Como colocar um Painel de Usuário
+2
Dury
Rarfael
6 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre o painel administrativo :: Questões resolvidas sobre o painel administrativo
Página 1 de 1
 Como colocar um Painel de Usuário
Como colocar um Painel de Usuário
Qual é sua questão:
Eu vi esse painel no Beta Pixel, e queria saber como colocar ele!
http://betapixel.forumeiros.com/forum#
Que medidas você tomou para corrigir o problema:
/
Apresente-nos imagens do problema (se necessário):
/
Eu vi esse painel no Beta Pixel, e queria saber como colocar ele!
http://betapixel.forumeiros.com/forum#
Que medidas você tomou para corrigir o problema:
/
Apresente-nos imagens do problema (se necessário):
/
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Olá,
O que fica em baixo ou em cima?
Se for á de cima, acho que seria este código:
Leia este tópico: https://ajuda.forumeiros.com/-t41952.html
Até mais!

O que fica em baixo ou em cima?
Se for á de cima, acho que seria este código:
Leia este tópico: https://ajuda.forumeiros.com/-t41952.html
- Código:
<script>
var nnome = "{USERNAME}" ;
if ( nnome != "Convidado"){
document.write(' <style> ');
document.write(' #loginn{display:none!important;} ');
document.write(' </style> ');
}
</script>
<!-- The CSS -->
<link rel="stylesheet" href="http://web-kreation.com/demos/login_form_mootools_1.2/fx.slide.css" type="text/css" media="screen" />
<style>
#login {
overflow: visible;
height: auto;
-webkit-transition: margin-top 0.5s ease-in-out 0s;
-moz-transition: margin-top 0.5s ease-in-out 0s;
-o-transition: margin-top 0.5s ease-in-out 0s;
transition: margin-top 0.5s ease-in-out 0s;
}
/* Login Panel */
#top {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_top.jpg) repeat-x 0 0;}
#top ul.login {
background: url(http://img18.imageshack.us/img18/3017/loginrw.png) no-repeat right 0;}
#top ul.login li.left {
background: url(http://img41.imageshack.us/img41/3439/loginlc.png) no-repeat left 0;}
#top ul.login li {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_m.jpg) repeat-x 0 0;}
/*Login*/
/* toggle effect - show/hide login*/
#login {
background: #1E1E1E;}
#login .loginContent input:focus.field {
background: #545454;}
#login .loginContent input.button_login {
background: transparent url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_login.jpg) no-repeat 0 0;}
#login .loginClose a {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right 0;}
#login .loginClose a:hover {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right -20px;}
</style>
<!-- Login --><div id="loginn" style="display: block;position: absolute;left: 0px;top: 0px;width: 100%;">
<div id="login" style="margin-top:-105px;">
<div class="loginContent">
<form action="/login.forum" method="post" enctype="multipart/form-data" name="form_login" id="form_login2">
<label for="log"><b>Username: </b></label>
<input name="username" size="23" class="field" maxlength="25" type="text" style="clear: both;" />
<label for="pwd"><b>Password:</b></label>
<input name="password" class="field" size="23" maxlength="25" type="password" style="clear: both;" />
<input class="menuoption button_login" type="submit" name="login" value=" " />
<input type="hidden" name="redirect" value="" />
</form>
<div class="left">
<label for="rememberme">
<input name="autologin" id="autologin" type="checkbox" tabindex="4" checked="checked" class="radio" /> Conexão automática
</label>
</div>
<div class="right">Não é um membro? <a href="/profile.forum?mode=register">Registar-me</a> | <a class="gensmall" href="/profile.forum?mode=sendpassword"> Recuperar Senha</a></div>
</div>
<div class="loginClose"><a href="#" id="closeLogin" onclick="document.getElementById('login').style.marginTop=((document.getElementById('login').style.marginTop=='0px')? '-105px' : '0px');">Fechar Painel</a></div>
</div>
<!-- /login -->
<div id="container">
<div id="top">
<!-- login -->
<ul class="login">
<li class="left"> </li>
<li>Olá Visitante!</li>
<li>|</li>
<li><a id="toggleLogin" href="#" onclick="document.getElementById('login').style.marginTop=((document.getElementById('login').style.marginTop=='0px')? '-105px' : '0px');">Entrar</a></li>
</ul> <!-- / login -->
</div> <!-- / top -->
<div class="clearfix"></div>
</div>
</div>
Até mais!

 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Olá meu querido, Rarfael.
Você irá adicionar o código dado em um Widget de sua preferência.
Vá em :
Painel de controle Módulos
Módulos  "Gestão dos Widgets do fórum' .
"Gestão dos Widgets do fórum' .
Edite clicando no ícone : ou crie um novo, e em seu conteúdo coloque o código dado pelo Jeffrey !
ou crie um novo, e em seu conteúdo coloque o código dado pelo Jeffrey !
 Atenciosamente,
Atenciosamente,
Infanta Margarida.
Você irá adicionar o código dado em um Widget de sua preferência.
Vá em :
Painel de controle
 Módulos
Módulos  "Gestão dos Widgets do fórum' .
"Gestão dos Widgets do fórum' . Edite clicando no ícone :
 Atenciosamente,
Atenciosamente, Infanta Margarida.
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Olá,
Desculpe, esqueci de indicar o caminho. Leia este tópico: https://ajuda.forumeiros.com/-t36737.html - Ele vai lhe indicar passo á passo.
Até mais e desculpe-me novamente.

Desculpe, esqueci de indicar o caminho. Leia este tópico: https://ajuda.forumeiros.com/-t36737.html - Ele vai lhe indicar passo á passo.
Até mais e desculpe-me novamente.

 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Ei o meu fórum não vai, ele é phBB2 mas eu acho que não aceita HTML, como faço para ele aceitar, e onde é aquele Gestão das páginas HTML, ou coisa parecida! É lá, me ensinem como chegar lá, Estou muito confuso 



E Jeffrey não precisa se desculpar, errar é Humano!




E Jeffrey não precisa se desculpar, errar é Humano!
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Obrigado querido amigo.
Nossa, eu acho que não é possível em Phpbb2 e Phpbb3, só em Ivision e Punbb. Eu testei de todos os modos e não funcionou...
Tente:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas de HTML ->> Criar uma nova página HTML ->>
No campo "Código HTML" vamos adicionar o mesmo:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Procure por "Descrição do site" e adicione esse código:
O Valor "Y" no código acima, representa o número da página que criamos com o código do Painel. Se não funcionar desta vez, não é possível na versão que usa.
Até mais!

Nossa, eu acho que não é possível em Phpbb2 e Phpbb3, só em Ivision e Punbb. Eu testei de todos os modos e não funcionou...
Tente:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas de HTML ->> Criar uma nova página HTML ->>
No campo "Código HTML" vamos adicionar o mesmo:
- Código:
<script>
var nnome = "{USERNAME}" ;
if ( nnome != "Convidado"){
document.write(' <style> ');
document.write(' #loginn{display:none!important;} ');
document.write(' </style> ');
}
</script>
<!-- The CSS -->
<link rel="stylesheet" href="http://web-kreation.com/demos/login_form_mootools_1.2/fx.slide.css" type="text/css" media="screen" />
<style>
#login {
overflow: visible;
height: auto;
-webkit-transition: margin-top 0.5s ease-in-out 0s;
-moz-transition: margin-top 0.5s ease-in-out 0s;
-o-transition: margin-top 0.5s ease-in-out 0s;
transition: margin-top 0.5s ease-in-out 0s;
}
/* Login Panel */
#top {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_top.jpg) repeat-x 0 0;}
#top ul.login {
background: url(http://img18.imageshack.us/img18/3017/loginrw.png) no-repeat right 0;}
#top ul.login li.left {
background: url(http://img41.imageshack.us/img41/3439/loginlc.png) no-repeat left 0;}
#top ul.login li {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_m.jpg) repeat-x 0 0;}
/*Login*/
/* toggle effect - show/hide login*/
#login {
background: #1E1E1E;}
#login .loginContent input:focus.field {
background: #545454;}
#login .loginContent input.button_login {
background: transparent url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_login.jpg) no-repeat 0 0;}
#login .loginClose a {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right 0;}
#login .loginClose a:hover {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right -20px;}
</style>
<!-- Login --><div id="loginn" style="display: block;position: absolute;left: 0px;top: 0px;width: 100%;">
<div id="login" style="margin-top:-105px;">
<div class="loginContent">
<form action="/login.forum" method="post" enctype="multipart/form-data" name="form_login" id="form_login2">
<label for="log"><b>Username: </b></label>
<input name="username" size="23" class="field" maxlength="25" type="text" style="clear: both;" />
<label for="pwd"><b>Password:</b></label>
<input name="password" class="field" size="23" maxlength="25" type="password" style="clear: both;" />
<input class="menuoption button_login" type="submit" name="login" value=" " />
<input type="hidden" name="redirect" value="" />
</form>
<div class="left">
<label for="rememberme">
<input name="autologin" id="autologin" type="checkbox" tabindex="4" checked="checked" class="radio" /> Conexão automática
</label>
</div>
<div class="right">Não é um membro? <a href="/profile.forum?mode=register">Registar-me</a> | <a class="gensmall" href="/profile.forum?mode=sendpassword"> Recuperar Senha</a></div>
</div>
<div class="loginClose"><a href="#" id="closeLogin" onclick="document.getElementById('login').style.marginTop=((document.getElementById('login').style.marginTop=='0px')? '-105px' : '0px');">Fechar Painel</a></div>
</div>
<!-- /login -->
<div id="container">
<div id="top">
<!-- login -->
<ul class="login">
<li class="left"> </li>
<li>Olá Visitante!</li>
<li>|</li>
<li><a id="toggleLogin" href="#" onclick="document.getElementById('login').style.marginTop=((document.getElementById('login').style.marginTop=='0px')? '-105px' : '0px');">Entrar</a></li>
</ul> <!-- / login -->
</div> <!-- / top -->
<div class="clearfix"></div>
</div>
</div>
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Procure por "Descrição do site" e adicione esse código:
- Código:
<script src=-hY.htm></script>
O Valor "Y" no código acima, representa o número da página que criamos com o código do Painel. Se não funcionar desta vez, não é possível na versão que usa.
Até mais!

 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Obrigado, Jeffrey, me desculpe por o fazê-lo perder tempo, não dá certo mesmo Obrigado!
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Olá Rarfael,
Poderia dizer-nos se ainda necessita de ajuda?
Chega a aparecer-lhe alguma coisa?
Até mais.
Poderia dizer-nos se ainda necessita de ajuda?
Chega a aparecer-lhe alguma coisa?
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Não aparece nada, me desculpem por fazê-los perder tempo, Obrigado e poddem feichar o Tópico!
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
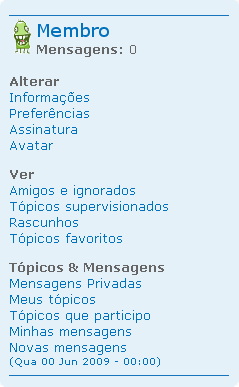
- Código:
<span style="font-size: 1.2em;"><img
src="http://2img.net/i/bl/logo.png" align="left" width="27"
height="35"><font
size="4">{USERLINK}</font><br><b>Mensagens:</b>
{USERCOUNTPOST}<br><br></span><div
style="text-align: left;"><span style="font-size:
1.2em;"><b>Alterar</b><br>
<a
href="http://ajuda.forumeiros.com/profile.forum?mode=editprofile&page_profil=informations"
target="_blank"> Informações
</a></span><br><span style="font-size: 1.2em;">
<a
href="../profile.forum?mode=editprofile&page_profil=preferences"
target="_blank"> Preferências
</a></span><br><span style="font-size:
1.2em;"><a
href="../profile.forum?mode=editprofile&page_profil=signature"
target="_blank"> Assinatura </a></span><br><span
style="font-size: 1.2em;"><a
href="../profile.forum?mode=editprofile&page_profil=avatars"
target="_blank"> Avatar
</a></span><br><br><span style="font-size:
1.2em;"><b>Ver</b><br><a
href="../profile.forum?mode=editprofile&page_profil=friendsfoes"
target="_blank"> Amigos e
ignorados</a></span><br><span style="font-size:
1.2em;"><a href="../search.forum?search_id=watchsearch"
target="_blank"> Tópicos supervisionados
</a></span><br><span style="font-size:
1.2em;"><a href="../search.forum?search_id=draftsearch"
target="_blank"> Rascunhos </a></span><br><span
style="font-size: 1.2em;"><a
href="../search.forum?search_id=favouritesearch" target="_blank">
Tópicos favoritos</a></span><br><span
style="font-size: 1.2em;"></span><br><span
style="font-size: 1.2em;"><b>Tópicos &
Mensagens</b><br><a href="../msg.forum?folder=inbox"
target="_blank"> Mensagens Privadas
</a></span><br><span style="font-size:
1.2em;"><a href="../search.forum?search_topics={USERNAME}"
target="_blank"> Meus
tópicos</a></span><br><span style="font-size:
1.2em;"><a href="../search.forum?search_id=egosearch"
target="_blank"> Tópicos que participo
</a></span><br><span style="font-size:
1.2em;"><a
href="../search.forum?search_author={USERNAME}&show_results=posts"
target="_blank"> Minhas
mensagens</a></span><br><span style="font-size:
1.2em;"><a href="../search.forum?search_id=newposts"
target="_blank"> Novas mensagens<br>
<small>({USERLASTVISIT})</small></a></span></div><h3
style="border-color: #1675BC;"></h3>
Se ajudei clique em
 .
.Se não ajudei mando outros painéis pois tenho 3 estilos

Exemplo:

Edit:
Desculpa não vi que era igual o do Beta Pixel, esse fórum plagia o meu, o meu colocou ele imitaram, aqui está o código:
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('http://toon.equipe-pixels.com/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" src="http://2img.net/i/bl/logo.png" align="left" width="50"><font size="4">{USERLINK}</font><br>
<b>Mensagens:</b> <span id="usercountpost">{USERCOUNTPOST}</span><br>
<span id="friends_cook"></span><br>
<br></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt>
<dd onClick="return CFAQ.display('l20', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l20', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l20"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="http://toon.equipe-pixels.com/profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><br><span style="font-size: ;"><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd>
<dd onClick="return CFAQ.display('l21', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l21', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l21"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd>
<dd onClick="return CFAQ.display('l22', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l22', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/boite_email.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l22"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br> <small>({USERLASTVISIT})</small></a></span></dd></dl>
Ajudei, clique em

 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Olá,
Autor, é como eu disse. Estive ontem á noite verificando às questões e encontrei tópicos na seção de "Questões resolvidas" sobre este assunto. Esse efeito só se aplica em fóruns Punbb e Ivision. Para os Phpbb3 e 2 não encontramos maneiras ainda.
Necessita de suporte adicional? Tens mais alguma questão relacionada ao mesmo?
Até mais!

Autor, é como eu disse. Estive ontem á noite verificando às questões e encontrei tópicos na seção de "Questões resolvidas" sobre este assunto. Esse efeito só se aplica em fóruns Punbb e Ivision. Para os Phpbb3 e 2 não encontramos maneiras ainda.
Necessita de suporte adicional? Tens mais alguma questão relacionada ao mesmo?
Até mais!

 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Acabei de Mudar meu Fórum para Invision, agora eu só preciso fazer o que está acima para poder colocar o painel do Usuário, e Artursk, muito Obrigado tentarei o seu Também!
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Oi irei deixar um código caso os outros não funcionem.Se funcionou me avisa,ok?
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('http://pokemonex2011.forumeiros.com/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" src="http://2img.net/i/bl/logo.png" align="left" width="50"><font size="4">{USERLINK}</font><br>
<b>Mensagens:</b> <span id="usercountpost">{USERCOUNTPOST}</span><br>
<span id="friends_cook"></span><br>
<br></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt>
<dd onClick="return CFAQ.display('l20', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l20', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l20"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="http://ajuda.forumeiros.com/profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><br><span style="font-size: ;"><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd>
<dd onClick="return CFAQ.display('l21', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l21', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l21"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd>
<dd onClick="return CFAQ.display('l22', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l22', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/boite_email.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l22"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br> <small>({USERLASTVISIT})</small></a></span></dd></dl>

Deko69- *****
- Membro desde : 01/05/2011
Mensagens : 480
Pontos : 623
 Re: Como colocar um Painel de Usuário
Re: Como colocar um Painel de Usuário
Obrigado á todos! Resolvi o problema.
Equipe Staff, podem marcar este tópico como resolvido.
Equipe Staff, podem marcar este tópico como resolvido.

 Tópicos semelhantes
Tópicos semelhantes» Como colocar um painel de usuário
» Como colocar painel do usuario
» Como colocar painel do usuario
» Como colocar um painel de usuário
» Como colocar um painel do usuário?
» Como colocar painel do usuario
» Como colocar painel do usuario
» Como colocar um painel de usuário
» Como colocar um painel do usuário?
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre o painel administrativo :: Questões resolvidas sobre o painel administrativo
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Rarfael 10.06.11 13:42
por Rarfael 10.06.11 13:42



