Responsáveis pela seção em hover
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Responsáveis pela seção em hover
Responsáveis pela seção em hover
Qual é minha questão:
Olá!
Eu ainda agora notei uma coisa na Descrição dos Fóruns, que, quando você passa o mouse aparecerás:
Responsáveis: Cream - Ace
Eu gostária deste código.
Fico grato desde já,
'-Hobby-'
Medidas que eu tomei para corrigir o problema:
Links e imagens do meu problema:
Endereço do meu fórum:
hobby.forum.st
Versão do meu fórum:
PHPBB3
Olá!
Eu ainda agora notei uma coisa na Descrição dos Fóruns, que, quando você passa o mouse aparecerás:
Responsáveis: Cream - Ace
Eu gostária deste código.
Fico grato desde já,
'-Hobby-'
Medidas que eu tomei para corrigir o problema:
Links e imagens do meu problema:
Endereço do meu fórum:
hobby.forum.st
Versão do meu fórum:
PHPBB3
 Re: Responsáveis pela seção em hover
Re: Responsáveis pela seção em hover
Aqui esta o codigo
- Código:
</div>
<span class="fo-resp"><strong>Responsáveis:</strong> <span class="moderadeiros">Cream</span> - <span class="ajudeiros">Ace</span></span><br /><strong></strong> </div>
 Re: Responsáveis pela seção em hover
Re: Responsáveis pela seção em hover
Olá!
TopManiacos, eu já havia feito isto antes, mas não deu.
TopManiacos, eu já havia feito isto antes, mas não deu.
 Re: Responsáveis pela seção em hover
Re: Responsáveis pela seção em hover
Boa noite,
Leia este tutorial:
Melhores cumprimentos!
Leia este tutorial:
- Spoiler:

Responsáveis pela seção em modo hover
Diversos administradores desejam ter descrito em seus fóruns, os responsáveis da seção, mas ocupa um espaço excessivo. Veremos como adicionar os responsáveis em modo hover.
--> Tutoriais, dicas e astúcias <--
Responsável pela seção em modo Hover
1º - Conhecer e introduzir o código:
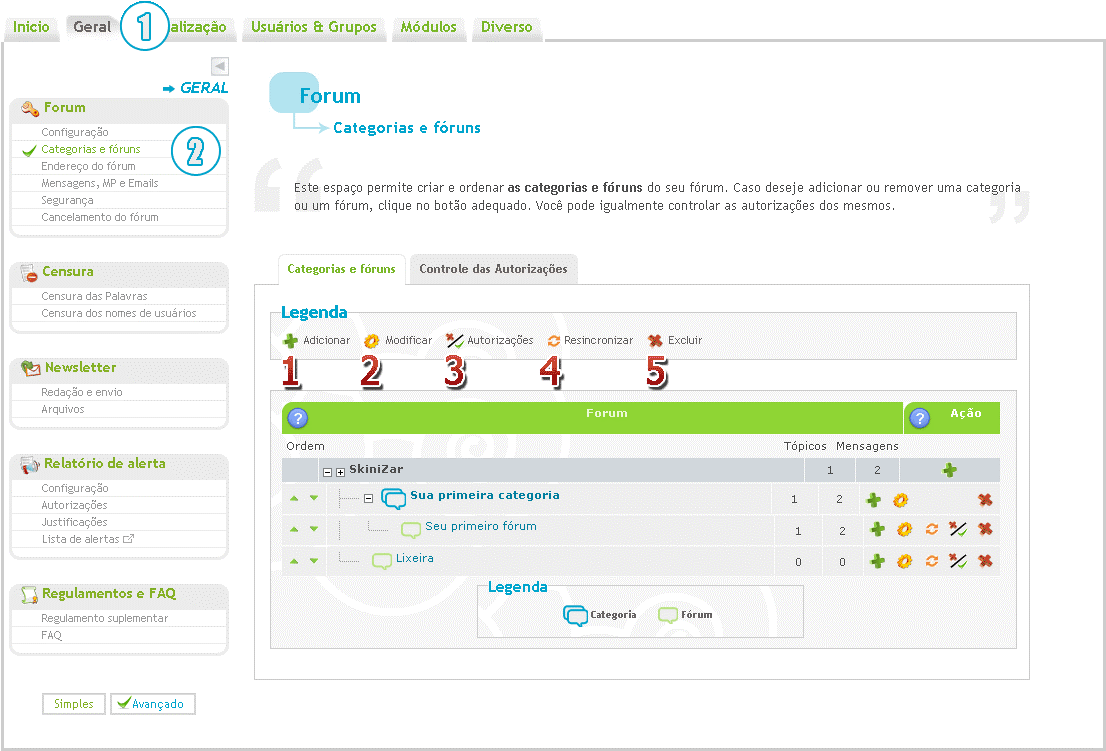
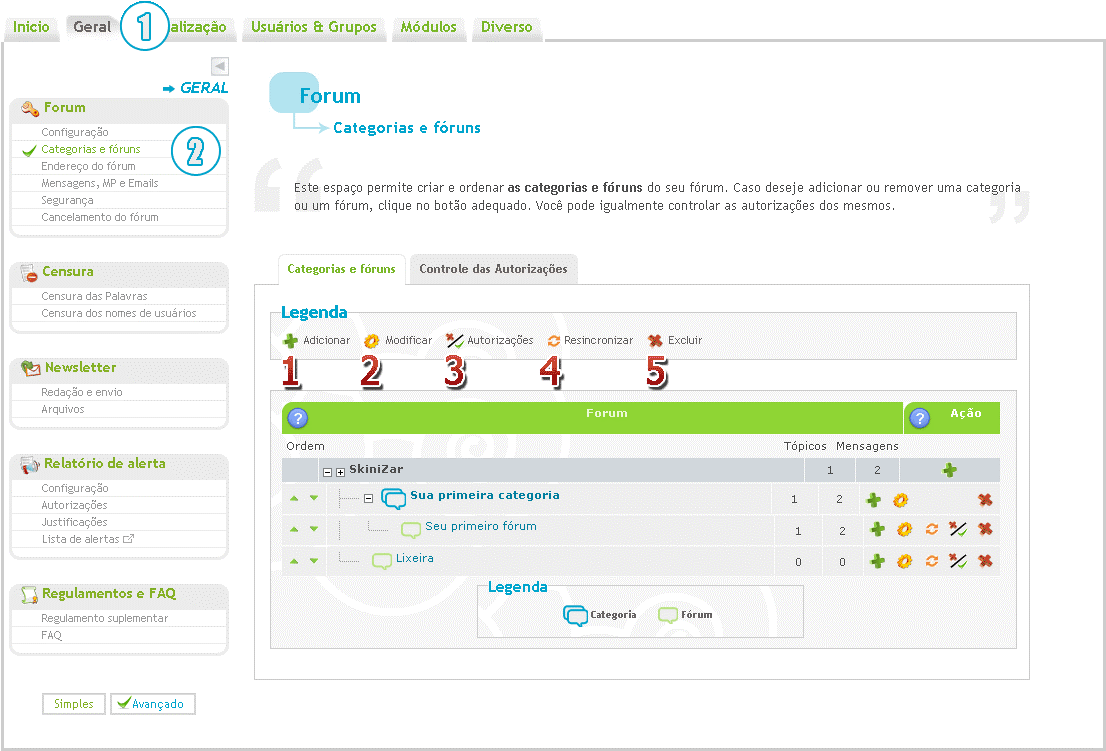
Primeiramente deveremos aceder aos fóruns ou sub-fóruns desejados:
Painel de Controle -> Geral -> Fórum -> Categorias e Fóruns
Logo após deverão clicar sobre o botão de "
 " do fórum/sub-fórum desejado, e adicionar o seguinte código HTML:
" do fórum/sub-fórum desejado, e adicionar o seguinte código HTML:
Vermelho -> Nome do grupo de moderadores da seção escolhida.<div id="modo">Moderadores: Exemplo, Exemplo, Exemplo.</div>
Azul -> Nome dos moderadores da seção.
2º - Personalizar o código:
Agora vamos usar o código CSS para utilizarmos o efeito hover. Cada versão é um código, utilize de acordo com a versão do seu fórum logo abaixo.

PhpBB 2 #modo {
display: none;
}
.forumline .row1:hover #modo {
display: block;
}

PhpBB 3 #modo {
display: none;
}
.dterm:hover #modo {
display: block;
}

PunBB .#modo {
display: none;
}
.table tbody.statused tr td.tcl:hover #modo {
display: block;
}

Invision #modo {
display: none;
}
.ipbtable tbody tr td.row2:hover #modo {
display: block;
}
3º - Aplicando o código CSS:
Vamos agora adicionar o código CSS na folha de estilo CSS. Aceda em:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS

4º - Resultado final:
© Fórum dos Fóruns e Mr.Helper

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Responsável pela seção em modo Hover
Melhores cumprimentos!
 Re: Responsáveis pela seção em hover
Re: Responsáveis pela seção em hover
Olá!
Ace, eu já vi este tutorial, fiz tudo nele mais também deu erro.
Ace, eu já vi este tutorial, fiz tudo nele mais também deu erro.
 Re: Responsáveis pela seção em hover
Re: Responsáveis pela seção em hover
Tem ele para a versão PunBB ?
 Re: Responsáveis pela seção em hover
Re: Responsáveis pela seção em hover
Olá!
Leia o conteúdo do spoiler:
Abraço.
Leia o conteúdo do spoiler:
- Spoiler:

Responsáveis pela seção em modo hover
Diversos administradores desejam ter descrito em seus fóruns, os responsáveis da seção, mas ocupa um espaço excessivo. Veremos como adicionar os responsáveis em modo hover.
--> Tutoriais, dicas e astúcias <--
Responsável pela seção em modo Hover
1º - Conhecer e introduzir o código:
Primeiramente deveremos aceder aos fóruns ou sub-fóruns desejados:
Painel de Controle -> Geral -> Fórum -> Categorias e Fóruns
Logo após deverão clicar sobre o botão de "
 " do fórum/sub-fórum desejado, e adicionar o seguinte código HTML:
" do fórum/sub-fórum desejado, e adicionar o seguinte código HTML:
Vermelho -> Nome do grupo de moderadores da seção escolhida.<div id="modo">Moderadores: Exemplo, Exemplo, Exemplo.</div>
Azul -> Nome dos moderadores da seção.
2º - Personalizar o código:
Agora vamos usar o código CSS para utilizarmos o efeito hover. Cada versão é um código, utilize de acordo com a versão do seu fórum logo abaixo.

PhpBB 2 #modo {
display: none;
}
.forumline .row1:hover #modo {
display: block;
}

PhpBB 3 #modo {
display: none;
}
.dterm:hover #modo {
display: block;
}

PunBB .#modo {
display: none;
}
.table tbody.statused tr td.tcl:hover #modo {
display: block;
}

Invision #modo {
display: none;
}
.ipbtable tbody tr td.row2:hover #modo {
display: block;
}
3º - Aplicando o código CSS:
Vamos agora adicionar o código CSS na folha de estilo CSS. Aceda em:
Painel de Controle -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS

4º - Resultado final:
© Fórum dos Fóruns e Mr.Helper

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Responsável pela seção em modo Hover
Abraço.
 Tópicos semelhantes
Tópicos semelhantes» Responsáveis pela seção em modo hover
» Responsáveis pela seção em modo hover
» Responsáveis pela seção em modo hover
» Como coloco responsável na seção hover
» Responsáveis pela seção
» Responsáveis pela seção em modo hover
» Responsáveis pela seção em modo hover
» Como coloco responsável na seção hover
» Responsáveis pela seção
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por '-Hobby-' 23.02.12 22:11
por '-Hobby-' 23.02.12 22:11






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
