Área de parcerias
+3
Byte
Cream
Makayla
7 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Área de parcerias
Área de parcerias
Qual é sua questão:
Bem antes de tudo peço desculpa se esta não for a área correta fiquei indecisa em postar aqui ou na área de questões sobre a aparência do fórum.
http://forosrol.foroactivo.com/
No fórum que apresentei a cima, no fim da pagina pode se ver a área de parcerias eu gostaria de fazer algo idêntico em meu fórum.
Gostaria que me dissessem como o fazer,
Atenciosamente
Makayla
Que medidas você tomou para corrigir o problema:
-
Apresente-nos imagens do problema (se necessário):
-
Bem antes de tudo peço desculpa se esta não for a área correta fiquei indecisa em postar aqui ou na área de questões sobre a aparência do fórum.
http://forosrol.foroactivo.com/
No fórum que apresentei a cima, no fim da pagina pode se ver a área de parcerias eu gostaria de fazer algo idêntico em meu fórum.
Gostaria que me dissessem como o fazer,
Atenciosamente
Makayla
Que medidas você tomou para corrigir o problema:
-
Apresente-nos imagens do problema (se necessário):
-
 Re: Área de parcerias
Re: Área de parcerias
Olá,
Irei-lhe explicar brevemente:
1º - Página html personalizada:
Devemos criar uma nova página html para suportar o código JavaScript que fará o efeito de colocar os anúncios no fim da página e de forma deslizante.
Acedendo a:
Painel de Controle Módulos
Módulos  HTML
HTML  Gestão das Páginas HTML.
Gestão das Páginas HTML.
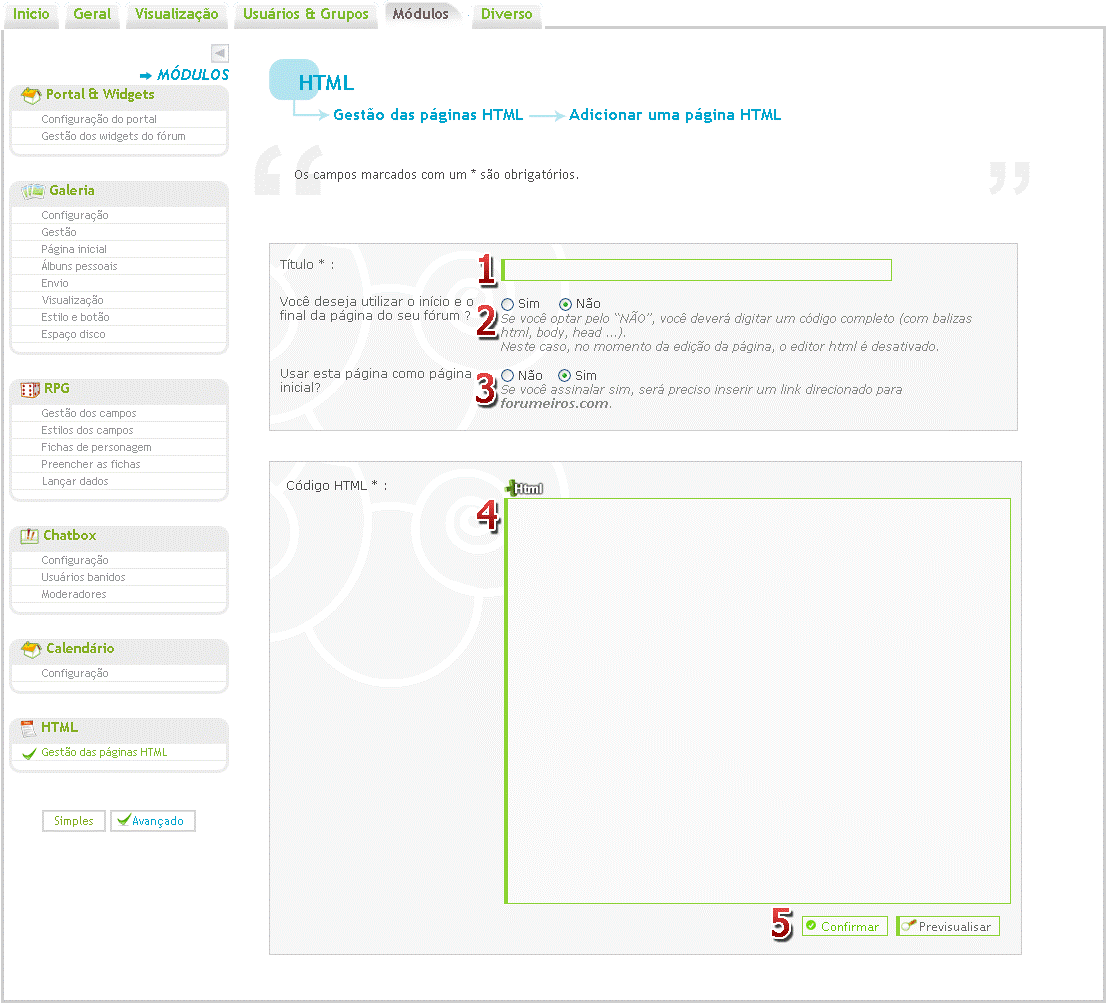
2º - Agora que estamos na gestão da sua página, siga as instruções para a criação opção-a-opção:
O conteúdo da nossa página html em questão será exibido abaixo, veja:
Verde -> Para cada parceiro terá que ter uma vez esta linha. Verá que existe um campo para o endereço do site parceiro e também outro para a imagem. Fica aqui a explicação melhor:
Violeta -> A posição dos banners dentro do widget, poderá ser center (centralizado), right (direita) ou left (esquerda).
Preto -> Só coloque sim ou nao, como resposta à querer que os banners fiquem passando pelo widget.
Ciano escuro -> Quanto maior o número maior a velocidade de scrolling dos banner dentro do widget.
Azul -> Defina a direção para onde os banners devem ir: left=Esquerda right=Direita.
Indigo -> Coloque quaisquer códigos HTML para personalizar o final do widget, como pore exemplo um link para os usuários se tornarem parceiros.
3º - Segunda página para fazer o código funcionar:
Devemos agora, após criar a primeira página html com o código, criar uma outra nova. Essa nova página é a que faz o efeito funcionar, ela anexa o conteúdo da outra página (a primeira) dentro dela.
Verde -> Este será o valor da altura das imagens de parcerias contidas no código, recomenda-se usar imagens de mesma altura, mas caso não forem do mesmo tamanho, use o valor da maior altura (height) .
4º - Inserir o código para que funcione em todas as páginas do fórum:
Devemos colocá-lo em um campo que seja mostrado em todas as páginas, como somente há um campo que se encaixe neste requisito, a descrição do seu fórum será comprometida com este código. Pode manter ambos em funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
O código será:
Abraços.
Irei-lhe explicar brevemente:
1º - Página html personalizada:
Devemos criar uma nova página html para suportar o código JavaScript que fará o efeito de colocar os anúncios no fim da página e de forma deslizante.
Acedendo a:
Painel de Controle
 Módulos
Módulos  HTML
HTML  Gestão das Páginas HTML.
Gestão das Páginas HTML.(carregue na imagem para aumentar)

2º - Agora que estamos na gestão da sua página, siga as instruções para a criação opção-a-opção:
O conteúdo da nossa página html em questão será exibido abaixo, veja:
Vermelho -> Somente será necessário colocar a sigla da versão do seu fórum, em minúscula. Os valores aceitos são: phpbb3, phpbb2, punbb, invision.<html>
<head>
<link rel="stylesheet" href="/css.forum" type="text/css" />
<style type="text/css"> body {background:transparent;padding:0px;}</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
<body id="body">
<script>
https://ajuda.forumeiros.com Solkis & Byte
function bannerforumtodo () {var imagem = new Array();var endereco = new Array();
// Versão do Fórum
var versao = 'phpbb3'; // Coloque a versão utilizada: phpbb2, phpbb3, punbb, invision
// Parcerias
endereco.push('endereco1');imagem.push('https://2img.net/i/fa/admin/icones/small_ico/portail.png');
endereco.push('endereco2');imagem.push('imagem2');
endereco.push('endereco3');imagem.push('imagem3');
endereco.push('endereco4');imagem.push('imagem4');
endereco.push('endereco5');imagem.push('imagem5');
//Podem adicionar ou retirar banners deste local
//Título Widget
var tituloparcerias = 'Parcerias';
var tituloparceriasa = 'center'; //left=esquerda right=Direita center=centralizado
// Scroll
var scroll = 'sim'; //coloque "sim" para rolar, e "nao" para ficar estático.
var svelocidade = '3'; //Quanto maior o número maior a velocidade.
var sdirection = 'left'; //left=esquerda right=Direita
// HTML no final do Widget
var scrollHtml = '<center><a href="/-fx" style="font-size:13px;">Clique aqui para fazer uma parceria!</a></center>';
//Colocar o que quiser depois dos banners.
//Não mecher a partir desta parte
//Não mecher a partir desta parte
//Não mecher a partir desta parte
var scrollA='';var scrollB='';
if(scroll=='sim'){
scrollA += '<marquee width="100%" scrollamount="' + svelocidade + '" direction="'+sdirection+'" id="scrollerP"><span onMouseOver="bover();" onMouseOut="bout();">';
scrollB += '</span></marquee>';
}else{scrollA +='<center>';scrollB +='</center>';}
var bannersA='';
if(versao=='phpbb2'){bannersA+='<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="catLeft" height="25"><span class="genmed module-title" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</span></td></tr><tr><td class="row1" align="left" style="height:auto;">';}
if(versao=='phpbb3'){bannersA+='<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</div>';}
if(versao=='punbb'){bannersA+='<div class="module main"><div class="module"><div class="main-head" style="text-align:left;"><div class="h3" style="text-align:'+tituloparceriasa+';">'+tituloparcerias+'</div></div><div class="main-content clearfix" style="padding: 5px;">';}
if(versao=='invision'){bannersA+='<div class="module borderwrap"><div class="maintitle"><h3 style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</h3></div><div class="box-content">';}
var bannersB = '';var i = 0;
while (i < imagem.length){
bannersB += '<a href="'+ endereco[i]+'" target="_blank"><img class="alturaimg" src="'+ imagem[i]+ '" border="0" /></a> ';
i++;}
var bannersC='';
if(versao=='phpbb2'){bannersC+='</td></tr></tbody></table>';}
if(versao=='phpbb3'){bannersC+='<span class="corners-bottom"><span></span></span></div></div>';}
if(versao=='punbb'){bannersC+='</div></div>';}
if(versao=='invision'){bannersC+='</div></div>';}
document.getElementById("barraparceirosA").innerHTML = bannersA+scrollA+bannersB+scrollB+'<br>'+scrollHtml+bannersC;
if(imagem.length != endereco.length) { alert('Os links e as imagens do banner não estão correspondendo corretamente, cuidado!'); }
document.getElementById('scrollerP').start();
}
function bover() { document.getElementById('scrollerP').stop();}
function bout() { document.getElementById('scrollerP').start();}
window.onload=bannerforumtodo;
</script>
<div id="barraparceirosA"></div>
</body>
</html>
Verde -> Para cada parceiro terá que ter uma vez esta linha. Verá que existe um campo para o endereço do site parceiro e também outro para a imagem. Fica aqui a explicação melhor:
- Código:
endereco.push('LINK DO PARCEIRO');imagem.push('ENDERECO DA IMAGEM');
Violeta -> A posição dos banners dentro do widget, poderá ser center (centralizado), right (direita) ou left (esquerda).
Preto -> Só coloque sim ou nao, como resposta à querer que os banners fiquem passando pelo widget.
Ciano escuro -> Quanto maior o número maior a velocidade de scrolling dos banner dentro do widget.
Azul -> Defina a direção para onde os banners devem ir: left=Esquerda right=Direita.
Indigo -> Coloque quaisquer códigos HTML para personalizar o final do widget, como pore exemplo um link para os usuários se tornarem parceiros.
3º - Segunda página para fazer o código funcionar:
Devemos agora, após criar a primeira página html com o código, criar uma outra nova. Essa nova página é a que faz o efeito funcionar, ela anexa o conteúdo da outra página (a primeira) dentro dela.
Vermelho -> Coloque o endereço da página HTML que criamos anteriormente. O endereço pode ser visto na gestão das páginas HTML. Ele deverá terminar, por exemplo, como -h3.htm, ou -h23.htm, tudo vai depender do número de páginas HTML que possui no fórum.jQuery(document).ready(function(){
// Página dos banners
var pagina = '/-h3.htm'; // Coloque a página criada anteriormente
// Altura dos Banners
var alturabanner = 22;
alturabanner=alturabanner+65;
jQuery('#page-footer,#pun-foot,#gfooter').before('
<iframe id="barraparceirosA" src="'+pagina+'" width="100%" height="'+alturabanner+'" allowtransparency="true" scrolling="no" frameborder="0"></iframe>
');
});
Verde -> Este será o valor da altura das imagens de parcerias contidas no código, recomenda-se usar imagens de mesma altura, mas caso não forem do mesmo tamanho, use o valor da maior altura (height) .
4º - Inserir o código para que funcione em todas as páginas do fórum:
Devemos colocá-lo em um campo que seja mostrado em todas as páginas, como somente há um campo que se encaixe neste requisito, a descrição do seu fórum será comprometida com este código. Pode manter ambos em funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
O código será:
Por exemplo, no FdF:<script src="ENDERECO-DA-PAGINA-HTML"></script>
<script src="https://ajuda.forumeiros.com/natal-h1.htm"></script>
Abraços.
 Re: Área de parcerias
Re: Área de parcerias
Olá!
Só corrigindo a cor laranja das parcerias... Ficou faltando o N do Orange, e apareceu outra cor no código.
Só corrigindo a cor laranja das parcerias... Ficou faltando o N do Orange, e apareceu outra cor no código.
- Spoiler:
Vermelho -> Somente será necessário colocar a sigla da versão do seu fórum, em minúscula. Os valores aceitos são: phpbb3, phpbb2, punbb, invision.<html>
<head>
<link rel="stylesheet" href="/css.forum" type="text/css" />
<style type="text/css"> body {background:transparent;padding:0px;}</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
<body id="body">
<script>
https://ajuda.forumeiros.com Solkis & Byte
function bannerforumtodo () {var imagem = new Array();var endereco = new Array();
// Versão do Fórum
var versao = 'phpbb3'; // Coloque a versão utilizada: phpbb2, phpbb3, punbb, invision
// Parcerias
endereco.push('endereco1');imagem.push('https://2img.net/i/fa/admin/icones/small_ico/portail.png');
endereco.push('endereco2');imagem.push('imagem2');
endereco.push('endereco3');imagem.push('imagem3');
endereco.push('endereco4');imagem.push('imagem4');
endereco.push('endereco5');imagem.push('imagem5');
//Podem adicionar ou retirar banners deste local
//Título Widget
var tituloparcerias = 'Parcerias';
var tituloparceriasa = 'center'; //left=esquerda right=Direita center=centralizado
// Scroll
var scroll = 'sim'; //coloque "sim" para rolar, e "nao" para ficar estático.
var svelocidade = '3'; //Quanto maior o número maior a velocidade.
var sdirection = 'left'; //left=esquerda right=Direita
// HTML no final do Widget
var scrollHtml = '<center><a href="/-fx" style="font-size:13px;">Clique aqui para fazer uma parceria!</a></center>';
//Colocar o que quiser depois dos banners.
//Não mecher a partir desta parte
//Não mecher a partir desta parte
//Não mecher a partir desta parte
var scrollA='';var scrollB='';
if(scroll=='sim'){
scrollA += '<marquee width="100%" scrollamount="' + svelocidade + '" direction="'+sdirection+'" id="scrollerP"><span onMouseOver="bover();" onMouseOut="bout();">';
scrollB += '</span></marquee>';
}else{scrollA +='<center>';scrollB +='</center>';}
var bannersA='';
if(versao=='phpbb2'){bannersA+='<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="catLeft" height="25"><span class="genmed module-title" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</span></td></tr><tr><td class="row1" align="left" style="height:auto;">';}
if(versao=='phpbb3'){bannersA+='<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</div>';}
if(versao=='punbb'){bannersA+='<div class="module main"><div class="module"><div class="main-head" style="text-align:left;"><div class="h3" style="text-align:'+tituloparceriasa+';">'+tituloparcerias+'</div></div><div class="main-content clearfix" style="padding: 5px;">';}
if(versao=='invision'){bannersA+='<div class="module borderwrap"><div class="maintitle"><h3 style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</h3></div><div class="box-content">';}
var bannersB = '';var i = 0;
while (i < imagem.length){
bannersB += '<a href="'+ endereco[i]+'" target="_blank"><img class="alturaimg" src="'+ imagem[i]+ '" border="0" /></a> ';
i++;}
var bannersC='';
if(versao=='phpbb2'){bannersC+='</td></tr></tbody></table>';}
if(versao=='phpbb3'){bannersC+='<span class="corners-bottom"><span></span></span></div></div>';}
if(versao=='punbb'){bannersC+='</div></div>';}
if(versao=='invision'){bannersC+='</div></div>';}
document.getElementById("barraparceirosA").innerHTML = bannersA+scrollA+bannersB+scrollB+'<br>'+scrollHtml+bannersC;
if(imagem.length != endereco.length) { alert('Os links e as imagens do banner não estão correspondendo corretamente, cuidado!'); }
document.getElementById('scrollerP').start();
}
function bover() { document.getElementById('scrollerP').stop();}
function bout() { document.getElementById('scrollerP').start();}
window.onload=bannerforumtodo;
</script>
<div id="barraparceirosA"></div>
</body>
</html>
Verde -> Para cada parceiro terá que ter uma vez esta linha. Verá que existe um campo para o endereço do site parceiro e também outro para a imagem. Fica aqui a explicação melhor:- Código:
endereco.push('LINK DO PARCEIRO');imagem.push('ENDERECO DA IMAGEM');
Violeta -> A posição dos banners dentro do widget, poderá ser center (centralizado), right (direita) ou left (esquerda).
Preto -> Só coloque sim ou nao, como resposta à querer que os banners fiquem passando pelo widget.
Ciano escuro -> Quanto maior o número maior a velocidade de scrolling dos banner dentro do widget.
Azul -> Defina a direção para onde os banners devem ir: left=Esquerda right=Direita.
Indigo -> Coloque quaisquer códigos HTML para personalizar o final do widget, como pore exemplo um link para os usuários se tornarem parceiros.
 Re: Área de parcerias
Re: Área de parcerias
apareceu me isto Informações
Sua página HTML foi modificada
Esta página não pode ser usada como página inicial enquanto você não inserir um link direcionado para o site forumeiros.com.
Sua página HTML foi modificada
Esta página não pode ser usada como página inicial enquanto você não inserir um link direcionado para o site forumeiros.com.
 Re: Área de parcerias
Re: Área de parcerias
Na hora de criar a página HTML no tutorial que o Profile lhe enviou, selecione em "Usar esta página como página inicial?", a opção "Não".Makayla escreveu:apareceu me isto Informações
Sua página HTML foi modificada
Esta página não pode ser usada como página inicial enquanto você não inserir um link direcionado para o site forumeiros.com.
Até mais.
Luciano98.
 Re: Área de parcerias
Re: Área de parcerias
Eu ja consegui colocar o code a funcionar mas este não e o que eu pedi.
Ou seja este não responde a minha duvida
Ou seja este não responde a minha duvida
 Re: Área de parcerias
Re: Área de parcerias
Me pareceu um widgets normal. Colocado no rodapé do portal. Não seria o caso de criar um widgets personlizado...
 Re: Área de parcerias
Re: Área de parcerias
veja a area de parcerias do link que forneci no primeiro post é isso que quero...
 Re: Área de parcerias
Re: Área de parcerias
Painel de controle - Módulos - Configuração do portal
Vá em criar um widgets personalizado.
Dê um nome para o seu widgets. Utilizar um table type : Selecione a opção sim.
No modelo que você colocou como exemplo, o usuário tem a caixa de mensagem personalizada, por isso aparece uma imagem de fundo.
É só colocar os banners de suas parcerias, e salvar.
Logo após você precisa selecionar o widgets que você criou e escolher colocá-lo no rodapé e depois salve novamente.
Esero que seja isso.
Vá em criar um widgets personalizado.
Dê um nome para o seu widgets. Utilizar um table type : Selecione a opção sim.
No modelo que você colocou como exemplo, o usuário tem a caixa de mensagem personalizada, por isso aparece uma imagem de fundo.
É só colocar os banners de suas parcerias, e salvar.
Logo após você precisa selecionar o widgets que você criou e escolher colocá-lo no rodapé e depois salve novamente.
Esero que seja isso.

 Re: Área de parcerias
Re: Área de parcerias
Adorei a área, mas deixe-me explicar como ela funciona, ela foi feita com vários pedacinhos de imagens. Possível fazer? Sim é possível com um pouco de trabalho, talvez de até para simplificar o código. Vou postar aqui o código para você entender como funciona:
Abaixo de "<!-- Adicionar afiliados -->" seria aonde você iria por os códigos de seus afiliados, e tem duas imagens ali que você trocaria para ficar o nome do seu fórum.
Dá pra simplificar esse código? Talvez, não entendo muito de html, se tiver que alguém poste aqui.
Palavras finais: Eu utilizei ele colocando em um widget, mas ele também pode ser usado numa página html. Você decide como usá-lo, se tiver pasciencia pra modificar um código deste tamanho .
.
Atenciosamente,
Droxiz
- Código:
<table width="100%" cellspacing="0" cellpadding="0" border="0" align="center"><tr><td colspan="3" width="100%"> <table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr><td class="catLeft" height="25"><span class="genmed module-title"></span></td></tr><tr><td class="row1" align="left"><center><table id="Tabla_01" width="780" height="300" border="0" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="4">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_01.png" width="8" height="281" alt=""></td>
<td colspan="5">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_02.png" width="772" height="16" alt=""></td>
</tr>
<tr>
<td background="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/foroactivo.png" width="131" height="59" alt="" valign="middle" align="center"><a target="_blank" href="http://www.forumeiros.com"><img border="0" src="http://www.illiweb.com/fa/banner/pt/banner5.png" alt="Crear foro" title="foroactivo.com" /></a>
</td>
<td rowspan="3">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_04.png" width="33" height="265" alt=""></td>
<td rowspan="2">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_05.png" width="180" height="229" alt=""></td>
<td rowspan="3" background="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/bg1.png" width="411" height="265" alt="" valign="middle" align="center" cellspacing="0">
<!-- Adicionar afiliados -->
</td>
<td rowspan="3">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_07.png" width="17" height="265" alt=""></td>
</tr>
<tr>
<td>
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_08.png" width="131" height="170" alt=""></td>
</tr>
<tr>
<td>
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/logo.png" width="131" height="36" alt=""></td>
<td>
<a href="http://forosrol.foroactivo.com/?pid=2"><img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/botonafi.png" width="180" height="36" alt="" boder="0"></a></td>
</tr>
<tr>
<td colspan="6">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_11.png" width="780" height="19" alt=""></td>
</tr>
</table></center></td></tr></table></td></tr></table></td>
Abaixo de "<!-- Adicionar afiliados -->" seria aonde você iria por os códigos de seus afiliados, e tem duas imagens ali que você trocaria para ficar o nome do seu fórum.
Dá pra simplificar esse código? Talvez, não entendo muito de html, se tiver que alguém poste aqui.
Palavras finais: Eu utilizei ele colocando em um widget, mas ele também pode ser usado numa página html. Você decide como usá-lo, se tiver pasciencia pra modificar um código deste tamanho
 .
.Atenciosamente,
Droxiz
 Re: Área de parcerias
Re: Área de parcerias
Bom dia,
O código utilizado para fazer esse tipo de parcerias é este:
Não se esqueça de fazer as respectivas alterações
Até mais.
O código utilizado para fazer esse tipo de parcerias é este:
- Código:
<tbody><tr>
<td rowspan="4">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_01.png" alt="" height="281" width="8"></td>
<td colspan="5">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_02.png" alt="" height="16" width="772"></td>
</tr>
<tr>
<td alt="" height="59" align="center" background="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/foroactivo.png" valign="middle" width="131"><a target="_blank" href="http://www.foroactivo.com"><img src="http://www.illiweb.com/fa/banner/es/banner5.png" alt="Crear foro" title="foroactivo.com" border="0"></a>
</td>
<td rowspan="3">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_04.png" alt="" height="265" width="33"></td>
<td rowspan="2">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_05.png" alt="" height="229" width="180"></td>
<td rowspan="3" alt="" cellspacing="0" height="265" align="center" background="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/bg1.png" valign="middle" width="411">
<a target="_blank" href="http://www.banubre.net/"><img src="http://i634.photobucket.com/albums/uu62/MawsCM/bf-afiliado.gif" alt="Banubre Fansub" height="31" border="0" width="88"></a>
<a href="http://www.rinconotaku.forosactivos.net" target="_blank"><img src="http://i75.servimg.com/u/f75/11/45/65/60/banner10.gif" height="31" border="0" width="88"></a>
<a target="_blank" href="http://www.deidaraxxakatsuki.tk/"><img alt="DeidaraAkatsuki" src="http://img199.imageshack.us/img199/4578/bannerdei.gif" height="31" border="0" width="88"></a>
<a target="_blank" href="http://bleach-ka.forosactivos.net/forum.htm"><img src="http://i246.photobucket.com/albums/gg116/imperiom/div031245236478591-1-1.jpg" height="31" border="0" width="88"></a><br>
<a href="http://dragonball100.blogspot.com" target="_blank"><img src="http://img710.imageshack.us/img710/8669/88x31.jpg" height="31" border="0" width="88"></a>
<a href="http://evangelion2015.creatuforo.com" target="_blank"><img src="http://i206.photobucket.com/albums/bb160/GranSiete/AfBan01.gif" height="31" border="0" width="88"></a>
<a href="http://ssrw.foroes.org" target="_blank"><img src="http://i785.photobucket.com/albums/yy134/Morenazza/minibannerafiliaSSRW.gif" height="31" border="0" width="88"></a>
<a href="http://www.grupoans.com" target="_blank"><img src="http://www.grupoans.com/imagenesvariadas/miniban.gif" height="31" border="0" width="88"></a><br>
<a target="_blank" href="http://pandoraheartsforo.foroactivo.com/"><img alt="Foro de la serie anime/manga Pandora Hearts" title="Foro de la serie anime/manga Pandora Hearts" src="http://i674.photobucket.com/albums/vv110/pandoraheartsforo/Img%20Foro/minibanner1.png" height="31" border="0" width="88"></a>
<a href="http://ssrd.foroes.org/" target="_blank"><img src="http://i172.photobucket.com/albums/w26/Outis-00/BannerSSRD001.gif" title="Saint Seiya Reloaded" alt="Saint Seiya Reloaded" height="31" border="0" width="88"></a>
<a href="http://forosstcgo.tk/" target="_blank"><img src="http://i529.photobucket.com/albums/dd340/Bloodcrisis/ssmtgminibannernn1.gif" height="31" border="0" width="88"></a>
<a href="http://dgmrol.forosactivos.net" target="_blank"><img src="http://i1200.photobucket.com/albums/bb340/marchen/minibannerdgmrolgo.gif" height="33" border="0" width="88"></a><br>
<a target="_blank" title="ForosZG" href="http://foroszg.el-foro.net/"><img title="ForosZg" alt="ForosZG" src="http://i69.servimg.com/u/f69/15/29/87/72/boton10.png" height="31" border="0" width="88"></a>
<a href="http://www.zonadragonball.org" title="Visita www.zonadragonball.org" alt="Zona Dragon Ball " target="_blank"><img src="http://www.zonadragonball.org/zdb_afiliado3.gif" alt="Zona Dragon Ball " height="31" border="0" width="88"></a>
<a target="_blank" href="http://saintseiyaforos.net"><img src="http://saintseiyaforos.net/images/afiliados/BannerSaintSeiyaForos.gif" height="31" border="0" width="88"></a>
<a href="http://juegosanime.superforos.org/" target="_blank"><img src="http://i1120.photobucket.com/albums/l486/kumiko251/botonkumiko11.png" height="31" border="0" width="88"></a><br>
<a href="http://www.animexis.com/" target="_blank"><img alt="Animexis" src="http://imsrv.animexis.com/animexis8831_b.jpg" height="31" border="0" width="88"></a>
<a target="_blank" href="http://www.pharaonwebsite.com/"><img src="http://farm3.static.flickr.com/2530/4105340298_3afa78a287_o.jpg" height="31" border="0" width="88"></a>
<a href="http://shinseki.webs.com/" target="_blank"><img src="http://i92.photobucket.com/albums/l6/Wakabayashi_Lain/Shinseki-boton.gif" height="33" border="0" width="88"></a>
<a href="http://www.shikirol.com" target="_blank"><img src="http://img109.imageshack.us/img109/7831/botons678d.jpg" height="33" border="0" width="88"></a><br>
<a href="http://www.softwanime.com/" target="_blank"><img style="width: 88px; height: 31px;" img="" title="Softwanime" alt="Softwanime" src="https://lh4.googleusercontent.com/_O4fcpAmGGbs/TcHWic5NC2I/AAAAAAAAA1A/28jxo3mgMpY/SW-Banner.gif"></a>
<!-- Aqui Agregar Afiliados -->
</td>
<td rowspan="3">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_07.png" alt="" height="265" width="17"></td>
</tr>
<tr>
<td>
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_08.png" alt="" height="170" width="131"></td>
</tr>
<tr>
<td>
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/logo.png" alt="" height="36" width="131"></td>
<td>
<a href="http://forosrol.foroactivo.com/?pid=2"><img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/botonafi.png" alt="" boder="0" height="36" width="180"></a></td>
</tr>
<tr>
<td colspan="6">
<img src="http://i1107.photobucket.com/albums/h399/KanonElSebas/afiliados/afiliados_11.png" alt="" height="19" width="780"></td>
</tr>
</tbody>
Não se esqueça de fazer as respectivas alterações

Até mais.
 Re: Área de parcerias
Re: Área de parcerias
O código passado pelo nosso amigo SantolaZ, resultou como você queria? Se precisar eu lhe ajudo.

Convidad- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Scroll na área de parcerias
» Personalização das parcerias
» Área de anúncio por área de publicidade
» Parcerias
» Código das parcerias
» Personalização das parcerias
» Área de anúncio por área de publicidade
» Parcerias
» Código das parcerias
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos