Várias dúvidas sobre correção de espaços etc no layout
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Várias dúvidas sobre correção de espaços etc no layout
Várias dúvidas sobre correção de espaços etc no layout
Qual é sua questão:
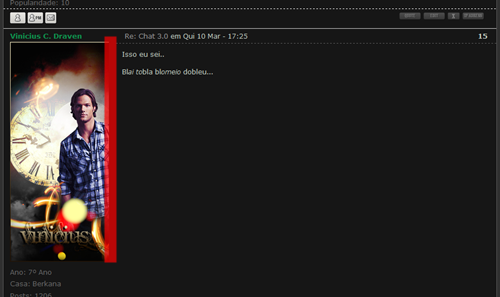
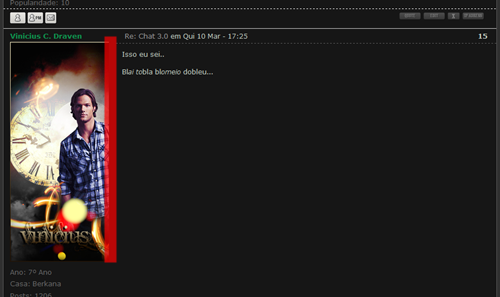
• A primeira questão é que os membros do meu forúm utilizam avatares 200X400 pixel, a largura está sendo um pouco cortada (aproximadamento 1 á 2 pxls) pelo fórum, simplesmente não aparece.
(Na imagem fiz uma risca vermelha, mostrando o lado que está sendo cortado)
• Segundo é a cor do texto para digitar. Como o fundo da caixa da mensagem é escura #161616 o texto deveria ser branco, ja tentei de tudo, mas ainda não consegui alterar!
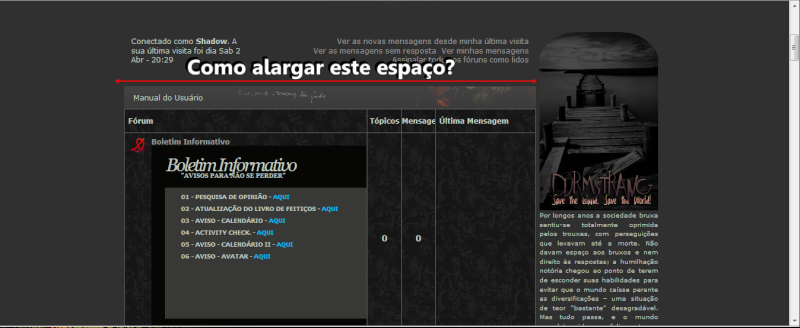
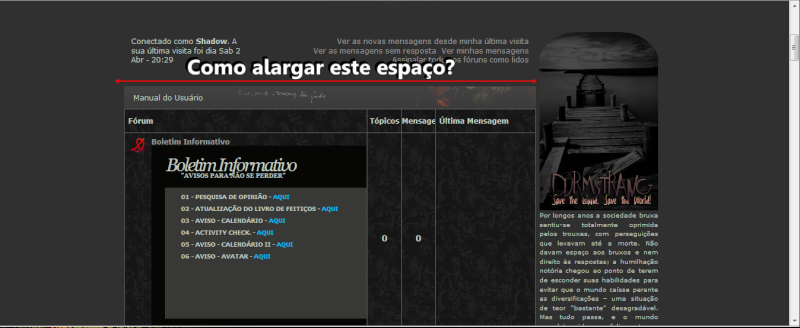
• Terceiro é a largura do fórum, quando a Widget está ativa. Como alargar mais o fórum?
Obrigado aos que responderem!
(os que ja viram minhas trocentas perguntas, prometo que é a ultima..rs)
Que medidas você tomou para corrigir o problema:
• Com a segunda questão, ja tentei resolver em Visualizações - Cores - Cores e Tamanho do Texto, mas não resultou em nada
• A Terceira sobre a largura, ja está definida em 100% na aba Geral - Fórum "Configurações"
Apresente-nos imagens do problema (se necessário):
• Primeira Questão

• Segunda Questão

• Terceira Questão

• A primeira questão é que os membros do meu forúm utilizam avatares 200X400 pixel, a largura está sendo um pouco cortada (aproximadamento 1 á 2 pxls) pelo fórum, simplesmente não aparece.
(Na imagem fiz uma risca vermelha, mostrando o lado que está sendo cortado)
• Segundo é a cor do texto para digitar. Como o fundo da caixa da mensagem é escura #161616 o texto deveria ser branco, ja tentei de tudo, mas ainda não consegui alterar!
• Terceiro é a largura do fórum, quando a Widget está ativa. Como alargar mais o fórum?
Obrigado aos que responderem!
(os que ja viram minhas trocentas perguntas, prometo que é a ultima..rs)
Que medidas você tomou para corrigir o problema:
• Com a segunda questão, ja tentei resolver em Visualizações - Cores - Cores e Tamanho do Texto, mas não resultou em nada
• A Terceira sobre a largura, ja está definida em 100% na aba Geral - Fórum "Configurações"
Apresente-nos imagens do problema (se necessário):
• Primeira Questão

• Segunda Questão

• Terceira Questão

Última edição por vicoelhosan em 12.04.11 18:42, editado 1 vez(es)
 Re: Várias dúvidas sobre correção de espaços etc no layout
Re: Várias dúvidas sobre correção de espaços etc no layout
Olá vicoelhosan,
Quanto à primeira questão, já pensou em estabelecer um tamanho máximo para os avatares? Essa função é bastante útil evitando os tais cortes e utilização indevida de avatares demasiado grandes.
Se desejar fazer isso basta seguir a indicação:
Painel de controle Visualização
Visualização  Avatares
Avatares  Galeria dos avatares
Galeria dos avatares  Avatares pessoais
Avatares pessoais
Procure por "Dimensões máximas dos avatares" e estabeleça aí um tamanho máximo (aconselhado: 150x200px).
Quanto à segunda questão, faça o seguinte:
Painel de controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores
Procure por "Cor do Texto" e diga-me qual é a cor que lá está. Caso seja preto experimente colocar branco e veja se funciona. Caso não dê peço-lho que coloque aqui o conteúdo da sua folha de estilo CSS.
Por fim já experimentou aumentar a largura do fórum?
Painel de controle Geral
Geral  Fórum
Fórum  Configuração
Configuração
Procure por "Largura do fórum" e altere os valores. No fim salve.
Até mais.
Quanto à primeira questão, já pensou em estabelecer um tamanho máximo para os avatares? Essa função é bastante útil evitando os tais cortes e utilização indevida de avatares demasiado grandes.
Se desejar fazer isso basta seguir a indicação:
Painel de controle
 Visualização
Visualização  Avatares
Avatares  Galeria dos avatares
Galeria dos avatares  Avatares pessoais
Avatares pessoais Procure por "Dimensões máximas dos avatares" e estabeleça aí um tamanho máximo (aconselhado: 150x200px).
Quanto à segunda questão, faça o seguinte:
Painel de controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
CoresProcure por "Cor do Texto" e diga-me qual é a cor que lá está. Caso seja preto experimente colocar branco e veja se funciona. Caso não dê peço-lho que coloque aqui o conteúdo da sua folha de estilo CSS.
Por fim já experimentou aumentar a largura do fórum?
Painel de controle
 Geral
Geral  Fórum
Fórum  Configuração
Configuração Procure por "Largura do fórum" e altere os valores. No fim salve.
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Várias dúvidas sobre correção de espaços etc no layout
Re: Várias dúvidas sobre correção de espaços etc no layout
• O Primeiro ja está definido como o tamanho máximo 200X500 pixel, e mesmo assim a largura é cortada em 1 á 2 pixel de todos os avatares do fórum.
• A segunda eu ja tinha tentado solucionar dessa maneira, então segue conteúdo da CSS abaixo:
• E como eu havia citada na parte de "Que medidas você tomou para corrigir o problema" eu já havia feito isso. A largura está em 100% e mesmo assim o fórum não alarga.
• A segunda eu ja tinha tentado solucionar dessa maneira, então segue conteúdo da CSS abaixo:
- Código:
h1text-align: center;
}
.codebox {-moz-border-radius: 10px; -webkit-border-radius: 10px;}
.codebox spoiler {-moz-border-radius: 10px; -webkit-border-radius: 10px;}
.blockquote {-moz-border-radius: 10px; -webkit-border-radius: 10px;}
.inputbox {-moz-border-radius: 10px; -webkit-border-radius: 10px;}
.tcl {height: 40px !important;}
.tc2 {background-repeat: repeat !important;}
.tc3 {background-repeat: repeat !important;}
#text_editor_textarea.quick_reply_textarea {background-color: #161616 !important;}
a.mainmenu{
filter:alpha(opacity=60);
-moz-opacity: 0.60;
opacity: 0.60;
}
a.mainmenu:hover{
filter:alpha(opacity=90);
-moz-opacity: 0.90;
opacity: 0.90;
}
#pun-logo {
float: left;
margin-top: -70px;
}
body {
background-color: #303030;
background-repeat: repeat-y;
background-position: top center;
color: #ffffff;
font-size: 12px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
/* Wrap .pun-------------------------------------------------------------*/
.pun {
width: 900px;
background-color: transparent;
border: 0px solid #ffffff;
margin: 0 auto;
padding: 16px;
/* Fix for RTL min-width bug, left here for consistency */
min-width: 768px;
line-height: 130%;
}
.pun div, .pun td, .sig-line {
border-color: #f2f2f2;
color: #C1CDC1;
}
.pun img, .pun fieldset {
border: none;
}
.pun a:link {
color: #969696;
text-decoration: none;
}
.pun a:visited {
color: #969696;
text-decoration: none;
}
.pun a:hover {
color: #aa5a35;
text-decoration: none;
}
.pun a:active {
color: #969696;
text-decoration: none;
}
.pun a:focus {
color: #969696;
text-decoration: none;
}
.pun h2, .pun h3, .pun th, .pun input, .pun select {
font: normal 1em Verdana, Arial, sans-serif;
}
/* Main heading (http://i68.servimg.com/u/f68/14/38/80/89/logo22.jpg)-------------------------------------------------------------*/
#pun-intro {
margin: 0;
padding: 1.5em 1em 1em 1em;
border-bottom: 0px solid #296fa5;
background-color: transparent;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/logoti11.jpg');
background-position: center;
text-align: left;
background-repeat: no-repeat;
height: 557px;
margin-top: -31px;
