Personalização do widget tópicos recentes
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Personalização do widget tópicos recentes
Personalização do widget tópicos recentes
Qual é minha questão:
Eu gostaria de colocar os últimos assuntos do meu fórum daquele jeito, quem poder me ajudar obrigado
Medidas que eu tomei para corrigir o problema:
Nada
Imagens do meu problema:
https://2img.net/r/ihimizer/img651/5325/comocolocar.png
Endereço do meu fórum:
http://visible.forum-livre.com/
Versão do meu fórum:
PUNBB
Eu gostaria de colocar os últimos assuntos do meu fórum daquele jeito, quem poder me ajudar obrigado
Medidas que eu tomei para corrigir o problema:
Nada
Imagens do meu problema:
https://2img.net/r/ihimizer/img651/5325/comocolocar.png
Endereço do meu fórum:
http://visible.forum-livre.com/
Versão do meu fórum:
PUNBB

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Bom dia,
Leia o conteúdo do spoiler:
Melhores cumprimentos!
Leia o conteúdo do spoiler:
- Spoiler:
Em muitas plataformas pagas é possível incrementar e dar um ar profissional aos tópicos recentes. Neste tutorial, através da edição de templates disponível apenas para PHPBB2 e PunBB, faremos essa personalização que dará ao vosso fórum, um incremento especial!

Personalização do widget "tópicos recentes"
--> Tutoriais, dicas e astúcias <--
Personalização do widget "tópicos recentes"
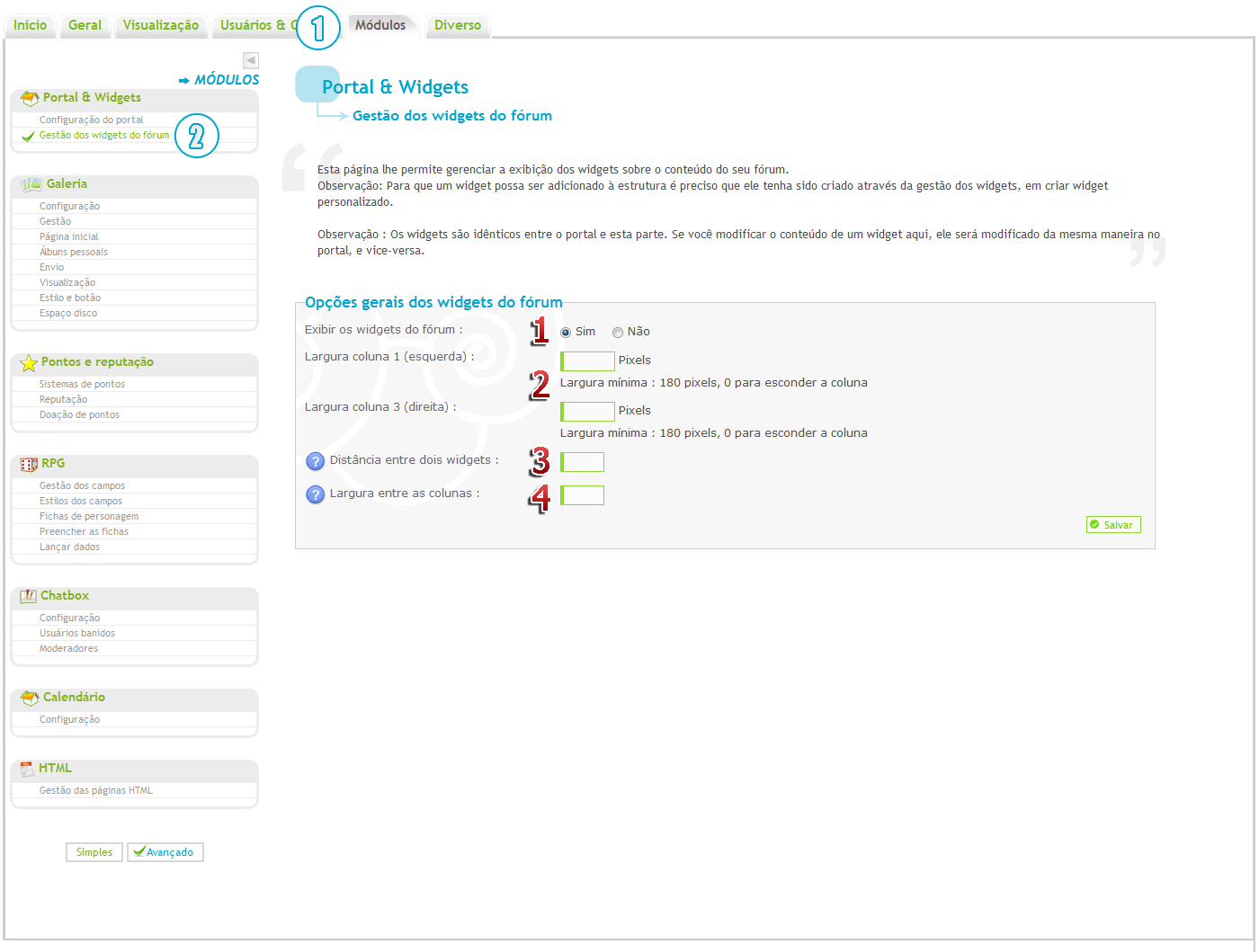
Nº1 - Modificação das opções dos módulos
Painel de controle avançado >> Módulos >> Portal & Widgets >> Gestão dos Widgets do fórum >> Opções gerais dos widgets do fórum


