Menu personalizado
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Menu personalizado
Menu personalizado
Qual é sua questão:
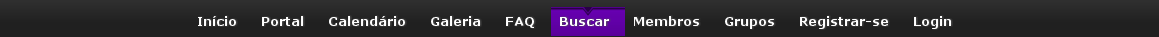
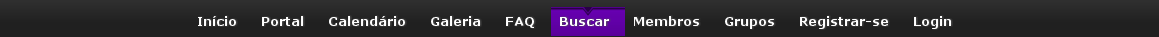
Bom vou amostrar a imagem do menu que estou falando, mais eu acho que ele é feito por CSS não tenho certesa.
Que medidas você tomou para corrigir o problema:
Forúm que eu vi este menu > http://debobeira.forumeiros.com/
Apresente-nos imagens do problema (se necessário):

https://i.servimg.com/u/f23/15/93/61/81/sem_ta13.png
Bom vou amostrar a imagem do menu que estou falando, mais eu acho que ele é feito por CSS não tenho certesa.
Que medidas você tomou para corrigir o problema:
Forúm que eu vi este menu > http://debobeira.forumeiros.com/
Apresente-nos imagens do problema (se necessário):

https://i.servimg.com/u/f23/15/93/61/81/sem_ta13.png
 Re: Menu personalizado
Re: Menu personalizado
Olá!
Aceda à "Folha de estilo CSS":
:seta3: Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Salve.
Se não funcionar, retire o código.
Até mais.
Luciano98
Aceda à "Folha de estilo CSS":
:seta3: Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
#wrap div.headerbar{border-bottom:1px solid #ccc;margin:0}#wrap div#page-body h2{border-bottom:1px solid #ccc;font-weight:bolder;margin-bottom:1em}#wrap div#page-body .left-box,#wrap div#page-body .pagination,#wrap div#page-body div.topic-actions,#wrap div.post .right,#wrap div.postbody div.signature,#wrap div.postbody img,#wrap div.postbody ul.profile-icons,#wrap dl.postprofile{display:none!important;float:none}#wrap dl.postprofile{float:none}#wrap div.postbody .online{background-image:none}#wrap div.postbody{width:auto}#wrap div.postbody h3{font-size:10pt}#wrap div.postbody p.author{border-bottom:1px dashed #ccc;width:100%}#wrap div#page-body div.post{border-top:3px double #ccc;padding:0 0 2em}div.postbody{float:none;width:100%}#wrap div#page-body div.post .content{overflow:visible}div.noprint{display:none}#wrap div#page-footer,#wrap div#page-footer ul.linklist{display:none}#page-header .navbar{background:url(http://submundos.com/forum/Themes/inferno/images/custom/toolbar.png);border:2px solid #000;left:0;margin:0 auto;padding:8px;position:absolute;right:0;text-align:center;top:0}#page-header .navbar ul.linklist{border-bottom:0;margin-bottom:-4px}#page-header #search-box{margin-top:-16px}#page-header .navbar span.corners-bottom,#page-header .navbar span.corners-bottom span,#page-header .navbar span.corners-top,#page-header .navbar span.corners-top span{display:none}#page-header .headerbar span.corners-bottom,#page-header .headerbar span.corners-bottom span,#page-header .headerbar span.corners-top,#page-header .headerbar span.corners-top span{background-image:none}#page-header .navbar ul.linklist li{padding:8px}#page-header .navbar ul.linklist li:hover{background:url(https://i.servimg.com/u/f22/16/02/78/48/active10.png) center top}#page-header .navbar ul.linklist li a{color:#fff;font-size:13px;text-align:center;text-shadow:.1em 0 .2em #555}
Salve.
Se não funcionar, retire o código.
Até mais.
Luciano98
 Re: Menu personalizado
Re: Menu personalizado
Bom Luciano98 eu fiz mas olha como ficou http://link-forum.forumeiros.com/ não gostei muito assim ficou esquisito
 Re: Menu personalizado
Re: Menu personalizado
Retire as imagens para que fique aparecendo somente a escrita.Spector escreveu:Bom Luciano98 eu fiz mas olha como ficou http://link-forum.forumeiros.com/ não gostei muito assim ficou esquisito
Assim ficará mais parecido com fórum em que eu tirei o código.
Até mais.
Luciano98.
 Re: Menu personalizado
Re: Menu personalizado
esse codigo é para phpbb3? pois quando eu tiro as iamgens nao fica nenhuma escrita :s
 Re: Menu personalizado
Re: Menu personalizado
Olá Luciano98
Será que tem um código que o menu fica em baixo mesmo mas só que com as ceta apontadas para um dos lugares do menu igual nesse código
Mas só que o menu fica em baixo mesmo
Será que tem um código que o menu fica em baixo mesmo mas só que com as ceta apontadas para um dos lugares do menu igual nesse código
- Código:
#wrap div.headerbar{border-bottom:1px solid #ccc;margin:0}#wrap div#page-body h2{border-bottom:1px solid #ccc;font-weight:bolder;margin-bottom:1em}#wrap div#page-body .left-box,#wrap div#page-body .pagination,#wrap div#page-body div.topic-actions,#wrap div.post .right,#wrap div.postbody div.signature,#wrap div.postbody img,#wrap div.postbody ul.profile-icons,#wrap dl.postprofile{display:none!important;float:none}#wrap dl.postprofile{float:none}#wrap div.postbody .online{background-image:none}#wrap div.postbody{width:auto}#wrap div.postbody h3{font-size:10pt}#wrap div.postbody p.author{border-bottom:1px dashed #ccc;width:100%}#wrap div#page-body div.post{border-top:3px double #ccc;padding:0 0 2em}div.postbody{float:none;width:100%}#wrap div#page-body div.post .content{overflow:visible}div.noprint{display:none}#wrap div#page-footer,#wrap div#page-footer ul.linklist{display:none}#page-header .navbar{background:url(http://submundos.com/forum/Themes/inferno/images/custom/toolbar.png);border:2px solid #000;left:0;margin:0 auto;padding:8px;position:absolute;right:0;text-align:center;top:0}#page-header .navbar ul.linklist{border-bottom:0;margin-bottom:-4px}#page-header #search-box{margin-top:-16px}#page-header .navbar span.corners-bottom,#page-header .navbar span.corners-bottom span,#page-header .navbar span.corners-top,#page-header .navbar span.corners-top span{display:none}#page-header .headerbar span.corners-bottom,#page-header .headerbar span.corners-bottom span,#page-header .headerbar span.corners-top,#page-header .headerbar span.corners-top span{background-image:none}#page-header .navbar ul.linklist li{padding:8px}#page-header .navbar ul.linklist li:hover{background:url(http://i22.servimg.com/u/f22/16/02/78/48/active10.png) center top}#page-header .navbar ul.linklist li a{color:#fff;font-size:13px;text-align:center;text-shadow:.1em 0 .2em #555}
Mas só que o menu fica em baixo mesmo
 Tópicos semelhantes
Tópicos semelhantes» Menu personalizado
» Menu personalizado
» Menu personalizado
» Menu personalizado
» Menu personalizado
» Menu personalizado
» Menu personalizado
» Menu personalizado
» Menu personalizado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos


