As categorias desapareceram
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 As categorias desapareceram
As categorias desapareceram
Qual é sua questão:
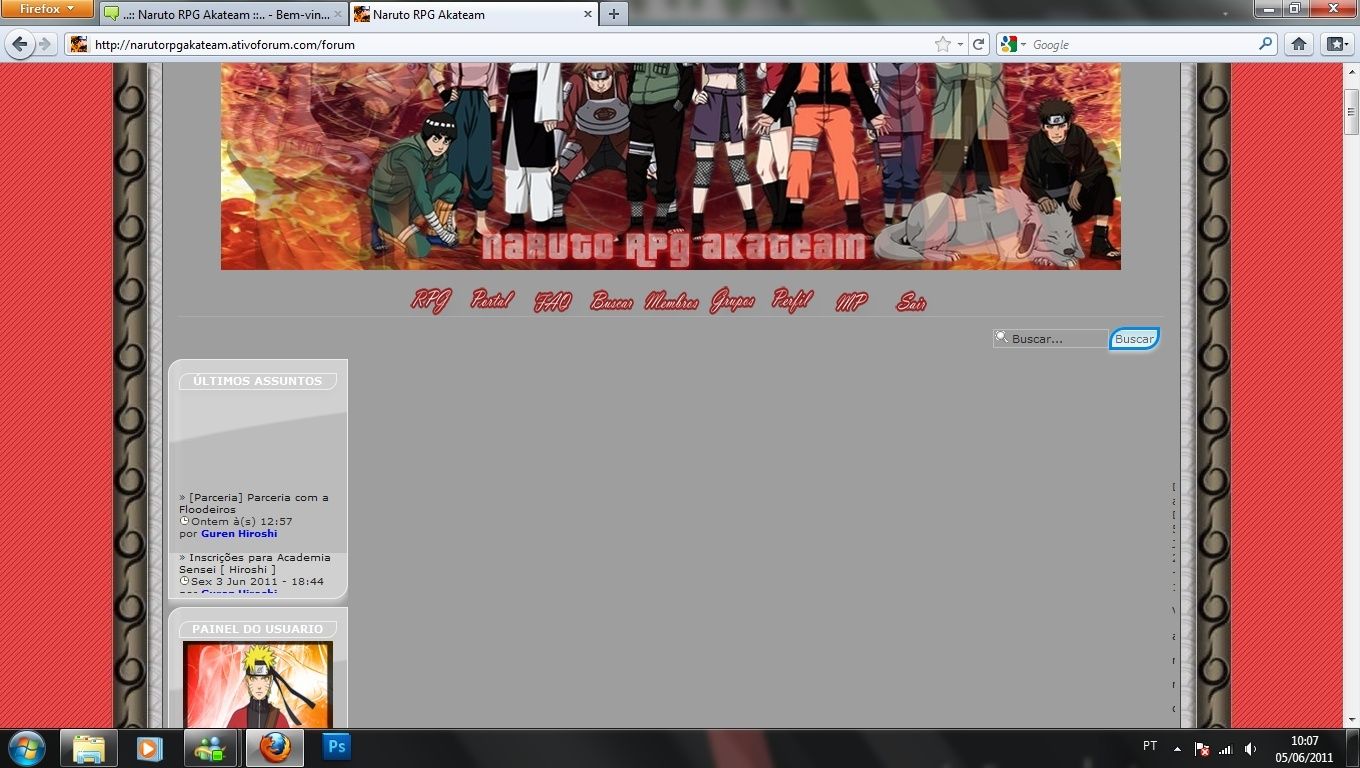
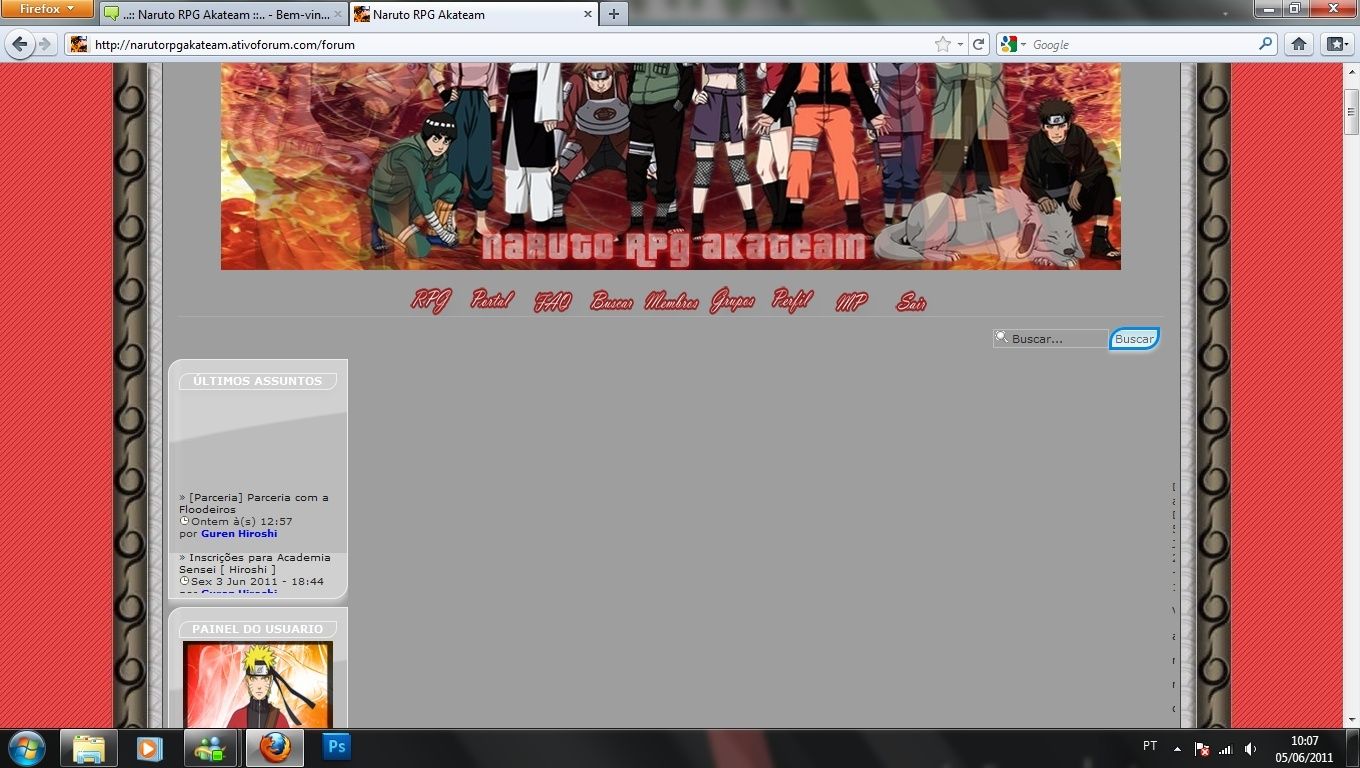
Olhem nas imagens as Categorias e foruns se deslocaram para o lado direito do forum!
Por favor me ajudem!
se quiserem olhar o endereço do forum e http://narutorpgakateam.ativoforum.com
Que medidas você tomou para corrigir o problema:
Nenhuma!
Apresente-nos imagens do problema (se necessário):


Olhem nas imagens as Categorias e foruns se deslocaram para o lado direito do forum!
Por favor me ajudem!
se quiserem olhar o endereço do forum e http://narutorpgakateam.ativoforum.com
Que medidas você tomou para corrigir o problema:
Nenhuma!
Apresente-nos imagens do problema (se necessário):


 Re: As categorias desapareceram
Re: As categorias desapareceram
Olá e bom dia.
Foi adicionado algum CSS na sua folha? Poderia nos mostrar o CSS do seu fórum? Qual é a largura das páginas do fórum?
Até mais!

Foi adicionado algum CSS na sua folha? Poderia nos mostrar o CSS do seu fórum? Qual é a largura das páginas do fórum?
Até mais!

 Re: As categorias desapareceram
Re: As categorias desapareceram
Aqui esta o CSS do meu Forum|!
- Código:
body {
background-attachment:fixed;
background-color:#2D2D2D;
background-image:url(http://i23.servimg.com/u/f23/16/53/67/19/aeqs6710.jpg);
background-position:center top;
}
#phpbb {
background-image: url(http://img560.imageshack.us/img560/8879/fundou.png)
background-repeat: repeat;
}
ul.topiclist.topics li.row dl.icon{ height: 60px !important;}
ul.topiclist.topics li.row dl.icon dd.dterm { padding-left: 60px !important; }
ul.topiclist.topics li.row dl.icon dd.dterm strong.pagination { margin-right: 15px;}
ul.topiclist.topics li.row dl.icon dd.posts { margin-left: -15px; }
.forumbg, .forabg {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
.post {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
-moz-border-radius-topright: 0px;
-webkit-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
-moz-box-shadow: 0px 10px 10px #CCCCCC;
-webkit-box-shadow: 0px 10px 10px #CCCCCC;
}
#wrap {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
-moz-border-radius-topright: 0px;
-webkit-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
-moz-box-shadow: 0px 10px 10px #CCCCCC;
-webkit-box-shadow: 0px 10px 10px #CCCCCC;
}
body {
cursor: url('http://cur.cursors-4u.net/others/oth-5/oth521.cur'), url('http://cursors-4u.com/support.gif'), auto;
}
a:hover {
cursor: url('http://cur.cursors-4u.net/anime/ani-11/ani1030.cur'), url('http://cursors-4u.com/support.gif'), auto;
}
.introduction, .panel, .post {
background-color: transparent;
border: 1px solid #eee;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-box-shadow: 0px 5px 5px #CCCCCC;
-webkit-box-shadow: 0px 5px 5px #CCCCCC;
}
div.module {
background-color: transparent;
background-image: url("http://hitskin.com/themes/13/92/59/i_list_bg.png");
background-repeat: repeat;
border: 1px solid #eee;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-box-shadow: 0px 5px 5px #CCCCCC;
-webkit-box-shadow: 0px 5px 5px #CCCCCC;
}
input.button1, input.button2, a.button1, a.button2, button.button2, button.button1 {
background:#e7f3f7 url(http://im1.all-up.com/i/img/bg_button.png) repeat-x;
border:3px solid #008AE6;
color:#5e6669;
overflow:visible;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 0px;
-webkit-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
-moz-box-shadow: 0px 3px 3px #CCCCCC;
-webkit-box-shadow: 0px 3px 3px #CCCCCC;
}
input.button1:hover, input.button2:hover, a.button1:hover, a.button2:hover, button.button2:hover, button.button1:hover {
border: 1px solid #FF9D00;
color:black;
background-position: top;
-moz-box-shadow: 0px 5px 5px #CCCCCC;
-webkit-box-shadow: 0px 5px 5px #CCCCCC;
}
blockquote{
background-color: #FFFFFF;
border: 4px solid #008AE6;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 0px;
-webkit-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
-moz-box-shadow: 0px 10px 10px #CCCCCC;
-webkit-box-shadow: 0px 10px 10px #CCCCCC;
color : #eee;
display: block;
overflow: auto;
padding: 5px;
}
dl.codebox {
border: 4px solid #008AE6;
padding: 6px;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 0px;
-webkit-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
-moz-box-shadow: 0px 10px 10px #CCCCCC;
-webkit-box-shadow: 0px 10px 10px #CCCCCC;
}
codebox dt{
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/citati10.png');
background-repeat: no-repeat;
background-position: top right;
padding: 5px 10px 3px 3px;
color: #000;
font-weight: bold;
background-color: #707070;
border: 1px solid #888888;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
}
#text_editor_textarea {
border:3px solid #008AE6;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 0px;
-webkit-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-webkit-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
-moz-box-shadow: 0px 10px 10px #CCCCCC;
-webkit-box-shadow: 0px 10px 10px #CCCCCC;
}
.postprofile{
border: 1px solid #eee;
text-align: center;
background-image: url("http://hitskin.com/themes/13/92/59/i_list_bg.png");
background-repeat: repeat;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-webkit-border-radius-bottomleft: 15px;
-moz-box-shadow: 0px 5px 5px #CCCCCC;
-webkit-box-shadow: 0px 5px 5px #CCCCCC;
}
.h3, .catHead {
background-image: url("http://www.sebrasil.com.br/styles/AeroBlack/theme/images/cellpic1.gif");
background-repeat: repeat;
border: 1px solid #eee;
color: #FFF;
-moz-border-radius-topleft: 10px;
-webkit-border-radius-topleft: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-radius-bottomright: 10px;
-moz-box-shadow: 0px 5px 5px #CCCCCC;
-webkit-box-shadow: 0px 5px 5px #CCCCCC;
text-align: center;
}
ul.topiclist {
border: 1px solid #eee;
-moz-border-radius-topleft: 10px;
-webkit-border-radius-topleft: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-radius-bottomright: 10px;
-moz-box-shadow: 0px 2px 2px #CCCCCC;
-webkit-box-shadow: 0px 2px 2px #CCCCCC;
-image-topic-height: 70px;
}
.pathname-box {
background-image: url('http://demo.phpbb3styles.net/styles/proVista/theme/images/cellpic4.gif');
background-repeat: repeat;
border: 1px solid #eee;
-moz-border-radius-topleft: 10px;
-webkit-border-radius-topleft: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-radius-bottomright: 10px;
-moz-box-shadow: 0px 5px 5px #CCCCCC;
-webkit-box-shadow: 0px 5px 5px #CCCCCC;
}
_________----------------------_____________________--
//
 Re: As categorias desapareceram
Re: As categorias desapareceram
O problema não é no css, adicionei-o todo em um fórum de testes e ficou normal, tens algum código na mensagem da home page? ou então em algum widget criado por si? ah, é perceptível que os fóruns foram todos jogados para o lado e tão se escondendo, mas eles estão lá.
 Re: As categorias desapareceram
Re: As categorias desapareceram
Olá!
Aceda à "Folha de estilo CSS":
 Painel de Controle
Painel de Controle  Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Salve.
Problema resolvido.
Até mais.
Luciano98
Aceda à "Folha de estilo CSS":
 Painel de Controle
Painel de Controle  Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
#container{width:19%!important}
Salve.
Problema resolvido.
Até mais.
Luciano98
 Re: As categorias desapareceram
Re: As categorias desapareceram
Vlw Fera!
Funcionou !
Abraços!
pode fechar o topico!
Funcionou !
Abraços!
pode fechar o topico!
 Tópicos semelhantes
Tópicos semelhantes» Banner e Categorias Desapareceram
» Comentários desapareceram - bug
» icons desapareceram
» Botões desapareceram
» Links desapareceram
» Comentários desapareceram - bug
» icons desapareceram
» Botões desapareceram
» Links desapareceram
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por killerplay 05.06.11 14:20
por killerplay 05.06.11 14:20





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