 Exibir os widgets do fórum : - Nesta opção, deverá marcar: "Sim"
Exibir os widgets do fórum : - Nesta opção, deverá marcar: "Sim" 
 Largura da coluna 1 (esquerda) e 3 (direita) : - Nestas opções, deverá preencher com o valor: "180" em ambos os boxes.
Largura da coluna 1 (esquerda) e 3 (direita) : - Nestas opções, deverá preencher com o valor: "180" em ambos os boxes. 
 Distância entre dois widgets : - Neste box, o valor deve ser "0"
Distância entre dois widgets : - Neste box, o valor deve ser "0" 
 Espaço entre duas colunas : - Neste box, o valor deve ser "0"
Espaço entre duas colunas : - Neste box, o valor deve ser "0"
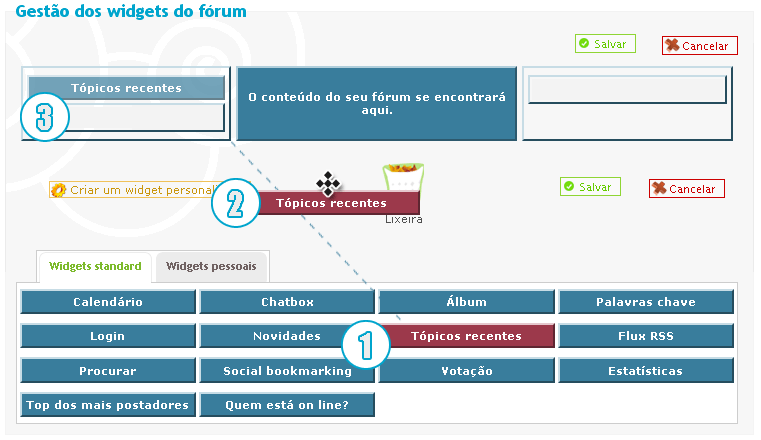
Nº2 - Inserir o widget e configura-lo
Painel de controle avançado >> Módulos >> Portal & Widgets >> Gestão dos Widgets do fórum >> Tópicos recentes

Insira o widget em uma das colunas, como mostra a imagem acima e, em seguida, acione a modificação do widget através do botão modificar " "
"

(Imagem já modificada de acordo com os passos abaixo)
 Quantidade de tópicos recentes : - Nesta opção, opte por : "10"
Quantidade de tópicos recentes : - Nesta opção, opte por : "10" 
 Ativar o scrolling dos tópicos recentes : - Nesta opção, opte por : "Não"
Ativar o scrolling dos tópicos recentes : - Nesta opção, opte por : "Não" 
 Sentido do deslocamento dos tópicos : - Nesta opção, opte por : "Topo"
Sentido do deslocamento dos tópicos : - Nesta opção, opte por : "Topo" 
 Altura da tabela contendo os tópicos recentes : - Nesta opção, opte por : "180"
Altura da tabela contendo os tópicos recentes : - Nesta opção, opte por : "180" 
 Tempo de espera entre dois deslocamentos : - Nesta opção, opte por : "0"
Tempo de espera entre dois deslocamentos : - Nesta opção, opte por : "0" 
 Sem progressão do scrolling : - Nesta opção, opte por : "0"
Sem progressão do scrolling : - Nesta opção, opte por : "0"
Nº3 - Edição dos templates
Painel de controle avançado >> Templates >> Geral >> overall_header
PHPBB2
Ache o seguinte código:
- Código:
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
E substitua-o por:
- Código:
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td></tr><tr>
Painel de controle avançado >> Templates >> Portal >> mod_recent_topics
Delete todo o conteúdo da página e adicione o seguinte:
- Código:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Tópicos recentes</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Tópico:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Postado em:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Feito por:</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
PunBB
Painel de controle avançado >> Templates >> Geral >> overall_header
Ache o seguinte código:
- Código:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
Substitua-o por:
- Código:
<td valign="top" width="100%"><div id="center">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div></td>
Painel de controle avançado >> Templates >> Portal >> mod_recent_topics
Delete todo o conteúdo da página e adicione o seguinte:
- Código:
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist"> Últimos tópicos:</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">Tópico:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Postado em:</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">Feito por:</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 16.5px; background-repeat: repeat;" align="center" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
Se desejar alterar as imagens que acompanham os respectivos locais, procurem no código as seguintes URL's:
https://2img.net/h/i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif (Números da lista)(recomendamos não alterar)
https://2img.net/r/ihimizer/img816/9845/11750606.png (relógio)(Data da postagem)
http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png (estrela)(Quem postou)
Resultado:

--> FAQ do Tutorial <--
Personalização do widget "tópicos recentes"
- Posso alterar algum valor do primeiro passo do tutorial?
Sim, contudo, alguns itens foram dispostos daquela forma por algumas funções serem limitadas, porém, não impede a vós, de alterar, por exemplo, quantos tópicos recentes possa ter disposto no widget, desde que, não ultrapasse os números da imagem (20), por exemplo.
© Fórum dos Fóruns

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Personalização do widget "tópicos recentes"
Melhores cumprimentos!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Cream, foi porém sabe o espaço que as winget ficaria ocupando nrml, então ele ficou so que vário entra para você ver
http://visible.forum-livre.com/forum#axzz1kHyvfrHl
http://visible.forum-livre.com/forum#axzz1kHyvfrHl

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
É recomendável você colocar em uma coluna central, pois o mesmo, necessita de bastante espaço.
Até Mais!
É recomendável você colocar em uma coluna central, pois o mesmo, necessita de bastante espaço.
Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Como eu faço isso?

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
No seu portal, coloque o widget na parte central de seu fórum, resultando assim, no referido acima
Até Mais!
No seu portal, coloque o widget na parte central de seu fórum, resultando assim, no referido acima

Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Mais e na index?

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Revendo o tópico, o link que enviou já resultou. Não entendi sua dúvida portanto, pode ser mais claro?
Até Mais!
Revendo o tópico, o link que enviou já resultou. Não entendi sua dúvida portanto, pode ser mais claro?

Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
No portal eu já concerte entra no fórum mesmo e você vai ver converse comigo no xat
http://visible.forum-livre.com/forum#axzz1kHyvfrHl
http://visible.forum-livre.com/forum#axzz1kHyvfrHl

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Na parte do "Index" o widget está numa coluna lateral, cujo espaço não é bem aproveitado pelo widget. No caso, troque a posição do widget para a área central
(Coluna 1)
Até Mais!
Na parte do "Index" o widget está numa coluna lateral, cujo espaço não é bem aproveitado pelo widget. No caso, troque a posição do widget para a área central
(Coluna 1)
(Coluna 2)
(Coluna 3)
Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Mais não existe coluna 2 na index --'

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Você se refere aos "Widgets do fórum" correto?
A sim, portanto, o conteúdo do seu fórum fica no centro e a opção das colunas laterais apenas.
Sendo assim, infelizmente, não há como aplicar a não ser daquela forma antes citada. (Portal)
Até Mais!
Você se refere aos "Widgets do fórum" correto?
A sim, portanto, o conteúdo do seu fórum fica no centro e a opção das colunas laterais apenas.
Sendo assim, infelizmente, não há como aplicar a não ser daquela forma antes citada. (Portal)
Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Tem sim eu vi em uma fórum olha a imagem que eu postei no começo !! Ficava na index e fica centralizado e não mudou nada no fórum --' Quem fez foi o Designer EduardoWenes

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Me mande o fórum onde viu isso para saber onde ele aplicou o código.
Até Mais!
Me mande o fórum onde viu isso para saber onde ele aplicou o código.
Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Na index, mais hakiaram o fórum dele, era o winkpixel.forumeiros.net

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Poderia me dar uma noção da posição em que o widget se encontrava? Ele se encontrava na parte superior do fórum, acima dos conteúdos do mesmo?
Até Mais!
Poderia me dar uma noção da posição em que o widget se encontrava? Ele se encontrava na parte superior do fórum, acima dos conteúdos do mesmo?
Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Igual o meu só que o dele ficou centralizado e não atrapalho como no meu :S
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Me ajudem por favor
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
O gente já faz 2 dias me ajuda aqui por favor

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Eu até hoje não compreendi exatamente o que deseja. Você quer ajustar o que no Widget?
Até Mais!
Eu até hoje não compreendi exatamente o que deseja. Você quer ajustar o que no Widget?
Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Quero deixa-lo maior... quero almentar o espaço que este winget ocupa

 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Mas note que o Widget acompanha exatamente a linha de termino das categorias e fóruns.
O Widget acompanha, portanto, o tamanho do seu fórum. Se aumentar o espaçamento de seu fórum, logo, o widget acompanhará as modificações.
Até Mais!
Mas note que o Widget acompanha exatamente a linha de termino das categorias e fóruns.
O Widget acompanha, portanto, o tamanho do seu fórum. Se aumentar o espaçamento de seu fórum, logo, o widget acompanhará as modificações.
Até Mais!
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
E como eu posso fazer isso?
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Tente fazer o seguinte:
Procure este código no conteúdo:
Substitua por este:
Salve e visualize seu fórum.
Até mais.
Tente fazer o seguinte:
 Painel de controle  Visualização Visualização  Cores Cores  "Aba" Folha CSS. "Aba" Folha CSS. |
Procure este código no conteúdo:
- Código:
.pun {
line-height: 130%;
margin: 0 auto;
min-width: 768px;
padding: 5px;
width: 1000px;
}
Substitua por este:
- Código:
.pun {
line-height: 130%;
margin: 0 auto;
min-width: 768px;
padding: 5px;
width: 1300px;
}
Salve e visualize seu fórum.

Até mais.

Convidad- Convidado
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Não existe esse código amigo
 Re: Personalização do widget tópicos recentes
Re: Personalização do widget tópicos recentes
Olá,
Então adicione-o em sua folha CSS:
Salve e visualize seu fórum.
Até mais.
Então adicione-o em sua folha CSS:
- Código:
.pun {
line-height: 130%!important;
margin: 0 auto!important;
min-width: 768px!important;
padding: 5px!important;
width: 1300px!important;
}
Salve e visualize seu fórum.
Até mais.


Convidad- Convidado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Triton 22.01.12 9:15
por Triton 22.01.12 9:15



 Facebook
Facebook Twitter
Twitter Youtube
Youtube
