Edição do perfil no CSS
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Edição do perfil no CSS
Edição do perfil no CSS
Qual é minha questão:
São várias as minhas dúvidas, mas vou dividi-las em diferentes tópicos.
Primeiramente, uso esse CSS padrão de template que peguei na hitskin:
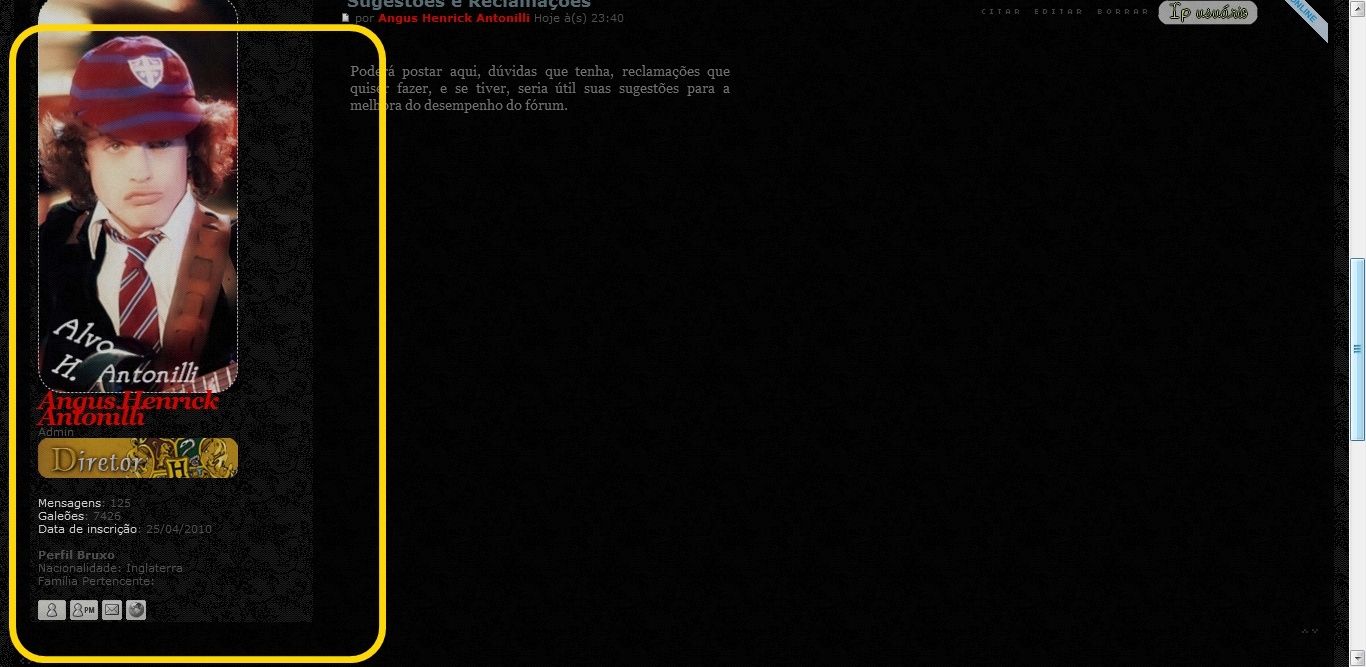
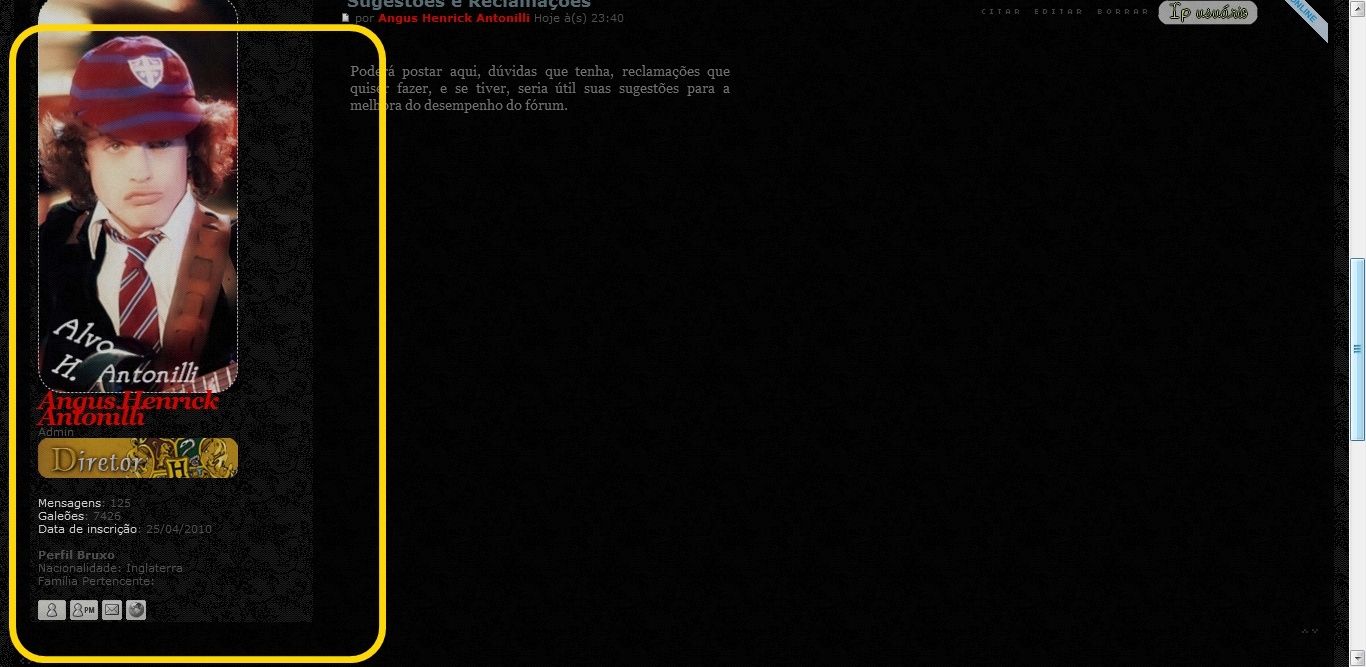
Queria modificá-lo... Meu desejo era tirar a parte da edição do perfil do player nas postagens, como se vê na imagem. Eu queria que ficasse normal...

Medidas que eu tomei para corrigir o problema:
.
Links e imagens do meu problema:
https://i.servimg.com/u/f44/15/14/45/31/lii10.jpg
Endereço do meu fórum:
http://hogwarts-magia.4umer.com
Versão do meu fórum:
PHPBB3
São várias as minhas dúvidas, mas vou dividi-las em diferentes tópicos.
Primeiramente, uso esse CSS padrão de template que peguei na hitskin:
- Código:
#wrap {
-moz-border-radius: 10% 10% 10% 10%;
shadow:1px 1px 1px #000000;
}
blockquote {
-moz-border-radius: 20px 20px 20px 20px;
background: url("http://obsession27.free.fr/divers/fonds/pp10.png");
border:1px solid #000000;
}
blockquote:hover {
border:2px solid #000000;
text-transform:uppercase;
}
.content blockquote {
color:#000000;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
}
dl.codebox {
-moz-border-radius: 20px 20px 20px 20px;
background: url("http://obsession27.free.fr/divers/fonds/pp10.png");
border:5px solid #000000;
}
dl.codebox code {
color:#000000;
}
.abc {
-moz-border-radius:6px 6px 6px 6px;
background: url("http://obsession27.free.fr/divers/fonds/pp10.png");
border:2px solid #000000;
}
.module .h3 {
visibility:hidden;
margin-top:-1px;
}
.module {
-moz-border-radius:30px 30px 30px 30px;
background-color:#000000;
}
body {
opacity: .8;
filter: alpha(opacity=80);
-moz-opacity: .8
}
#chatbox_header {
background: url("http://obsession27.free.fr/divers/fonds/pp10.png");
}
.chatbox-title {
font-size:30px;
letter-spacing:2px;
text-shadow:0 2px 2px #000000;
font-family:Trebuchet MS;
font-weight:normal;
}
li.header dl.icon {
-moz-border-radius: 4% 4% 0 0;
-webkit-border-radius: 4% 4% 0 0;
background: url("http://obsession27.free.fr/divers/fonds/pp10.png");
border-bottom:1px solid #000000;
font-size:10px;
letter-spacing:2px;
padding:6px 0 1px;
text-align:center;
text-shadow:0 2px 2px #000000;
vertical-align:middle;
}
A:hover{text-transform:uppercase;}
.panel {
-moz-border-radius: 30px 30px 30px 30px;
background-color: #000000;
}
a.forumtitle:hover {
text-decoration: none;
}
.table-title, .table-title h2 {
color: #000000;
font-family:Georgia;
font-size:30px;
text-transform:lowercase;
font-style:italic;
}
.corners-top {
visibility:hidden;
}
.corners-bottom {
visibility:hidden;
}
.icon dd.posts {
margin-left: 15px;
}
.textarea {
-moz-border-radius:20px 20px 20px 20px;
background-color:#000000;
color:#000000;
font-family:georgia;
font-size:9px;
height:50px;
opacity:0.5;
width:170px;
}
input{
font-size: 9px;
font-family: trebuchet ms; verdana, helvetica, sans-serif;
background-color: EDEDED;
vertical-align: middle;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px 20px 20px 20px;
color: #000000
}
a.forumtitle {
-moz-border-radius: 5px 5px 5px 5px;
background-color:#000000;
font-family:georgia;
font-style: none;
text-transform:lowercase;
}
a.forumtitle:hover {
text-decoration:none;
font-style: bold;
letter-spacing: 1px;
}
#page-header ul.linklist li a {
-moz-border-radius: 5px 5px 5px 5px;
background-color:#000000;
font-family:georgia;
font-style: none;
text-transform:lowercase;
}
#page-header ul.linklist li a:hover {
text-decoration:none;
font-style: bold;
letter-spacing: 1px;
}
.row1 {
background-color:none;
}
#cp-main .panel.sig {
-moz-border-radius: 30px 30px 30px 30px;
background-color: #000000;
}
.wysiwyg {
color:#FFFFFF;
font-family:verdana;
font-size:12px;
}
div.postprofile dl dt strong a span strong {font-family: Georgia; font-size: 25; font-style: italic; letter-spacing:-1px; font-weight: bold;}
div.postprofile {
background: url("http://obsession27.free.fr/divers/fonds/pp10.png");
}
#pun-about {
border-style: solid;
border-width: 0px;
border-color: #dddddd;
text-align: right;
line-height: 150%;
padding: 0.6em 1em;
background-color: transparent;
}
#pun-about ul {
list-style-type: none;
}
#pun-about ul li {
display: inline;
}
#pun-about ul li a {
font-weight: bold;
font-size: 8px;
}
#pun-about #qjump {
float: left;
text-align: left;
}
#pun-about #qjump label {
font-weight: bold;
}
#pun-about #qjump fieldset {
border: none;
}
#pun-foot {
background-image: url('http://img20.imageshack.us/img20/5171/basevl.png');
background-repeat: no-repeat;
margin-left: -10px;
width: 900px;
background-position: bottom;
height: 400px;
margin-bottom: -5px; }
#pun-foot h3 {
margin-top: 20px;
}
#pun-foot #pun-about ul li strong {
font-weight: normal;
}
td.fav-icon img {
float: left;
margin: 0 1em 2em 0.5em;
}
#wrap {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border: 1px solid #000000;
}
#chatbox {
background-image: url(http://hitskin.com/themes/17/74/18/i_background.png);
background-repeat: repeat;
background-position: center;
}
.spoiler_content { background-color: #000000; color: #000000; color: 10pt; font-family Verdana, Geneva, sans-serif; }
Queria modificá-lo... Meu desejo era tirar a parte da edição do perfil do player nas postagens, como se vê na imagem. Eu queria que ficasse normal...

Medidas que eu tomei para corrigir o problema:
.
Links e imagens do meu problema:
https://i.servimg.com/u/f44/15/14/45/31/lii10.jpg
Endereço do meu fórum:
http://hogwarts-magia.4umer.com
Versão do meu fórum:
PHPBB3
 Re: Edição do perfil no CSS
Re: Edição do perfil no CSS
Olá,
Não intendi muito bem o que deseja, entrei em seu fórum e já está tudo normal, o problema já foi resolvido?
Até mais
Não intendi muito bem o que deseja, entrei em seu fórum e já está tudo normal, o problema já foi resolvido?
Até mais

 Re: Edição do perfil no CSS
Re: Edição do perfil no CSS
Bom aqui esta tudo Normalmente se o Problema ainda Continua tente limpar o cookies do seu Navegador
 Re: Edição do perfil no CSS
Re: Edição do perfil no CSS
Entendo, Acho que é por causa do corpo do forum que é a area intermediaria, ela esta meio transparent ali por isso da a sensação da img
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Karol Marinho 05.04.12 3:53
por Karol Marinho 05.04.12 3:53


