Titulo dos Tópicos por cima da Imagem
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Titulo dos Tópicos por cima da Imagem
Titulo dos Tópicos por cima da Imagem
Qual é minha questão:
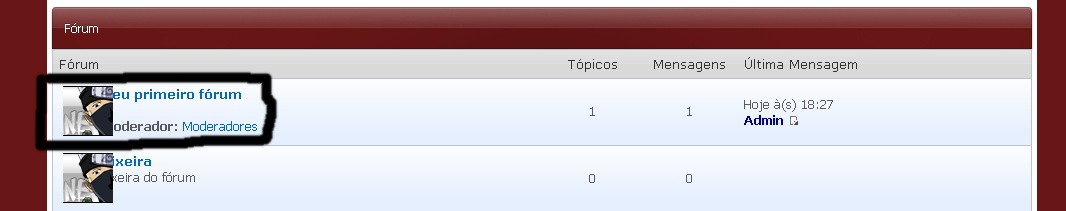
Na Postagem o Titulo fica por cima da Imagem do Topico
Medidas que eu tomei para corrigir o problema:
-x-
Links e imagens do meu problema:
Creio que não será nescessário
Endereço do meu fórum:
http://otestenaruto.forumeiros.com/forum
Versão do meu fórum:
PUNBB
Na Postagem o Titulo fica por cima da Imagem do Topico
Medidas que eu tomei para corrigir o problema:
-x-
Links e imagens do meu problema:
Creio que não será nescessário
Endereço do meu fórum:
http://otestenaruto.forumeiros.com/forum
Versão do meu fórum:
PUNBB
 Re: Titulo dos Tópicos por cima da Imagem
Re: Titulo dos Tópicos por cima da Imagem
Olá, aceda ao seu  Aba 'Folha de estilo CSS' cole o codigo e salve.
Aba 'Folha de estilo CSS' cole o codigo e salve.
Cordialmente.
Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
Painel de controleVisualização
Imagens e Cores
Cores
 Aba 'Folha de estilo CSS' cole o codigo e salve.
Aba 'Folha de estilo CSS' cole o codigo e salve.- Código:
.hierarchy {
margin-left: 20px !important;
}
Cordialmente.

Tópico movido de 'Questões sobre códigos' para 'Questões sobre a aparência do fórum'
 Re: Titulo dos Tópicos por cima da Imagem
Re: Titulo dos Tópicos por cima da Imagem
Olá, substitua o codigo por este
Cordialmente.
.mod-text, .hierarchy {
margin-left: 20px !important;
}
Cordialmente.
 Re: Titulo dos Tópicos por cima da Imagem
Re: Titulo dos Tópicos por cima da Imagem
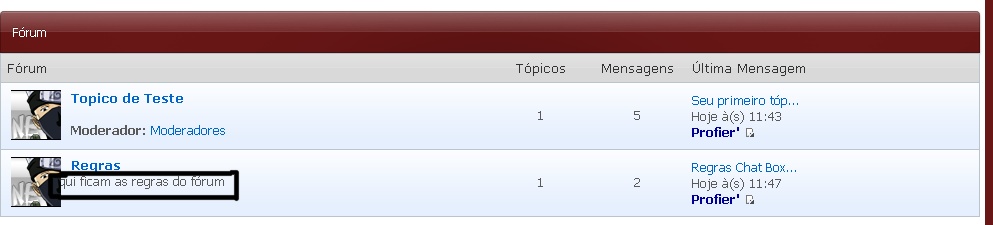
Olá Mateus, funcionou perfeita nos Moderadores, mais a descrição ainda continua por baixo da Imagem
- Imagem:

 Re: Titulo dos Tópicos por cima da Imagem
Re: Titulo dos Tópicos por cima da Imagem
Olá, substitua-o novamente por este
Cordialmente.
.tc2, .mod-text, .hierarchy {
margin-left: 20px !important;
}
Cordialmente.

 Re: Titulo dos Tópicos por cima da Imagem
Re: Titulo dos Tópicos por cima da Imagem
Olá, quando você for colocar a descrição de qualquer forum ou categoria em questão, coloque assim.
Cordialmente.
- Código:
<div class="descricao" style="margin-left: 20px !important;">SUA DESCRIÇÃO!</div>
Cordialmente.

 Re: Titulo dos Tópicos por cima da Imagem
Re: Titulo dos Tópicos por cima da Imagem
Olá!
Aceda à "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Valide.
Até mais.
Aceda à "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
.main-content table.table tbody.statused tr td.tcl{padding-left:62px}.main-content table.table tbody.statused tr td.tcl span{margin-left:-54px}
Valide.
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Imagem dos tópicos por cima do título
» Título de tópicos por cima do ícone
» imagem e titulo , uma em cima da outra!
» Como colocar titulo do forum por cima da imagem da descrição?
» Título sob a imagem dos tópicos
» Título de tópicos por cima do ícone
» imagem e titulo , uma em cima da outra!
» Como colocar titulo do forum por cima da imagem da descrição?
» Título sob a imagem dos tópicos
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos