Código do painel de usuário
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Código do painel de usuário
Código do painel de usuário
Qual é minha questão:
Me ajudem no seguinte codigo:
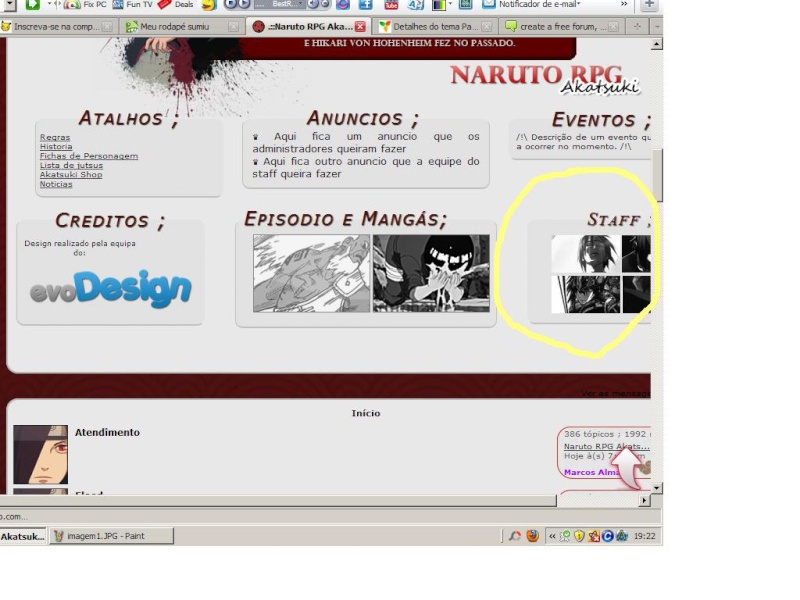
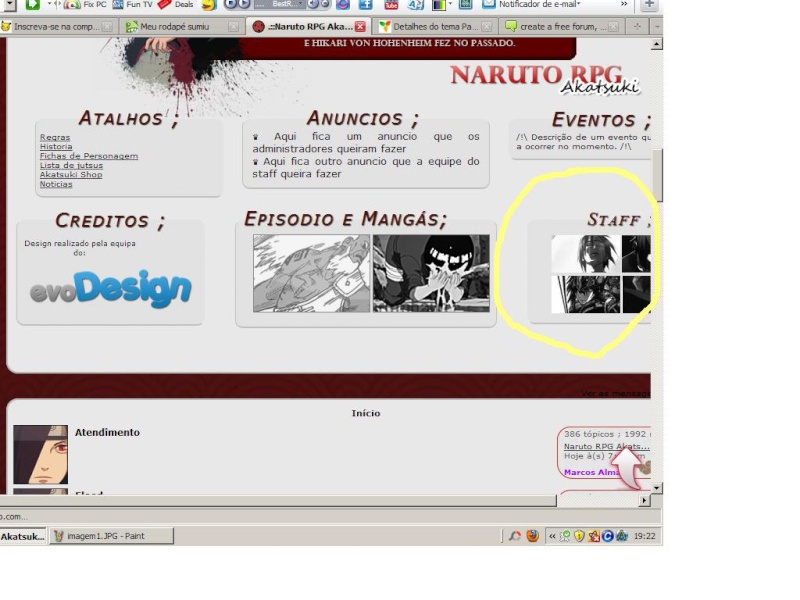
Quando a imagem esta normal:

Quando psso o Mouse em cima dela:

Medidas que eu tomei para corrigir o problema:
usei codigos de descriçao que nao funcionaram
Imagens do meu problema:
Endereço do meu fórum:
http://pokemonexpower.yourme.net/
Versão do meu fórum:
PHPBB2
Me ajudem no seguinte codigo:
Quando a imagem esta normal:

Quando psso o Mouse em cima dela:

Medidas que eu tomei para corrigir o problema:
usei codigos de descriçao que nao funcionaram
Imagens do meu problema:
Endereço do meu fórum:
http://pokemonexpower.yourme.net/
Versão do meu fórum:
PHPBB2
Última edição por pokemonleonardoforum em 13.09.11 23:33, editado 1 vez(es)
 Re: Código do painel de usuário
Re: Código do painel de usuário
Olá!
Qual seria o problema ocorrido? poderia postar o código aqui? assim poderei refazer ou consertar o código.
Até mais!
Tópico movido de 'Questões diversas' para 'Questões sobre códigos'
Qual seria o problema ocorrido? poderia postar o código aqui? assim poderei refazer ou consertar o código.
Até mais!
Tópico movido de 'Questões diversas' para 'Questões sobre códigos'
 Re: Código do painel de usuário
Re: Código do painel de usuário
desculpe se eu estou atrapalhando mas.
leonardo esse forum pokemon ex power rpg
esta usando a imagen do mouse do meu forum,
criada por min(fan de charizard) e reconheço sua
forma,pois usei um estilo especial na ponta dele,
e a imagem do charizard que ao encostar em algo
fica shiny tb é uma ideia minha,eu fiz ele para mostrar
o quanto sou fan de charizard,eu autorizei so um amigo
a usalo,hj n uso mais,mas vc poderia pelomenos postar
no seu forum que foi eu quem criou a imagem?
XD fico feliz por vc ter gostado dela,e pode usar,
to pakas.
é o 3 forum que vejo usar ele,so quero que saibam que
quem criou foi eu.

