forum
http://durmstrang.justboard.net/forum
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Olá de novo,
Pelo o que sei (e até por experiência própria) esse tema específico impossibilita a colocação de widgets no fórum, lamento.
Até mais.
Pelo o que sei (e até por experiência própria) esse tema específico impossibilita a colocação de widgets no fórum, lamento.
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
São apenas algumas imagens que eu quero inserir no forum. Eu só preciso de um código pra adicionar isso na CSS, o problema é que eu não sei...
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Olá!vicoelhosan escreveu:São apenas algumas imagens que eu quero inserir no forum. Eu só preciso de um código pra adicionar isso na CSS, o problema é que eu não sei...
Em css, posso lhe informar as classes e códigos, porém me parece que não tem nada a ver com o que você perguntou no tópico.
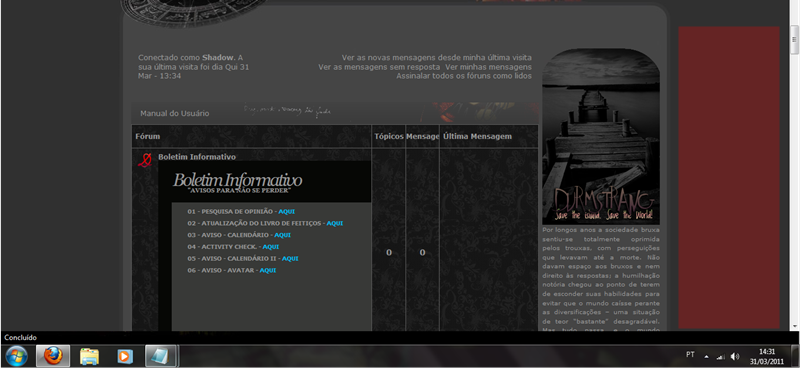
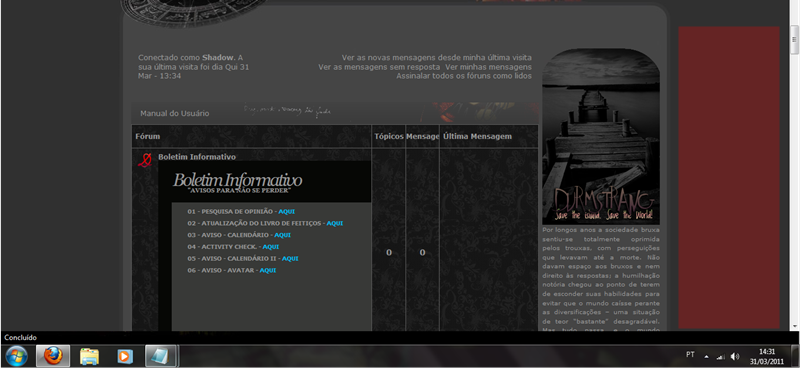
De qualquer forma, mostre-nos com uma imagem e circule os locais onde você deseja colocar imagens usando css.
Até mais!
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Segue imagem do fórum, e em vermelho as imagens, onde quero que fiquem.

https://i.servimg.com/u/f68/14/38/80/89/imagem23.png

https://i.servimg.com/u/f68/14/38/80/89/imagem23.png
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
á eu sei ! eu utilizei esse tema uma vez 
vc tem que >
ir em Visualização Cores
Cores  Folha de estilo css
Folha de estilo css
ai vc olha lá e paga uma certa parte do codigo !
se quiser posta o código aqui que eu faço para vc

vc tem que >
ir em Visualização
 Cores
Cores  Folha de estilo css
Folha de estilo css ai vc olha lá e paga uma certa parte do codigo !
se quiser posta o código aqui que eu faço para vc

 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Segue o código CSS
- Código:
.tcl {height: 40px !important;}
.tc2 {background-repeat: repeat !important;}
.tc3 {background-repeat: repeat !important;}
#text_editor_textarea.quick_reply_textarea {background-color: #161616 !important;}
a.mainmenu{
filter:alpha(opacity=60);
-moz-opacity: 0.60;
opacity: 0.60;
}
a.mainmenu:hover{
filter:alpha(opacity=90);
-moz-opacity: 0.90;
opacity: 0.90;
}
#pun-logo {
float: left;
margin-top: -70px;
}
body {
background-color: #303030;
background-image: url('http://www.dodaj.rs/f/3D/142/3TGpSlRR/sredina.jpg');
background-repeat: repeat-y;
background-position: top center;
color: #4682B4;
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
/* Wrap .pun-------------------------------------------------------------*/
.pun {
width: 900px;
background-color: transparent;
border: 0px solid #ffffff;
margin: 0 auto;
padding: 16px;
/* Fix for RTL min-width bug, left here for consistency */
min-width: 768px;
line-height: 130%;
}
.pun div, .pun td, .sig-line {
border-color: #f2f2f2;
color: #969696;
}
.pun img, .pun fieldset {
border: none;
}
.pun a:link {
color: #969696;
text-decoration: none;
}
.pun a:visited {
color: #969696;
text-decoration: none;
}
.pun a:hover {
color: #aa5a35;
text-decoration: none;
}
.pun a:active {
color: #969696;
text-decoration: none;
}
.pun a:focus {
color: #969696;
text-decoration: none;
}
.pun h2, .pun h3, .pun th, .pun input, .pun select {
font: normal 1em Verdana, Arial, sans-serif;
}
/* Main heading (http://i68.servimg.com/u/f68/14/38/80/89/logo19.jpg)-------------------------------------------------------------*/
#pun-intro {
margin: 0;
padding: 1.5em 1em 1em 1em;
border-bottom: 0px solid #296fa5;
background-color: transparent;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/logo19.jpg');
background-position: center;
text-align: left;
background-repeat: no-repeat;
height: 557px;
margin-top: -31px;
margin-left: -62px;
width: 1000px;
}
*+ html #pun-head {
margin-top: -5px;
}
* html #pun-head {
margin-top: -5px;
}
#pun-logo {
float: left;
position: absolute;
margin-left: 20px;
top: 0px;
}
#pun-title {
padding-left: 0px;
white-space: nowrap;
color: #0047bd;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 20px;
}
#pun-title h1 {
font-size: inherit;
font-weight: inherit;
color: inherit;
}
p#pun-desc {
color:#e0e8f3;
padding: 0.3em 0 0 5px;
}
/* Main navigation (Menu, information and crumbs)-------------------------------------------------------------*/
#pun-head #pun-navlinks {
height: 340px;
width: 650px;
float: center;
margin: -210px;
border-width: px;
background-color: transparent;
border-color: #dddddd;
margin-left: 300px;
}
#pun-navlinks ul {
padding: 0px;
list-style: none;
line-height: normal;
}
#pun-navlinks li {
float:center;
display: inline;
}
#pun-navlinks li a {margin: 0 0em 0 0;
}
#pun-navlinks a, #pun-navlinks a:visited {
/*color: #fff;
*/
text-decoration: none;
}
#pun-navlinks a:hover, #pun-navlinks a:active, #pun-navlinks a:focus {
text-decoration: none;/*color: #fff;*/
}
#pun-visit,.main-box {
border-color: #dddddd;
border-style: solid;
border-width: 0px;
padding: 0.6em 1em;
background-color: #transparent;
margin: 0 0 1em 0;
}
#pun-visit ul,.main-box ul {
float: right;
width: 70%;
text-align: right;
list-style-type: none;
}
.main-box ul {
float: left;
width: auto;
}
#pun-visit li,.main-box li {
margin-left: 0.7em;
white-space: nowrap;
float: right;
}
.pun-crumbs {
padding: 0.2em 1em;
margin: 0 1px 1em 1px;
}
.pun-crumbs p {
margin: 0;
line-height: 1.5;
font-size: 1.11em;
color: #666;
}
.pun-crumbs a {
text-decoration: none;
}
/* **************************************************************************Most stable Standards-compliant 3-column layout by Ryan Brillhttp://www.alistapart.com/articles/negativemargins
/************************************************************************** */
#content-container div#container {
width: 100%;
float: left;
margin-right: -0px;
}
#content-container div#content {
margin-right: 0px;
}
#content-container div#main {
margin-bottom: 1em;
overflow: hidden;
/* Fixes 3-column negative margins float clearing bug: http://archivist.incutio.com/viewlist/css-discuss/97678 Thanks Georg! */
}
*+ html #content-container div#main {
margin-left: 0px;
}
#content-container div#left {
width: 0px;
float: left;
margin-right: 0px;
overflow: hidden;
}
#content-container div#right {
width: 0px;
float: right;
overflow: hidden;
}
* html #content-container #main-content {
/* FIX for IE6... For some reason, if we insert comment before this series, the star html hack don't work no more... ?? */
overflow: visible;
margin-right: 0px;
}
* html #content-container div#main {
/* FIX for IE6 */
margin-right: -99%;
width: 100%;
float: left;
}
#page-body {
margin: 4px 0;
width: 100%;
}
/* Announcement Box-------------------------------------------------------------*/
#pun-announcement {
border-style: solid;
border-width: 0px;
padding: 1em;
background-color: #;
}
.pun .main .main-content.message {
background-color: #;
}
.pun .main .main-content p.message {
margin: 1.7em;
padding: 1em;
background-color: #transparent;
border: 0px solid #dddddd;
}
/* Main headings and Pagination-------------------------------------------------------------*/
.pun .main, .pun .main-category {
margin: 1em 0;
}
.main .main-head, .main .main-foot {
padding: 1.1em 1.4em;
font-weight: italic;
color: #354c6b;
background-color: #;
margin-top: 10px;
}
.main .main-head {
height: 12px;
background-image: url('http://www.dodaj.rs/f/1r/Es/2mObi7Dz/bar.png');
font-weight: bold;
background-repeat: no-repeat;
color: #ffffff;
background-color: transparent;
background-position: top;
}
.main .main-head .page-title {
margine-top: 10px;
font-size: 12px;
font-weight: normal;
}
.pun .main-content;
color: # 4682B4;
}
.pun .style1 {
background-color: #;
padding: 0.5em;
}
.pun .style2 {
background-color: #;
padding: 0.5em;
}
.pun .main-foot .h2, .pun .main-head .h2 {
float: left;
}
.pun .main .options {
float: right;
text-align: right;
color: #ccc;
}
.pun .main .options a,.pun .main .options a:link,.pun .main .options a:visited {
margin-left: 0.5em;
color: #ccc;
text-decoration: none;
}
.pun .main-foot .options a,.pun .main-foot .options a:link,.pun .main-foot .options a:visited {
margin-left: 0.6em;
color: #ccc;
text-decoration: underline;
}
/* Table-------------------------------------------------------------*/
.pun table.table {
border: 1px solid #5d5d5d;
width: 100%;
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
}
.pun .frm .frm-form table {
border: 1px solid #5d5d5d;
border-top: 1px solid #5d5d5d;
border-color: #bbb;
}
.pun table.table th {
padding: 0.5em 0;
font-weight: bold;
background-repeat: repeat-x;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
}
.pun table.table td {
padding: 0.6em 0 0.7em;
line-height: 130%;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat:no repeat;
}
.pun .main table td.tc3 {
font-size: 14px;
font-weight: bold;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
.pun .main table td.tc2 {
font-size: 14px;
font-weight: bold;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
.pun table.table td table td {
border: none;
padding: 0px;
}
.pun table .tcl {
width: 50%;
overflow: hidden;
text-align: left;
}
.pun table.table th.tcl {
padding-left: 0.5em;
}
.pun .frm .frm-form table .tc2 {
text-align: left;
padding-left: 0.5em;
}
.pun .table .tc2, .pun .table .tc3 {
width: 7%;
text-align: center;
}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 5%;
}
.pun table .tcr {
width: 20%;
overflow: hidden;
text-align: left;
padding: 0 0 0 0.5em !important;
}
.pun table th.tcl,.pun table th.tc2,.pun table th.tc3,.pun table th.tc4,.pun table th.tcr {
overflow: hidden;
}
.pun table .report {
width: 9%;
}
.pun .main table.table td.report {
background-color: #transparent;
}
.pun table .tdtopics {
padding-left: 42px;
}
.pun table .tdtopics .status {
margin-left: -32px;
}
.pun table .tdtopics img, .pun .posthead img {
vertical-align: middle;
}
table .tcl.memberlist {
width: 25%;
}
.pun tbody.statused td.tcl {
padding-left: 3.4em;
}
.pun tbody.statused span.status {
position: absolute;
}
.pun table td.tcl {
border-left-style: none;
border-left-width: 0;
vertical-align: top;
height: 42px;
padding-left: 0.5em;
min-height: 24px;
}
pun table td.tcl .height-giver {
min-height: 42px;
visibility: hidden;
width: 1px;
}
td.avatar-mini a {
text-decoration: none;
}
td.avatar-mini a span {
text-decoration: underline;
}
td.avatar-mini img {
background-color: #fff;
border: 1px solid #b5b8c8;
vertical-align: middle;
width: 38px;
height: 38px;
}
* html .pun table {
position: relative;
}
* html .pun table td.tcl {
position: relative;
}
.pun table td.tcl h2 {
font-weight: bold;
}
.pun .main table.table td.td-title {
background-color: #f4f9fd;
}
.pun .main table.table th.name {
padding-left: 0.5em;
}
.pun .sticky-separator {
border-top: 5px double #dddddd !important;
}
.mod-text {
font-weight: bold;
}
h2.topic-title {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
font-weight: bold !important;
}
/* Stats-------------------------------------------------------------*/
#stats {
padding: 0.6em 1em;
line-height: 150%;
margin-bottom: 2px;
border: 1px solid #5d5d5d;
background-image: url('http://www.dodaj.rs/f/1E/YO/2d2g4LKV/table.jpg');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
td.stat-bar {
padding: 0 10px !important;
}
td.stat-bar div {
white-space: nowrap;
}
#onlinelist {
border: 1px solid #5d5d5d;
margin-top: 2px;
margin-bottom: 2px;
padding: 0.6em 1em;
background-color: #444444;
}
#onlinelist img {
float: left;
}
#onlinelist h3 {
float: left;
margin-right: 4.0em;
line-height: 150%;
}
#onlinelist p {
line-height: 150%;
}
#onlinechat {
border-top: 1px dashed #ccc;
padding: 2.0em 1em;
background-color: transparent;
}
/* Legend-------------------------------------------------------------*/
ul.pun-legend,ul#pun-legend{
list-style-type: none;
text-align: center;
margin-bottom: 20px;
display: none;
}
ul.pun-legend li {
display: inline;
margin-right: 20px;
}
ul.pun-legend li img {
vertical-align: bottom;
}
/* Faq-------------------------------------------------------------*/
.faq {
padding: 1em;
background-color: #fbfbfb;
}
.faq a {
text-decoration: none;
}
.faq a:hover {
text-decoration: underline;
}
.faq dd {
margin: 1em 1.7em;
padding:1em;
background-color:#f4f9fd;
border:1px solid #E6E6E6;
color:#666666;
}
.faq p {
margin: 0 0 1em 0;
}
noscript div.message {
background-color: #ffffe1;
border: 1px solid #F0F0B4;
}
noscript div.message p {
padding: 0 1.3em 0;
margin: 1em 0;
}
/* bbCode */
.codebox {
margin: 1em;
background-color: #bed397;
border: 1px dotted #dddddd;
color: #606060;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dotted #dddddd;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #ffffe1;
}
.faq dd ul {
margin: 0 2em;
}
.codebox + blockquote {
margin: 0.5em 3em;
padding: 0.5em;
background-color: #bfd5db;
border: 1px dotted #dddddd;
}
/* Faq-------------------------------------------------------------*/
.faq {
padding: 1em;
background-color: #fbfbfb;
}
.faq a {
text-decoration: none;
}
.faq a:hover {
text-decoration: underline;
}
.faq dd {
margin: 1em 1.7em;
padding:1em;
background-color:#f4f9fd;
border:1px solid #E6E6E6;
color:#ffffff;
}
.faq p {
margin: 0 0 1em 0;
}
noscript div.message {
background-color: #ffffe1;
border: 1px solid #F0F0B4;
}
noscript div.message p {
padding: 0 1.3em 0;
margin: 1em 0;
}
/* bbCode */
.codebox {
margin: 1em;
background-color: #ffffe1;
border: 1px dotted #dddddd;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dotted #dddddd;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #ffffe1;
}
.faq dd ul {
margin: 0 2em;
}
.codebox + blockquote {
margin: 0.5em 3em;
padding: 0.5em;
background-color: #fff;
border: 1px dotted #dddddd;
}
/* Forms-------------------------------------------------------------*/
.main .main-content.frm {
background-color: #161616;
}
.main .main-content.google {
background-color: #161616;
padding: 10px 10px 0px 10px;
}
.main .frm-info {
margin: 1.7em;
padding: 1em 1em;
background: #ffffe1;
border: 1px solid #161616;
}
.main ul.frm-info {
list-style-type: none;
}
.main .frm-info li {
padding: 0 0 1em 2em;
background: url('blue.png') no-repeat top left;
}
fieldset.frm-set {
margin: 1.7em;
padding: 0 0 1em 0;
border: none;
}
fieldset.left {
width: 35%;
float: left;
}
fieldset.right {
width: 45%;
float: right;
}
.pun .set1 {
border-top: none;
padding-top: 0;
margin: 0;
}
fieldset.frm-set.multi {
border-bottom: 1px dashed #dddddd;
}
fieldset.frm-set.last {
padding-bottom: 0;
}
fieldset.frm-set dl:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
* html fieldset.frm-set dl {
height: 1%;
}
*+ html fieldset.frm-set dl {
height: 1%;
}
fieldset.frm-set dl dt,fieldset.frm-set dl dd {
padding: 0.5em;
}
fieldset.frm-set dl dt {
display: block;
width: 16em;
text-align: right;
float: left;
font-weight: bold;
}
fieldset.frm-set dl dd {
margin-left: 17em;
}
*+ html fieldset.frm-set dl dt {
height: 1%;
}
fieldset.frm-set dl dd label {
margin: 0 1em 0 0;
}
fieldset.frm-set .required {
margin: 0 0.25em;
font-style: normal;
color: #b42000}
* html fieldset.frm-set dl {
height: 1%;
}
.frm-buttons {
padding: 0.7em 0 0 17.5em;
border-top: 3px double #dddddd;
margin-bottom: -0.7em;
margin-top: 0.5em;
}
.frm-buttons.full {
padding: 0.7em 0 0 0em;
}
dl.frm-buttons {
padding: 0px;
}
fieldset.frm-set .frm-buttons .button {
overflow: visible;
/* IE hack for buttons */
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.frm-form fieldset.frm-set .inputbox {
width: 40%;
}
.frm-form fieldset.frm-set textarea.inputbox {
width: 99%;
}
.frm-form fieldset.frm-set .italic {
font-size: 0.9em;
}
.frm-form fieldset.frm-set input[type="radio"] {
margin: 0 0.5em 0 0;
}
.frm-form fieldset.frm-set input[type="checkbox"] {
margin: 0 0.5em 0 0;
}
.frm-form select option {
padding: 0 2em 0 0;
}
.sub-head {
margin: 0.5em 1.7em;
padding: 0 0 0.5em 0;
border-bottom: 1px solid #dddddd;
}
.sub-head h2 {
display: inline;
color: #0C4675;
font-weight: bold;
}
.sub-head span {
color: #0C4675;
font-weight: bold;
}
.pun .frm .frm-buttons input {
overflow: visible;
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 82%;
}
*+ html dd.frm-input,*+ html .dd-textarea {
display: inline;
margin: 0 !important;
}
*+ html dd.frm-input input {
width: 60% !important;
}
* html dd.frm-input,* html .dd-textarea {
display: inline;
margin: 0 !important;
}
* html dd.frm-input input {
width: 60% !important;
}
dd.frm-textarea #text_editor_textarea, #textarea_content dd.frm-textarea iframe#text_editor_iframe {
width: 100%;
}
.pun .frm #textarea_content dd.frm-textarea iframe#text_editor_iframe {
height: 250px;
margin-top: -15px;
}
/* Advanced profile-------------------------------------------------------------*/
div.nav-head {
margin: -1px 0 0 0;
padding: 0.7em 1.3em;
font-weight: normal;
color: #dedfdf;
background: #1F537B;
}
#tabs {
min-width: 932px;
}
* html #tabs {
width: 932px;
}
#tabs ul {
list-style-position: outside;
list-style-type: none;
padding: 0 1.8em;
white-space: nowrap;
}
#tabs ul li {
float: left;
margin: 0;
padding: 0 4px 0 0;
}
#tabs ul li.activetab a {
background-color: #1f537b;
border-color:#1f537b;
color: #f4f9fd;
text-decoration:underline;
}
#tabs ul li.activetab a:hover {
background-color: #1f537b;
}
#tabs ul li a {
float: left;
padding: 0 1em;
background-color: #f4f9fd;
border: 1px solid #dddddd;
font-size:1.1em;
font-weight:normal;
line-height: 2em;
text-decoration:none;
}
#tabs ul li a:hover {
background-color: #f4f4f4;
}
/*Profile View*/
fieldset.profile-view dl dt {
width: 8em;
text-align: left;
font-weight: normal;
}
fieldset.profile-view dl dd {
margin: 0;
}
#profile-advanced-layout {
float: left;
margin-right: -302px;
width: 100%;
}
#profile-advanced-left {
margin-right: 302px;
}
#profile-advanced-left .main {
margin-top: 0;
}
#profile-advanced-avatar {
float: left;
width: 30%;
}
#profile-advanced-points, #profile-advanced-reputation {
float: left;
}
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-details {
margin-right: 4px;
}
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-right .module {
margin-bottom: 4px;
}
#profile-advanced-details .main-content {
padding: 4px;
}
#profile-advanced-details .pagination {
float: left;
}
#profile-advanced-details ol {
list-style: none;
}
#profile-advanced-details ol li {
display: block;
margin-bottom: 4px;
}
#profile-advanced-details .avatar {
float: left;
}
.avatar {
width: 50px;
border: 1px solid #1f537b;
background-color: #fff;
}
.avatar img {
width: 50px;
}
.friend-block .avatar {
margin: 0 auto;
cursor:pointer;
}
.friend-block {
float: left;
width: 70px;
margin: 1px;
text-align: center;
overflow: hidden;
}
.friend_list_online_status {
line-height: 11px;
font-size: .7em;
}
.friend_list_online_status img {
vertical-align: middle;
}
.friends-foes-list {
float: left;
width: 200px;
height: 2em;
}
#profile-advanced-details .message-block {
margin-left: 57px;
}
#profile-advanced-details .message-header {
border-top: 1px solid #dddddd;
background: #transparent;
padding: 4px;
margin-bottom: 4px;
}
#profile-advanced-details .message-date {
float: right;
}
#profile-advanced-details .message-body {
margin-bottom: 4px;
}
#profile-advanced-details .message-footer {
text-align: right;
}
#profile-advanced-details .message-footer li {
display: inline;
margin: 0 0.25em;
/* Spacing between generation dot */
}
#profile-advanced-details .message-footer li:after {
content: ' .';
/* Beware of character: can create a whitepage in IE6 if char does not exist in lang. */
}
#profile-advanced-details .message-footer li a {
margin-right: 0.25em;
/* Spacing between generation dot */
text-decoration: underline;
}
#profile-advanced-details .message-footer li.last:after {
content: normal;
}
#profile-advanced-layout #new-message {
position: relative;
margin-top: 20px;
}
#profile-advanced-layout #tabs {
position: absolute;
bottom: 0;
}
#profile-advanced-layout #new-message-link {
position: absolute;
bottom: 0;
right: 4px;
padding-bottom: 4px;
}
#profile-advanced-details .top {
margin-bottom: 16px;
}
#profile-advanced-details .bottom {
margin-top: 16px;
}
#profile-advanced-right {
float: right;
width: 302px;
}
#profile-advanced-add {
margin-right: 4px;
padding: 7px 0 6px;
text-align: right;
}
#profile-advanced-details .stats-field {
margin: 4px 0 10px 4px;
padding: 0 10px 6px;
}
#profile-advanced-details .stats-field legend {
font-weight: bold;
}
#profile-advanced-details .stats-field ul {
list-style-type:none;
text-indent: 10px;
padding: 0;
}
#profile-advanced-details .stats-field li {
margin: 4px 0;
}
/* Calendar-------------------------------------------------------------*/
.pun .main fieldset.calendar {
margin: 0;
padding: 0;
}
.pun p.left-box {
float: left;
}
.pun p.right-box {
float: right;
}
* html p.left-box,* html p.right-box {
position: relative;
/*fixes IE6 peekaboo bug*/
}
.pun .main p.right-box a,.pun .main p.left-box a {
color: #dedfdf;
}
* html .pun .main p.right-box a,* html .pun .main p.left-box a {
height: 1%;
}
.pun .main table.calendar {
border: none;
}
.pun .main table.calendar thead th {
padding: 0.5em;
background-color: #f4f4f4;
font-weight: bold;
}
.pun .main table.calendar td {
padding: 0;
border: 1px solid #dddddd;
overflow: hidden;
}
.pun .main table.calendar td.row2:hover {
background-color: #f4f9fd;
}
.pun .main table.calendar .row3 {
padding: 0.25em;
background-color: #f4f4f4;
}
table.calendar ul {
list-style-type: none;
height: 10em;
}
table.calendar ul li {
margin: 0.25em;
}
table.calendar p.right-event {
padding: 0.25em;
text-align: right;
}
.overview.calendar .left-overview {
padding: 0.25em;
}
#mini-calendar {
float: left;
width: 270px;
margin: 1em;
}
#mini-calendar .table {
margin-bottom: 1em;
border-left: 1px solid #dddddd;
border-bottom: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
#calendar-result {
margin: 1em 0;
float: left;
width: 68%;
}
.bday {
border: 1px solid #dddddd;
}
.bday td {
text-align: center;
}
.bday .name {
width: 20%;
text-align: left;
}
.bday .www {
width: 10%;
text-align: center;
overflow: hidden;
}
/* Gallery-------------------------------------------------------------*/
.gallery-cat {
float:left;
margin-left: 1%;
margin-bottom: 0.5em;
min-height:125px;
background-color: #fff;
border: 1px solid #dddddd;
}
* html .gallery-cat {
height: 125px;
}
br.clear-column {
display:none;
}
* html .clear-column {
display: block !important;
clear: both;
}
.gallery-cat p {
padding: 0.5em;
}
fieldset.gallery input.inputbox {
width: 80%;
}
.gallery-nav .gallery-cat {
width: 19%;
margin: 1% 0 1% 1%;
padding: 1em 0 0;
text-align: center;
}
.gallery-cat img {
margin: 0.25em;
}
.gallery-cat:hover {
background-color: #f4f9fd;
}
.gallery-cat .info-gallery {
text-align: center;
font-size: 0.9em;
clear: both;
}
.pic-container {
overflow: auto;
}
/* Special effects */
fieldset.effects dl {
float: left;
width: 19%;
min-height: 10em;
margin: 0 0.5em 0.5em 0;
border: 1px solid #dddddd;
}
fieldset.effects dl:hover {
background-color: #f4f9fd;
}
fieldset.effects dt {
float: left;
padding: 0.25em;
font-weight: bold;
}
fieldset.effects dd {
padding: 0.25em;
border-top: 1px solid #dddddd;
text-align: center;
margin-top: 2em;
}
fieldset.effects dd.check {
float: right;
width: 1em;
margin: 0.15em;
border: none;
clear: right;
}
/* Mod Control Panel */
table.mod-cp {
width: 100%;
border-bottom: 1px solid #dddddd;
}
table.mod-cp th {
padding: 0.6em 1em 0.7em;
background-color: ;
}
table.mod-cp th.name,table.stats th.name {
width: 25%;
text-align: left;
}
table.search th {
text-align: left;
}
table.search th.fixed {
width: 8em;
}
table.mod-cp td {
text-align: center;
}
table.mod-cp td.long-string {
text-align: left;
}
.main .mark {
margin: 1.7em 1.7em 0;
}
.main .mark a {
color: #00569C !important;
}
.main .mark a:hover {
color: #B42000 !important;
}
.gallery.overview img {
float: left;
margin: 1em 1em 0.5em 0.5em;
padding: 0.25em;
border: 2px dashed #dddddd;
}
table.stats th.smallcell {
width: 3%;
}
table.stats td {
text-align: center;
}
table.search td,table.search .tcl {
text-align: center;
}
/* Avatar Gallery */
.main .avatar-gallery {
padding: 1.7em;
}
.main .avatar-gallery div p.select-avatar {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 0.25em;
background-color: #dddddd;
text-align: center;
}
* html .main .avatar-gallery div p.select-avatar {
width: 114px;
}
.main .avatar-gallery div div {
float: left;
position:relative;
width: auto;
height: 260px;
margin: 0.5em 0.25em;
background-color: #f4f9fd;
text-align: center;
border: 1px solid #dddddd;
overflow: hidden;
}
.main .avatar-gallery div div img {
margin: 0.5em;
border: 1px solid #dddddd;
}
/* Stand-alone classes-------------------------------------------------------------*/
.main-content.standalone {
margin: 0.5em 0;
padding: 1em;
background-color: #;
}
.main-content.standalone h2 {
margin: 0 0 1em 0;
border-bottom: 1px solid #dddddd;
font-size: 1.7em;
}
.main-content.standalone .button {
margin: 1em;
padding: 0.5em 1em;
border: 1px solid #dddddd;
}
.main-content.standalone .button.button1 {
font-weight: bold;
}
.main-content.standalone .button:hover {
background-color: #fff;
border: 1px solid #B42000;
}
.posting-confirm {
margin: 1em;
}
/* Pagination-------------------------------------------------------------*/
.pun .paged-head, .pun .paged-foot {
border: 0px solid #dddddd;
background-color: #;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .paged .posting {
float: right;
font-weight: bold;
font-size: 1.2em}
.pun .paging {
float: left;
font-weight: bold;
font-size: 1.1em}
strong.pagination {
font-weight: normal;
}
/* Post Basic Layout-------------------------------------------------------------*/
.pun .topic {
border: 1px solid #585858;
border-style: solid solid;
background-color: #161616;
background-image: transparent;
background-repeat: repeat-x;
color: #545454;
}
.pun .post {
border-style: solid solid;
border-width: 0px 0 1px ;
position: relative;
}
* html .pun .post {
height: 1%;
}
*+ html .pun .post {
min-height: 1px;
}
.pun .postmain {
background-color: #161616;
margin-left: 17em;
position: relative;
color: #545454;
}
.pun .posthead {
padding: 0.5em 1.3em 0.5em 1em;
background: #transparent;
border-bottom: 1px dashed #585858;
}
.pun .posthead h2 strong {
float: right;
}
.pun .postbody {
width: 100%;
position: relative;
}
.pun .post-entry {
padding: 1em 1em 0 1em;
}
.pun .entry-content {
padding-bottom: 0.8em;
overflow: hidden;
width: 100%}
.pun .entry-content ul,.pun .entry-content ol {
margin-left: 2em;
}
/*Posting layouts*/
.postmain blockquote {
padding: 0.5em 1em;
background-color: #303030;
border: 1px solid #585858;
-moz-border-radius-bottomleft : 15px;
-webkit-border-bottom-left-radius: 15px;
-moz-border-radius-bottomright:15px;
-webkit-border-bottom-right-radius: 15px;
border-top-left-radius: 15px;
border-top-right-radius:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
color: #545454;
}
.postmain cite {
display: block;
margin: 0 0 1em 0;
font-weight: bold;
font-style: normal;
}
.vote {
float: right;
width: 9px;
margin-left: 4px;
}
.vote .vote-button {
text-align: center;
font-weight: bold;
margin-left: -1px;
}
.vote .vote-button a {
text-decoration: none !important;
}
.vote .vote-bar {
width: 3px;
height: 50px;
margin: 0 auto;
border: 1px solid #585858;
font-size: 0;
}
.vote .vote-no-bar {
letter-spacing:-2px;
margin-left:-2px;
white-space:nowrap;
}
.vote .vote-bar-plus {
background-color: #0f0;
}
.vote .vote-bar-minus {
background-color: #f00;
}
/* User information general layout-------------------------------------------------------------*/
.pun .user {
position: relative;
padding-top: 1.6em;
overflow: hidden;
width: 15em;
white-space: normal;
display: inline;
}
.pun .post .user {
float: left;
margin-left: -16em;
margin-top: -1.8em;
}
.pun .user .user-ident {
padding: 0 0 0.7em 0;
font-size: 11px;
}
.pun .user-ident .username {
font-size: 1.2em;
font-weight: regular;
display: block;
position: absolute;
top: 0;
text-decoration: none;
color: #00569c;
}
* html .pun .user-ident .username {
padding: 0 0 0.25em;
}
*+ html .pun .user-ident .username {
padding: 0 0 0.3em;
}
.pun .user-ident .username a{
text-decoration:none}
.pun .user-ident .user-basic-info {
font-weight: regular;
}
.pun .user .user-info {
color: #666;
line-height: 1.8em;
}
.postfoot {
margin-left: -17em;
text-align: right;
clear: both;
position: relative;
border-top: 1px dashed #ccc;
padding: 0.5em 1em;
}
.postfodiv.post-options img{
cursor: pointer;
}
.pun .postfoot .user-contact {
float: left;
width: 15em;
text-align: left;
}
* html .pun .postfoot {
margin-left: 0;
}
.pun .sig-content {
padding-top: 0.8emmargin-left: -17em;
clear:both;
position: relative;
padding: 0.5em 1em;
}
.pun .p-hidden {
text-align:center;
padding: 15px 0px;
border-bottom: 1px solid #dddddd;
}
.pun .sig-content .sig-line {
margin: 0 auto;
border-top-style: solid;
border-top-width: 1px;
border-color: #dddddd;
display: block;
padding-bottom: 0.5em;
width: 250px;
}
/* Plus menu-------------------------------------------------------------*/
.overview {
background-color: #f4f9fd;
border: 1px solid #dddddd;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
.title-overview {
background-color: #f4f9fd;
padding: 5px 5px 0 0;
}
.overview h1 {
border-bottom: 1px solid #dddddd;
font-size: 1em;
text-align: center;
padding: 0.25em 0.5em;
}
.left-overview {
padding: 5px 5px 0;
}
.left-overview a {
font-weight: normal;
}
.center-overview {
padding: 0.5em;
text-align: center;
}
p.center-overview a {
color: #00569c !important;
}
* html .center-overview {
height: 1%;
}
.topic-overview {
padding: 0.5em;
background-color: #fff;
}
.overview-info {
padding: 0.25em 0.5em;
background-color: #fbfbfb;
font-size: 0.8em;
border-bottom: 1px dotted #dddddd;
}
.dashed {
color: #f4f9fd;
background-color: #f4f9fd;
border: none;
}
#search_menu .forumline {
padding: 0.5em;
}
#search_menu .forumline .thHead {
font-weight: bold;
}
#search_menu .forumline td {
padding: 0.5em 0;
}
#search_menu .forumline span.genmed a {
color: #333333 !important;
font-size: 0.9em;
}
#search_menu .forumline input.post {
border: 1px solid #dddddd;
}
/* Table forumline-------------------------------------------------------------*/
table.forumline {
background-color: #f4f9fd;
border: 1px solid #dddddd;
}
/* Text editor (quick reply)-------------------------------------------------------------*/
.pun .main-head a.exthelp,.pun .main-head a.exthelp:link,.pun .main-head a.exthelp:visited {
padding-left: 20px;
background-repeat: no-repeat;
background-position: left;
background-image: url('');
}
.pun .frm-form {
background: #686868;
border: none;
}
.pun div.frm-form {
margin: 1.7em;
}
.dd-textarea {
width: 72%;
}
button.button2, input.button2 {
font-size: 0.9em;
border: 1px solid #BCBCBC;
width: auto !important;
margin: 0px 0.25em 0;
padding: 2px 3px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #fffff;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('http://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
body:last-child a.button1, input.button1, a.button2, input.button2, button.button2 {
/* Opera does not see this */
padding: 1px 0;
}
button.button2:hover, input.button2:hover {
border: 1px solid #b42000;
color: #b42000;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin: 0 0.25em;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
.select {
background-color: #ffffff;
border: 1px solid #BCBCBC;
position: absolute;
z-index: 999;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
margin: -15px 0px 0px -30px;
}
* html .select {
margin-top: -9px;
}
.select p {
padding: 4px 6px;
font-size: 0.9em;
margin: 0px;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align: left;
}
.select button.button2 {
border: 1px solid #BCBCBC;
padding: 0px;
}
*+html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #b42000;
color: #b42000;
background-position: 0 100%;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("http://2img.net/i/fa/wysiwyg/bg_button.png");
}
#text_editor_controls {
margin: 10px 0px 0px 210px;
}
#textarea_content iframe#text_editor_iframe,#text_editor_textarea {
width: 100%;
/*height: 100%;
*/
}
*+ html #textarea_content iframe#text_editor_iframe,*+ html #text_editor_textarea {
width: 60%;
}
* html #textarea_content iframe#text_editor_iframe,* html #text_editor_textarea {
width: 60%;
}
*+ html #text_editor_textarea.quick_reply_textarea {
width: 60% !important;
}
* html #text_editor_textarea.quick_reply_textarea {
width: 60% !important;
}
#quick_reply .frm-buttons {
padding-left: 210px;
}
div.posting-block {
width: 80%;
float: left;
margin-right: 20px;
}
.pun .frm div.posting-block dd.frm-textarea {
width: auto;
}
.helpline {
margin-left: 210px;
}
*+ html .helpline {
display: block;
height: 1em;
}
* html .helpline {
display: block;
height: 1em;
}
/* Smilies-------------------------------------------------*/
#smiley-box {
float: left;
width: 15%;
margin: 6px 0px 0px 0px;
}
#smiley-box iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 260px;
}
.smiley-element {
margin-top: 5px;
}
.smiley-element img {
margin: 0px 15px 10px 0px;
}
.smiley-element a,.smiley-element a img {
border:none;
}
#smiley-box-wysiwyg {
float: left;
margin: 25px 0px 0px 15px;
width: 20%;
background-color: #fbfbfb;
}
* html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
*+html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
#smiley-box-wysiwyg iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #fbfbfb;
}
/* Privmsg-------------------------------------------------------------*/
.pun-privmsg {
list-style-type: none;
text-align: center;
}
.pun-privmsg li {
display: inline;
margin-left: 15px;
font-weight: bold;
}
.pun-privmsg li a {
font-weight: normal;
}
.pun-privmsg li img {
vertical-align: middle;
}
/* Popup-------------------------------------------------------------*/
.popup {
margin: 0px;
min-width: 390px;
}
.popup h1 {
font-size: 1.1em;
margin-top: 5px;
}
/* Chatbox-------------------------------------------------------------*/
body.chatbox {
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png);
padding: 0;
margin: 0;
background-color: #000000;
}
#chatbox_header {
height: 30px;
}
#chatbox_header.main-head {
padding: 0 1.3em;
color: #161616;
background-color: #161616;
background-image: url('http://www.dodaj.rs/f/1r/Es/2mObi7Dz/bar.png');
background-repeat: no;
}
.chatbox-title,.chatbox-title a.chat-title {
color: #161616;
text-decoration: none;
}
.chatbox-title {
float: left;
margin: 0;
padding: 2px 5px 0 5px;
width: 15em;
}
.chatbox-options {
float: right;
list-style: none;
font-size: 11px;
margin: 0.7em 0.5em 0.5em 0.5em;
}
.chatbox-options li {
display:inline;
}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {
color: #161616;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px dashed #161616;
}
#chatbox_messenger_form {
margin: 15px 0 0 0;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #161616;
color : #000000;
font-family: Microsoft sans serif, Verdana, Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 1em;
}
#chatbox_members ul li {
margin: 0.5em 0.5em 0.5em 0;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 10px;
background-color: #161616;
}
#chatbox .user {
font-weight: bold;
}
.memberlist_row_1 {
background-color: #161616;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
border-top: 1px dashed #161616;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #161616;
}
.fontbutton_selected {
background: #161616;
border: 1px solid #161616;
}
.fontbutton_clicked {
background: #161616;
border: 1px solid #161616;
}
.fontbutton_hover {
background: #161616;
border: 1px solid #161616;
}
.fontbutton {
background:#161616
border:medium none;
color:#161616;
float:left;
margin-right:10px;
padding:1px;
}
/*Internet Explorer fixers and hacks for Chatbox *
/* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) + "px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
#chatbox_contextmenu {
border: 2px solid black;
background-color: #161616;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #161616;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #161616;
}
#chatbox_contextmenu p.close {
padding: 5px;
font-size: 50%;
color:#161616;
background: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #00569c;
text-decoration: none;
font-size: 95%;
}
#chatbox_contextmenu a:hover {
color: ;
}
/* Portal / Modules-------------------------------------------------------------*/
.module {
overflow: hidden !important;
}
.module.main {
margin: 0 !important;
}
.module .main-content {
padding: 1em;
}
.module .main-content table {
table-layout: fixed;
}
.module .main-content ul {
margin: 0 2em;
}
.module p.author {
padding: 0.25em;
background-color: #f4f4f4;
border-bottom: 1px solid #dddddd;
font-size: 0.9em;
}
.module h3.news {
padding: 0.5em;
background-color: #dddddd;
font-weight: bold;
}
.module div.body {
padding: 0.5em;
}
.module .full-reading {
margin-top: 2em;
}
.module div.body ul,.module div.body ol {
margin-left: 2em;
}
.module p.comments {
padding: 0.25em 0.25em 1em;
border-top: 1px dashed #dddddd;
font-size: 0.8em;
}
fieldset.frm-set.login {
margin: 0;
}
fieldset.frm-set.login dl dt {
width: auto;
margin: 0 1em 0 0;
text-align: left;
}
fieldset.frm-set.login dl dd {
margin: 0;
}
.module .details img {
border: 1px solid #dddddd;
margin: 0 1em;
}
.module .details dt {
font-weight: bold;
}
#calendar.main-content {
padding: 0;
}
#calendar .calendar-header,#mini-calendar .calendar-header {
border-left: none;
border-bottom: 1px solid #dddddd;
}
#calendar table tr.date td:first-child,#mini-calendar table tr.date td:first-child{
border-left: none;
}
.module #calendar {
min-width: 180px;
}
.module hr {
height: 1px;
margin: 1em 0;
border: 0.5px solid #dddddd;
}
.ballot fieldset {
margin: 0.5em 0;
}
.ballot fieldset dd {
float: left;
}
/* Groups-------------------------------------------------------------*/
.frm-set dd ul {
list-style-type: none;
}
/* Donate-------------------------------------------------------------*/
.donate .quotebox {
padding: 1em;
background-color: #f4f4f4;
border-bottom: 1px solid #dddddd;
}
.donate .donate-form p {
padding: 1.7em;
}
.donate .column {
width: 49%;
}
/* Report Abuse-------------------------------------------------------------*/
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox{
margin-top: 0.5em;
}
.warning {
color: #ff3333;
}
.report-abuse-textarea {
width: 70%;
}
/* RPG-------------------------------------------------------------*/
fieldset.frm-set.left.rpg,fieldset.frm-set.right.rpg {
width: 47%;
margin: 5px;
}
fieldset.frm-set.rpg dt {
text-align: left !important;
width: auto;
float: none !important;
}
fieldset.frm-set.rpg dd {
margin-left: 0 !important;
}
fieldset.frm-set.rpg dd table {
display: table;
width: 100%;
border: 1px solid #dddddd;
padding: 0;
border-spacing: 0;
border-collapse: collapse;
}
fieldset.frm-set.rpg dd table td {
padding: 5px;
}
/* Helpful classes-------------------------------------------------------------*/
.center {
text-align: center;
}
.right {
float: right;
}
.left {
float: left;
}
.margin-field {
margin: 0px 1.7em;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.clear {
clear: both;
height: 1px;
}
* html .clear {
/* removes useless space in ie6 */
display: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
*+ html .clearfix {
min-height: 1px;
}
* html .clearfix {
height: 1%;
clear: both;
}
/* Footer-------------------------------------------------------------*/
#pun-about {
border-style: solid;
border-width: 0px;
border-color: #dddddd;
text-align: right;
font-size: 9px;
line-height: 150%;
padding: 0.6em 1em;
background-color: transparent;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: normal;
}
#pun-about #qjump {
float: left;
text-align: left;
}
#pun-about #qjump label {
font-weight: bold;
}
#pun-about #qjump fieldset {
border: none;
}
#pun-foot {
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/footer10.jpg');
background-repeat: no-repeat;
margin-left: -50px;
width: 1000px;
background-position: bottom center;
height: 316px;
margin-bottom: -16px; }
#pun-foot h3 {
margin-top: 0px;
}
#pun-foot #pun-about ul li strong {
font-weight: normal;
}
td.fav-icon img {
float: left;
margin: 0 1em 2em 0.5em;
}
#pun-foot #pun-about ul li strong {
font-weight: normal;
}
td.fav-icon img {
float: left;
margin: 0 1em 2em 0.5em;
}
/* Login Popup---------------------------------------------------*/
#login_popup {
position: absolute;
z-index: 999;
display: none;
background-color: #fbfbfb;
border: 1px solid #dddddd;
}
#login_popup_buttons {
position: absolute;
bottom: 8px;
right: 6px;
}
#login_popup_buttons input {
margin-left: 6px;
}
/* BEGIN TESTING FOR MEDIA PRINT */
@media print {
* {
background-image: none;
background-color: #fff;
color: #000;
}
body {
margin: 0;
}
/* Header */
body div.pun {
width: 95%;
margin: 0;
}
div#pun-intro {
padding: 0 0 1em 0;
text-align: left;
}
p#pun-desc#pun-intro #pun-logo,p#pun-desc,#pun-navlinks,#pun-visit,.noprint {
display: none;
}
/* Posts */
.pun .main .paged-head,.pun .main .main-head p.h2 a,.pun .main .sig-content,.pun .main .paged-foot,.pun .main .postmain img,.pun .main .postmain .postfoot,.pun .main .main-foot,.pun .main .user-ident .user-basic-info,.pun .main .user-info,.pun #pun-qpost {
display:none;
}
.pun .main .main-head {
border-bottom: 1px solid #ddd;
}
.pun .main .main-head p.h2 {
margin: 0;
padding: 0;
}
.pun .main .main-head .h2 strong {
margin-left: 0.25em;
}
.pun .main .posthead h2 a {
margin-right: 0.5em;
}
.pun .main .main-content {
border: none;
}
.pun .main .post {
border: none;
border-bottom: 1px solid #ddd;
}
.pun .main .post .user {
float: none; }
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Segue codigo pronto :
- Código:
.tcl {height: 40px !important;}
.tc2 {background-repeat: repeat !important;}
.tc3 {background-repeat: repeat !important;}
#text_editor_textarea.quick_reply_textarea {background-color: #161616 !important;}
a.mainmenu{
filter:alpha(opacity=60);
-moz-opacity: 0.60;
opacity: 0.60;
}
a.mainmenu:hover{
filter:alpha(opacity=90);
-moz-opacity: 0.90;
opacity: 0.90;
}
#pun-logo {
float: left;
margin-top: -70px;
}
body {
background-color: #303030;
background-image: url('http://www.dodaj.rs/f/3D/142/3TGpSlRR/sredina.jpg');
background-repeat: repeat-y;
background-position: top center;
color: #4682B4;
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
/* Wrap .pun-------------------------------------------------------------*/
.pun {
width: 900px;
background-color: transparent;
border: 0px solid #ffffff;
margin: 0 auto;
padding: 16px;
/* Fix for RTL min-width bug, left here for consistency */
min-width: 768px;
line-height: 130%;
}
.pun div, .pun td, .sig-line {
border-color: #f2f2f2;
color: #969696;
}
.pun img, .pun fieldset {
border: none;
}
.pun a:link {
color: #969696;
text-decoration: none;
}
.pun a:visited {
color: #969696;
text-decoration: none;
}
.pun a:hover {
color: #aa5a35;
text-decoration: none;
}
.pun a:active {
color: #969696;
text-decoration: none;
}
.pun a:focus {
color: #969696;
text-decoration: none;
}
.pun h2, .pun h3, .pun th, .pun input, .pun select {
font: normal 1em Verdana, Arial, sans-serif;
}
/* Main heading (http://i68.servimg.com/u/f68/14/38/80/89/logo19.jpg)-------------------------------------------------------------*/
#pun-intro {
margin: 0;
padding: 1.5em 1em 1em 1em;
border-bottom: 0px solid #296fa5;
background-color: transparent;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/logo19.jpg');
background-position: center;
text-align: left;
background-repeat: no-repeat;
height: 557px;
margin-top: -31px;
margin-left: -62px;
width: 1000px;
}
*+ html #pun-head {
margin-top: -5px;
}
* html #pun-head {
margin-top: -5px;
}
#pun-logo {
float: left;
position: absolute;
margin-left: 20px;
top: 0px;
}
#pun-title {
padding-left: 0px;
white-space: nowrap;
color: #0047bd;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 20px;
}
#pun-title h1 {
font-size: inherit;
font-weight: inherit;
color: inherit;
}
p#pun-desc {
color:#e0e8f3;
padding: 0.3em 0 0 5px;
}
/* Main navigation (Menu, information and crumbs)-------------------------------------------------------------*/
#pun-head #pun-navlinks {
height: 340px;
width: 650px;
float: center;
margin: -210px;
border-width: px;
background-color: transparent;
border-color: #dddddd;
margin-left: 300px;
}
#pun-navlinks ul {
padding: 0px;
list-style: none;
line-height: normal;
}
#pun-navlinks li {
float:center;
display: inline;
}
#pun-navlinks li a {margin: 0 0em 0 0;
}
#pun-navlinks a, #pun-navlinks a:visited {
/*color: #fff;
*/
text-decoration: none;
}
#pun-navlinks a:hover, #pun-navlinks a:active, #pun-navlinks a:focus {
text-decoration: none;/*color: #fff;*/
}
#pun-visit,.main-box {
border-color: #dddddd;
border-style: solid;
border-width: 0px;
padding: 0.6em 1em;
background-color: #transparent;
margin: 0 0 1em 0;
}
#pun-visit ul,.main-box ul {
float: right;
width: 70%;
text-align: right;
list-style-type: none;
}
.main-box ul {
float: left;
width: auto;
}
#pun-visit li,.main-box li {
margin-left: 0.7em;
white-space: nowrap;
float: right;
}
.pun-crumbs {
padding: 0.2em 1em;
margin: 0 1px 1em 1px;
}
.pun-crumbs p {
margin: 0;
line-height: 1.5;
font-size: 1.11em;
color: #666;
}
.pun-crumbs a {
text-decoration: none;
}
/* Announcement Box-------------------------------------------------------------*/
#pun-announcement {
border-style: solid;
border-width: 0px;
padding: 1em;
background-color: #;
}
.pun .main .main-content.message {
background-color: #;
}
.pun .main .main-content p.message {
margin: 1.7em;
padding: 1em;
background-color: #transparent;
border: 0px solid #dddddd;
}
/* Main headings and Pagination-------------------------------------------------------------*/
.pun .main, .pun .main-category {
margin: 1em 0;
}
.main .main-head, .main .main-foot {
padding: 1.1em 1.4em;
font-weight: italic;
color: #354c6b;
background-color: #;
margin-top: 10px;
}
.main .main-head {
height: 12px;
background-image: url('http://www.dodaj.rs/f/1r/Es/2mObi7Dz/bar.png');
font-weight: bold;
background-repeat: no-repeat;
color: #ffffff;
background-color: transparent;
background-position: top;
}
.main .main-head .page-title {
margine-top: 10px;
font-size: 12px;
font-weight: normal;
}
.pun .main-content;
color: # 4682B4;
}
.pun .style1 {
background-color: #;
padding: 0.5em;
}
.pun .style2 {
background-color: #;
padding: 0.5em;
}
.pun .main-foot .h2, .pun .main-head .h2 {
float: left;
}
.pun .main .options {
float: right;
text-align: right;
color: #ccc;
}
.pun .main .options a,.pun .main .options a:link,.pun .main .options a:visited {
margin-left: 0.5em;
color: #ccc;
text-decoration: none;
}
.pun .main-foot .options a,.pun .main-foot .options a:link,.pun .main-foot .options a:visited {
margin-left: 0.6em;
color: #ccc;
text-decoration: underline;
}
/* Table-------------------------------------------------------------*/
.pun table.table {
border: 1px solid #5d5d5d;
width: 100%;
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
}
.pun .frm .frm-form table {
border: 1px solid #5d5d5d;
border-top: 1px solid #5d5d5d;
border-color: #bbb;
}
.pun table.table th {
padding: 0.5em 0;
font-weight: bold;
background-repeat: repeat-x;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
}
.pun table.table td {
padding: 0.6em 0 0.7em;
line-height: 130%;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat:no repeat;
}
.pun .main table td.tc3 {
font-size: 14px;
font-weight: bold;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
.pun .main table td.tc2 {
font-size: 14px;
font-weight: bold;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
.pun table.table td table td {
border: none;
padding: 0px;
}
.pun table .tcl {
width: 50%;
overflow: hidden;
text-align: left;
}
.pun table.table th.tcl {
padding-left: 0.5em;
}
.pun .frm .frm-form table .tc2 {
text-align: left;
padding-left: 0.5em;
}
.pun .table .tc2, .pun .table .tc3 {
width: 7%;
text-align: center;
}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 5%;
}
.pun table .tcr {
width: 20%;
overflow: hidden;
text-align: left;
padding: 0 0 0 0.5em !important;
}
.pun table th.tcl,.pun table th.tc2,.pun table th.tc3,.pun table th.tc4,.pun table th.tcr {
overflow: hidden;
}
.pun table .report {
width: 9%;
}
.pun .main table.table td.report {
background-color: #transparent;
}
.pun table .tdtopics {
padding-left: 42px;
}
.pun table .tdtopics .status {
margin-left: -32px;
}
.pun table .tdtopics img, .pun .posthead img {
vertical-align: middle;
}
table .tcl.memberlist {
width: 25%;
}
.pun tbody.statused td.tcl {
padding-left: 3.4em;
}
.pun tbody.statused span.status {
position: absolute;
}
.pun table td.tcl {
border-left-style: none;
border-left-width: 0;
vertical-align: top;
height: 42px;
padding-left: 0.5em;
min-height: 24px;
}
pun table td.tcl .height-giver {
min-height: 42px;
visibility: hidden;
width: 1px;
}
td.avatar-mini a {
text-decoration: none;
}
td.avatar-mini a span {
text-decoration: underline;
}
td.avatar-mini img {
background-color: #fff;
border: 1px solid #b5b8c8;
vertical-align: middle;
width: 38px;
height: 38px;
}
* html .pun table {
position: relative;
}
* html .pun table td.tcl {
position: relative;
}
.pun table td.tcl h2 {
font-weight: bold;
}
.pun .main table.table td.td-title {
background-color: #f4f9fd;
}
.pun .main table.table th.name {
padding-left: 0.5em;
}
.pun .sticky-separator {
border-top: 5px double #dddddd !important;
}
.mod-text {
font-weight: bold;
}
h2.topic-title {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
font-weight: bold !important;
}
/* Stats-------------------------------------------------------------*/
#stats {
padding: 0.6em 1em;
line-height: 150%;
margin-bottom: 2px;
border: 1px solid #5d5d5d;
background-image: url('http://www.dodaj.rs/f/1E/YO/2d2g4LKV/table.jpg');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
td.stat-bar {
padding: 0 10px !important;
}
td.stat-bar div {
white-space: nowrap;
}
#onlinelist {
border: 1px solid #5d5d5d;
margin-top: 2px;
margin-bottom: 2px;
padding: 0.6em 1em;
background-color: #444444;
}
#onlinelist img {
float: left;
}
#onlinelist h3 {
float: left;
margin-right: 4.0em;
line-height: 150%;
}
#onlinelist p {
line-height: 150%;
}
#onlinechat {
border-top: 1px dashed #ccc;
padding: 2.0em 1em;
background-color: transparent;
}
/* Legend-------------------------------------------------------------*/
ul.pun-legend,ul#pun-legend{
list-style-type: none;
text-align: center;
margin-bottom: 20px;
display: none;
}
ul.pun-legend li {
display: inline;
margin-right: 20px;
}
ul.pun-legend li img {
vertical-align: bottom;
}
/* Faq-------------------------------------------------------------*/
.faq {
padding: 1em;
background-color: #fbfbfb;
}
.faq a {
text-decoration: none;
}
.faq a:hover {
text-decoration: underline;
}
.faq dd {
margin: 1em 1.7em;
padding:1em;
background-color:#f4f9fd;
border:1px solid #E6E6E6;
color:#666666;
}
.faq p {
margin: 0 0 1em 0;
}
noscript div.message {
background-color: #ffffe1;
border: 1px solid #F0F0B4;
}
noscript div.message p {
padding: 0 1.3em 0;
margin: 1em 0;
}
/* bbCode */
.codebox {
margin: 1em;
background-color: #bed397;
border: 1px dotted #dddddd;
color: #606060;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dotted #dddddd;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #ffffe1;
}
.faq dd ul {
margin: 0 2em;
}
.codebox + blockquote {
margin: 0.5em 3em;
padding: 0.5em;
background-color: #bfd5db;
border: 1px dotted #dddddd;
}
/* Faq-------------------------------------------------------------*/
.faq {
padding: 1em;
background-color: #fbfbfb;
}
.faq a {
text-decoration: none;
}
.faq a:hover {
text-decoration: underline;
}
.faq dd {
margin: 1em 1.7em;
padding:1em;
background-color:#f4f9fd;
border:1px solid #E6E6E6;
color:#ffffff;
}
.faq p {
margin: 0 0 1em 0;
}
noscript div.message {
background-color: #ffffe1;
border: 1px solid #F0F0B4;
}
noscript div.message p {
padding: 0 1.3em 0;
margin: 1em 0;
}
/* bbCode */
.codebox {
margin: 1em;
background-color: #ffffe1;
border: 1px dotted #dddddd;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dotted #dddddd;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #ffffe1;
}
.faq dd ul {
margin: 0 2em;
}
.codebox + blockquote {
margin: 0.5em 3em;
padding: 0.5em;
background-color: #fff;
border: 1px dotted #dddddd;
}
/* Forms-------------------------------------------------------------*/
.main .main-content.frm {
background-color: #161616;
}
.main .main-content.google {
background-color: #161616;
padding: 10px 10px 0px 10px;
}
.main .frm-info {
margin: 1.7em;
padding: 1em 1em;
background: #ffffe1;
border: 1px solid #161616;
}
.main ul.frm-info {
list-style-type: none;
}
.main .frm-info li {
padding: 0 0 1em 2em;
background: url('blue.png') no-repeat top left;
}
fieldset.frm-set {
margin: 1.7em;
padding: 0 0 1em 0;
border: none;
}
fieldset.left {
width: 35%;
float: left;
}
fieldset.right {
width: 45%;
float: right;
}
.pun .set1 {
border-top: none;
padding-top: 0;
margin: 0;
}
fieldset.frm-set.multi {
border-bottom: 1px dashed #dddddd;
}
fieldset.frm-set.last {
padding-bottom: 0;
}
fieldset.frm-set dl:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
* html fieldset.frm-set dl {
height: 1%;
}
*+ html fieldset.frm-set dl {
height: 1%;
}
fieldset.frm-set dl dt,fieldset.frm-set dl dd {
padding: 0.5em;
}
fieldset.frm-set dl dt {
display: block;
width: 16em;
text-align: right;
float: left;
font-weight: bold;
}
fieldset.frm-set dl dd {
margin-left: 17em;
}
*+ html fieldset.frm-set dl dt {
height: 1%;
}
fieldset.frm-set dl dd label {
margin: 0 1em 0 0;
}
fieldset.frm-set .required {
margin: 0 0.25em;
font-style: normal;
color: #b42000}
* html fieldset.frm-set dl {
height: 1%;
}
.frm-buttons {
padding: 0.7em 0 0 17.5em;
border-top: 3px double #dddddd;
margin-bottom: -0.7em;
margin-top: 0.5em;
}
.frm-buttons.full {
padding: 0.7em 0 0 0em;
}
dl.frm-buttons {
padding: 0px;
}
fieldset.frm-set .frm-buttons .button {
overflow: visible;
/* IE hack for buttons */
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.frm-form fieldset.frm-set .inputbox {
width: 40%;
}
.frm-form fieldset.frm-set textarea.inputbox {
width: 99%;
}
.frm-form fieldset.frm-set .italic {
font-size: 0.9em;
}
.frm-form fieldset.frm-set input[type="radio"] {
margin: 0 0.5em 0 0;
}
.frm-form fieldset.frm-set input[type="checkbox"] {
margin: 0 0.5em 0 0;
}
.frm-form select option {
padding: 0 2em 0 0;
}
.sub-head {
margin: 0.5em 1.7em;
padding: 0 0 0.5em 0;
border-bottom: 1px solid #dddddd;
}
.sub-head h2 {
display: inline;
color: #0C4675;
font-weight: bold;
}
.sub-head span {
color: #0C4675;
font-weight: bold;
}
.pun .frm .frm-buttons input {
overflow: visible;
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 82%;
}
*+ html dd.frm-input,*+ html .dd-textarea {
display: inline;
margin: 0 !important;
}
*+ html dd.frm-input input {
width: 60% !important;
}
* html dd.frm-input,* html .dd-textarea {
display: inline;
margin: 0 !important;
}
* html dd.frm-input input {
width: 60% !important;
}
dd.frm-textarea #text_editor_textarea, #textarea_content dd.frm-textarea iframe#text_editor_iframe {
width: 100%;
}
.pun .frm #textarea_content dd.frm-textarea iframe#text_editor_iframe {
height: 250px;
margin-top: -15px;
}
/* Advanced profile-------------------------------------------------------------*/
div.nav-head {
margin: -1px 0 0 0;
padding: 0.7em 1.3em;
font-weight: normal;
color: #dedfdf;
background: #1F537B;
}
#tabs {
min-width: 932px;
}
* html #tabs {
width: 932px;
}
#tabs ul {
list-style-position: outside;
list-style-type: none;
padding: 0 1.8em;
white-space: nowrap;
}
#tabs ul li {
float: left;
margin: 0;
padding: 0 4px 0 0;
}
#tabs ul li.activetab a {
background-color: #1f537b;
border-color:#1f537b;
color: #f4f9fd;
text-decoration:underline;
}
#tabs ul li.activetab a:hover {
background-color: #1f537b;
}
#tabs ul li a {
float: left;
padding: 0 1em;
background-color: #f4f9fd;
border: 1px solid #dddddd;
font-size:1.1em;
font-weight:normal;
line-height: 2em;
text-decoration:none;
}
#tabs ul li a:hover {
background-color: #f4f4f4;
}
/*Profile View*/
fieldset.profile-view dl dt {
width: 8em;
text-align: left;
font-weight: normal;
}
fieldset.profile-view dl dd {
margin: 0;
}
#profile-advanced-layout {
float: left;
margin-right: -302px;
width: 100%;
}
#profile-advanced-left {
margin-right: 302px;
}
#profile-advanced-left .main {
margin-top: 0;
}
#profile-advanced-avatar {
float: left;
width: 30%;
}
#profile-advanced-points, #profile-advanced-reputation {
float: left;
}
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-details {
margin-right: 4px;
}
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-right .module {
margin-bottom: 4px;
}
#profile-advanced-details .main-content {
padding: 4px;
}
#profile-advanced-details .pagination {
float: left;
}
#profile-advanced-details ol {
list-style: none;
}
#profile-advanced-details ol li {
display: block;
margin-bottom: 4px;
}
#profile-advanced-details .avatar {
float: left;
}
.avatar {
width: 50px;
border: 1px solid #1f537b;
background-color: #fff;
}
.avatar img {
width: 50px;
}
.friend-block .avatar {
margin: 0 auto;
cursor:pointer;
}
.friend-block {
float: left;
width: 70px;
margin: 1px;
text-align: center;
overflow: hidden;
}
.friend_list_online_status {
line-height: 11px;
font-size: .7em;
}
.friend_list_online_status img {
vertical-align: middle;
}
.friends-foes-list {
float: left;
width: 200px;
height: 2em;
}
#profile-advanced-details .message-block {
margin-left: 57px;
}
#profile-advanced-details .message-header {
border-top: 1px solid #dddddd;
background: #transparent;
padding: 4px;
margin-bottom: 4px;
}
#profile-advanced-details .message-date {
float: right;
}
#profile-advanced-details .message-body {
margin-bottom: 4px;
}
#profile-advanced-details .message-footer {
text-align: right;
}
#profile-advanced-details .message-footer li {
display: inline;
margin: 0 0.25em;
/* Spacing between generation dot */
}
#profile-advanced-details .message-footer li:after {
content: ' .';
/* Beware of character: can create a whitepage in IE6 if char does not exist in lang. */
}
#profile-advanced-details .message-footer li a {
margin-right: 0.25em;
/* Spacing between generation dot */
text-decoration: underline;
}
#profile-advanced-details .message-footer li.last:after {
content: normal;
}
#profile-advanced-layout #new-message {
position: relative;
margin-top: 20px;
}
#profile-advanced-layout #tabs {
position: absolute;
bottom: 0;
}
#profile-advanced-layout #new-message-link {
position: absolute;
bottom: 0;
right: 4px;
padding-bottom: 4px;
}
#profile-advanced-details .top {
margin-bottom: 16px;
}
#profile-advanced-details .bottom {
margin-top: 16px;
}
#profile-advanced-right {
float: right;
width: 302px;
}
#profile-advanced-add {
margin-right: 4px;
padding: 7px 0 6px;
text-align: right;
}
#profile-advanced-details .stats-field {
margin: 4px 0 10px 4px;
padding: 0 10px 6px;
}
#profile-advanced-details .stats-field legend {
font-weight: bold;
}
#profile-advanced-details .stats-field ul {
list-style-type:none;
text-indent: 10px;
padding: 0;
}
#profile-advanced-details .stats-field li {
margin: 4px 0;
}
/* Calendar-------------------------------------------------------------*/
.pun .main fieldset.calendar {
margin: 0;
padding: 0;
}
.pun p.left-box {
float: left;
}
.pun p.right-box {
float: right;
}
* html p.left-box,* html p.right-box {
position: relative;
/*fixes IE6 peekaboo bug*/
}
.pun .main p.right-box a,.pun .main p.left-box a {
color: #dedfdf;
}
* html .pun .main p.right-box a,* html .pun .main p.left-box a {
height: 1%;
}
.pun .main table.calendar {
border: none;
}
.pun .main table.calendar thead th {
padding: 0.5em;
background-color: #f4f4f4;
font-weight: bold;
}
.pun .main table.calendar td {
padding: 0;
border: 1px solid #dddddd;
overflow: hidden;
}
.pun .main table.calendar td.row2:hover {
background-color: #f4f9fd;
}
.pun .main table.calendar .row3 {
padding: 0.25em;
background-color: #f4f4f4;
}
table.calendar ul {
list-style-type: none;
height: 10em;
}
table.calendar ul li {
margin: 0.25em;
}
table.calendar p.right-event {
padding: 0.25em;
text-align: right;
}
.overview.calendar .left-overview {
padding: 0.25em;
}
#mini-calendar {
float: left;
width: 270px;
margin: 1em;
}
#mini-calendar .table {
margin-bottom: 1em;
border-left: 1px solid #dddddd;
border-bottom: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
#calendar-result {
margin: 1em 0;
float: left;
width: 68%;
}
.bday {
border: 1px solid #dddddd;
}
.bday td {
text-align: center;
}
.bday .name {
width: 20%;
text-align: left;
}
.bday .www {
width: 10%;
text-align: center;
overflow: hidden;
}
/* Gallery-------------------------------------------------------------*/
.gallery-cat {
float:left;
margin-left: 1%;
margin-bottom: 0.5em;
min-height:125px;
background-color: #fff;
border: 1px solid #dddddd;
}
* html .gallery-cat {
height: 125px;
}
br.clear-column {
display:none;
}
* html .clear-column {
display: block !important;
clear: both;
}
.gallery-cat p {
padding: 0.5em;
}
fieldset.gallery input.inputbox {
width: 80%;
}
.gallery-nav .gallery-cat {
width: 19%;
margin: 1% 0 1% 1%;
padding: 1em 0 0;
text-align: center;
}
.gallery-cat img {
margin: 0.25em;
}
.gallery-cat:hover {
background-color: #f4f9fd;
}
.gallery-cat .info-gallery {
text-align: center;
font-size: 0.9em;
clear: both;
}
.pic-container {
overflow: auto;
}
/* Special effects */
fieldset.effects dl {
float: left;
width: 19%;
min-height: 10em;
margin: 0 0.5em 0.5em 0;
border: 1px solid #dddddd;
}
fieldset.effects dl:hover {
background-color: #f4f9fd;
}
fieldset.effects dt {
float: left;
padding: 0.25em;
font-weight: bold;
}
fieldset.effects dd {
padding: 0.25em;
border-top: 1px solid #dddddd;
text-align: center;
margin-top: 2em;
}
fieldset.effects dd.check {
float: right;
width: 1em;
margin: 0.15em;
border: none;
clear: right;
}
/* Mod Control Panel */
table.mod-cp {
width: 100%;
border-bottom: 1px solid #dddddd;
}
table.mod-cp th {
padding: 0.6em 1em 0.7em;
background-color: ;
}
table.mod-cp th.name,table.stats th.name {
width: 25%;
text-align: left;
}
table.search th {
text-align: left;
}
table.search th.fixed {
width: 8em;
}
table.mod-cp td {
text-align: center;
}
table.mod-cp td.long-string {
text-align: left;
}
.main .mark {
margin: 1.7em 1.7em 0;
}
.main .mark a {
color: #00569C !important;
}
.main .mark a:hover {
color: #B42000 !important;
}
.gallery.overview img {
float: left;
margin: 1em 1em 0.5em 0.5em;
padding: 0.25em;
border: 2px dashed #dddddd;
}
table.stats th.smallcell {
width: 3%;
}
table.stats td {
text-align: center;
}
table.search td,table.search .tcl {
text-align: center;
}
/* Avatar Gallery */
.main .avatar-gallery {
padding: 1.7em;
}
.main .avatar-gallery div p.select-avatar {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 0.25em;
background-color: #dddddd;
text-align: center;
}
* html .main .avatar-gallery div p.select-avatar {
width: 114px;
}
.main .avatar-gallery div div {
float: left;
position:relative;
width: auto;
height: 260px;
margin: 0.5em 0.25em;
background-color: #f4f9fd;
text-align: center;
border: 1px solid #dddddd;
overflow: hidden;
}
.main .avatar-gallery div div img {
margin: 0.5em;
border: 1px solid #dddddd;
}
/* Stand-alone classes-------------------------------------------------------------*/
.main-content.standalone {
margin: 0.5em 0;
padding: 1em;
background-color: #;
}
.main-content.standalone h2 {
margin: 0 0 1em 0;
border-bottom: 1px solid #dddddd;
font-size: 1.7em;
}
.main-content.standalone .button {
margin: 1em;
padding: 0.5em 1em;
border: 1px solid #dddddd;
}
.main-content.standalone .button.button1 {
font-weight: bold;
}
.main-content.standalone .button:hover {
background-color: #fff;
border: 1px solid #B42000;
}
.posting-confirm {
margin: 1em;
}
/* Pagination-------------------------------------------------------------*/
.pun .paged-head, .pun .paged-foot {
border: 0px solid #dddddd;
background-color: #;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .paged .posting {
float: right;
font-weight: bold;
font-size: 1.2em}
.pun .paging {
float: left;
font-weight: bold;
font-size: 1.1em}
strong.pagination {
font-weight: normal;
}
/* Post Basic Layout-------------------------------------------------------------*/
.pun .topic {
border: 1px solid #585858;
border-style: solid solid;
background-color: #161616;
background-image: transparent;
background-repeat: repeat-x;
color: #545454;
}
.pun .post {
border-style: solid solid;
border-width: 0px 0 1px ;
position: relative;
}
* html .pun .post {
height: 1%;
}
*+ html .pun .post {
min-height: 1px;
}
.pun .postmain {
background-color: #161616;
margin-left: 17em;
position: relative;
color: #545454;
}
.pun .posthead {
padding: 0.5em 1.3em 0.5em 1em;
background: #transparent;
border-bottom: 1px dashed #585858;
}
.pun .posthead h2 strong {
float: right;
}
.pun .postbody {
width: 100%;
position: relative;
}
.pun .post-entry {
padding: 1em 1em 0 1em;
}
.pun .entry-content {
padding-bottom: 0.8em;
overflow: hidden;
width: 100%}
.pun .entry-content ul,.pun .entry-content ol {
margin-left: 2em;
}
/*Posting layouts*/
.postmain blockquote {
padding: 0.5em 1em;
background-color: #303030;
border: 1px solid #585858;
-moz-border-radius-bottomleft : 15px;
-webkit-border-bottom-left-radius: 15px;
-moz-border-radius-bottomright:15px;
-webkit-border-bottom-right-radius: 15px;
border-top-left-radius: 15px;
border-top-right-radius:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
color: #545454;
}
.postmain cite {
display: block;
margin: 0 0 1em 0;
font-weight: bold;
font-style: normal;
}
.vote {
float: right;
width: 9px;
margin-left: 4px;
}
.vote .vote-button {
text-align: center;
font-weight: bold;
margin-left: -1px;
}
.vote .vote-button a {
text-decoration: none !important;
}
.vote .vote-bar {
width: 3px;
height: 50px;
margin: 0 auto;
border: 1px solid #585858;
font-size: 0;
}
.vote .vote-no-bar {
letter-spacing:-2px;
margin-left:-2px;
white-space:nowrap;
}
.vote .vote-bar-plus {
background-color: #0f0;
}
.vote .vote-bar-minus {
background-color: #f00;
}
/* User information general layout-------------------------------------------------------------*/
.pun .user {
position: relative;
padding-top: 1.6em;
overflow: hidden;
width: 15em;
white-space: normal;
display: inline;
}
.pun .post .user {
float: left;
margin-left: -16em;
margin-top: -1.8em;
}
.pun .user .user-ident {
padding: 0 0 0.7em 0;
font-size: 11px;
}
.pun .user-ident .username {
font-size: 1.2em;
font-weight: regular;
display: block;
position: absolute;
top: 0;
text-decoration: none;
color: #00569c;
}
* html .pun .user-ident .username {
padding: 0 0 0.25em;
}
*+ html .pun .user-ident .username {
padding: 0 0 0.3em;
}
.pun .user-ident .username a{
text-decoration:none}
.pun .user-ident .user-basic-info {
font-weight: regular;
}
.pun .user .user-info {
color: #666;
line-height: 1.8em;
}
.postfoot {
margin-left: -17em;
text-align: right;
clear: both;
position: relative;
border-top: 1px dashed #ccc;
padding: 0.5em 1em;
}
.postfodiv.post-options img{
cursor: pointer;
}
.pun .postfoot .user-contact {
float: left;
width: 15em;
text-align: left;
}
* html .pun .postfoot {
margin-left: 0;
}
.pun .sig-content {
padding-top: 0.8emmargin-left: -17em;
clear:both;
position: relative;
padding: 0.5em 1em;
}
.pun .p-hidden {
text-align:center;
padding: 15px 0px;
border-bottom: 1px solid #dddddd;
}
.pun .sig-content .sig-line {
margin: 0 auto;
border-top-style: solid;
border-top-width: 1px;
border-color: #dddddd;
display: block;
padding-bottom: 0.5em;
width: 250px;
}
/* Plus menu-------------------------------------------------------------*/
.overview {
background-color: #f4f9fd;
border: 1px solid #dddddd;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
.title-overview {
background-color: #f4f9fd;
padding: 5px 5px 0 0;
}
.overview h1 {
border-bottom: 1px solid #dddddd;
font-size: 1em;
text-align: center;
padding: 0.25em 0.5em;
}
.left-overview {
padding: 5px 5px 0;
}
.left-overview a {
font-weight: normal;
}
.center-overview {
padding: 0.5em;
text-align: center;
}
p.center-overview a {
color: #00569c !important;
}
* html .center-overview {
height: 1%;
}
.topic-overview {
padding: 0.5em;
background-color: #fff;
}
.overview-info {
padding: 0.25em 0.5em;
background-color: #fbfbfb;
font-size: 0.8em;
border-bottom: 1px dotted #dddddd;
}
.dashed {
color: #f4f9fd;
background-color: #f4f9fd;
border: none;
}
#search_menu .forumline {
padding: 0.5em;
}
#search_menu .forumline .thHead {
font-weight: bold;
}
#search_menu .forumline td {
padding: 0.5em 0;
}
#search_menu .forumline span.genmed a {
color: #333333 !important;
font-size: 0.9em;
}
#search_menu .forumline input.post {
border: 1px solid #dddddd;
}
/* Table forumline-------------------------------------------------------------*/
table.forumline {
background-color: #f4f9fd;
border: 1px solid #dddddd;
}
/* Text editor (quick reply)-------------------------------------------------------------*/
.pun .main-head a.exthelp,.pun .main-head a.exthelp:link,.pun .main-head a.exthelp:visited {
padding-left: 20px;
background-repeat: no-repeat;
background-position: left;
background-image: url('');
}
.pun .frm-form {
background: #686868;
border: none;
}
.pun div.frm-form {
margin: 1.7em;
}
.dd-textarea {
width: 72%;
}
button.button2, input.button2 {
font-size: 0.9em;
border: 1px solid #BCBCBC;
width: auto !important;
margin: 0px 0.25em 0;
padding: 2px 3px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #fffff;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url('http://2img.net/i/fa/prosilver/bg_button.gif');
background-position: top;
overflow: visible;
vertical-align:middle;
}
body:last-child a.button1, input.button1, a.button2, input.button2, button.button2 {
/* Opera does not see this */
padding: 1px 0;
}
button.button2:hover, input.button2:hover {
border: 1px solid #b42000;
color: #b42000;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin: 0 0.25em;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
.select {
background-color: #ffffff;
border: 1px solid #BCBCBC;
position: absolute;
z-index: 999;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
margin: -15px 0px 0px -30px;
}
* html .select {
margin-top: -9px;
}
.select p {
padding: 4px 6px;
font-size: 0.9em;
margin: 0px;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align: left;
}
.select button.button2 {
border: 1px solid #BCBCBC;
padding: 0px;
}
*+html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #b42000;
color: #b42000;
background-position: 0 100%;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
button.bbcode {
border: 1px solid #e3adad;
background-image: url("http://2img.net/i/fa/wysiwyg/bg_button.png");
}
#text_editor_controls {
margin: 10px 0px 0px 210px;
}
#textarea_content iframe#text_editor_iframe,#text_editor_textarea {
width: 100%;
/*height: 100%;
*/
}
*+ html #textarea_content iframe#text_editor_iframe,*+ html #text_editor_textarea {
width: 60%;
}
* html #textarea_content iframe#text_editor_iframe,* html #text_editor_textarea {
width: 60%;
}
*+ html #text_editor_textarea.quick_reply_textarea {
width: 60% !important;
}
* html #text_editor_textarea.quick_reply_textarea {
width: 60% !important;
}
#quick_reply .frm-buttons {
padding-left: 210px;
}
div.posting-block {
width: 80%;
float: left;
margin-right: 20px;
}
.pun .frm div.posting-block dd.frm-textarea {
width: auto;
}
.helpline {
margin-left: 210px;
}
*+ html .helpline {
display: block;
height: 1em;
}
* html .helpline {
display: block;
height: 1em;
}
/* Smilies-------------------------------------------------*/
#smiley-box {
float: left;
width: 15%;
margin: 6px 0px 0px 0px;
}
#smiley-box iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 260px;
}
.smiley-element {
margin-top: 5px;
}
.smiley-element img {
margin: 0px 15px 10px 0px;
}
.smiley-element a,.smiley-element a img {
border:none;
}
#smiley-box-wysiwyg {
float: left;
margin: 25px 0px 0px 15px;
width: 20%;
background-color: #fbfbfb;
}
* html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
*+html #smiley-box-wysiwyg {
margin: 25px 3px 0px 0px;
}
#smiley-box-wysiwyg iframe{
border: none;
overflow: auto;
height: 300px;
width: 100%;
height: 280px;
background-color: #fbfbfb;
}
/* Privmsg-------------------------------------------------------------*/
.pun-privmsg {
list-style-type: none;
text-align: center;
}
.pun-privmsg li {
display: inline;
margin-left: 15px;
font-weight: bold;
}
.pun-privmsg li a {
font-weight: normal;
}
.pun-privmsg li img {
vertical-align: middle;
}
/* Popup-------------------------------------------------------------*/
.popup {
margin: 0px;
min-width: 390px;
}
.popup h1 {
font-size: 1.1em;
margin-top: 5px;
}
/* Chatbox-------------------------------------------------------------*/
body.chatbox {
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png);
padding: 0;
margin: 0;
background-color: #000000;
}
#chatbox_header {
height: 30px;
}
#chatbox_header.main-head {
padding: 0 1.3em;
color: #161616;
background-color: #161616;
background-image: url('http://www.dodaj.rs/f/1r/Es/2mObi7Dz/bar.png');
background-repeat: no;
}
.chatbox-title,.chatbox-title a.chat-title {
color: #161616;
text-decoration: none;
}
.chatbox-title {
float: left;
margin: 0;
padding: 2px 5px 0 5px;
width: 15em;
}
.chatbox-options {
float: right;
list-style: none;
font-size: 11px;
margin: 0.7em 0.5em 0.5em 0.5em;
}
.chatbox-options li {
display:inline;
}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {
color: #161616;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px dashed #161616;
}
#chatbox_messenger_form {
margin: 15px 0 0 0;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #161616;
color : #000000;
font-family: Microsoft sans serif, Verdana, Arial,Helvetica,sans-serif;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 1em;
}
#chatbox_members ul li {
margin: 0.5em 0.5em 0.5em 0;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 10px;
background-color: #161616;
}
#chatbox .user {
font-weight: bold;
}
.memberlist_row_1 {
background-color: #161616;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
border-top: 1px dashed #161616;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: left;
}
.fontbutton_normal {
background: #161616;
}
.fontbutton_selected {
background: #161616;
border: 1px solid #161616;
}
.fontbutton_clicked {
background: #161616;
border: 1px solid #161616;
}
.fontbutton_hover {
background: #161616;
border: 1px solid #161616;
}
.fontbutton {
background:#161616
border:medium none;
color:#161616;
float:left;
margin-right:10px;
padding:1px;
}
/*Internet Explorer fixers and hacks for Chatbox *
/* html #chatbox-members {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
* html #chatbox {
/* IE expressions helping IE work in Standards mode */
height: expression(( document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 3) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 10) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 1) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 1.3) ) + "px");
}
* html #chatbox-footer {
/* IE expressions helping IE work in Standards mode */
width: expression(( document.documentElement.clientWidth ? document.documentElement.clientWidth : document.body.clientWidth) - ( (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 0) + (parseInt(document.body.currentStyle.fontSize) * 1.3333333 * 2 * 0) ) + "px");
}
#chatbox_contextmenu {
border: 2px solid black;
background-color: #161616;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #161616;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #161616;
}
#chatbox_contextmenu p.close {
padding: 5px;
font-size: 50%;
color:#161616;
background: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
padding-left: 20px;
}
#chatbox_contextmenu a {
color: #00569c;
text-decoration: none;
font-size: 95%;
}
#chatbox_contextmenu a:hover {
color: ;
}
/* Portal / Modules-------------------------------------------------------------*/
.module {
overflow: hidden !important;
}
.module.main {
margin: 0 !important;
}
.module .main-content {
padding: 1em;
}
.module .main-content table {
table-layout: fixed;
}
.module .main-content ul {
margin: 0 2em;
}
.module p.author {
padding: 0.25em;
background-color: #f4f4f4;
border-bottom: 1px solid #dddddd;
font-size: 0.9em;
}
.module h3.news {
padding: 0.5em;
background-color: #dddddd;
font-weight: bold;
}
.module div.body {
padding: 0.5em;
}
.module .full-reading {
margin-top: 2em;
}
.module div.body ul,.module div.body ol {
margin-left: 2em;
}
.module p.comments {
padding: 0.25em 0.25em 1em;
border-top: 1px dashed #dddddd;
font-size: 0.8em;
}
fieldset.frm-set.login {
margin: 0;
}
fieldset.frm-set.login dl dt {
width: auto;
margin: 0 1em 0 0;
text-align: left;
}
fieldset.frm-set.login dl dd {
margin: 0;
}
.module .details img {
border: 1px solid #dddddd;
margin: 0 1em;
}
.module .details dt {
font-weight: bold;
}
#calendar.main-content {
padding: 0;
}
#calendar .calendar-header,#mini-calendar .calendar-header {
border-left: none;
border-bottom: 1px solid #dddddd;
}
#calendar table tr.date td:first-child,#mini-calendar table tr.date td:first-child{
border-left: none;
}
.module #calendar {
min-width: 180px;
}
.module hr {
height: 1px;
margin: 1em 0;
border: 0.5px solid #dddddd;
}
.ballot fieldset {
margin: 0.5em 0;
}
.ballot fieldset dd {
float: left;
}
/* Groups-------------------------------------------------------------*/
.frm-set dd ul {
list-style-type: none;
}
/* Donate-------------------------------------------------------------*/
.donate .quotebox {
padding: 1em;
background-color: #f4f4f4;
border-bottom: 1px solid #dddddd;
}
.donate .donate-form p {
padding: 1.7em;
}
.donate .column {
width: 49%;
}
/* Report Abuse-------------------------------------------------------------*/
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox{
margin-top: 0.5em;
}
.warning {
color: #ff3333;
}
.report-abuse-textarea {
width: 70%;
}
/* RPG-------------------------------------------------------------*/
fieldset.frm-set.left.rpg,fieldset.frm-set.right.rpg {
width: 47%;
margin: 5px;
}
fieldset.frm-set.rpg dt {
text-align: left !important;
width: auto;
float: none !important;
}
fieldset.frm-set.rpg dd {
margin-left: 0 !important;
}
fieldset.frm-set.rpg dd table {
display: table;
width: 100%;
border: 1px solid #dddddd;
padding: 0;
border-spacing: 0;
border-collapse: collapse;
}
fieldset.frm-set.rpg dd table td {
padding: 5px;
}
/* Helpful classes-------------------------------------------------------------*/
.center {
text-align: center;
}
.right {
float: right;
}
.left {
float: left;
}
.margin-field {
margin: 0px 1.7em;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.clear {
clear: both;
height: 1px;
}
* html .clear {
/* removes useless space in ie6 */
display: none;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
*+ html .clearfix {
min-height: 1px;
}
* html .clearfix {
height: 1%;
clear: both;
}
/* Footer-------------------------------------------------------------*/
#pun-about {
border-style: solid;
border-width: 0px;
border-color: #dddddd;
text-align: right;
font-size: 9px;
line-height: 150%;
padding: 0.6em 1em;
background-color: transparent;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: normal;
}
#pun-about #qjump {
float: left;
text-align: left;
}
#pun-about #qjump label {
font-weight: bold;
}
#pun-about #qjump fieldset {
border: none;
}
#pun-foot {
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/footer10.jpg');
background-repeat: no-repeat;
margin-left: -50px;
width: 1000px;
background-position: bottom center;
height: 316px;
margin-bottom: -16px; }
#pun-foot h3 {
margin-top: 0px;
}
#pun-foot #pun-about ul li strong {
font-weight: normal;
}
td.fav-icon img {
float: left;
margin: 0 1em 2em 0.5em;
}
#pun-foot #pun-about ul li strong {
font-weight: normal;
}
td.fav-icon img {
float: left;
margin: 0 1em 2em 0.5em;
}
/* Login Popup---------------------------------------------------*/
#login_popup {
position: absolute;
z-index: 999;
display: none;
background-color: #fbfbfb;
border: 1px solid #dddddd;
}
#login_popup_buttons {
position: absolute;
bottom: 8px;
right: 6px;
}
#login_popup_buttons input {
margin-left: 6px;
}
/* BEGIN TESTING FOR MEDIA PRINT */
@media print {
* {
background-image: none;
background-color: #fff;
color: #000;
}
body {
margin: 0;
}
/* Header */
body div.pun {
width: 95%;
margin: 0;
}
div#pun-intro {
padding: 0 0 1em 0;
text-align: left;
}
p#pun-desc#pun-intro #pun-logo,p#pun-desc,#pun-navlinks,#pun-visit,.noprint {
display: none;
}
/* Posts */
.pun .main .paged-head,.pun .main .main-head p.h2 a,.pun .main .sig-content,.pun .main .paged-foot,.pun .main .postmain img,.pun .main .postmain .postfoot,.pun .main .main-foot,.pun .main .user-ident .user-basic-info,.pun .main .user-info,.pun #pun-qpost {
display:none;
}
.pun .main .main-head {
border-bottom: 1px solid #ddd;
}
.pun .main .main-head p.h2 {
margin: 0;
padding: 0;
}
.pun .main .main-head .h2 strong {
margin-left: 0.25em;
}
.pun .main .posthead h2 a {
margin-right: 0.5em;
}
.pun .main .main-content {
border: none;
}
.pun .main .post {
border: none;
border-bottom: 1px solid #ddd;
}
.pun .main .post .user {
float: none; }
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Caracas ajudou muitissimo! Só uma coisa!
Tem possibilidade de colocar a Widget pra fora do Borda? Porque tem uma borda ao redor do layout todo, e a Widget fica dentro, então fica muito expremido.

https://i.servimg.com/u/f68/14/38/80/89/imagem24.png
Se der pra ficar, onde está a parte em vermelho...
Tem possibilidade de colocar a Widget pra fora do Borda? Porque tem uma borda ao redor do layout todo, e a Widget fica dentro, então fica muito expremido.

https://i.servimg.com/u/f68/14/38/80/89/imagem24.png
Se der pra ficar, onde está a parte em vermelho...
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
não sei se tem como colocar para fora da borda 
talvez almentar o espaço mas para isso teria que modificar a largura das imagens !

talvez almentar o espaço mas para isso teria que modificar a largura das imagens !
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Porque ficando dentro da borda, além de esmagar todos os tópicos. Acaba cortando uma parte do forum.
Se desse para tirar a Widget de dentro da borda, para ficar realmente na lateral, não dividindo espaço com o forum, ficara perfeito.
Se desse para tirar a Widget de dentro da borda, para ficar realmente na lateral, não dividindo espaço com o forum, ficara perfeito.
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Olá vicoelhosan,
Poderia exemplificar melhor o que pretende fazer com a borda por favor?
Assim poderemos ajudá-lo melhor.
Até mais.
Poderia exemplificar melhor o que pretende fazer com a borda por favor?
Assim poderemos ajudá-lo melhor.
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
' joãopedro escreveu:Olá vicoelhosan,
Poderia exemplificar melhor o que pretende fazer com a borda por favor?
Assim poderemos ajudá-lo melhor.
Até mais.
Com a borda não pretendo nada. A unica coisa que eu precisava era inserir a Widget no forum, consegui, contudo quero retira-la de dentro da borda do forum, como mostra a imagem postada acima!
 Re: Inserir widget de imagens
Re: Inserir widget de imagens
Olá!
Creio que não seja possível...
Ele fica posicionado dentro da classe do fórum, relacionada a este fundo.
Teria que retirar este fundo que devide o fórum com a "parte de fora" e assim ficaria tudo igual (Não ficaria legal).
Até mais!
Creio que não seja possível...
Ele fica posicionado dentro da classe do fórum, relacionada a este fundo.
Teria que retirar este fundo que devide o fórum com a "parte de fora" e assim ficaria tudo igual (Não ficaria legal).
Até mais!
 Tópicos semelhantes
Tópicos semelhantes» Inserir link nas imagens
» Inserir descrição em imagens
» Inserir Widget "Cliques rápidos"
» Inserir Widget acima do fórum
» Inserir Widget "Cliques rápidos"
» Inserir descrição em imagens
» Inserir Widget "Cliques rápidos"
» Inserir Widget acima do fórum
» Inserir Widget "Cliques rápidos"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos


 pede ajuda ao pessoal dos codigos !
pede ajuda ao pessoal dos codigos !