Anúncios personalizados
+3
Nicker
Oto!
zmxONE
7 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Anúncios personalizados
Anúncios personalizados
Olá pessoal !
è o seguinte ... eu queria o codigo para adicionar os ultimos assuntos embaixo do menu de navegação, mais bem organizado, com um contorno parecido com o dos foruns do meu forum!
Obrigadoo !
è o seguinte ... eu queria o codigo para adicionar os ultimos assuntos embaixo do menu de navegação, mais bem organizado, com um contorno parecido com o dos foruns do meu forum!
Obrigadoo !
 Re: Anúncios personalizados
Re: Anúncios personalizados
Poderia nos especificar sua dúvida?
Tem uma imagem?
Poderia nos passar o link de seu fórum?
Tem uma imagem?
Poderia nos passar o link de seu fórum?
 Re: Anúncios personalizados
Re: Anúncios personalizados
Pessoal , eu queria o codigo pronto do jeito que eu falei!
 Re: Anúncios personalizados
Re: Anúncios personalizados
Olá,
Você gostaria de colocar, anuncios rotativos assim como aki na FDF ? Caso seja veja isto : [FAQ] Anúncios rotativos
Até mais.
Você gostaria de colocar, anuncios rotativos assim como aki na FDF ? Caso seja veja isto : [FAQ] Anúncios rotativos
Até mais.

 Re: Anúncios personalizados
Re: Anúncios personalizados
Nicker escreveu:Olá,
Você gostaria de colocar, anuncios rotativos assim como aki na FDF ? Caso seja veja isto : [FAQ] Anúncios rotativos
Até mais.
Não é assunto rolativo, eu quero que fiquem organizados um embaixo do outro , como tem nos foruns vbulletin, tipo embaixo do menu de navegação, um tipo de painel com os 10 ultimos topicos postados
 Re: Anúncios personalizados
Re: Anúncios personalizados
Olá,
Então poderia nos fornecer o site onde viu esse sistema. Só para lembrar esse código vai ter que ser alterado manualmente.
Até mais.
Então poderia nos fornecer o site onde viu esse sistema. Só para lembrar esse código vai ter que ser alterado manualmente.
Até mais.

 Re: Anúncios personalizados
Re: Anúncios personalizados
Olá seria tipo isso? É um teste, eu nunca testei em fórum só no blog do google. Podes colocar o codigo na mensagem home page e em um widget...
Se não funcionar me avise!
Att, Muryllo Dantas
Edit: Ele não irá funcionar, para ele funcionar você terá de modificar isto
Ficando assim:
Desculpe!
- Código:
<style type="text/css">
#rp_plus_img{height:212px;overflow:hidden;border:solid 1px #585858;
padding:6px 10px 14px 5px;
background-color:#2f2f2f;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:0; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:60px;padding:5px;list-style:none;}
#rp_plus_img a{color:#FFF;}
#rp_plus_img .news-title{display:block;font-weight:bold !important;margin-bottom:4px;
font-size:11px;}
#rp_plus_img .news-text{display:block;font-size:11px;font-weight:normal !important;
color:#DEDEDE;text-align:justify;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #585858;
width:55px;height:55px;}
</style><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/
jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://javasriptcode.googlecode.com/files/
rpplusimgnt-v1.0.js.txt"></script>
<script type="text/javascript">
var speed = 400;
var pause = 2500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 10;
var numchars = 125;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script>
</ul>
Se não funcionar me avise!
Att, Muryllo Dantas
Edit: Ele não irá funcionar, para ele funcionar você terá de modificar isto
então troque isto "/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt" por seu FeedBurner!<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
Ficando assim:
<script src="seu feedburner"></script>
Desculpe!
 Re: Anúncios personalizados
Re: Anúncios personalizados
Olá!
Poderá somente confirmar se sua dúvida está resolvida?
Caso necessite de suporte adicional, por favor informe-nos!
Até mais.
Luciano98
Poderá somente confirmar se sua dúvida está resolvida?

Caso necessite de suporte adicional, por favor informe-nos!
Até mais.
Luciano98
 Re: Anúncios personalizados
Re: Anúncios personalizados
oq é feedburner ?
 Re: Anúncios personalizados
Re: Anúncios personalizados
zmxONE escreveu:oq é feedburner ?
Olá,
FeedBurner é um web alimentar prestador de gestão lançado em 2004. FeedBurner foi fundada por Dick Costolo , Lunt Eric, Olechowski Steve e Matt Shobe. Costolo, a Universidade de Michigan de pós-graduação, tornou-se CEO da do Twitter em 2010. FeedBurner fornece personalizado RSS feeds e ferramentas de gestão para os blogueiros , podcasters e outros editores web-based conteúdo.
Veja mais aqui sobre o FeedBurner.
Até mais.
 Re: Anúncios personalizados
Re: Anúncios personalizados
Olá,zmxONE escreveu:Nicker escreveu:Olá,
Você gostaria de colocar, anuncios rotativos assim como aki na FDF ? Caso seja veja isto : [FAQ] Anúncios rotativos
Até mais.
Não é assunto rolativo, eu quero que fiquem organizados um embaixo do outro , como tem nos foruns vbulletin, tipo embaixo do menu de navegação, um tipo de painel com os 10 ultimos topicos postados
Neste caso, seria melhor adicionar o código na mensagem da home page. No momento, você disse que deseja que fique organizado formalmente como no Fórum dos Fóruns, logo precisamos saber o que exatamente. Para gerir um sistema de anúncios dos tópicos automaticamente, você poderá usar o FeedBurner como o meu colega disse acima, mas para compreender como manuseiar o mesmo, é importante que leia o conteúdo do Spoiler abaixo:
- Spoiler:

Sistema de FeedBurner
Já pensou em seu portal existir um widget que atualiza diáriamente os últimos tópicos que você posta em uma determinada seção do fórum? E ainda com opção de personalização! Neste Tutorial vamos aprender como gerir um sistema através do FeedBurner para mostrar os últimos posts do seu fórum.--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner
1º - Contas no Google:
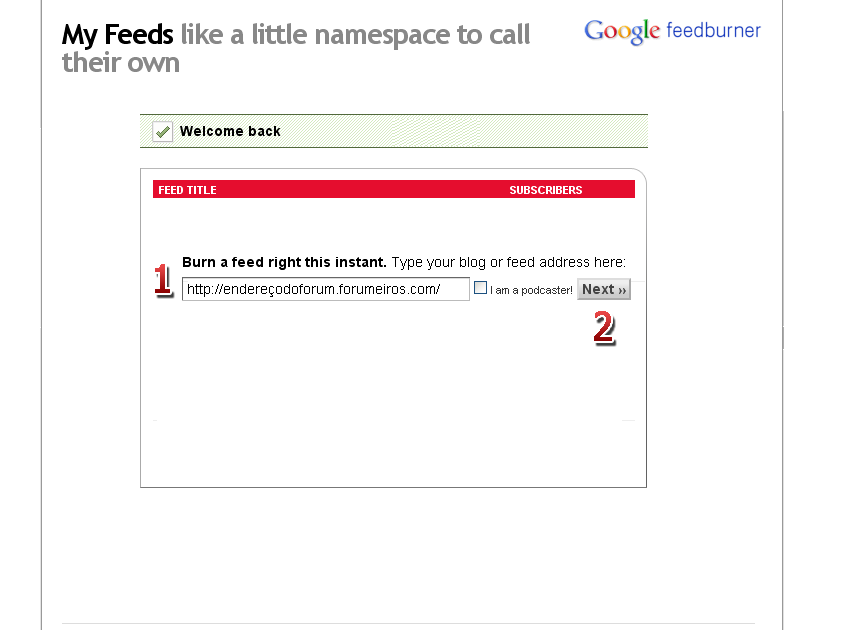
Para que seja possível a criação do FeedBurner é necessário ter-mos uma conta no Google. Isto é, se você já tiver uma conta no Orkut ou qualquer outra plataforma do Google será mais rápido e fácil. Primeiramente, pedimos que esteja acessando o site da "Google FeedBurner", mas como já dito aos que não tem contas no Google terá que criá-la para proceguir-mos com o tutorial.(carregue na imagem para aumentar)

 Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
board:@:forumeiros.com
 Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
**********
2º - Gerindo o código para o widget:
Finalmente depois de logado, vamos criar o FeedBurner para o fórum. Necessitaremos do URL do fórum em um campo especial. Nele vamos adicionar somente o URL do fórum, ou seja, não poderemos adicionar quaisquer outros valores como por exemplo, de um tópico:
https://ajuda.forumeiros.com/-t2.html ou https://ajuda.forumeiros.com/-c2/
Apenas o endereço do fórum: https://ajuda.forumeiros.com/(carregue na imagem para aumentar)

 Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
 Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
No momento, o Google Burner permite escolher URLs dos nossos fóruns e sub-fóruns para servirem como Feed, ou seja, o Google encontrará no fórum, seções para serem usadas como base nos anúncios que iremos fazer. Ele nos dará URLs completamente diferêntes, como podemos acompanhar na imagem abaixo:(carregue na imagem para aumentar)Clique no botão "Next>>"
Em "Feed Title" colocaremos o nome do Feed, ou o título do Feed para quando houver pesquisas o mesmo ser encontrado rápidamente. Abaixo no campo "Feed Address" não poderemos modificar, pois o mesmo é o endereço do Feed. Porém, existe uma parte dele em que poderemos editar. Veja:
No cote acima destacado com a cor Azul escuro, será onde podemos modificar o valor, como é endereço então não podemos colocar símbolos, vírgulas, pontos, traços ou qualquer caracter que não corresponde ao campo. Prefira colocar um nome simples como por exemplo "anunciosdoforum". Em vermelho em destaque é denominado o endereço do Feed, o que permitirá que no widget seja exibido os anúncios (Este não pode em hipótese alguma ser modificado), e claro que isso veremos em frente.anuncios/NXXK
3º - Fazendo às aplicações finais para obter o código:
Agora vamos obter o código do Feed, neste caso vale á pena informar que se você já tem um FeedBurner basta copiar o código do Script e aplicar ao próximo código que explicaremos. Aos usuários que ainda não tem prestem atenção nesta erapa;
Publicize ->> BuzzBost ->> Feed Settings ->>(carregue na imagem para aumentar)
Em "Feed Settings" vamos configurar o modo que será exibido em nosso Widget. De preferência marque as opções:ConfigurarNumber of items to display (Número de itens no painel) Marque "5" (De preferência do usuário) Open links in (Abrir link em) Same Window (Na mesma janela) Display item publication date A opção mostra á data da última mensagem postada
Prescione o botão "Active" e será exibido acima o código do seu Feed:- Código:
<script src="http://feeds.feedburner.com/anuncios/NZXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NZXK"></a><br/>Powered by FeedBurner</p> </noscript>
4º - Aplicando ao gadget:
Já estamos no final do tutorial, por isso vamos ceder no seu: Painel de controle Módulos
Módulos  Portal & Widgets
Portal & Widgets  Configuração do Portal
Configuração do Portal  Estrutura
Estrutura 
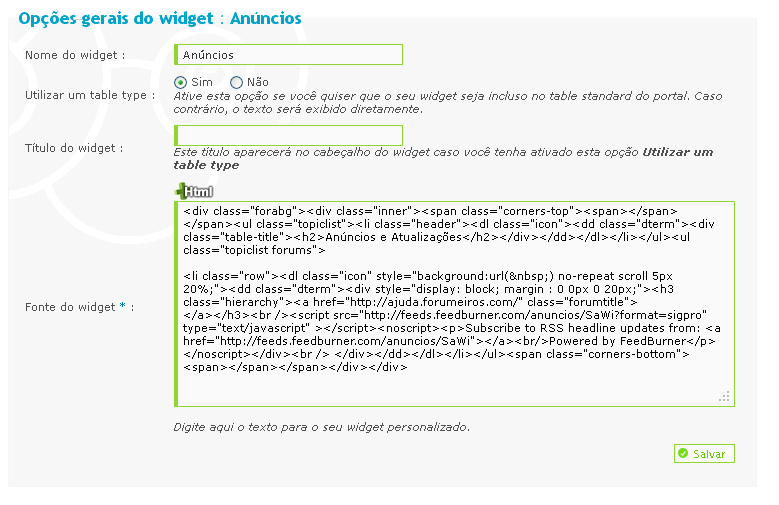
Clique no botão "Criar widget personalizado":(carregue na imagem para aumentar) Modificar o widget
Modificar o widgetUtilizar um Table type Marque "Não". Nome do Widget De preferência deixe como "Anúncios Feed". Fonte do Widget Como na imagem acima, está adicionado o código Display item publication date A opção mostra á data da última mensagem postada
Os campos coloridos são onde poderemos modificar:
Azul: Título da seção de onde o Feed mostrará os últimos tópicos. Por Exemplo: Anúncios e Atualizações<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
SCRIPT_DO_SEU_FORUM</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Verde: Código Script dado pelo Google Burner, ou seja, o código fornecido pelo site para suas últimas mensagens. Substituá pelo código fornecido.
Nosso código:- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/anuncios/SaWi?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/SaWi"></a><br/>Powered by FeedBurner</p> </noscript></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner- Posso modificar o código fornecido?
Alguns pontos sim, até mesmo o que fará arrendondamentos nos anúncios:
Na parte correspondente ao vermelho seria onde você poderá modificar, podendo deletá-lo se desejar.<script src="http://feeds.feedburner.com/anuncios/NXXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NXXK"></a><br/>Powered by FeedBurner</p> </noscript>
- Posso modificar o código fornecido pelo Fórum dos Fóruns?
Claro! Não proibimos de ninguém poder alterar os códigos, mais tenha atenção para não cometer algum erro e atrapalhar no funcionamento;<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
- Código está disponível somente para versão Phpbb3?
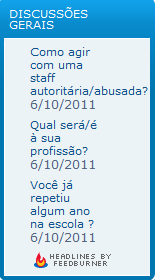
Sim. Este código é de um tutorial do Fórum dos Fóruns, para gerir categorias no widget. Ao mesmo tempo só encontramos o mesmo disponível para esta versão. - Resultado e código pronto!Código pronto:

- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Discussões gerais</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/discussoesgerais?format=sigpro" type="text/javascript" ></script></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Lembre-se, que o código do resultado omstrado no Spoiler infelizmente não vai funcionar pela mensagem da home page.
Até!
 Re: Anúncios personalizados
Re: Anúncios personalizados
Olá!
Qual o link do seu fórum?
Até mais.
Qual o link do seu fórum?
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Fóruns personalizados
» Smileys personalizados
» Botões personalizados
» Widgets personalizados
» Botões personalizados
» Smileys personalizados
» Botões personalizados
» Widgets personalizados
» Botões personalizados
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por zmxONE 25.07.11 15:50
por zmxONE 25.07.11 15:50




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
