Code de slideshow não funciona
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Code de slideshow não funciona
Code de slideshow não funciona
Qual é minha questão:
Eu achei esse code de slideshow em um dos tópicos de ajuda aqui da forumeiros, (https://ajuda.forumeiros.com/t47819-slide-do-site-vcfaz-para-meu-forum?highlight=vcfaz+net), aí eu troquei as imagens e os links para utilizá-lo no meu fórum. Mas algo deu errado, pois agora o slideshow nem mesmo aparece... alguém pode me ajudar? queria fazê-lo funcionar...
Código Original do site vcfaz.net:
Code modificado por mim, com links do meu fórum, e que nao funciona...:
Se puderem encontrar o erro e me ajudarem eu agradeço... ^^
Medidas que eu tomei para corrigir o problema:
Procurei solução nesse tópico https://ajuda.forumeiros.com/t47819-slide-do-site-vcfaz-para-meu-forum?highlight=vcfaz+net mas nao deu...
Imagens do meu problema:
não há...
Endereço do meu fórum:
http://historia-filosofia.forumeiros.com
Versão do meu fórum:
PHPBB2
Eu achei esse code de slideshow em um dos tópicos de ajuda aqui da forumeiros, (https://ajuda.forumeiros.com/t47819-slide-do-site-vcfaz-para-meu-forum?highlight=vcfaz+net), aí eu troquei as imagens e os links para utilizá-lo no meu fórum. Mas algo deu errado, pois agora o slideshow nem mesmo aparece... alguém pode me ajudar? queria fazê-lo funcionar...
Código Original do site vcfaz.net:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<base href="http://www.vcfaz.net/" />
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>destaque vcfaz.net</title>
<script type="text/javascript">var _siteRoot='index.html',_root='index.html';</script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/scripts.js"></script>
</head>
<body>
<style>
* {
margin : 0;
padding : 0;
}
html {
height : 100%;
}
body {
height : 100%;
color : #a4a4a4;
cursor : default;
font-size : 11px;
line-height : 16px;
text-align : center;
background-color : #000;
background-position : 50% 0;
background-repeat : no-repeat;
font-family : Tahoma, sans-serif;
}
a:link, a:visited {
color : #fff;
text-decoration : none;
}
a img {
border : 0;
}
div.wrap {
width : 790px;
margin : 0 auto;
text-align : left;
}
div#top div#nav {
float : left;
clear : both;
width : 793px;
height : 52px;
margin : 22px 0 0;
}
div#top div#nav ul {
float : left;
width : 600px;
height : 52px;
list-style-type : none;
}
div#nav ul li {
float : left;
height : 52px;
}
div#nav ul li a {
border : 0;
height : 52px;
display : block;
line-height : 52px;
text-indent : -9999px;
}
div#header {
margin : -1px 0 0;
}
div#video-header {
height : 250px;
margin : -1px 0 0;
}
div#header div.wrap {
height : 250px;
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
}
div#header div#slide-holder {
z-index : 40;
width : 790px;
height : 250px;
position : absolute;
}
div#header div#slide-holder div#slide-runner {
top : 0px;
left : 0px;
width : 790px;
height : 250px;
overflow : hidden;
position : absolute;
}
div#header div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#header div#slide-holder div#slide-controls {
left : 0;
bottom : 0px;
width : 790px;
height : 46px;
display : none;
position : absolute;
background : url(img/home/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text {
float : left;
color: #000;
display : inline;
font-size : 12px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
font-weight:bold;
}
div#header div#slide-holder div#slide-controls p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on {
background-position : 0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
background-image : url(img/home/silde-nav.png);
}
div#nav ul li a {
background : url(img/home/nav.png) no-repeat;
}
</style>
<!--/top-->
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="http://www.vcfaz.net/viewtopic.php?t=164979" target="_top"><img id="slide-img-1" src="img/home/ringer.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?t=164784" target="_top"><img id="slide-img-2" src="img/home/teen_wolf.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?t=164778" target="_top"><img id="slide-img-3" src="img/home/DiscSc.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?t=165084" target="_top"><img id="slide-img-4" src="img/home/ashton_kutcher_1.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?t=165082" target="_top"><img id="slide-img-5" src="img/home/thesecretcircle.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?p=1263288" target="_top"><img id="slide-img-6" src="img/home/Juntos.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?t=164697" target="_top"><img id="slide-img-7" src="img/home/2710__ae1.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?p=1258305" target="_top"><img id="slide-img-8" src="img/home/2510_tcdez.jpg" class="slide" alt="" /></a>
<a href="http://www.vcfaz.net/viewtopic.php?t=163296" target="_top"><img id="slide-img-9" src="img/home/2510_viva.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong> </strong><span></span></p>
<!--<p id="slide-desc" class="text"> </p>-->
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[
{"id":"slide-img-1","client":"NET abre sinal de oito canais","desc":""},
{"id":"slide-img-2","client":"Sony Spin abre sinal para final de temporada de Teen Wolf","desc":""},
{"id":"slide-img-3","client":"Discovery Science apresenta nova identidade visual","desc":""},
{"id":"slide-img-4","client":"Warner estreia 9ª temp. de Two and a Half Men","desc":""},
{"id":"slide-img-5","client":"Warner Channel estreia The Secret Circle na próxima semana ","desc":""},
{"id":"slide-img-6","client":"Dezembro: Confira as estréias da HBO","desc":""},
{"id":"slide-img-7","client":"A&E sem infomerciais em novembro! Exemplo a ser seguido ","desc":""},
{"id":"slide-img-8","client":"Confira as Superestreias do Telecine Premium em dezembro","desc":""},
{"id":"slide-img-9","client":"Barriga de Aluguel reestreia no Viva em dezembro","desc":""},
];
</script>
</div></div><!--/header-->
</body>
</html>
Code modificado por mim, com links do meu fórum, e que nao funciona...:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<base href="http://www.http://historia-filosofia.forumeiros.com/" />
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>HF.com Novidades</title>
<script type="text/javascript">var _siteRoot='index.html',_root='index.html';</script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/scripts.js"></script>
</head>
<body>
<style>
* {
margin : 0;
padding : 0;
}
html {
height : 100%;
}
body {
height : 100%;
color : #a4a4a4;
cursor : default;
font-size : 11px;
line-height : 16px;
text-align : center;
background-color : #000;
background-position : 50% 0;
background-repeat : no-repeat;
font-family : Tahoma, sans-serif;
}
a:link, a:visited {
color : #fff;
text-decoration : none;
}
a img {
border : 0;
}
div.wrap {
width : 790px;
margin : 0 auto;
text-align : left;
}
div#top div#nav {
float : left;
clear : both;
width : 793px;
height : 52px;
margin : 22px 0 0;
}
div#top div#nav ul {
float : left;
width : 600px;
height : 52px;
list-style-type : none;
}
div#nav ul li {
float : left;
height : 52px;
}
div#nav ul li a {
border : 0;
height : 52px;
display : block;
line-height : 52px;
text-indent : -9999px;
}
div#header {
margin : -1px 0 0;
}
div#video-header {
height : 250px;
margin : -1px 0 0;
}
div#header div.wrap {
height : 250px;
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
}
div#header div#slide-holder {
z-index : 40;
width : 790px;
height : 250px;
position : absolute;
}
div#header div#slide-holder div#slide-runner {
top : 0px;
left : 0px;
width : 790px;
height : 250px;
overflow : hidden;
position : absolute;
}
div#header div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#header div#slide-holder div#slide-controls {
left : 0;
bottom : 0px;
width : 790px;
height : 46px;
display : none;
position : absolute;
background : url(img/home/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text {
float : left;
color: #000;
display : inline;
font-size : 12px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
font-weight:bold;
}
div#header div#slide-holder div#slide-controls p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on {
background-position : 0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
background-image : url(img/home/silde-nav.png);
}
div#nav ul li a {