margin-left: -62px;
width: 1000px;
}
*+ html #pun-head {
margin-top: -5px;
}
* html #pun-head {
margin-top: -5px;
}
#pun-logo {
float: left;
position: absolute;
margin-left: 20px;
top: 0px;
}
#pun-title {
padding-left: 0px;
white-space: nowrap;
color: #ffffff;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 20px;
}
#pun-title h1 {
font-size: inherit;
font-weight: inherit;
color: inherit;
}
p#pun-desc {
color:#e0e8f3;
padding: 0.3em 0 0 5px;
}
/* Main navigation (Menu, information and crumbs)-------------------------------------------------------------*/
#pun-head #pun-navlinks {
height: 340px;
width: 650px;
float: center;
margin: -210px;
border-width: px;
background-color: transparent;
border-color: #dddddd;
margin-left: 300px;
}
#pun-navlinks ul {
padding: 0px;
list-style: none;
line-height: normal;
}
#pun-navlinks li {
float:center;
display: inline;
}
#pun-navlinks li a {margin: 0 0em 0 0;
}
#pun-navlinks a, #pun-navlinks a:visited {
/*color: #fff;
*/
text-decoration: none;
}
#pun-navlinks a:hover, #pun-navlinks a:active, #pun-navlinks a:focus {
text-decoration: none;/*color: #fff;*/
}
#pun-visit,.main-box {
border-color: #dddddd;
border-style: solid;
border-width: 0px;
padding: 0.6em 1em;
background-color: #transparent;
margin: 0 0 1em 0;
}
#pun-visit ul,.main-box ul {
float: right;
width: 70%;
text-align: right;
list-style-type: none;
}
.main-box ul {
float: left;
width: auto;
}
#pun-visit li,.main-box li {
margin-left: 0.7em;
white-space: nowrap;
float: right;
}
.pun-crumbs {
padding: 0.2em 1em;
margin: 0 1px 1em 1px;
}
.pun-crumbs p {
margin: 0;
line-height: 1.5;
font-size: 1.11em;
color: #666;
}
.pun-crumbs a {
text-decoration: none;
}
/* Announcement Box-------------------------------------------------------------*/
#pun-announcement {
border-style: solid;
border-width: 0px;
padding: 1em;
background-color: #;
}
.pun .main .main-content.message {
background-color: #;
}
.pun .main .main-content p.message {
margin: 1.7em;
padding: 1em;
background-color: #transparent;
border: 0px solid #dddddd;
}
/* Main headings and Pagination-------------------------------------------------------------*/
.pun .main, .pun .main-category {
margin: 1em 0;
}
.main .main-head, .main .main-foot {
padding: 1.1em 1.4em;
font-weight: italic;
color: #354c6b;
background-color: #;
margin-top: 10px;
}
.main .main-head {
height: 12px;
background-image: url('http://www.dodaj.rs/f/1r/Es/2mObi7Dz/bar.png');
font-weight: bold;
background-repeat: no-repeat;
color: #ffffff;
background-color: transparent;
background-position: top;
}
.main .main-head .page-title {
margine-top: 10px;
font-size: 12px;
font-weight: normal;
}
.pun .main-content;
color: # 4682B4;
}
.pun .style1 {
background-color: #;
padding: 0.5em;
}
.pun .style2 {
background-color: #;
padding: 0.5em;
}
.pun .main-foot .h2, .pun .main-head .h2 {
float: left;
}
.pun .main .options {
float: right;
text-align: right;
color: #ccc;
}
.pun .main .options a,.pun .main .options a:link,.pun .main .options a:visited {
margin-left: 0.5em;
color: #ccc;
text-decoration: none;
}
.pun .main-foot .options a,.pun .main-foot .options a:link,.pun .main-foot .options a:visited {
margin-left: 0.6em;
color: #ccc;
text-decoration: underline;
}
/* Table-------------------------------------------------------------*/
.pun table.table {
border: 1px solid #5d5d5d;
width: 100%;
table-layout: fixed;
empty-cells: show;
border-collapse: collapse;
}
.pun .frm .frm-form table {
border: 1px solid #5d5d5d;
border-top: 1px solid #5d5d5d;
border-color: #bbb;
}
.pun table.table th {
padding: 0.5em 0;
font-weight: bold;
background-repeat: repeat-x;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
}
.pun table.table td {
padding: 0.6em 0 0.7em;
line-height: 130%;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat:no repeat;
}
.pun .main table td.tc3 {
font-size: 14px;
font-weight: bold;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
.pun .main table td.tc2 {
font-size: 14px;
font-weight: bold;
background-position: top;
border: 1px solid #5d5d5d;
background-image: url('http://i68.servimg.com/u/f68/14/38/80/89/back11.png');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
.pun table.table td table td {
border: none;
padding: 0px;
}
.pun table .tcl {
width: 50%;
overflow: hidden;
text-align: left;
}
.pun table.table th.tcl {
padding-left: 0.5em;
}
.pun .frm .frm-form table .tc2 {
text-align: left;
padding-left: 0.5em;
}
.pun .table .tc2, .pun .table .tc3 {
width: 7%;
text-align: center;
}
.pun .frm .frm-form table .tc4 {
text-align: center;
width: 5%;
}
.pun table .tcr {
width: 20%;
