Borda em volta do último post
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Borda em volta do último post
Borda em volta do último post
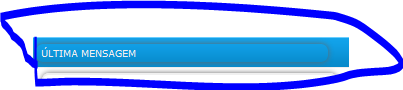
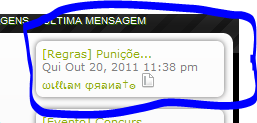
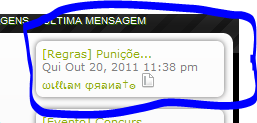
Qual é minha questão:
Gostaria, de saber entre vossos colegas se é possivel por esse efeito em meu fórum.
Vi isso nesse site: http://winktech.forumbrasil.net/
Agradecido desde já!
Medidas que eu tomei para corrigir o problema:
Vim pedir ajuda....
Imagens do meu problema:

https://i.servimg.com/u/f48/16/68/80/10/captur13.png
Endereço do meu fórum:
http://webasa.forumbrasil.net
Versão do meu fórum:
Gostaria, de saber entre vossos colegas se é possivel por esse efeito em meu fórum.
Vi isso nesse site: http://winktech.forumbrasil.net/
Agradecido desde já!
Medidas que eu tomei para corrigir o problema:
Vim pedir ajuda....
Imagens do meu problema:

https://i.servimg.com/u/f48/16/68/80/10/captur13.png
Endereço do meu fórum:
http://webasa.forumbrasil.net
Versão do meu fórum:
 Re: Borda em volta do último post
Re: Borda em volta do último post
Olá,
Tente usar este código:
 Painel de controle
Painel de controle  Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS.
Folha de estilo CSS.
Resolve?
Até mais,
Login!
Tente usar este código:
Em:.lastpost{-webkit-box-shadow: rgb(102, 102, 102) 0px 0px 8px 0px; background-attachment: scroll; background-color: transparent; background-image: none; background-repeat: repeat; border-bottom-color: transparent; border-bottom-left-radius: 7px; border-bottom-right-radius: 7px; border-bottom-style: solid; border-bottom-width: 2px; border-left-color: transparent; border-left-style: solid; border-left-width: 1px; border-right-color: transparent; border-right-style: solid; border-right-width: 2px; border-top-color: transparent; border-top-left-radius: 7px; border-top-right-radius: 7px; border-top-style: solid; border-top-width: 2px; box-shadow: rgb(102, 102, 102) 0px 0px 8px 0px; color: gray; display: block; float: left; font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px; list-style-type: none; margin-bottom: 3px; margin-left: 3px; margin-right: 3px; margin-top: 3px; padding-bottom: 4px; padding-left: 0px; padding-right: 0px; padding-top: 4px; text-align: -webkit-auto;}
 Painel de controle
Painel de controle  Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  Folha de estilo CSS.
Folha de estilo CSS.Resolve?
Até mais,
Login!

 Re: Borda em volta do último post
Re: Borda em volta do último post
Olá!
Substitua por esse código:
Até mais.
Substitua por esse código:
- Código:
ul.topiclist li.row dd.lastpost{-webkit-box-shadow: rgb(102, 102, 102) 0px 0px 8px 0px; background-attachment: scroll; background-color: transparent; background-image: none; background-repeat: repeat; border-bottom-color: transparent; border-bottom-left-radius: 7px; border-bottom-right-radius: 7px; border-bottom-style: solid; border-bottom-width: 2px; border-left-color: transparent; border-left-style: solid; border-left-width: 1px; border-right-color: transparent; border-right-style: solid; border-right-width: 2px; border-top-color: transparent; border-top-left-radius: 7px; border-top-right-radius: 7px; border-top-style: solid; border-top-width: 2px; box-shadow: rgb(102, 102, 102) 0px 0px 8px 0px; color: gray; display: block; float: left; font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px; list-style-type: none; margin-bottom: 3px; margin-left: 3px; margin-right: 3px; margin-top: 3px; padding-bottom: 4px; padding-left: 0px; padding-right: 0px; padding-top: 4px; text-align: -webkit-auto;}
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Borda em volta do último post
» Avatar do ultimo post, bugado
» Adicionar bordas em último post
» Retirar autor do último post
» Hiperligação para último post
» Avatar do ultimo post, bugado
» Adicionar bordas em último post
» Retirar autor do último post
» Hiperligação para último post
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Mister_Delete™ 10.11.11 17:05
por Mister_Delete™ 10.11.11 17:05