Últimos assuntos no final da pagina
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Últimos assuntos no final da pagina
Últimos assuntos no final da pagina
Qual é minha questão:
Olá queria saber se tem como deichar os Widgets "Últimos assuntos" no final da pagina do fórum.
Medidas que eu tomei para corrigir o problema:
....
Imagens do meu problema:
......
Endereço do meu fórum:
designerstyle.maisforum.com
Versão do meu fórum:
PUNBB
Olá queria saber se tem como deichar os Widgets "Últimos assuntos" no final da pagina do fórum.
Medidas que eu tomei para corrigir o problema:
....
Imagens do meu problema:
......
Endereço do meu fórum:
designerstyle.maisforum.com
Versão do meu fórum:
PUNBB
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Vá em: Painel de controle >> Módulos >> Portal >> Estrutura >> Adição de widgets standard.
Widgets : Tópicos recentes.
Colocação : Rodapé.
Autorizações : Escolha você.
Resultou?
Widgets : Tópicos recentes.
Colocação : Rodapé.
Autorizações : Escolha você.
Resultou?
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Não queria no FORUM não no portal
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Ok, me desculpe.
Vá em: Painel de controle >> Módulos >> Portal & Widgets >> Gestão dos widgets do fórum >> Adição de widgets standard.
Widgets : Tópicos recentes.
Colocação : Rodapé.
Autorizações : Escolha você.
OBS: Coloque a opção: Exibir os widgets do fórum : Sim.
Resultou?
Vá em: Painel de controle >> Módulos >> Portal & Widgets >> Gestão dos widgets do fórum >> Adição de widgets standard.
Widgets : Tópicos recentes.
Colocação : Rodapé.
Autorizações : Escolha você.
OBS: Coloque a opção: Exibir os widgets do fórum : Sim.
Resultou?
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Fire_Hell escreveu:Ok, me desculpe.
Vá em: Painel de controle >> Módulos >> Portal & Widgets >> Gestão dos widgets do fórum >> Adição de widgets standard.
Widgets : Tópicos recentes.
Colocação : Rodapé.
Autorizações : Escolha você.
OBS: Coloque a opção: Exibir os widgets do fórum : Sim.
Resultou?
Amigo, essa opção não existe para os widgets do fórum....
@ Kakashi, isso que você quer é possível mas não é simples. Você vai precisar editar os templates do seu fórum (Punbb ou phpbb2). Mas se quiser tentar dá uma olhada nesse tópico abaixo:
http://help.forumotion.com/t90639-latest-topics-new-system
Boa sorte.
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Olá TOH ,muito obrigado pela ajuda...Eu até tentaria mas minha adição dos Templates não está aparecendo no painel de controle do meu forum
Print


 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Só o fundador do fórum pode acessar a edição de templates. Mesmo que você também seja administrador.
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Olá entrei na conta de admin e consegui fazer,mas ele apareceu em cima e não em baixo do forum
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Olá,
Leia o conteúdo do spoiler
Até mais
Leia o conteúdo do spoiler
- Spoiler:
Em muitas plataformas pagas é possível incrementar e dar um ar profissional aos tópicos recentes. Neste tutorial, através da edição de templates disponível apenas para PHPBB2 e PunBB, faremos essa personalização que dará ao vosso fórum, um incremento especial!

Personalização do widget "tópicos recentes"
--> Tutoriais, dicas e astúcias <--
Personalização do widget "tópicos recentes"
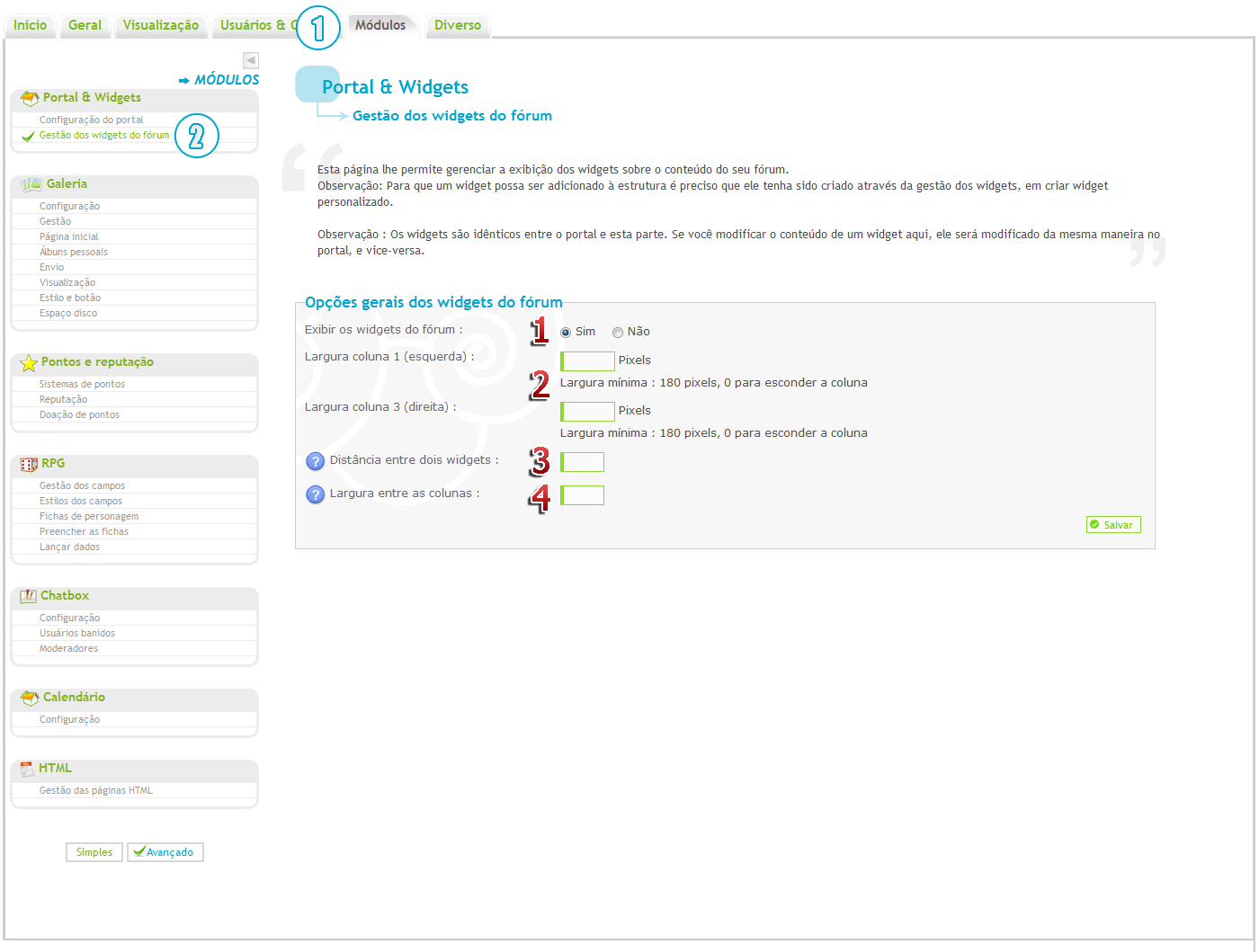
Nº1 - Modificação das opções dos módulos
Painel de controle avançado >> Módulos >> Portal & Widgets >> Gestão dos Widgets do fórum >> Opções gerais dos widgets do fórum


 Exibir os widgets do fórum : - Nesta opção, deverá marcar: "Sim"
Exibir os widgets do fórum : - Nesta opção, deverá marcar: "Sim" 
 Largura da coluna 1 (esquerda) e 3 (direita) : - Nestas opções, deverá preencher com o valor: "180" em ambos os boxes.
Largura da coluna 1 (esquerda) e 3 (direita) : - Nestas opções, deverá preencher com o valor: "180" em ambos os boxes. 
 Distância entre dois widgets : - Neste box, o valor deve ser "0"
Distância entre dois widgets : - Neste box, o valor deve ser "0" 
 Espaço entre duas colunas : - Neste box, o valor deve ser "0"
Espaço entre duas colunas : - Neste box, o valor deve ser "0"
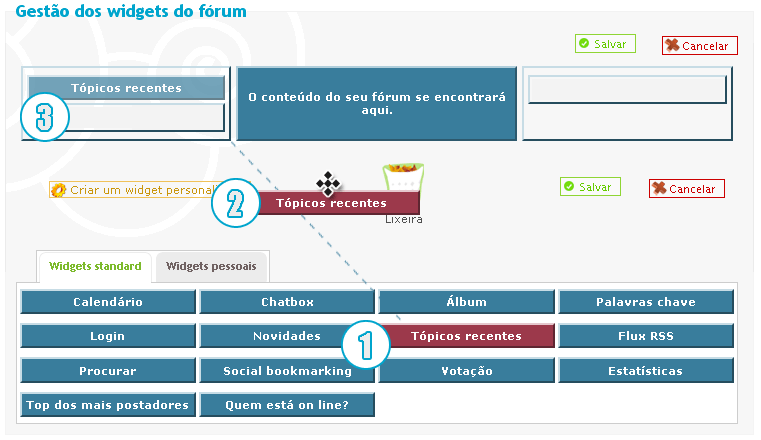
Nº2 - Inserir o widget e configura-lo
Painel de controle avançado >> Módulos >> Portal & Widgets >> Gestão dos Widgets do fórum >> Tópicos recentes

Insira o widget em uma das colunas, como mostra a imagem acima e, em seguida, acione a modificação do widget através do botão modificar " "
"

(Imagem já modificada de acordo com os passos abaixo)
 Quantidade de tópicos recentes : - Nesta opção, opte por : "10"
Quantidade de tópicos recentes : - Nesta opção, opte por : "10" 
 Ativar o scrolling dos tópicos recentes : - Nesta opção, opte por : "Não"
Ativar o scrolling dos tópicos recentes : - Nesta opção, opte por : "Não" 
 Sentido do deslocamento dos tópicos : - Nesta opção, opte por : "Topo"
Sentido do deslocamento dos tópicos : - Nesta opção, opte por : "Topo" 
 Altura da tabela contendo os tópicos recentes : - Nesta opção, opte por : "180"
Altura da tabela contendo os tópicos recentes : - Nesta opção, opte por : "180" 
 Tempo de espera entre dois deslocamentos : - Nesta opção, opte por : "0"
Tempo de espera entre dois deslocamentos : - Nesta opção, opte por : "0" 
 Sem progressão do scrolling : - Nesta opção, opte por : "0"
Sem progressão do scrolling : - Nesta opção, opte por : "0"
Nº3 - Edição dos templates
Painel de controle avançado >> Templates >> Geral >> overall_header
PHPBB2
Ache o seguinte código:
- Código:
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
E substitua-o por:
- Código:
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
Painel de controle avançado >> Templates >> Portal >> mod_recent_topics
Delete todo o conteúdo da página e adicione o seguinte:
- Código:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Tópicos recentes</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Tópico:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Postado em:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Feito por:</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
PunBB
Painel de controle avançado >> Templates >> Geral >> overall_header
Ache o seguinte código:
- Código:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
Substitua-o por:
- Código:
<td valign="top" width="100%"><div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></td>
Painel de controle avançado >> Templates >> Portal >> mod_recent_topics
Delete todo o conteúdo da página e adicione o seguinte:
- Código:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist"> Últimos tópicos:</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Tópico:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Postado em:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Feito por:</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
Se desejar alterar as imagens que acompanham os respectivos locais, procurem no código as seguintes URL's:
https://2img.net/h/i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif (Números da lista)(recomendamos não alterar)
https://2img.net/r/ihimizer/img816/9845/11750606.png (relógio)(Data da postagem)
http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png (estrela)(Quem postou)
Resultado:

--> FAQ do Tutorial <--
Personalização do widget "tópicos recentes"
- Posso alterar algum valor do primeiro passo do tutorial?
Sim, contudo, alguns itens foram dispostos daquela forma por algumas funções serem limitadas, porém, não impede a vós, de alterar, por exemplo, quantos tópicos recentes possa ter disposto no widget, desde que, não ultrapasse os números da imagem (20), por exemplo.
© Fórum dos Fóruns

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Personalização do widget "tópicos recentes"
Até mais

 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
@Kakashi: Aí tem um truque: o fragmento responsavel pelas últimas mensagens é:
<td valign="top" width="100%"><div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></td>
e na verdade pode ser colocado basicamente em qualquer lugar do template. Se quiser colocar lá embaixo é só procurar um espaço na parte de baixo. Só tome cuidado para não colocar em algum lugar onde possa prejudicar alguma parte do fórum. Sugiro fazer um backup da folha e brincar um pouco com isso. Inclusive, é possível colocar o mesmo bloco na página dos posts tb.
<td valign="top" width="100%"><div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></td>
e na verdade pode ser colocado basicamente em qualquer lugar do template. Se quiser colocar lá embaixo é só procurar um espaço na parte de baixo. Só tome cuidado para não colocar em algum lugar onde possa prejudicar alguma parte do fórum. Sugiro fazer um backup da folha e brincar um pouco com isso. Inclusive, é possível colocar o mesmo bloco na página dos posts tb.
 Re: Últimos assuntos no final da pagina
Re: Últimos assuntos no final da pagina
Oks vou tentando aqui
obrigado pela ajuda
Podem fechar =x
obrigado pela ajuda

Podem fechar =x
 Tópicos semelhantes
Tópicos semelhantes» Últimos assuntos na pagina inicial.
» Design do Widget de Últimos Assuntos em Página Personalizada
» Últimos assuntos em página html personalizada
» Widget "últimos assuntos" em página única
» Últimos assuntos em página html personalizada
» Design do Widget de Últimos Assuntos em Página Personalizada
» Últimos assuntos em página html personalizada
» Widget "últimos assuntos" em página única
» Últimos assuntos em página html personalizada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Sr.kakashi 21.01.12 23:27
por Sr.kakashi 21.01.12 23:27




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