overflow: hidden;
text-align: left;
padding: 0 0 0 0.5em !important;
}
.pun table th.tcl,.pun table th.tc2,.pun table th.tc3,.pun table th.tc4,.pun table th.tcr {
overflow: hidden;
}
.pun table .report {
width: 9%;
}
.pun .main table.table td.report {
background-color: #transparent;
}
.pun table .tdtopics {
padding-left: 42px;
}
.pun table .tdtopics .status {
margin-left: -32px;
}
.pun table .tdtopics img, .pun .posthead img {
vertical-align: middle;
}
table .tcl.memberlist {
width: 25%;
}
.pun tbody.statused td.tcl {
padding-left: 3.4em;
}
.pun tbody.statused span.status {
position: absolute;
}
.pun table td.tcl {
border-left-style: none;
border-left-width: 0;
vertical-align: top;
height: 42px;
padding-left: 0.5em;
min-height: 24px;
}
pun table td.tcl .height-giver {
min-height: 42px;
visibility: hidden;
width: 1px;
}
td.avatar-mini a {
text-decoration: none;
}
td.avatar-mini a span {
text-decoration: underline;
}
td.avatar-mini img {
background-color: #fff;
border: 1px solid #b5b8c8;
vertical-align: middle;
width: 38px;
height: 38px;
}
* html .pun table {
position: relative;
}
* html .pun table td.tcl {
position: relative;
}
.pun table td.tcl h2 {
font-weight: bold;
}
.pun .main table.table td.td-title {
background-color: #f4f9fd;
}
.pun .main table.table th.name {
padding-left: 0.5em;
}
.pun .sticky-separator {
border-top: 5px double #dddddd !important;
}
.mod-text {
font-weight: bold;
}
h2.topic-title {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
font-weight: bold !important;
}
/* Stats-------------------------------------------------------------*/
#stats {
padding: 0.6em 1em;
line-height: 150%;
margin-bottom: 2px;
border: 1px solid #5d5d5d;
background-image: url('http://www.dodaj.rs/f/1E/YO/2d2g4LKV/table.jpg');
background-color: #2d2d2d;
background-repeat: repeat-x;
}
td.stat-bar {
padding: 0 10px !important;
}
td.stat-bar div {
white-space: nowrap;
}
#onlinelist {
border: 1px solid #5d5d5d;
margin-top: 2px;
margin-bottom: 2px;
padding: 0.6em 1em;
background-color: #444444;
}
#onlinelist img {
float: left;
}
#onlinelist h3 {
float: left;
margin-right: 4.0em;
line-height: 150%;
}
#onlinelist p {
line-height: 150%;
}
#onlinechat {
border-top: 1px dashed #ccc;
padding: 2.0em 1em;
background-color: transparent;
}
/* Legend-------------------------------------------------------------*/
ul.pun-legend,ul#pun-legend{
list-style-type: none;
text-align: center;
margin-bottom: 20px;
display: none;
}
ul.pun-legend li {
display: inline;
margin-right: 20px;
}
ul.pun-legend li img {
vertical-align: bottom;
}
/* Faq-------------------------------------------------------------*/
.faq {
padding: 1em;
background-color: #fbfbfb;
}
.faq a {
text-decoration: none;
}
.faq a:hover {
text-decoration: underline;
}
.faq dd {
margin: 1em 1.7em;
padding:1em;
background-color:#f4f9fd;
border:1px solid #E6E6E6;
color:#666666;
}
.faq p {
margin: 0 0 1em 0;
}
noscript div.message {
background-color: #ffffe1;
border: 1px solid #F0F0B4;
}
noscript div.message p {
padding: 0 1.3em 0;
margin: 1em 0;
}
/* bbCode */
.codebox {
margin: 1em;
background-color: #bed397;
border: 1px dotted #dddddd;
color: #606060;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dotted #dddddd;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #ffffe1;
}
.faq dd ul {
margin: 0 2em;
}
.codebox + blockquote {
margin: 0.5em 3em;
padding: 0.5em;
background-color: #bfd5db;
border: 1px dotted #dddddd;
}
/* Faq-------------------------------------------------------------*/
.faq {
padding: 1em;
background-color: #fbfbfb;
}
.faq a {
text-decoration: none;
}
.faq a:hover {
text-decoration: underline;
}
.faq dd {
margin: 1em 1.7em;
padding:1em;
background-color:#f4f9fd;
border:1px solid #E6E6E6;
color:#ffffff;
}
.faq p {
margin: 0 0 1em 0;
}
noscript div.message {
background-color: #ffffe1;
border: 1px solid #F0F0B4;
}
noscript div.message p {
padding: 0 1.3em 0;
margin: 1em 0;
}
/* bbCode */
.codebox {
margin: 1em;
background-color: #ffffe1;
border: 1px dotted #dddddd;
}
.codebox dt {
padding: 0.25em;
border-bottom: 1px dotted #dddddd;
}
.codebox dd {
margin: 0.5em;
padding: 0.5em;
background-color: #ffffe1;
}
.faq dd ul {
margin: 0 2em;
}
.codebox + blockquote {
margin: 0.5em 3em;
padding: 0.5em;
background-color: #fff;
border: 1px dotted #dddddd;
}
/* Forms-------------------------------------------------------------*/
.main .main-content.frm {
background-color: #161616;
}
.main .main-content.google {
background-color: #161616;
padding: 10px 10px 0px 10px;
}
.main .frm-info {
margin: 1.7em;
padding: 1em 1em;
background: #ffffe1;
border: 1px solid #161616;