background : url(img/home/nav.png) no-repeat;
}
</style>
<!--/top-->
<div id="header"><div class="wrap"><div id="slide-holder"><div id="slide-runner">
<a href="http://www.http://historia-filosofia.forumeiros.com/t197-noticia-lua-ficara-vermelha-em-eclipse-neste-sabado-brasil-nao-vera-o-fenomeno#276" target="_top"><img id="slide-img-1" src=" http://i43.servimg.com/u/f43/15/53/26/66/vampir10.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t199-harry-potter-e-a-mitologia#278" target="_top"><img id="slide-img-2" src=" http://i43.servimg.com/u/f43/15/53/26/66/harry-10.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t200-percy-jackson-e-a-mitologia#279" target="_top"><img id="slide-img-3" src=" http://i43.servimg.com/u/f43/15/53/26/66/percy-10.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t201-a-historia-do-rock#280" target="_top"><img id="slide-img-4" src=" http://i43.servimg.com/u/f43/15/53/26/66/rock-a10.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t202-a-lenda-da-biblioteca-de-alexandria-e-sua-historia#281" target="_top"><img id="slide-img-5" src=" http://i43.servimg.com/u/f43/15/53/26/66/a_lend10.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t136-inicio-do-rpg" target="_top"><img id="slide-img-6" src=" http://i43.servimg.com/u/f43/15/53/26/66/hallow23.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t101-a-caca-ao-bismarck-history-channel" target="_top"><img id="slide-img-7" src=" http://i43.servimg.com/u/f43/15/53/26/66/bundes10.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t203-como-surgiu-a-internet#282" target="_top"><img id="slide-img-8" src=" http://i43.servimg.com/u/f43/15/53/26/66/intern10.jpg" class="slide" alt="" /></a>
<a href=" http://historia-filosofia.forumeiros.com/t204-as-mais-famosas-ilusoes-de-otica#283" target="_top"><img id="slide-img-9" src=" http://i43.servimg.com/u/f43/15/53/26/66/410.jpg" class="slide" alt="" /></a><div id="slide-controls">
<p id="slide-client" class="text"><strong> </strong><span></span></p>
<!--<p id="slide-desc" class="text"> </p>-->
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[
{"id":"slide-img-1","client":"NET abre sinal de oito canais","desc":""},
{"id":"slide-img-2","client":"Sony Spin abre sinal para final de temporada de Teen Wolf","desc":""},
{"id":"slide-img-3","client":"Discovery Science apresenta nova identidade visual","desc":""},
{"id":"slide-img-4","client":"Warner estreia 9ª temp. de Two and a Half Men","desc":""},
{"id":"slide-img-5","client":"Warner Channel estreia The Secret Circle na próxima semana ","desc":""},
{"id":"slide-img-6","client":"Dezembro: Confira as estréias da HBO","desc":""},
{"id":"slide-img-7","client":"A&E sem infomerciais em novembro! Exemplo a ser seguido ","desc":""},
{"id":"slide-img-8","client":"Confira as Superestreias do Telecine Premium em dezembro","desc":""},
{"id":"slide-img-9","client":"Barriga de Aluguel reestreia no Viva em dezembro","desc":""},
];
</script>
</div></div><!--/header-->
</body>
</html>
Se puderem encontrar o erro e me ajudarem eu agradeço... ^^
Medidas que eu tomei para corrigir o problema:
Procurei solução nesse tópico https://ajuda.forumeiros.com/t47819-slide-do-site-vcfaz-para-meu-forum?highlight=vcfaz+net mas nao deu...
Imagens do meu problema:
não há...
Endereço do meu fórum:
http://historia-filosofia.forumeiros.com
Versão do meu fórum:
PHPBB2
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Olá,
Amigo, a questão é que aquele código dado por Jeffrey, seria para a versão PhpBB3 e/ou a Invision, que seriam as originais.
Por isto, não surte efeito .
Já testou em um fórum de teste na versão PhpBB2?

Amigo, a questão é que aquele código dado por Jeffrey, seria para a versão PhpBB3 e/ou a Invision, que seriam as originais.
Por isto, não surte efeito .
Já testou em um fórum de teste na versão PhpBB2?

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
o meu fórum é PhBB2.... e funciona o code original, o que eu quero é alterar as imagens e noticias que passam no slideshow para as q tem no meu forum e nao as do vcfaz.net...
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Olá,
Tente este:
Veja se resulta !
Tente este:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<base href="http://www.vcfaz.net/" />
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>destaque vcfaz.net</title>
<script type="text/javascript">var _siteRoot='index.html',_root='index.html';</script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/scripts.js"></script>
</head>
<body>
<style>
* {
margin : 0;
padding : 0;
}
html {
height : 100%;
}
body {
height : 100%;
color : #a4a4a4;
cursor : default;
font-size : 11px;
line-height : 16px;
text-align : center;
background-color : #000;
background-position : 50% 0;
background-repeat : no-repeat;
font-family : Tahoma, sans-serif;
}
a:link, a:visited {
color : #fff;
text-decoration : none;
}
a img {
border : 0;
}
div.wrap {
width : 790px;
margin : 0 auto;
text-align : left;
}
div#top div#nav {
float : left;
clear : both;
width : 793px;
height : 52px;
margin : 22px 0 0;
}
div#top div#nav ul {
float : left;
width : 600px;
height : 52px;
list-style-type : none;
}
div#nav ul li {
float : left;
height : 52px;
}
div#nav ul li a {
border : 0;
height : 52px;
display : block;
line-height : 52px;
text-indent : -9999px;
}
div#header {
margin : -1px 0 0;
}
div#video-header {
height : 250px;
margin : -1px 0 0;
}
div#header div.wrap {
height : 250px;
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
}
div#header div#slide-holder {
z-index : 40;
width : 790px;
height : 250px;
position : absolute;
}
div#header div#slide-holder div#slide-runner {
top : 0px;
left : 0px;
width : 790px;
height : 250px;
overflow : hidden;
position : absolute;
}
div#header div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#header div#slide-holder div#slide-controls {
left : 0;
bottom : 0px;
width : 790px;
height : 46px;
display : none;
position : absolute;
background : url(img/home/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text {
float : left;
color: #000;
display : inline;
font-size : 12px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
font-weight:bold;
}
div#header div#slide-holder div#slide-controls p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on {
background-position : 0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
background-image : url(img/home/silde-nav.png);
}
div#nav ul li a {
background : url(img/home/nav.png) no-repeat;
}
</style>
<!--/top-->
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="http://www.http://historia-filosofia.forumeiros.com/t197-noticia-lua-ficara-vermelha-em-eclipse-neste-sabado-brasil-nao-vera-o-fenomeno#276" target="_top"><img id="slide-img-1" src="http://i43.servimg.com/u/f43/15/53/26/66/vampir10.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t199-harry-potter-e-a-mitologia#278" target="_top"><img id="slide-img-2" src="http://i43.servimg.com/u/f43/15/53/26/66/harry-10.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t200-percy-jackson-e-a-mitologia#279" target="_top"><img id="slide-img-3" src="http://i43.servimg.com/u/f43/15/53/26/66/percy-10.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t201-a-historia-do-rock#280" target="_top"><img id="slide-img-4" src="http://i43.servimg.com/u/f43/15/53/26/66/rock-a10.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t202-a-lenda-da-biblioteca-de-alexandria-e-sua-historia#281" target="_top"><img id="slide-img-5" src="http://i43.servimg.com/u/f43/15/53/26/66/a_lend10.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t136-inicio-do-rpg" target="_top"><img id="slide-img-6" src="http://i43.servimg.com/u/f43/15/53/26/66/hallow23.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t101-a-caca-ao-bismarck-history-channel" target="_top"><img id="slide-img-7" src="http://i43.servimg.com/u/f43/15/53/26/66/bundes10.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t203-como-surgiu-a-internet#282" target="_top"><img id="slide-img-8" src="http://i43.servimg.com/u/f43/15/53/26/66/intern10.jpg" class="slide" alt="" /></a>
<a href="http://historia-filosofia.forumeiros.com/t204-as-mais-famosas-ilusoes-de-otica#283" target="_top"><img id="slide-img-9" src="http://i43.servimg.com/u/f43/15/53/26/66/410.jpg" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong> </strong><span></span></p>
<!--<p id="slide-desc" class="text"> </p>-->
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[
{"id":"slide-img-1","client":"NET abre sinal de oito canais","desc":""},
{"id":"slide-img-2","client":"Sony Spin abre sinal para final de temporada de Teen Wolf","desc":""},
{"id":"slide-img-3","client":"Discovery Science apresenta nova identidade visual","desc":""},
{"id":"slide-img-4","client":"Warner estreia 9ª temp. de Two and a Half Men","desc":""},
{"id":"slide-img-5","client":"Warner Channel estreia The Secret Circle na próxima semana ","desc":""},
{"id":"slide-img-6","client":"Dezembro: Confira as estréias da HBO","desc":""},
{"id":"slide-img-7","client":"A&E sem infomerciais em novembro! Exemplo a ser seguido ","desc":""},
{"id":"slide-img-8","client":"Confira as Superestreias do Telecine Premium em dezembro","desc":""},
{"id":"slide-img-9","client":"Barriga de Aluguel reestreia no Viva em dezembro","desc":""},
];
</script>
</div></div><!--/header-->
</body>
</html>
Veja se resulta !

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Não resultou... adicionei-o à uma nova página HTML e quando tento visualizá-la, aparece *about:blank na página e mais nada... =/
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Karol Marinho escreveu:Não resultou... adicionei-o à uma nova página HTML e quando tento visualizá-la, aparece *about:blank na página e mais nada... =/
Olá,
É porque o código é extenso. Tente colocar, e depois fechar e abrir a página. Porém amigo, o código está pegando. Eu mesmo fiz o teste em meu fórum de teste.

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
funcionou... ^^ como o adiciono ao portal do forum?
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Karol Marinho escreveu:funcionou... ^^ como o adiciono ao portal do forum?
Olá,
Olhe nunca tentei, porém tente colocar na Home Page e/ou em um Widget. Não lhe confirmo nada, pois nunca testei em um portal.
Até mais !

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
na home page não deu certo, pois alterou toda a estrutura do forum... ficou tudo errado.
Então o adicionei num widget, e alterou algumas coisas também, como mudou as cores dos links deixando-os brancos... e o menu deixou de ficar centralizado, se tiver como consertar ...
e agora todo o resto do forum nao consigo acessar, pois quando clico por exemplo no inicio, me dirigem para esta pág: http://www.vcfaz.net/n196-portal-hfcom que nao existe... alguem ajuda?
Então o adicionei num widget, e alterou algumas coisas também, como mudou as cores dos links deixando-os brancos... e o menu deixou de ficar centralizado, se tiver como consertar ...
e agora todo o resto do forum nao consigo acessar, pois quando clico por exemplo no inicio, me dirigem para esta pág: http://www.vcfaz.net/n196-portal-hfcom que nao existe... alguem ajuda?
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Karol Marinho escreveu:na home page não deu certo, pois alterou toda a estrutura do forum... ficou tudo errado.
Então o adicionei num widget, e alterou algumas coisas também, como mudou as cores dos links deixando-os brancos... e o menu deixou de ficar centralizado, se tiver como consertar ...
e agora todo o resto do forum nao consigo acessar, pois quando clico por exemplo no inicio, me dirigem para esta pág: http://www.vcfaz.net/n196-portal-hfcom que nao existe... alguem ajuda?
Olá,
Por isto lhe digo, de certo se for colocar no Portal em um Widget, meche com o fórum inteiro. Lhe sugestionaria para que não usasse no portal amigo.
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
mas mesmo no fórum, quando clico em qualquer outro link, eles automaticamente redirecionam para alguma página com inicial vcfaz.net .....
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Olá,
Modifique este valor para teu endereço:
Troque o vcfaz.net pelo o endereço do teu fórum.
Resulta?
Modifique este valor para teu endereço:
- Código:
<base href="http://www.vcfaz.net/" />
Troque o vcfaz.net pelo o endereço do teu fórum.
Resulta?

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Troquei o que pediu e voltou a funcionar todos os links do forum, maaas houve um problema, o slideshow deixou de aparecer.... como pode ver na imagem:


 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Eu acho que o problema do code reside em partes como essa:
Onde, a parte que está em vermelho eu nao tenho a imagem... entende? Tipo, lá no vcfaz.net, eles tem armazenado as imagens como esta em vermelho, e no meu forum nao....
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
Onde, a parte que está em vermelho eu nao tenho a imagem... entende? Tipo, lá no vcfaz.net, eles tem armazenado as imagens como esta em vermelho, e no meu forum nao....
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Karol Marinho escreveu:Eu acho que o problema do code reside em partes como essa:/*background : url(images/header-bg.png) no-repeat 50% 0;*/
Onde, a parte que está em vermelho eu nao tenho a imagem... entende? Tipo, lá no vcfaz.net, eles tem armazenado as imagens como esta em vermelho, e no meu forum nao....
Olá,
Tente por os links da tua imagem de cada uma, nesses campos em vermelhos.

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
mas eu nao tenho as imagens que eles usam no site original.... tentei achar mas nao sei muito mexer com HTML....
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Olá,
Não seria melhor usar outros códigos de slides?
Você poderá achar outros códigos aqui mesmo no fórum dos fóruns.
 https://ajuda.forumeiros.com/t49625-
https://ajuda.forumeiros.com/t49625-
 https://ajuda.forumeiros.com/t40784-
https://ajuda.forumeiros.com/t40784-
Veja se gosta de algum.
Atenciosamente.
Não seria melhor usar outros códigos de slides?
Você poderá achar outros códigos aqui mesmo no fórum dos fóruns.
 https://ajuda.forumeiros.com/t49625-
https://ajuda.forumeiros.com/t49625- https://ajuda.forumeiros.com/t40784-
https://ajuda.forumeiros.com/t40784-Veja se gosta de algum.
Atenciosamente.

Convidad- Convidado
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
queria um que tivesse legenda, por isso pedi aquele... vou continuar a espera para ver se alguem consegue...
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
não são imagens como esta:
que estão faltando? tipo, colocar estas imagens e as dos numeros, no lugar desses espaços em vermelho?
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
esperando ajudaa... 

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
bom... se ninguém vai me ajudar, fechem o tópico.... 

 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Estou curioso para ver como vai ser resolvido o problema :I
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
eu tbm... =/
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
Olá,
Leia o conteúdo do spoiler e veja se resulta:
Leia o conteúdo do spoiler e veja se resulta:
- Spoiler:

Efeitos especiais: Slides
Slide é conhecido e usado basicamente em apresentações de projetos para empresas, que no caso é muito informativo a quem sabe usar o Microsoft Power Point. Agora, já pensou um Slide com transições fad in no seu fórum, mostrando as últimas novidades ou atualização dos seus serviço? Neste tutorial você vai explorar este universo.--> Tutoriais dicas, e astúcias <--
Slides
1º - Local de aplicação do código:
Podemos basicamente aplicar o efeito do slide em três pontos no fórum: Portal, Mensagem da página inicial ou página HTML. Por isso, fica a escolha do administrador onde colocar este slide.
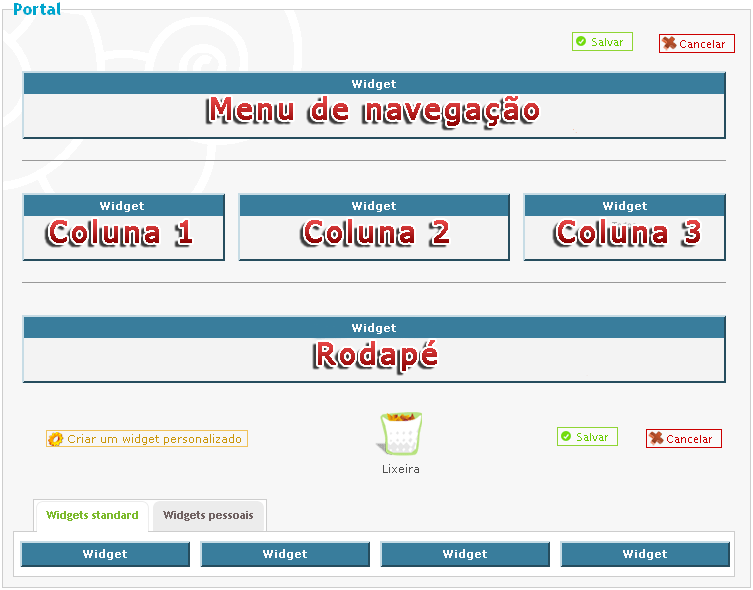
Painel de controle ->> Módulos ->> Portal e Widgets ->> Configuração do portal ->> Estrutura ->> Criar um widget personalizado ->>
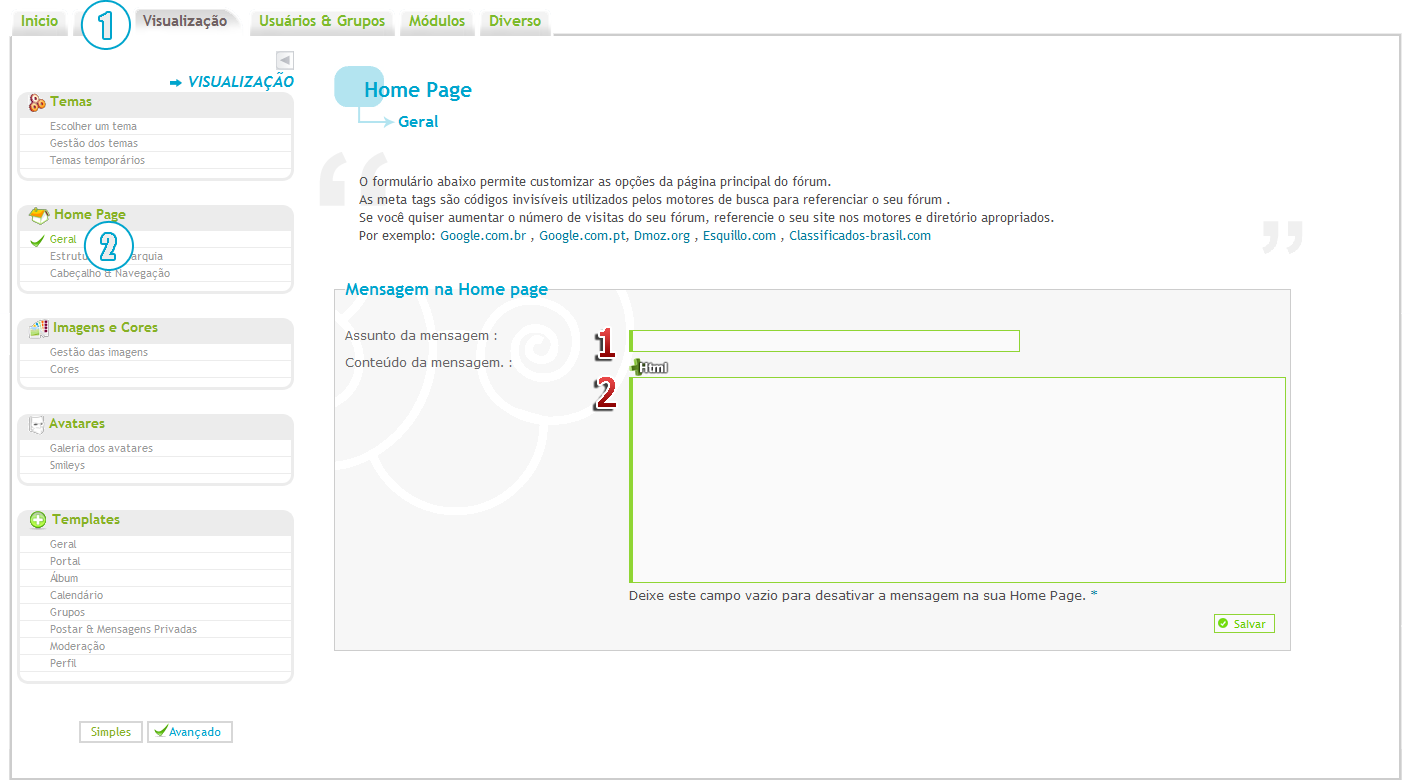
Painel de Controle -> Visualização -> Homepage -> Geral.
 Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
 Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
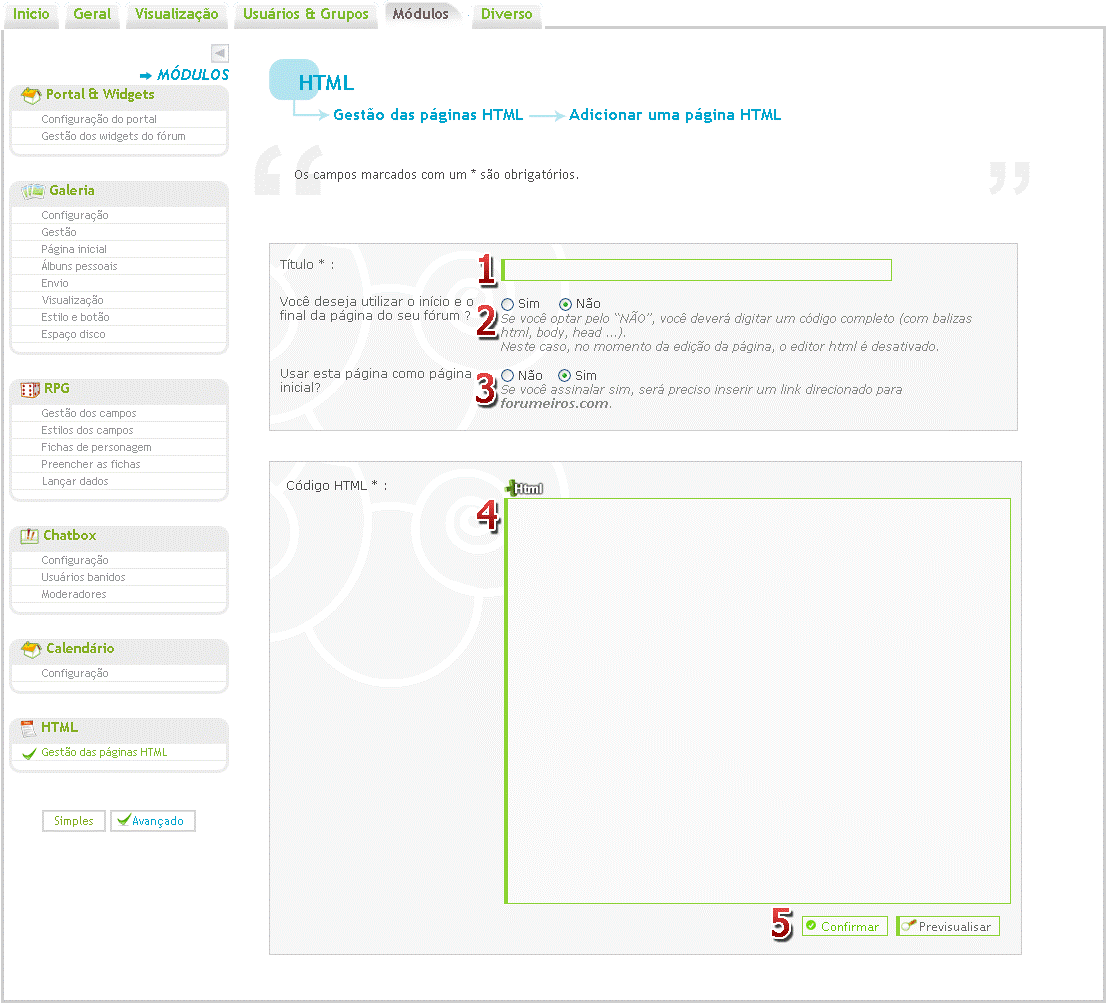
Painel de Controle -> Módulos -> HTML -> Gestão das Páginas HTML.
 Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título: Forumeiros
Endereço da página: .../forumeiros-h1.html
ATENÇÃO: A designação que aparece à frete do nome da página, no endereço, modifica consoante a número da página criada. Se for a primeira página a ser criada, então será -h1, se for a quarta página a ser criada será -h4, etc. 
 Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Se optar pelo "Não" a página torna-se independente da estrutura do Fórum, mas neste caso terá de adicionar a própria estrutura, com as balizas html, head, body, etc.
 Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
 Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
 Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
2º - Tipos de slides:
Neste passo vamos então chegar onde queria-mos. Temos neste vídeo-tutorial alguns projetos já postados para os administradores de fóruns Forumeiros, se por acaso não encontrar por exemplo, o slide desejado, poderá entrar em contato com o suporte Forumeiros e sanar sua questão.
Dois exemplos de slides.
CSS:- Código:
* {
margin : 0;
padding : 0;
}
html {
height : 100%;
}
div#header {
margin : -1px 0 0;
}
div#video-header {
height : 250px;
margin : -1px 0 0;
}
div#header div.wrap {
height : 250px;
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
}
div#header div#slide-holder {
z-index : 40;
width : 790px;
height : 250px;
position : absolute;
}
div#header div#slide-holder div#slide-runner {
top : 0px;
left : 0px;
width : 790px;
height : 250px;
overflow : hidden;
position : absolute;
}
div#header div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#header div#slide-holder div#slide-controls {
left : 0;
bottom : 0px;
width : 790px;
height : 46px;
display : none;
position : absolute;
background : url(img/home/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text {
float : left;
color: #000;
display : inline;
font-size : 12px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
font-weight:bold;
}
div#header div#slide-holder div#slide-controls p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on {
background-position : 0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
background-image : url(img/home/silde-nav.png);
}
div#nav ul li a {
background : url(img/home/nav.png) no-repeat;
}
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-1" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-2" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-3" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-4" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-5" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-6" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-7" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-8" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-9" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong> </strong><span></span></p>
<!--<p id="slide-desc" class="text"> </p>-->
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[
{"id":"slide-img-1","client":"NET abre sinal de oito canais","desc":""},
{"id":"slide-img-2","client":"Sony Spin abre sinal para final de temporada de Teen Wolf","desc":""},
{"id":"slide-img-3","client":"Discovery Science apresenta nova identidade visual","desc":""},
{"id":"slide-img-4","client":"Warner estreia 9ª temp. de Two and a Half Men","desc":""},
{"id":"slide-img-5","client":"Warner Channel estreia The Secret Circle na próxima semana ","desc":""},
{"id":"slide-img-6","client":"Dezembro: Confira as estréias da HBO","desc":""},
{"id":"slide-img-7","client":"A&E sem infomerciais em novembro! Exemplo a ser seguido ","desc":""},
{"id":"slide-img-8","client":"Confira as Superestreias do Telecine Premium em dezembro","desc":""},
{"id":"slide-img-9","client":"Barriga de Aluguel reestreia no Viva em dezembro","desc":""},
];
</script>
</div></div><!--/header-->
CSS:- Código:
.main_view {
float: left;
position: relative;
}
.window {
height:286px; width: 790px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
Código do Slide:<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
 Re: Code de slideshow não funciona
Re: Code de slideshow não funciona
obrigada... pode fechar...
 Tópicos semelhantes
Tópicos semelhantes» Dúvida slideshow
» Slideshow no meu fórum
» Slideshow no forum
» Slideshow com links
» Colocando um Slideshow no Fórum
» Slideshow no meu fórum
» Slideshow no forum
» Slideshow com links
» Colocando um Slideshow no Fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Karol Marinho 11.12.11 17:07
por Karol Marinho 11.12.11 17:07






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
