Painel do usuário personalizado
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Painel do usuário personalizado
Painel do usuário personalizado
Qual é minha questão:
Olá!
Eu gostaria de saber se existe um código widget de login que fique na pagina principal, e quando o úsuario se conectar por meio desse widget o mesmo vire o painel do úsuario.
Medidas que eu tomei para corrigir o problema:
...
Imagens do meu problema:
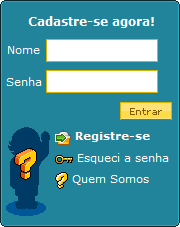
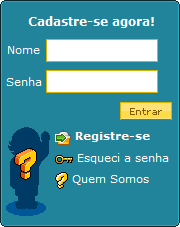
O codigo do widget seria assim:

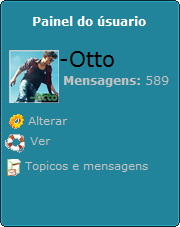
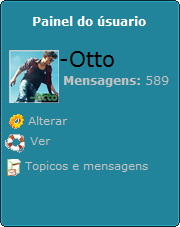
Quando o úsuario se conectar esse mesmo widget vire esse:

Endereço do meu fórum:
pro-pixel.forumeiros.com
Versão do meu fórum:
PHPBB3
Olá!
Eu gostaria de saber se existe um código widget de login que fique na pagina principal, e quando o úsuario se conectar por meio desse widget o mesmo vire o painel do úsuario.
Medidas que eu tomei para corrigir o problema:
...
Imagens do meu problema:
O codigo do widget seria assim:

Quando o úsuario se conectar esse mesmo widget vire esse:

Endereço do meu fórum:
pro-pixel.forumeiros.com
Versão do meu fórum:
PHPBB3
 Re: Painel do usuário personalizado
Re: Painel do usuário personalizado
Olá,
Sim, mas eu gostaria de saber em qual fórum o senhor viu a primeira imagem:

Sim, mas eu gostaria de saber em qual fórum o senhor viu a primeira imagem:

 Re: Painel do usuário personalizado
Re: Painel do usuário personalizado
Eu sei que seria exagero se eu disser que demorei séculos só para editar esse código, porque eu queria deixar como na imagem. Mas não consegui. Tente então:
Painel de controle ->> Módulos ->> Portal e Widegts ->> Gestão dos widgtes do fórum ->> Criar um widget personalizado ->>
Cole este código:
Vamos colar o seguinte código:
 , e permitir a visualização somente aos membros, moderadores e administradores.
, e permitir a visualização somente aos membros, moderadores e administradores.
Até mais!

Painel de controle ->> Módulos ->> Portal e Widegts ->> Gestão dos widgtes do fórum ->> Criar um widget personalizado ->>
Cole este código:
- Código:
<tr>
<td>
<table>
<tr>
<td>Login</td>
<td><form action="/login" method="post"><input type="text" name="username" id="username" size="15" maxlength="40" value="" class="inputbox autowidth" /></td>
</tr>
<tr>
<td>Senha</td>
<td><input type="password" id="password" name="password" size="15" maxlength="25" class="inputbox autowidth" /></td>
<form action="/login" method="post">
</tr>
</table>
</td>
</tr>
<tr>
<td align="right"><input type="submit" "image" src="http://www.habbid.com.br/images/entre.gif" name="login" tabindex="6" value="Login" class="button1" /></td>
</form>
</tr>
<tr>
<td>
<table>
<tr>
<td rowspan="4"><div style="float:left;background:url(images/sombrahabbo.gif); background-position:bottom left; background-repeat:no-repeat; width:45px; height:89px; text-align:center" ><img alt="unknow" src="http://www.habbid.com.br/images/unknow.gif"></div></td>
<td><a href="http://www.habbid.com.br/menu/cadastrese"><img alt="registre-se" src="http://www.habbid.com.br/images/registrese.gif" align="absmiddle" /> <b>Registre-se</b></a></td>
</tr>
<tr>
<td><a href="http://www.habbid.com.br/menu/cadastrese/esqueci-minha-senha"><img alt="esqueci minha senha" src="http://www.habbid.com.br/images/esquecisenha.gif" align="absmiddle" /> Esqueci a senha</a></td>
</tr>
<tr>
<td><a href="http://www.habbid.com.br/menu/habbid/sobre-habbid/historia-da-habbid/"><img alt="quem somos" src="http://www.habbid.com.br/images/quemsomos.gif" align="absmiddle" /> Quem Somos</a></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
Vamos colar o seguinte código:
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" align="left" width="50"><font size="4">{USERLINK}</font><br />
<b>Mensagens:</b> {USERCOUNTPOST}<br />
<span id="friends_cook"></span><br />
<br /></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt><dd onClick="return CFAQ.display('l7', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l7', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/editer.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l7"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><span style="font-size: ;"><br /><a href="../profile?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd><dd onClick="return CFAQ.display('l8', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l8', true);" onfocus="this.blur();"><img src="http://2img.net/i/fa/admin/icones/small_ico/support.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l8"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br /><span style="font-size: ;"><a href="../search?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br /><span style="font-size: ;"><a href="../search?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd><dd onClick="return CFAQ.display('l9', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l9', true);" onfocus="this.blur();"><img src="http://i27.servimg.com/u/f27/15/07/56/36/2qban410.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l9"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br /><span style="font-size: ;"><a href="../search?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br /><span style="font-size: ;"><a href="../search?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br /><span style="font-size: ;"><a href="../search?search_id=newposts" target="_blank"> Novas mensagens<br /> <small>({USERLASTVISIT})</small></a></span></dd></dl><span class="corners-bottom"><span></span></span>
 , e permitir a visualização somente aos membros, moderadores e administradores.
, e permitir a visualização somente aos membros, moderadores e administradores.Até mais!

 Re: Painel do usuário personalizado
Re: Painel do usuário personalizado
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA, Te amo Jeffrey ♥ Funcionou pode fechar.
 Re: Painel do usuário personalizado
Re: Painel do usuário personalizado
 Assim você me mata de vergonha... xD
Assim você me mata de vergonha... xDFirstTime, você conseguiu logar-se como se fosse o widget de login mesmo? Eu não testei o código, só editei e não sei se funcionou.
 Re: Painel do usuário personalizado
Re: Painel do usuário personalizado
Sim consegui, está tudo perfeito.
Está tudo funcionando perfeitamente só essa imagem http://www.habbid.com.br/images/entre.gif que não está aparecendo e o botão de logar não está do lado direito. Mas tá tudo perfeito (:
Está tudo funcionando perfeitamente só essa imagem http://www.habbid.com.br/images/entre.gif que não está aparecendo e o botão de logar não está do lado direito. Mas tá tudo perfeito (:
 Tópicos semelhantes
Tópicos semelhantes» Painel de usuario
» Painel de usuário personalizado
» Painel de destaque personalizado
» Painel do usuário
» Painel de usuário personalizado
» Painel de destaque personalizado
» Painel do usuário
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Izzy 04.01.12 22:02
por Izzy 04.01.12 22:02