}
.main ul.frm-info {
list-style-type: none;
}
.main .frm-info li {
padding: 0 0 1em 2em;
background: url('blue.png') no-repeat top left;
}
fieldset.frm-set {
margin: 1.7em;
padding: 0 0 1em 0;
border: none;
}
fieldset.left {
width: 35%;
float: left;
}
fieldset.right {
width: 45%;
float: right;
}
.pun .set1 {
border-top: none;
padding-top: 0;
margin: 0;
}
fieldset.frm-set.multi {
border-bottom: 1px dashed #dddddd;
}
fieldset.frm-set.last {
padding-bottom: 0;
}
fieldset.frm-set dl:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
* html fieldset.frm-set dl {
height: 1%;
}
*+ html fieldset.frm-set dl {
height: 1%;
}
fieldset.frm-set dl dt,fieldset.frm-set dl dd {
padding: 0.5em;
}
fieldset.frm-set dl dt {
display: block;
width: 16em;
text-align: right;
float: left;
font-weight: bold;
}
fieldset.frm-set dl dd {
margin-left: 17em;
}
*+ html fieldset.frm-set dl dt {
height: 1%;
}
fieldset.frm-set dl dd label {
margin: 0 1em 0 0;
}
fieldset.frm-set .required {
margin: 0 0.25em;
font-style: normal;
color: #b42000}
* html fieldset.frm-set dl {
height: 1%;
}
.frm-buttons {
padding: 0.7em 0 0 17.5em;
border-top: 3px double #dddddd;
margin-bottom: -0.7em;
margin-top: 0.5em;
}
.frm-buttons.full {
padding: 0.7em 0 0 0em;
}
dl.frm-buttons {
padding: 0px;
}
fieldset.frm-set .frm-buttons .button {
overflow: visible;
/* IE hack for buttons */
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.frm-form fieldset.frm-set .inputbox {
width: 40%;
}
.frm-form fieldset.frm-set textarea.inputbox {
width: 99%;
}
.frm-form fieldset.frm-set .italic {
font-size: 0.9em;
}
.frm-form fieldset.frm-set input[type="radio"] {
margin: 0 0.5em 0 0;
}
.frm-form fieldset.frm-set input[type="checkbox"] {
margin: 0 0.5em 0 0;
}
.frm-form select option {
padding: 0 2em 0 0;
}
.sub-head {
margin: 0.5em 1.7em;
padding: 0 0 0.5em 0;
border-bottom: 1px solid #dddddd;
}
.sub-head h2 {
display: inline;
color: #0C4675;
font-weight: bold;
}
.sub-head span {
color: #0C4675;
font-weight: bold;
}
.pun .frm .frm-buttons input {
overflow: visible;
padding: 1px 0.5em 2px 0.5em;
font-size: 1em;
vertical-align: middle;
line-height: 1.2;
margin-right: 1em;
}
.pun .frm dd.frm-input, .pun .frm dd.frm-input input, .pun .frm dd.frm-textarea {
width: 82%;
}
*+ html dd.frm-input,*+ html .dd-textarea {
display: inline;
margin: 0 !important;
}
*+ html dd.frm-input input {
width: 60% !important;
}
* html dd.frm-input,* html .dd-textarea {
display: inline;
margin: 0 !important;
}
* html dd.frm-input input {
width: 60% !important;
}
dd.frm-textarea #text_editor_textarea, #textarea_content dd.frm-textarea iframe#text_editor_iframe {
width: 100%;
}
.pun .frm #textarea_content dd.frm-textarea iframe#text_editor_iframe {
height: 250px;
margin-top: -15px;
}
/* Advanced profile-------------------------------------------------------------*/
div.nav-head {
margin: -1px 0 0 0;
padding: 0.7em 1.3em;
font-weight: normal;
color: #dedfdf;
background: #1F537B;
}
#tabs {
min-width: 932px;
}
* html #tabs {
width: 932px;
}
#tabs ul {
list-style-position: outside;
list-style-type: none;
padding: 0 1.8em;
white-space: nowrap;
}
#tabs ul li {
float: left;
margin: 0;
padding: 0 4px 0 0;
}
#tabs ul li.activetab a {
background-color: #1f537b;
border-color:#1f537b;
color: #f4f9fd;
text-decoration:underline;
}
#tabs ul li.activetab a:hover {
background-color: #1f537b;
}
#tabs ul li a {
float: left;
padding: 0 1em;
background-color: #f4f9fd;
border: 1px solid #dddddd;
font-size:1.1em;
font-weight:normal;
line-height: 2em;
text-decoration:none;
}
#tabs ul li a:hover {
background-color: #f4f4f4;
}
/*Profile View*/
fieldset.profile-view dl dt {
width: 8em;
text-align: left;
font-weight: normal;
}
fieldset.profile-view dl dd {
margin: 0;
}
#profile-advanced-layout {
float: left;
margin-right: -302px;
width: 100%;
}
#profile-advanced-left {
margin-right: 302px;
}
#profile-advanced-left .main {
margin-top: 0;
}
#profile-advanced-avatar {
float: left;
width: 30%;
}
#profile-advanced-points, #profile-advanced-reputation {
float: left;
}
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-details {
margin-right: 4px;
}
#profile-advanced-avatar .module, #profile-advanced-points .module, #profile-advanced-reputation .module, #profile-advanced-right .module {
margin-bottom: 4px;
}
#profile-advanced-details .main-content {
padding: 4px;
}
#profile-advanced-details .pagination {
float: left;
}
#profile-advanced-details ol {
list-style: none;
}
#profile-advanced-details ol li {
display: block;
margin-bottom: 4px;
}
#profile-advanced-details .avatar {
float: left;
}
.avatar {
width: 50px;
border: 1px solid #1f537b;
background-color: #fff;
}
.avatar img {
width: 50px;
}
.friend-block .avatar {
margin: 0 auto;
cursor:pointer;
}
.friend-block {
float: left;
width: 70px;
margin: 1px;
text-align: center;
overflow: hidden;
}
.friend_list_online_status {
line-height: 11px;
font-size: .7em;
}
.friend_list_online_status img {
vertical-align: middle;
}
.friends-foes-list {
float: left;
width: 200px;
height: 2em;
}
#profile-advanced-details .message-block {
margin-left: 57px;
}
#profile-advanced-details .message-header {
border-top: 1px solid #dddddd;
background: #transparent;
padding: 4px;
margin-bottom: 4px;
}
#profile-advanced-details .message-date {
float: right;
}
#profile-advanced-details .message-body {
margin-bottom: 4px;
}
#profile-advanced-details .message-footer {
text-align: right;
}
#profile-advanced-details .message-footer li {
display: inline;
margin: 0 0.25em;
/* Spacing between generation dot */
}
#profile-advanced-details .message-footer li:after {
content: ' .';
/* Beware of character: can create a whitepage in IE6 if char does not exist in lang. */
}
#profile-advanced-details .message-footer li a {
margin-right: 0.25em;
/* Spacing between generation dot */
text-decoration: underline;
}
#profile-advanced-details .message-footer li.last:after {
content: normal;
}
#profile-advanced-layout #new-message {
position: relative;
margin-top: 20px;
}
#profile-advanced-layout #tabs {
position: absolute;
bottom: 0;
}
#profile-advanced-layout #new-message-link {
position: absolute;
bottom: 0;
right: 4px;
padding-bottom: 4px;
}
#profile-advanced-details .top {
margin-bottom: 16px;
}
#profile-advanced-details .bottom {
margin-top: 16px;
}
#profile-advanced-right {
float: right;
width: 302px;
}
#profile-advanced-add {
margin-right: 4px;
padding: 7px 0 6px;
text-align: right;
}
#profile-advanced-details .stats-field {
margin: 4px 0 10px 4px;
padding: 0 10px 6px;
}
#profile-advanced-details .stats-field legend {
font-weight: bold;
}
#profile-advanced-details .stats-field ul {
list-style-type:none;
text-indent: 10px;
padding: 0;
}
#profile-advanced-details .stats-field li {
margin: 4px 0;
}
/* Calendar-------------------------------------------------------------*/
.pun .main fieldset.calendar {
margin: 0;
padding: 0;
}
.pun p.left-box {
float: left;
}
.pun p.right-box {
float: right;
}
* html p.left-box,* html p.right-box {
position: relative;
/*fixes IE6 peekaboo bug*/
}
.pun .main p.right-box a,.pun .main p.left-box a {
color: #dedfdf;
}
* html .pun .main p.right-box a,* html .pun .main p.left-box a {
height: 1%;
}
.pun .main table.calendar {
border: none;
}
.pun .main table.calendar thead th {
padding: 0.5em;
background-color: #f4f4f4;
font-weight: bold;
}
.pun .main table.calendar td {
padding: 0;
border: 1px solid #dddddd;
overflow: hidden;
}
.pun .main table.calendar td.row2:hover {
background-color: #f4f9fd;
}
.pun .main table.calendar .row3 {
padding: 0.25em;
background-color: #f4f4f4;
}
table.calendar ul {
list-style-type: none;
height: 10em;
}
table.calendar ul li {
margin: 0.25em;
}
table.calendar p.right-event {
padding: 0.25em;
text-align: right;
}
.overview.calendar .left-overview {
padding: 0.25em;
}
#mini-calendar {
float: left;
width: 270px;
margin: 1em;
}
#mini-calendar .table {
margin-bottom: 1em;
border-left: 1px solid #dddddd;
border-bottom: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
#calendar-result {
margin: 1em 0;
float: left;
width: 68%;
}
.bday {
border: 1px solid #dddddd;
}
.bday td {
text-align: center;
}
.bday .name {
width: 20%;
text-align: left;
}
.bday .www {
width: 10%;
text-align: center;
overflow: hidden;
}
/* Gallery-------------------------------------------------------------*/
.gallery-cat {
float:left;
margin-left: 1%;
margin-bottom: 0.5em;
min-height:125px;
background-color: #fff;
border: 1px solid #dddddd;
}
* html .gallery-cat {
height: 125px;
}
br.clear-column {
display:none;
}
* html .clear-column {
display: block !important;
clear: both;
}
.gallery-cat p {
padding: 0.5em;
}
fieldset.gallery input.inputbox {
width: 80%;
}
.gallery-nav .gallery-cat {
width: 19%;
margin: 1% 0 1% 1%;
padding: 1em 0 0;
text-align: center;
}
.gallery-cat img {
margin: 0.25em;
}
.gallery-cat:hover {
background-color: #f4f9fd;
}
.gallery-cat .info-gallery {
text-align: center;
font-size: 0.9em;
clear: both;
}
.pic-container {
overflow: auto;
}
/* Special effects */
fieldset.effects dl {
float: left;
width: 19%;
min-height: 10em;
margin: 0 0.5em 0.5em 0;
border: 1px solid #dddddd;
}
fieldset.effects dl:hover {
background-color: #f4f9fd;
}
fieldset.effects dt {
float: left;
padding: 0.25em;
font-weight: bold;
}
fieldset.effects dd {
padding: 0.25em;
border-top: 1px solid #dddddd;
text-align: center;
margin-top: 2em;
}
fieldset.effects dd.check {
float: right;
width: 1em;
margin: 0.15em;
border: none;
clear: right;
}
/* Mod Control Panel */
table.mod-cp {
width: 100%;
border-bottom: 1px solid #dddddd;
}
table.mod-cp th {
padding: 0.6em 1em 0.7em;
background-color: ;
}
table.mod-cp th.name,table.stats th.name {
width: 25%;
text-align: left;
}
table.search th {
text-align: left;
}
table.search th.fixed {
width: 8em;
}
table.mod-cp td {
text-align: center;
}
table.mod-cp td.long-string {
text-align: left;
}
.main .mark {
margin: 1.7em 1.7em 0;
}
.main .mark a {
color: #00569C !important;
}
.main .mark a:hover {
color: #B42000 !important;
}
.gallery.overview img {
float: left;
margin: 1em 1em 0.5em 0.5em;
padding: 0.25em;
border: 2px dashed #dddddd;
}
table.stats th.smallcell {
width: 3%;
}
table.stats td {
text-align: center;
}
table.search td,table.search .tcl {
text-align: center;
}
/* Avatar Gallery */
.main .avatar-gallery {
padding: 1.7em;
}
.main .avatar-gallery div p.select-avatar {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 0.25em;
background-color: #dddddd;
text-align: center;
}
* html .main .avatar-gallery div p.select-avatar {
width: 114px;
}
.main .avatar-gallery div div {
float: left;
position:relative;
width: auto;
height: 260px;
margin: 0.5em 0.25em;
background-color: #f4f9fd;
text-align: center;
border: 1px solid #dddddd;
overflow: hidden;
}
.main .avatar-gallery div div img {
margin: 0.5em;
border: 1px solid #dddddd;
}
/* Stand-alone classes-------------------------------------------------------------*/
.main-content.standalone {
margin: 0.5em 0;
padding: 1em;
background-color: #;
}
.main-content.standalone h2 {
margin: 0 0 1em 0;
border-bottom: 1px solid #dddddd;
font-size: 1.7em;
}
.main-content.standalone .button {
margin: 1em;
padding: 0.5em 1em;
border: 1px solid #dddddd;
}
.main-content.standalone .button.button1 {
font-weight: bold;
}
.main-content.standalone .button:hover {
background-color: #fff;
border: 1px solid #B42000;
}
.posting-confirm {
margin: 1em;
}
/* Pagination-------------------------------------------------------------*/
.pun .paged-head, .pun .paged-foot {
border: 0px solid #dddddd;
background-color: #;
padding: 0.6em 1.3em 0.3em 1.3em;
}
.pun .paged .posting {
float: right;
font-weight: bold;
font-size: 1.2em}
.pun .paging {
float: left;
font-weight: bold;
font-size: 1.1em}
strong.pagination {
font-weight: normal;
}
/* Post Basic Layout-------------------------------------------------------------*/
.pun .topic {
border: 1px solid #585858;
border-style: solid solid;
background-color: #161616;
background-image: transparent;
background-repeat: repeat-x;
color: #545454;
}
.pun .post {
border-style: solid solid;
border-width: 0px 0 1px ;
position: relative;
}
* html .pun .post {
height: 1%;
}
*+ html .pun .post {
min-height: 1px;
}
.pun .postmain {
background-color: #161616;
margin-left: 17em;
position: relative;
color: #545454;
}
.pun .posthead {
padding: 0.5em 1.3em 0.5em 1em;
background: #transparent;
border-bottom: 1px dashed #585858;
}
.pun .posthead h2 strong {
float: right;
}
.pun .postbody {
width: 100%;
position: relative;
}
.pun .post-entry {
padding: 1em 1em 0 1em;
}
.pun .entry-content {
padding-bottom: 0.8em;
overflow: hidden;
width: 100%}
.pun .entry-content ul,.pun .entry-content ol {
margin-left: 2em;
}
/*Posting layouts*/
.postmain blockquote {
padding: 0.5em 1em;
background-color: #303030;
border: 1px solid #585858;
-moz-border-radius-bottomleft : 15px;
-webkit-border-bottom-left-radius: 15px;
-moz-border-radius-bottomright:15px;
-webkit-border-bottom-right-radius: 15px;
border-top-left-radius: 15px;
border-top-right-radius:15px;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
color: #545454;
}
.postmain cite {
display: block;
margin: 0 0 1em 0;
font-weight: bold;
font-style: normal;
}
.vote {
float: right;
width: 9px;
margin-left: 4px;
}
.vote .vote-button {
text-align: center;
font-weight: bold;
margin-left: -1px;
}
.vote .vote-button a {
text-decoration: none !important;
}
.vote .vote-bar {
width: 3px;
height: 50px;
margin: 0 auto;
border: 1px solid #585858;
font-size: 0;
}
.vote .vote-no-bar {
letter-spacing:-2px;
margin-left:-2px;
white-space:nowrap;
}
.vote .vote-bar-plus {
background-color: #0f0;
}
.vote .vote-bar-minus {
background-color: #f00;
}
• E como eu havia citada na parte de "Que medidas você tomou para corrigir o problema" eu já havia feito isso. A largura está em 100% e mesmo assim o fórum não alarga.
 Re: Várias dúvidas sobre correção de espaços etc no layout
Re: Várias dúvidas sobre correção de espaços etc no layout
Olá!
Vamos, uma por uma...
Primeiro, a caixa de texto.
Adicione este código em seu css:
Os avatares são cortados, por que existe um limite de largura no perfil. Se quiser aumentar (Não recomendo), adicione este código:
Em relação a largura, ative os widgets, pois preciso ver como fica o css com eles ativados...
Até mais!
Vamos, uma por uma...
Primeiro, a caixa de texto.
Adicione este código em seu css:
#text_editor_textarea.quick_reply_textarea {color: white !important;}
Os avatares são cortados, por que existe um limite de largura no perfil. Se quiser aumentar (Não recomendo), adicione este código:
*Caso não funcione, é por que realmente não dá..postmain { margin-left: 22em !important;}
Em relação a largura, ative os widgets, pois preciso ver como fica o css com eles ativados...
Até mais!
 Re: Várias dúvidas sobre correção de espaços etc no layout
Re: Várias dúvidas sobre correção de espaços etc no layout
- Código:
#text_editor_textarea.quick_reply_textarea {color: white !important;}
Esse código tornou a cor do texto da caixa de resposta rápida branca, já ajudou, mas se responder no modo normal, o texto continua escuro!
- Código:
.postmain { margin-left: 22em !important;}
Realmente continuou a mesma coisa, não mudou nada!
Obs: Widget está ativa!
 Re: Várias dúvidas sobre correção de espaços etc no layout
Re: Várias dúvidas sobre correção de espaços etc no layout
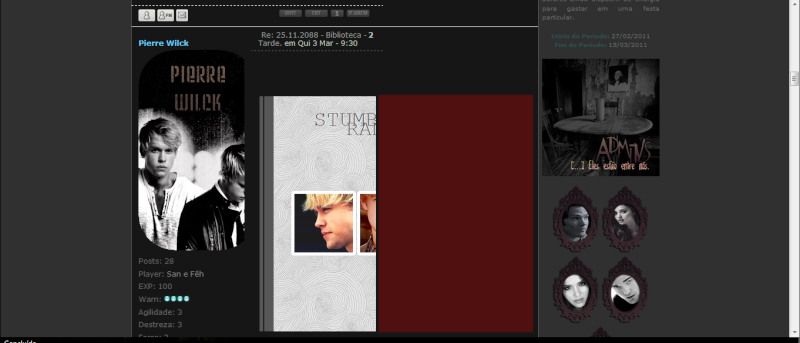
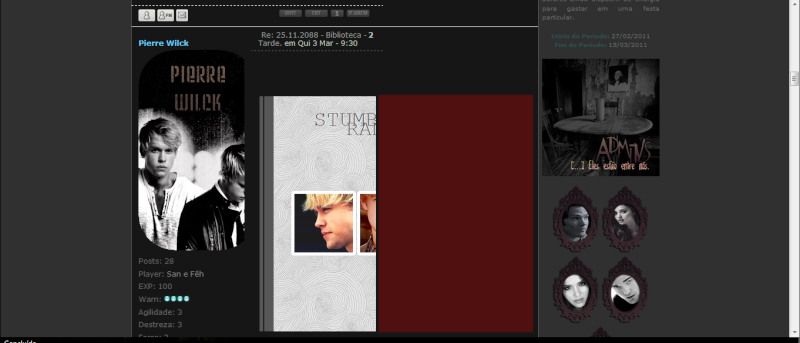
Tirei um print da mensagem forum, para mostrar como fica, quando a widget está ativa.

A parte em vermelho, é pra mostrar o que a widget corta das mensagens.

A parte em vermelho, é pra mostrar o que a widget corta das mensagens.
 Re: Várias dúvidas sobre correção de espaços etc no layout
Re: Várias dúvidas sobre correção de espaços etc no layout
Olá!
Adicione este referente a caixa de resposta normal:
Até mais!
Adicione este referente a caixa de resposta normal:
Fui em seu fórum e não encontrei o widget ativo, preciso dele ativo para que eu possa visualizar as medidas de centralização...#textarea_content textarea#text_editor_textarea { color: white !important;}
Até mais!
 Re: Várias dúvidas sobre correção de espaços etc no layout
Re: Várias dúvidas sobre correção de espaços etc no layout
Ativei a Widget, mas a cor continua a mesma!
 Tópicos semelhantes
Tópicos semelhantes» Várias dúvidas sobre CSS
» Várias dúvidas sobre aparência
» [Resolvido] Dúvidas com Menu (Várias)
» Varias duvidas, como colocar algumas coisas
» Questões sobre layout
» Várias dúvidas sobre aparência
» [Resolvido] Dúvidas com Menu (Várias)
» Varias duvidas, como colocar algumas coisas
» Questões sobre layout
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por vicoelhosan 03.04.11 3:48
por vicoelhosan 03.04.11 3:48



