Anúncios em três colunas
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Re: Anúncios em três colunas
Re: Anúncios em três colunas
Olá autor!
Só que esse é de três colunas, e para chegar em uma conclusão do mesmo é necessário que tenha conhecimentos sobre o FeedBurn:
Até mais!

Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
Os campos em "Azul" é onde poderá alterar, tal como imagem, nome de links ou endereço da determinada seção.<table width="100%" border="0" cellpadding="0" cellspacing="0"><tr><td height="3"></td></tr></table><script>
function change_tab(id) {
jQuery(document).ready(function() {
jQuery('#tabs ul li').each(function(index) {
content_id = jQuery(this).attr('id');
if(index+1 == id) {
jQuery(this).removeClass('activetab');
jQuery('#content_' + content_id).show('slow');
}
else
{
jQuery('#content_' + content_id).hide();
jQuery(this).addClass('activetab');
}
});
});
}
change_tab(1);
</script><div id="tabs" style="margin-top: 0;">
<ul>
<li id="tab1" class=""><a href="javascript: change_tab(1);"><span>NOME_DA_PRIMEIRA_COLUNA</span></a></li>
<li id="tab2" class="activetab"><a href="javascript: change_tab(2);"><span>NOME_DA_SEGUNDA_COLUNA</span></a></li>
<li id="tab3" class="activetab"><a href="javascript: change_tab(3);"><span>NOME_DA_TERCEIRA_COLUNA</span></a></li>
</ul>
</div><div class="panel" style="background-color:#E5F1F9;"><div class="inner"><span class="corners-top"><span></span></span><div id="cp-main" class="ucp-main">
<div id="content_tab1" style="display: block; ">
<table width="100%" cellpadding="5px;"><tr><td width="11%"><center><img src="IMAGEM_QUE_SERA_USADA_PRIMEIRA_COLUNA"><br><br><a href="ENDEREÇO_DA_SEÇÃO" class="row3" style="padding: 5px; color: #000; font-weight: bold;">NOME_DO_LINK</a></center></td><td width="89%">
ENDEREÇO_DO_FEEDBRUN<div class="feedburnerFeedBlock" id="AnnciosEAtualizaes5ceq0e50f7ajbjqattfbicmabo"></div></td></tr></table>
</div>
<div id="content_tab2" style="display: none; ">
<table width="100%" cellpadding="5px;"><tr><td width="11%"><center><img src="IMAGEM_QUE_SERA_USADA_SEGUNDA_COLUNA"><br><br><a href="ENDEREÇO_DA_SEÇÃO" class="row3" style="padding: 5px; color: #000; font-weight: bold;">NOME_DO_LINK</a></center></td><td width="89%">
ENDEREÇO_DO_FEEDBRUN<div class="feedburnerFeedBlock" id="PerguntasERespostasFreqentesjftq9vk0rthfocgd4des4smpjc"> <div id="creditfooter"></div></div></td></tr></table>
</div>
<div id="content_tab3" style="display: none; ">
<table width="100%" cellpadding="5px;"><tr><td width="11%"><center><img src="IMAGEM_QUE_SERA_USADA_TERCEIRA_COLUNA"><br><br><a href="ENDEREÇO_DA_SEÇÃO" class="row3" style="padding: 5px; color: #000; font-weight: bold;">NOME_DO_LINK</a></center></td><td width="89%">
ENDEREÇO_DO_FEEDBRUN<div class="feedburnerFeedBlock" id="forumeiros/EBCBrlfusnf6hln7kno2e6bfth6f98"> <div id="creditfooter"></div></div></td></tr></table>
</div>
</div><div class="clear"></div><span class="corners-bottom"><span></span></span></div></div><table width="100%" border="0" cellpadding="0" cellspacing="0"><tr><td height="3"></td></tr></table><br>
<h7><center>Este código é fornecido pelo <a href="https://ajuda.forumeiros.com"> Fórum dos Fóruns </a> da Forumeiros.</center></h7>
Só que esse é de três colunas, e para chegar em uma conclusão do mesmo é necessário que tenha conhecimentos sobre o FeedBurn:
- Spoiler:

Sistema de FeedBurner
Já pensou em seu portal existir um widget que atualiza diáriamente os últimos tópicos que você posta em uma determinada seção do fórum? E ainda com opção de personalização! Neste Tutorial vamos aprender como gerir um sistema através do FeedBurner para mostrar os últimos posts do seu fórum.--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner
1º - Contas no Google:
Para que seja possível a criação do FeedBurner é necessário ter-mos uma conta no Google. Isto é, se você já tiver uma conta no Orkut ou qualquer outra plataforma do Google será mais rápido e fácil. Primeiramente, pedimos que esteja acessando o site da "Google FeedBurner", mas como já dito aos que não tem contas no Google terá que criá-la para proceguir-mos com o tutorial.(carregue na imagem para aumentar)

 Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
board:@:forumeiros.com
 Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
**********
2º - Gerindo o código para o widget:
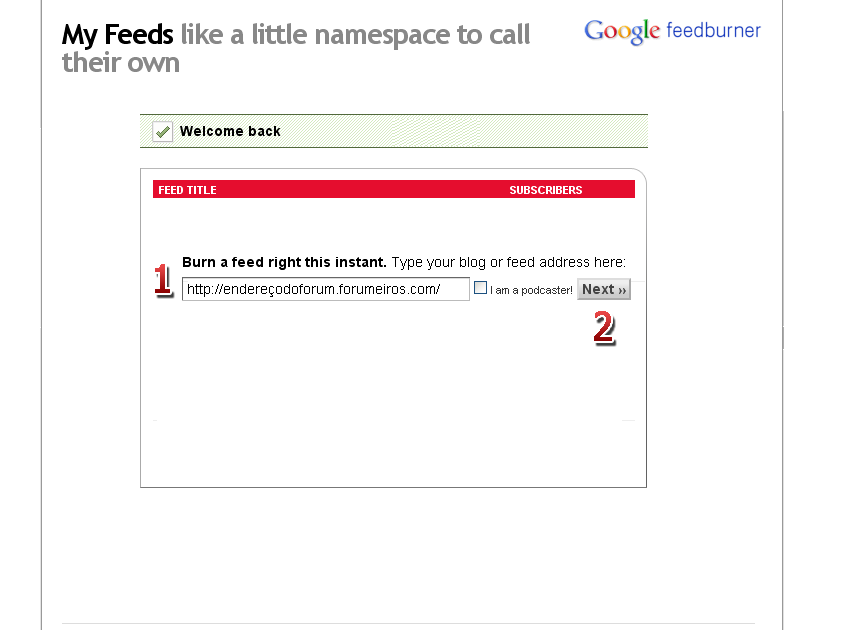
Finalmente depois de logado, vamos criar o FeedBurner para o fórum. Necessitaremos do URL do fórum em um campo especial. Nele vamos adicionar somente o URL do fórum, ou seja, não poderemos adicionar quaisquer outros valores como por exemplo, de um tópico:
https://ajuda.forumeiros.com/-t2.html ou https://ajuda.forumeiros.com/-c2/
Apenas o endereço do fórum: https://ajuda.forumeiros.com/(carregue na imagem para aumentar)

 Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
 Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
No momento, o Google Burner permite escolher URLs dos nossos fóruns e sub-fóruns para servirem como Feed, ou seja, o Google encontrará no fórum, seções para serem usadas como base nos anúncios que iremos fazer. Ele nos dará URLs completamente diferêntes, como podemos acompanhar na imagem abaixo:(carregue na imagem para aumentar)Clique no botão "Next>>"
Em "Feed Title" colocaremos o nome do Feed, ou o título do Feed para quando houver pesquisas o mesmo ser encontrado rápidamente. Abaixo no campo "Feed Address" não poderemos modificar, pois o mesmo é o endereço do Feed. Porém, existe uma parte dele em que poderemos editar. Veja:
No cote acima destacado com a cor Azul escuro, será onde podemos modificar o valor, como é endereço então não podemos colocar símbolos, vírgulas, pontos, traços ou qualquer caracter que não corresponde ao campo. Prefira colocar um nome simples como por exemplo "anunciosdoforum". Em vermelho em destaque é denominado o endereço do Feed, o que permitirá que no widget seja exibido os anúncios (Este não pode em hipótese alguma ser modificado), e claro que isso veremos em frente.anuncios/NXXK
3º - Fazendo às aplicações finais para obter o código:
Agora vamos obter o código do Feed, neste caso vale á pena informar que se você já tem um FeedBurner basta copiar o código do Script e aplicar ao próximo código que explicaremos. Aos usuários que ainda não tem prestem atenção nesta erapa;
Publicize ->> BuzzBost ->> Feed Settings ->>(carregue na imagem para aumentar)
Em "Feed Settings" vamos configurar o modo que será exibido em nosso Widget. De preferência marque as opções:ConfigurarNumber of items to display (Número de itens no painel) Marque "5" (De preferência do usuário) Open links in (Abrir link em) Same Window (Na mesma janela) Display item publication date A opção mostra á data da última mensagem postada
Prescione o botão "Active" e será exibido acima o código do seu Feed:- Código:
<script src="http://feeds.feedburner.com/anuncios/NZXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NZXK"></a><br/>Powered by FeedBurner</p> </noscript>
4º - Aplicando ao gadget:
Já estamos no final do tutorial, por isso vamos ceder no seu: Painel de controle Módulos
Módulos  Portal & Widgets
Portal & Widgets  Configuração do Portal
Configuração do Portal  Estrutura
Estrutura 
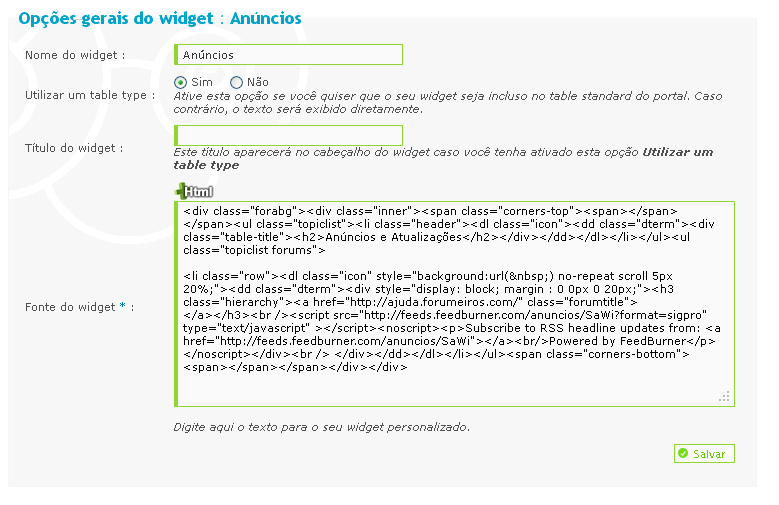
Clique no botão "Criar widget personalizado":(carregue na imagem para aumentar) Modificar o widget
Modificar o widgetUtilizar um Table type Marque "Não". Nome do Widget De preferência deixe como "Anúncios Feed". Fonte do Widget Como na imagem acima, está adicionado o código Display item publication date A opção mostra á data da última mensagem postada
Os campos coloridos são onde poderemos modificar:
Azul: Título da seção de onde o Feed mostrará os últimos tópicos. Por Exemplo: Anúncios e Atualizações<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
SCRIPT_DO_SEU_FORUM</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Verde: Código Script dado pelo Google Burner, ou seja, o código fornecido pelo site para suas últimas mensagens. Substituá pelo código fornecido.
Nosso código:- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/anuncios/SaWi?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/SaWi"></a><br/>Powered by FeedBurner</p> </noscript></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner- Posso modificar o código fornecido?
Alguns pontos sim, até mesmo o que fará arrendondamentos nos anúncios:
Na parte correspondente ao vermelho seria onde você poderá modificar, podendo deletá-lo se desejar.<script src="http://feeds.feedburner.com/anuncios/NXXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NXXK"></a><br/>Powered by FeedBurner</p> </noscript>
- Posso modificar o código fornecido pelo Fórum dos Fóruns?
Claro! Não proibimos de ninguém poder alterar os códigos, mais tenha atenção para não cometer algum erro e atrapalhar no funcionamento;<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
- Código está disponível somente para versão Phpbb3?
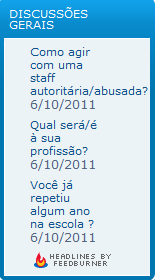
Sim. Este código é de um tutorial do Fórum dos Fóruns, para gerir categorias no widget. Ao mesmo tempo só encontramos o mesmo disponível para esta versão. - Resultado e código pronto!Código pronto:

- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Discussões gerais</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/discussoesgerais?format=sigpro" type="text/javascript" ></script></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Até mais!

Tópico movido de 'Questões sobre a aparência do fórum' para 'Questões sobre códigos'
 Re: Anúncios em três colunas
Re: Anúncios em três colunas
Olá!
Isso é RSS, Really Simple Syndication ou Rich Site Summary, RSS é um recurso desenvolvido em XML que permite aos responsáveis por sites e blogs divulgarem notícias ou novidades destes. Para isso, o link e o resumo daquela notícia (ou a notícia na íntegra) é armazenado em um arquivo de extensão .xml, .rss ou .rdf (é possível que existam outras extensões). Esse arquivo é conhecido como feed, feed RSS.
O interessado em obter as notícias ou as novidades deve incluir o link do feed do site que deseja acompanhar em um programa leitor de RSS (também chamado de agregador). Esse software (ou serviço, se for um site) tem a função de ler o conteúdo dos feeds que indexa e mostrá-lo em sua interface.
Vamos agora a prática, há vários sites para se conseguir este feito, o que recomendo é o feedburner, álias, na epóca que foi adicionado este widget foi lá que o administrador fez, então vamos lá, tens conta no google? se não crie uma, logo depois se logue, será redirecionado à esta página: http://feedburner.google.com/fb/a/myfeeds; caso não seja carregue no link que disponibilizei. Bom recomendo que modifique a linguagem da interface do site para melhor entender o que se faz, para isso carregue em: http://feedburner.google.com/fb/a/languages. Bom voltando a página anterior, terá um campo que tem o seguinte enunciado "Burn a feed right this instant. Type your blog or feed address here:", neste campo é aonde irá adicionar o link do feed, por exemplo aqui no fdf foi usado este: https://ajuda.forumeiros.com/-f23. que seria relacionado ao fórum de tutoriais e astúcia, para seu fórum é só entrar no fórum desejado e verificar o número que vem depois do 'f' (sem aspas é claro), depois clique para avançar, as etapas seguidas desta só serão para configuração do feed, se não quer modificar nada só clique em avançar, logo depois de adicionar já será criado uma página deste feed, por exemplo:
https://ajuda.forumeiros.com/feed/?f=23
Repare no f=23, que é o número respectivo ao fórum desejado. Por fim já foi adicionado o novo feed, depois de adicionado volte na página http://feedburner.google.com/fb/a/myfeeds e clique no título da página que adicionou, logo depois clique em Publicize e depois em BuzzBost, lá terá o campo Your BuzzBoost Is Ready, é aonde estará o código de seu feed.
Agora deve estar se perguntando, como faço para personalizar? certo?! bom isso seria uma tarefa um pouquinho mais complicada, pois teria de pegar as classes de cada parte, para isso veja o tópico: https://ajuda.forumeiros.com/t38575-elaborar-um-codigo-css
Caso tenha alguma dúvida para personalizar pode me contactar que estarei a disposição para lhe ajudar a resolver.
Melhores cumprimentos,
seender
Isso é RSS, Really Simple Syndication ou Rich Site Summary, RSS é um recurso desenvolvido em XML que permite aos responsáveis por sites e blogs divulgarem notícias ou novidades destes. Para isso, o link e o resumo daquela notícia (ou a notícia na íntegra) é armazenado em um arquivo de extensão .xml, .rss ou .rdf (é possível que existam outras extensões). Esse arquivo é conhecido como feed, feed RSS.
O interessado em obter as notícias ou as novidades deve incluir o link do feed do site que deseja acompanhar em um programa leitor de RSS (também chamado de agregador). Esse software (ou serviço, se for um site) tem a função de ler o conteúdo dos feeds que indexa e mostrá-lo em sua interface.
Vamos agora a prática, há vários sites para se conseguir este feito, o que recomendo é o feedburner, álias, na epóca que foi adicionado este widget foi lá que o administrador fez, então vamos lá, tens conta no google? se não crie uma, logo depois se logue, será redirecionado à esta página: http://feedburner.google.com/fb/a/myfeeds; caso não seja carregue no link que disponibilizei. Bom recomendo que modifique a linguagem da interface do site para melhor entender o que se faz, para isso carregue em: http://feedburner.google.com/fb/a/languages. Bom voltando a página anterior, terá um campo que tem o seguinte enunciado "Burn a feed right this instant. Type your blog or feed address here:", neste campo é aonde irá adicionar o link do feed, por exemplo aqui no fdf foi usado este: https://ajuda.forumeiros.com/-f23. que seria relacionado ao fórum de tutoriais e astúcia, para seu fórum é só entrar no fórum desejado e verificar o número que vem depois do 'f' (sem aspas é claro), depois clique para avançar, as etapas seguidas desta só serão para configuração do feed, se não quer modificar nada só clique em avançar, logo depois de adicionar já será criado uma página deste feed, por exemplo:
https://ajuda.forumeiros.com/feed/?f=23
Repare no f=23, que é o número respectivo ao fórum desejado. Por fim já foi adicionado o novo feed, depois de adicionado volte na página http://feedburner.google.com/fb/a/myfeeds e clique no título da página que adicionou, logo depois clique em Publicize e depois em BuzzBost, lá terá o campo Your BuzzBoost Is Ready, é aonde estará o código de seu feed.
Agora deve estar se perguntando, como faço para personalizar? certo?! bom isso seria uma tarefa um pouquinho mais complicada, pois teria de pegar as classes de cada parte, para isso veja o tópico: https://ajuda.forumeiros.com/t38575-elaborar-um-codigo-css
Caso tenha alguma dúvida para personalizar pode me contactar que estarei a disposição para lhe ajudar a resolver.
Postei ao mesmo tempo, mas vou deixar minha mensagem, talvez encontre nela algo que não entendeu na outra.
Melhores cumprimentos,
seender
 Re: Anúncios em três colunas
Re: Anúncios em três colunas
Olá!
Sinceramente,acho que não será possível.
Mais espere o Jeffrey,ele podera lhe responder complexamente
Feliz dia do Amigo
Sinceramente,acho que não será possível.
Mais espere o Jeffrey,ele podera lhe responder complexamente
Feliz dia do Amigo

 Re: Anúncios em três colunas
Re: Anúncios em três colunas
Olá,
Creio que há, no seu fórum no final da URL, adicione o "feed". Exemplo do FDF:
https://ajuda.forumeiros.com/feed - Esse Feed exibe os últimos tópicos do fórum, porém não é configurável. O meio mais rápido e prático que você pode usar para distinguir as seções dos anúncios em colunas é através do FeedBurner.
Até mais!

Creio que há, no seu fórum no final da URL, adicione o "feed". Exemplo do FDF:
https://ajuda.forumeiros.com/feed - Esse Feed exibe os últimos tópicos do fórum, porém não é configurável. O meio mais rápido e prático que você pode usar para distinguir as seções dos anúncios em colunas é através do FeedBurner.
Até mais!

 Re: Anúncios em três colunas
Re: Anúncios em três colunas
Olá,
o jeito em que o Jeffrey lhe passou,obteu resultados?
Se sim nos informe.
o jeito em que o Jeffrey lhe passou,obteu resultados?
Se sim nos informe.
 Tópicos semelhantes
Tópicos semelhantes» Três background um do lado do outro
» Preciso destes três widgets
» categorias com três posições na horizontal
» Criação de perfil com três imagens-padrão
» Ajusta Colunas
» Preciso destes três widgets
» categorias com três posições na horizontal
» Criação de perfil com três imagens-padrão
» Ajusta Colunas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por pokemonleonardoforum 21.07.11 2:21
por pokemonleonardoforum 21.07.11 2:21