Ah n,é vc leonardo? pq nunca mais voltou
pro meu forum?
leonardo esse forum pokemon ex power rpg
esta usando a imagen do mouse do meu forum,
criada por min(fan de charizard) e reconheço sua
forma,pois usei um estilo especial na ponta dele,
e a imagem do charizard que ao encostar em algo
fica shiny tb é uma ideia minha,eu fiz ele para mostrar
o quanto sou fan de charizard,eu autorizei so um amigo
a usalo,hj n uso mais,mas vc poderia pelomenos postar
no seu forum que foi eu quem criou a imagem?
XD fico feliz por vc ter gostado dela,e pode usar,
to pakas.
é o 3 forum que vejo usar ele,so quero que saibam que
quem criou foi eu.

Ah n,é vc leonardo? pq nunca mais voltou
pro meu forum?
 Re: Código do painel de usuário
Re: Código do painel de usuário
gente, o assunto n era o código la emcima? falar sobre essas coisas vcs podem usar pm n? 
tbm keria saber sobre esse código

tbm keria saber sobre esse código

Alex.:- **
- Membro desde : 23/05/2011
Mensagens : 94
Pontos : 155
 Re: Código do painel de usuário
Re: Código do painel de usuário
foi voce dragon que mandou esse mouse pra mim , so que eu mudei de endereço do forum
 Re: Código do painel de usuário
Re: Código do painel de usuário
Olá!
Para cada imagem utilize este código:
Melhores cumprimentos,
seender
Para cada imagem utilize este código:
Resolve?<a onmouseover="createTitle(this, '<div class=module>Conteúdo ao passar mouse</div>', event.pageX, event.pageY);" onmouseout="destroyTitle();"><img src=Endereço-da-imagem id=img1></a>
Melhores cumprimentos,
seender
 Re: Código do painel de usuário
Re: Código do painel de usuário
O que ele tá querendo é um código para ampliar a imagem.
Na verdade o codigo em si, não amplia, exibe uma outra imagem quando se passa o mouse por cima, o que faz parecer estar ampliando, o código precisa carregar uma imagem numa "janela" ao lado da imagem origial.
infelismente eu não sei fazer esse codigo, então passei só pra explicar mesmo.
porque no caso do codigo do seender não deo =/
testei no meu fórum tb pra ver como ficava
Na verdade o codigo em si, não amplia, exibe uma outra imagem quando se passa o mouse por cima, o que faz parecer estar ampliando, o código precisa carregar uma imagem numa "janela" ao lado da imagem origial.
infelismente eu não sei fazer esse codigo, então passei só pra explicar mesmo.
porque no caso do codigo do seender não deo =/
testei no meu fórum tb pra ver como ficava

 Re: Código do painel de usuário
Re: Código do painel de usuário
Seender, imagino que em qualquer lugar onde funcione html dê certo, como a pagina da frende no Geral (dentro do Painel), também em Widgets ou qualquer lugar semelhante, eu particularmente, tentei apenas num Post comum, talvez o meu não deu por isso.
Mais como não resultou. Como faz para ativa-lo corretamente?
Mais como não resultou. Como faz para ativa-lo corretamente?
 Re: Código do painel de usuário
Re: Código do painel de usuário
Olá!
Utilize este código em sua folha estilo CSS:
Exemplo:
Veja em funcionamento:
http://solkis.forumeiros.com/portal no widget Painel de usuário.
Melhores cumprimentos,
seender
Utilize este código em sua folha estilo CSS:
- Código:
#img1{
filter:alpha(opacity=40);
-moz-opacity: 0.4;
opacity: 0.4;
}
#img1:hover{
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
}
<a onmouseover="createTitle(this, '<div class=h3>Conteúdo ao passar mouse</div>', event.pageX, event.pageY);" onmouseout="destroyTitle();"><img src=Endereço-da-imagem id=img1></a>
Exemplo:
- Código:
<a onmouseover="createTitle(this, '<div class=h3>Conteúdo ao passar mouse</div>', event.pageX, event.pageY);" onmouseout="destroyTitle();"><img src=http://2img.net/i/bl/logo.png id=img1></a>
Veja em funcionamento:
http://solkis.forumeiros.com/portal no widget Painel de usuário.
Melhores cumprimentos,
seender
 Tópicos semelhantes
Tópicos semelhantes» Código do painel de usuário
» Qual eo codigo do painel de usuario
» [Resolvido] Codigo painel do usuario do fdf
» Código do painel de usuário da fdf
» [Resolvido] Código do painel de usuário
» Qual eo codigo do painel de usuario
» [Resolvido] Codigo painel do usuario do fdf
» Código do painel de usuário da fdf
» [Resolvido] Código do painel de usuário
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos

